- 오늘 내용 소스코드 참고 : github.com/layout-practice
내가 테스트할라고 적은 코드도 있으니 감안해주세요..😅
서론
이전에 한 번 언급했었는데, 지원했던 동아리에 합격을 했다.
따라서 토요일인 오늘 강남에 모여서 간단하게 HTML, CSS 를 이용해서 웹 페이지에 레이아웃을 잡는 법에 대해서 배웠다.
난 여태까지 레이아웃을 잡고 웹페이지를 만들어본 적이 없다.
회사에서 가끔 화면을 만들일이 있어도 내 멋대로 만들기 일상이었다. (별로 회사에서도 신경쓰질 않는다..😅😅)
결론부터 말하자면 진짜 큰 도움이 되었다. 대학때 웹 프로그래밍 들었을 시절 배웠던 내용이었는데 내가 한귀로 듣고 한귀로 흘린 내용들이었다. 간단하게 설명을 듣고 직접 레이아웃을 작성하고 집으로 돌아와 까먹기전에 바로 CSS 를 적용해보려고 했는데 아니나 다를까 벌써 잊었다.
그래서 한 부분까지 열심히 설명해볼 예정이다.
본론
✅ HTML에서 구획을 먼저 나눠보자.
구획을 나누는 방법은 사람마다 각양각색이다. 모든 구획을 div 태그로 나누는 사람도 있는 반면, 나처럼 아예 나누지도 않고 깡으로 하는 사람도 있다.
그런데 가장 정석적인 방법은 Semantic tag 를 이용한 방법이지 아닐까 싶다. 따라서 사람이 눈으로 보기에 어느 부분인지 확실하게 구분이 가능하기 때문에 유지보수 면에서도 좋다고 한다. 자세한 내용은 Google 에 검색해보면 다양한 내용들이 많으니 참고해보면 좋을 것 같다.
Semantic tag 를 이용해서 화면을 나눠보면 다음과 같다.
<!-- 페이지 소개, 검색, 제목 로고 등-->
<header>
<!-- 네비게이션바는 주로 header 안에 구성한다.-->
<nav>
</nav>
</header>
<!-- body의 핵심내용, 핵심주제 / 확장하는 콘텐츠 -->
<main>
</main>
<!-- 문서의 독립적인 구획 -->
<section>
<!-- 문서, 페이지 안에 독립적 구획-->
<article></article>
<article></article>
</section>
<!-- 문서에 간접적 관련있는 컨텐츠들 -->
<aside>
</aside>
<!-- 가장 아래, 작성자, 저작권 정보 등-->
<footer>
</footer>
Semantic tag를 사용했다고 웹 화면에서 실제로 컴포넌트들이 배치되는 것은 아니다. 추후에CSS를 통해서 실제로 배치를 해주어야 한다.Semantic이란 영어단어처럼 의미론적 으로 구획을 나눈 것일뿐이다.
이렇게 구획을 나누고 멘토님께서 figma 를 이용해서 웹페이지 디자인을 해주셨다. 따라서 내용을 적고 웹 페이지로 로드해보니 다음과 같았다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Layout Practice</title>
</head>
<body>
<header>
<nav>
<a href="#">Works</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
</nav>
</header>
<main>
<img src="" alt="이미지 오류">
<h1>Hi, I am John, Creative Technologist</h1>
<p>
Amet minim mollit non deserunt ullamco est sit aliqua dolor do amet sint.
Velit officia consequat duis enim velit mollit.
Exercitation veniam consequat sunt nostrud amet.
</p>
<button>Download Resume</button>
</main>
<section>
<h2>Recent posts</h2>
<a href="#">
<article>
<h3>Making a design system from scratch</h3>
<span>12 Feb 2020</span>
<span>Design, Pattern</span>
<p>
Amet minim mollit non deserunt ullamco est sit aliqua dolor do amet sint.
Velit officia consequat duis enim velit mollit.
Exercitation veniam consequat sunt nostrud amet.
</p>
</article>
</a>
<a href="#">
<article>
<h3>Creating pixel perfect icons in Figma</h3>
<span>12 Feb 2020</span>
<span>Design, Pattern</span>
<p>
Amet minim mollit non deserunt ullamco est sit aliqua dolor do amet sint.
