Native-application
특정 기기에 설치해서 사용하는 애플리케이션을 네이티브 애플리케이션이라고 한다.
장점
- 웹애플리케이션보다 빠르다.
- 애플리케이션이 설치된 기기의 시스템/기기의 리소스에 접근이 용이하다. (GPS or 카메라)
- 인터넷 없이 사용 가능하다.
- 웹애플리케이션에 비해 안전하다. (모바일의 경우 앱 스토어에 승인을 받아야한다.)
단점
- 웹애플리케이션에 비해 개발비가 더 들어간다. (멀티 플랫폼 개발)
- 빠른 업데이트가 힘들다.
- 앱스토어에 승인 받기가 힘들고 비용이 발생한다.
웹애플리케이션
웹 브라우저를 통해 접근이 가능한 애플리케이션이다.
정적인 웹사이트의 한계를 벗어나 다양한 동적인 응답을 웹 브라우저라는 소프트웨어를 통해 가능하게 한 애플리케이션이다.
장점
- 브라우저를 통해 실행되기 때문에 설치나 다운로드가 필요 없다.
- 업데이트 등의 유지관리가 쉽다.
- 네이티브 애플리케이션에 비해 만들기가 비교적 간편하다.
- 애플리케이션 스토어 승인이 필요 없다.
단점
- 인터넷이 없으면 사용이 안된다.
- 네이티브 애플리케이션에 비해 속도가 느리다.
- 애플리케이션 스토어에서 관리되지 않기 때문에 사용자 접근성이 떨어진다.
- 질적으로나 보안상 위험에 노출되기가 쉽다.
IP
인터넷상에서 사용하는 주소체계 (Internet Protocol)

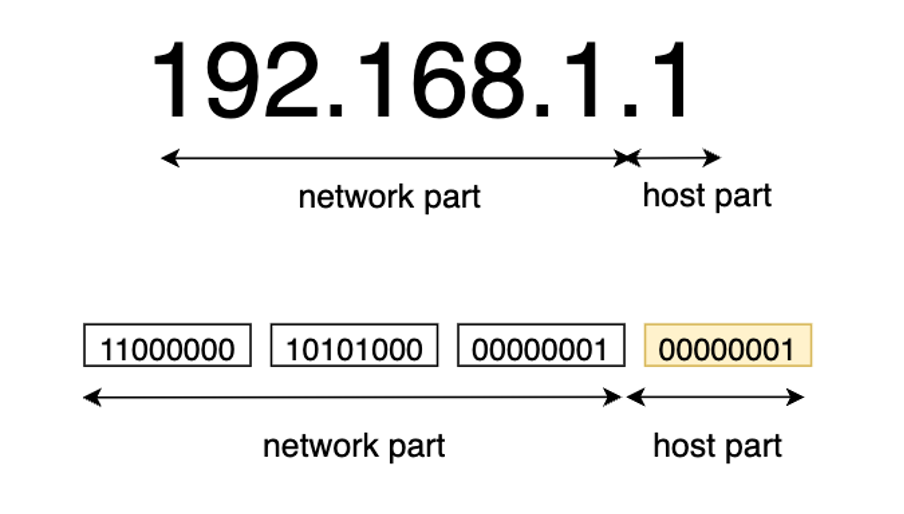
IPv4 주소에서 네트워크부가 어디까지인지 나타내는 것이 서브넷 마스크이다.
- IP 주소: 192.168.1.1
- 서브넷 마스크: 255.255.255.0
- 네트워크 주소: 192.168.1.0
- 브로드캐스트 주소: 192.168.1.255
IP 프로토콜의 한계
- 비연결성
- 비신뢰성
패킷을 받을 대상이 없거나 특정한 이유로 서비스 불능 상태에 빠져도 데이터를 받을 상대의 상태 파악이 불가능하기 때문에 패킷을 그대로 전송하는 비연결성 문제가 있습니다.
중간에 패킷이 사라지더라도 보내는 기기 측에서는 알 수 있는 방법이 없습니다. 또한, 서로 다른노드를 거쳐서 전송되는 특성상, 보내는 기기측에서 의도한 순서대로 데이터가 도착하지 않을 수 있습니다.
또한, 한 IP에서 여러 애플리케이션이 작동하는 경우 특정할 수 없는 한계가 있습니다.
이 부분을 해결하기 위해 TCP/UDP가 나왔다.
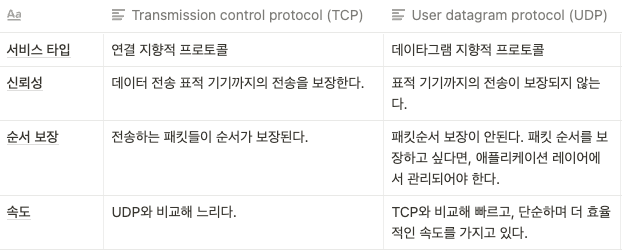
TCP, UDP