Velit officia consequat duis enim velit mollit.
Exercitation veniam consequat sunt nostrud amet.
</p>
</article>
</a>
</section>
<section>
<h2>Featured works</h2>
<article>
<img src="images/dashboard.png" alt="이미지 오류">
<h3>Designing Dashboards</h3>
<span>2020</span>
<span>Dashboard</span>
<p>
Amet minim mollit non deserunt ullamco est sit aliqua dolor do amet sint.
Velit officia consequat duis enim velit mollit.
Exercitation veniam consequat sunt nostrud amet.
</p>
</article>
</section>
</body>
</html>적용된 화면은 다음과 같다.

아까도 말했듯이 실제로 배치가 되진 않는다.
이제 구획을 전부 나누고 컨텐츠를 작성했기 때문에 CSS 를 이용해서 실제로 적용하면 된다.
✅ CSS를 사용해서 컴포넌트를 배치하자.
나같은 경우 사실 CSS 에 대해서 자세하게 배운 경험도 없고, 중요하게 다뤄주지도 않아서 지식이 전무하다. 그래서 어떤건 CSS 파일을 따로 만들어서 그곳에 적는 반면에, 어떤 부분은 inline tag 로 적어서 적용하곤 했다.
그래서 습관을 아예 바꾸기 위해서 이번엔 전부 CSS 파일을 만들어서 그 곳에 Style 을 작성하였고, 최대한 재사용이 가능하도록 노력해보았다.
그 전에 오늘 컴포넌트 배치에 대해서 간략하게 배운 부분을 설명해보려고 한다.
가로배치? 세로배치? ; display: flex 를 이용하자.
진짜 오늘 배워보니까 사기적인 성능을 가지고 있다. 내가 정말 필요했던 CSS 코드였는데 여지껏 모르고 살았다.
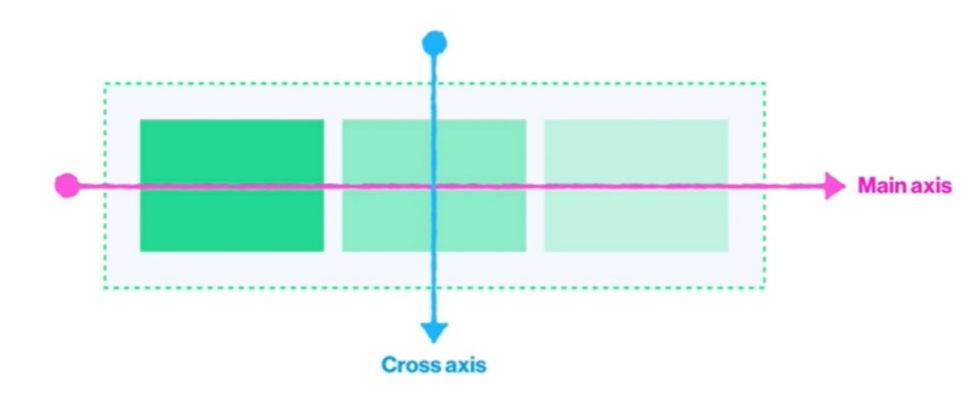
display: flex 를 적용하면 컴포넌트에 축이 2개가 생긴다. 쉽게 이야기하면 가로축과 세로축이 생기게 된다.

출처 : 멘토님 PDF
그래서 축을 기준으로 값을 조절하면서 컴포넌트들을 배치하면 된다.
가로축(Main axis) 정렬 방법
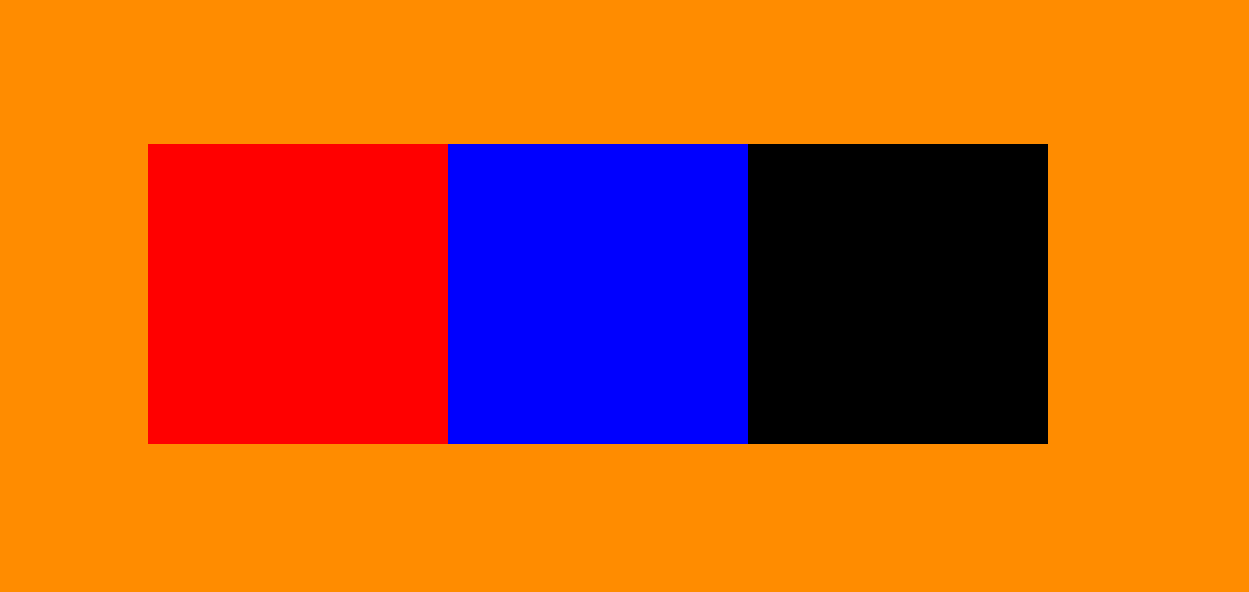
flex-derection: row / row-reverse를 이용하면 가로축 기준으로 컴포넌트들이 배치된다.row로 배치된box들을justify-content코드를 이용해서 위치를 조정해줄 수 있는데 예제 코드의 경우center로 값을 줘서 가운데 정렬을 하였다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
section{
background-color: darkorange;
padding: 100px;
display: flex;
flex-direction: row;
justify-content: center;
}
#box1{
background-color: red;
}
#box2{
background-color: blue;
}
#box3{
background-color: black;
}
div{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<section>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</section>
</body>
</html>
row-reverse를 사용하게 되면 빨/파/검 배치가 검/파/빨로 뒤집히게 된다.

위의
CSS코드에서section부분에서 다음을 변경함.
flex-derection: row를row-reverse로 바꿈justify-content: center를flex-start로 바꿈 (근데 왜 오른쪽..?)
세로축(Cross axis) 정렬 방법
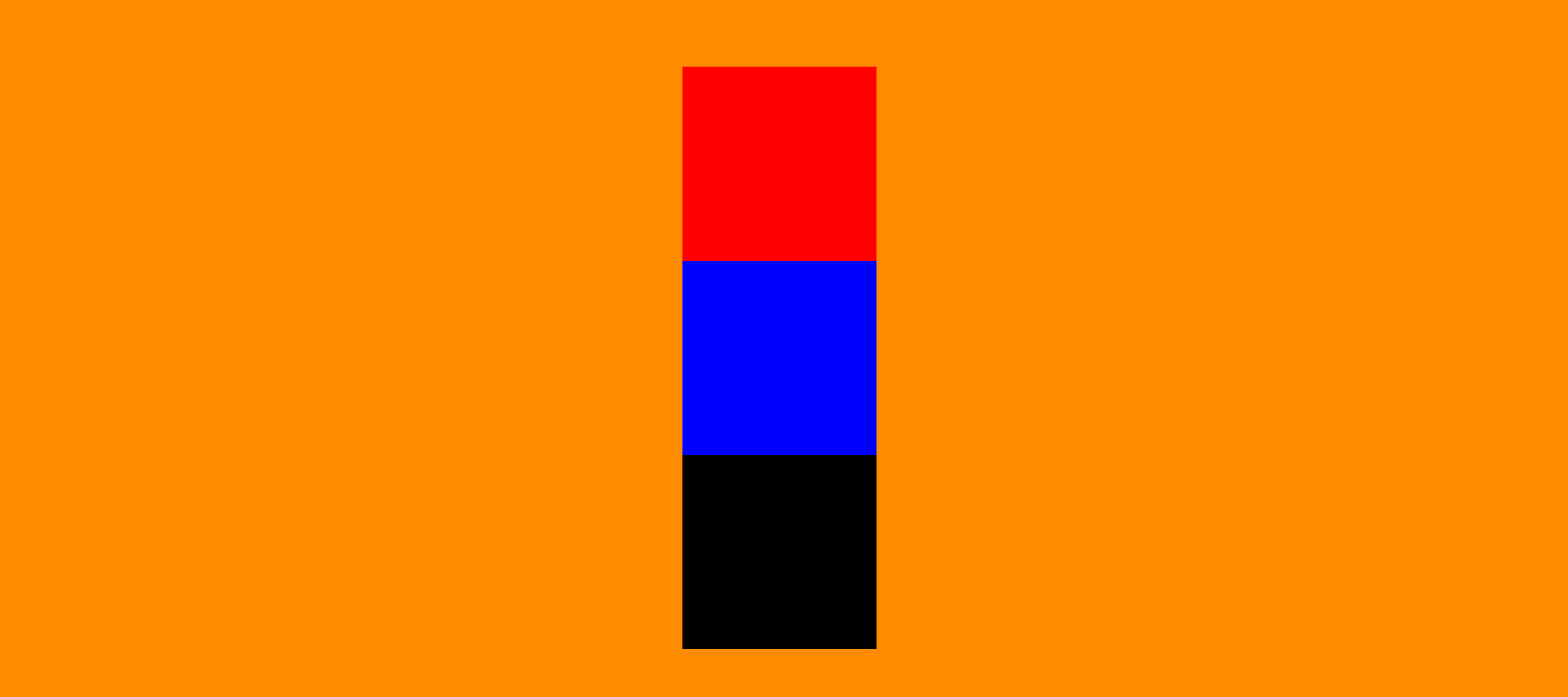
flex-derection: column / column-reverse를 이용하면 세로축 기준으로 컴포넌트들이 배치된다.column로 배치된box들을align-item코드를 이용해서 위치를 조정해줄 수 있는데 예제 코드의 경우center로 값을 줘서 가운데 정렬을 하였다.