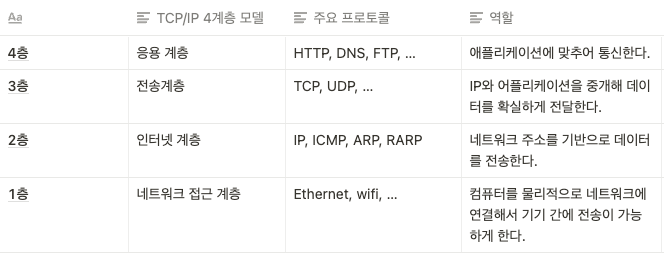
TCP와 UDP는 TCP/IP 4계층 모델을 기준으로 인터넷 계층의 상위에서 동작한다.
전송계층에 속하는 TCP와 UDP는 2계층에서 동작하는 IP와 4계층에서 동작하는 애플리케이션을 중개하는 역할을 한다.

TCP : 통신 신뢰성을 높이는 실현하는 기능이 구현되어 있다.
UDP : 신뢰성을 높이는 기능이 없는 대신 보다 높은 속도와 효율성을 제공한다.
웹애플리케이션에서 많이 사용하는 HTTP의 경우 모든 데이터를 제대로 송수신이 가능해야 하는 특성상, TCP를 사용한다.
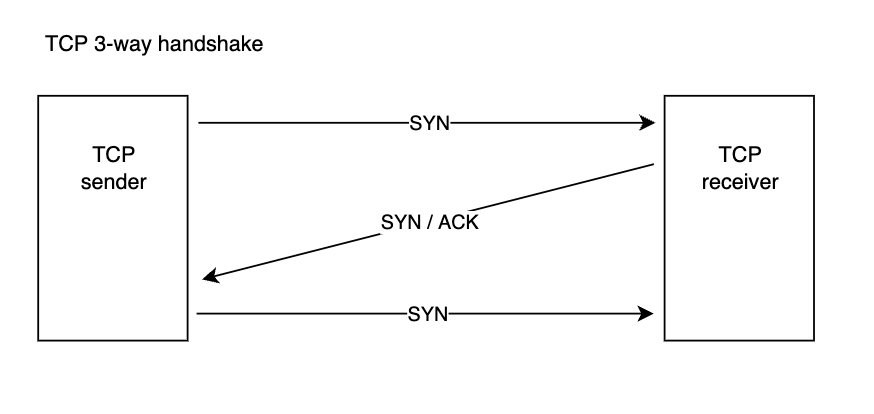
TCP 3-way handshake
자세한 세부 동작
TCP 3-way handshake

-
Step 1 (SYN): 처음으로, sender는 receiver와 연결 설정을 위해, segment를 랜덤으로 설정된 SYN(Synchronize Sequence Number)와 함께 보냅니다. 이 요청은 receiver에게 sender가 통신을 시작하고 싶다고 알립니다.
-
Step 2(SYN / ACK): receiver 는 받은 요청을 바탕으로 SYN/ACK 신호 세트를 응답합니다. Acknowledgement(ACK) 응답으로 보내는 segment가 유효한 SYN요청을 받았는지를 의미합니다.
-
Step 3(ACK): 마지막 단계에서, sender는 받은 ACK를 receiver에게 전송을 하면서, 신뢰성 있는 연결이 성립되었다는 사실을 sender와 receiver 양쪽에서 알 수 있고, 실제 데이터 전송이 시작되게 됩니다.
UDP 사용 이유
신뢰성을 보장하는 TCP가 매번 UDP보다 우수할까?
당연히 NO이다.
아래와 같은 이유로 많은 애플리케이션 개발자들은 UDP를 사용한다.
- 애플리케이션의 정교한 제어가 가능하다: TCP의 경우 receiver가 전송 받을 준비가 될 때까지 세그먼트를 반복적으로 재전송합니다. 실시간 전송에 대한 요구가 큰 애플리케이션 들은 높은 latency를 지양하므로 약간의 데이터 손실을 감수합니다. 대신 개발자 스스로가 이를 보완하기 위해 애플리케이션에 추가 기능을 구현할 수 있습니다.
- 연결설정에 무관하다.: TCP 3-way handshake 가 없는 udp는 예비과정 없이 바로 전송을 시작합니다. 설정단계에서 발생하는 지연이 없는 만큼, 반응속도가 빠릅니다. 또한, TCP 가 신뢰성을 위해 많은 파라미터와 정보 전달이 필요함과 비교해 UDP는 연결설정 관리를 하지 않기 때문에 어떠한 파라미터도 기록하지 않습니다. 이때문에 서버에서도 TCP와 비교에 더 많은 클라이언트를 수용이 가능합니다.
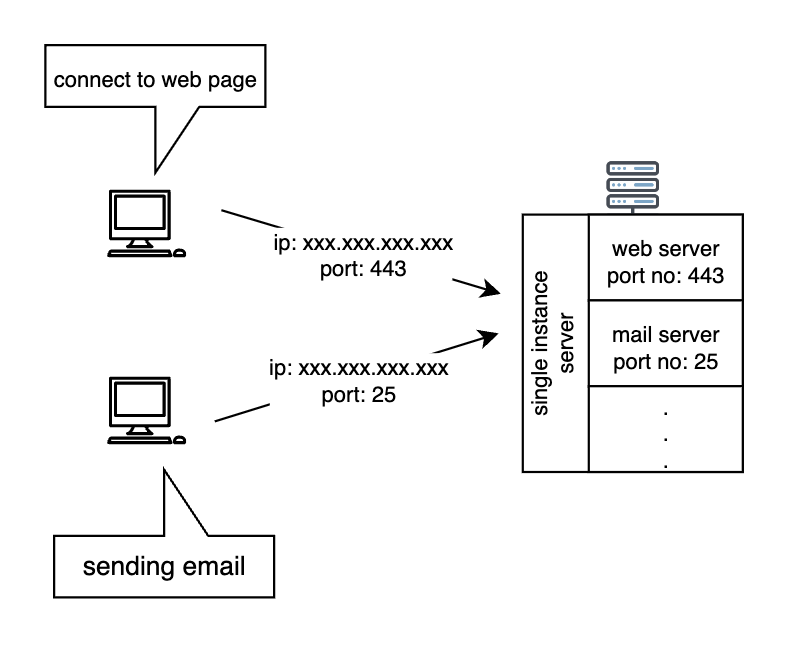
PORT
IP프로토콜만 가지고 한 IP에서 특정 애플리케이션을 특정해 통신할 수 없다.
여기서 사용하는 것이 포트번호인데, 포트번호는 대상 IP 기기의 특정 애플리케이션을 특정하는 번호이다.

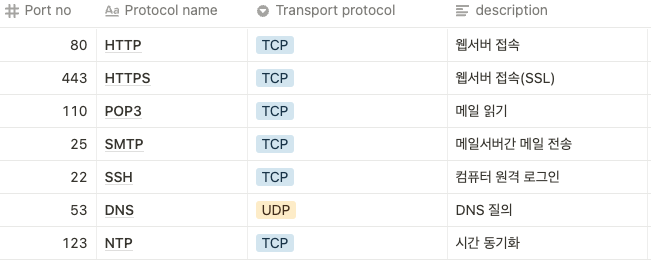
자주 사용되는 Well-known port

URL, DNS
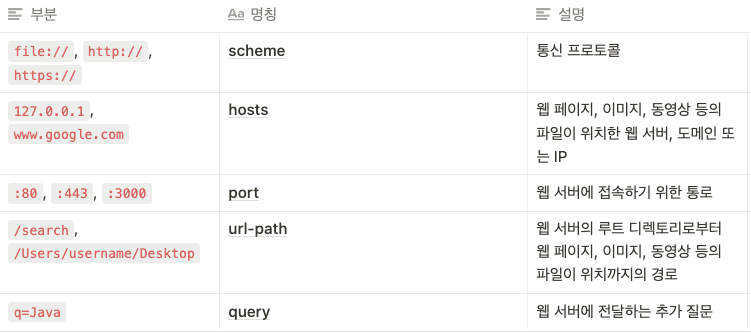
URL
웹에 게시된 어떤 자원을 찾기 위한 브라우저에서 사용되는 메카니즘이다.
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
URI
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함한다.