<!-- 바뀐 부분만 작성-->
<style>
section{
display: flex;
flex-direction: column;
justify-content: center;
}
</style>
이와 같이 배치가 아주 아주 잘된다. 여기서 box 에다가 적당한 margin 값을 준다면 조금씩 떨어진 배치가 될 수 있다.
position 을 이용한 컴포넌트 위치 조정
position 코드를 이용해서 컴포넌트 위치를 조금씩 조정해줄 수 있는데 자주 사용되는 종류는 다음과 같다.
fixed👉 Viewport가 기준인가?absolute👉 아예 기본 위치에서 벗어나는가? (값 조정시 부모를 기준으로 이동)relative👉 기본 위치를 유지하며 조금씩 움직이는가?
로 나눌 수 있고, position 을 설정하지 않으면 기본 값은 static으로 적용된다고 한다.
이렇게 1주차 배운 핵심 CSS 개념은 이정도 인 것 같다.
짧은 시간 배웠지만 이해도 잘되고 알차게 잘 배웠다.
결론
1주차에 배운 내용과 원래 알고 있던 지식을 이용하면 앞으로 홈페이지 레이아웃은 손쉽게 잡을 수 있을 것 같다. 맨날 레이아웃을 못잡아서 웹 페이지 만드는 걸 머뭇거리고 서버 코드만 만지작 거리고 있었는데 얼른 나만의 웹 레이아웃을 잡아서 개인 홈페이지를 하나 만들어야겠다.
그리고 Media query 에 대해서도 배워보면서 반응형 웹에 대해서 어떻게 코드를 구성하는지도 배워볼 예정이라고 하시는데 맨날 Bootstrap 이 대신 해주던 부분을 직접 구현하면서 심도있게 이해할 수 있을 것으로 기대된다.
오늘 개념으로 지금 구현한 내 화면을 마지막으로 글을 마치겠다.

참고사항 : 아직 미완성이며 문제점이 있습니다. 수정하면서 3주차 과정에는 제대로 완성한 모습을 보여드리겠습니다.