DNS
호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다.
만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
WEB
인터넷에서 제공되는 하이퍼텍스트 시스템.
https://naver.com 로 접속한다고 생각해 보겠습니다.
- 브라우저에 https://naver.com 를 입력합니다.
- 브라우저는 URL을 입력 받으면 서버의 주소를 찾기 위해 DNS 서버에 요청을 보냅니다.
- IP 주소를 찾으면 해당 주소에 HTTPS 요청을 보냅니다. 이미 방문 기록이 캐시 메모리에 있으면 주소를 캐시 메모리에서 가져옵니다.
- 웹서버에 요청이 도착 합니다.
- 웹서버는 저장소에 요청을 보내 페이지 관련 데이터들을 가져옵니다.
- 정보들은 가져오는 중에 비지니스 로직이 작용합니다.
- 비지니스 로직들은 각 데이터들을 어떻게 다룰지가 정해져 있습니다.
- 로직들을 통해 요청 받은 데이터들이 처리되고 브라우저에 응답합니다.
- 요청들이 브라우저에 응답으로 돌아왔을 때, web page 화면에서 출력됩니다.
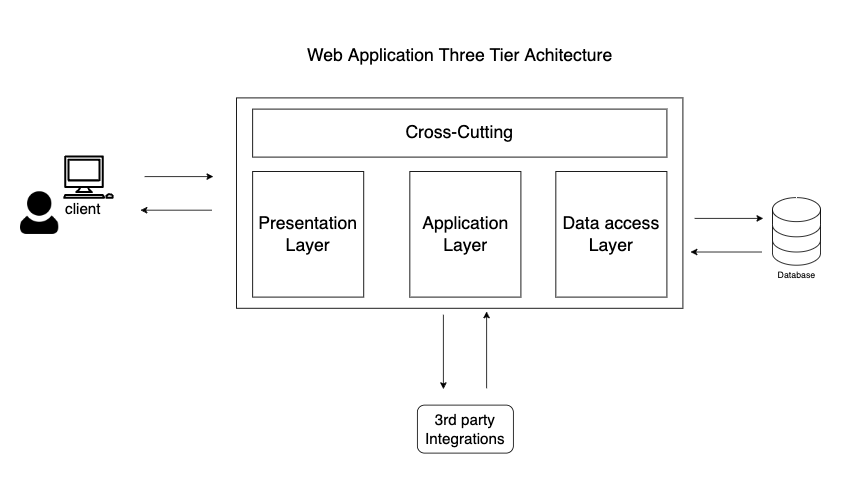
웹 애플리케이션의 3단계 계층 구조

웹 애플리케이션의 구조는 다양한 단계와 계층으로 나뉘지만, 크게는 3단계로 나누어 볼 수 있습니다. 이를 Web Application Three Tier Architecture 라고 부릅니다. 개발자는 개발하는 서비스에 따라 각 단계를 독립적으로 변경 혹은 기능을 추가하면서 개발 합니다.
-
Presentation Layer: 이 계층은 유저와 브라우저 등을 이용해 직접적으로 접촉을 합니다. Web Server가 이 영역에 포함되며, 유저 인터페이스 요소들을 포함합니다.
-
Application Layer: Business Layer, Business Logic 혹은 Domain Logic 이라고 불리기도 하는 이 영역은 유저의 요청을 브라우저로부터 받아서 처리를 합니다. Application Server가 이 계층에 포함되며 또한, 데이터 접근을 위한 경로를 규격화 하는 등의 과정이 이 계층에 작성이 됩니다.
-
Data access layer: Persistence layer 라고도 불리는 이 계층은 애플리케이선의 데이터 저장소에 접근하여 데이터를 불러 오거나 저장을 담당 합니다. Application Layer 는 이 계층과 밀접한 연관을 가지고 있습니다. 이 단계를 통해 Application Layer 의 로직들은 어느 데이터베이스에 접근해서 데이터를 회수하고 혹은 저장할지를 더 최적화 할 수 있습니다.
그 외 구성요소
- Cross-cutting: 이 요소들은 주로 보안, 통신, 운영 관리등을 위한 요소들입니다.
- Third-party integrations: 제 3의 API 서비스를 이용하는 것을 의미 합니다. 예를 들면 OAuth 2.0을 이용한 소셜 로그인, PG 사를 이용한 결재기능 등이 여기에 속합니다.
Cookie & Session
Cookie
웹 애플리케이션을 사용하는 유저의 정보를 클라이언트에 보관하고, 다음 접속부터는 유저의 정보를 클라이언트가 서버로 보내서 유저를 서버가 식별하게 합니다. 쿠키에 담긴 내용으로 웹 애플리케이션에 유저가 설정했던 항목들에 대해 저장을 해서 다음에 이어서 같은 방식으로 작동하게 도와준다.
Session
세션의 경우 서버에 Session-Id라는 고유 아이디를 할당해서 유저를 식별한다. 단순하고 유츌이 되면 안되는 정보는 서버에서 관리를 하면서 세션 ID와 매칭해서 저장해 관리한다. 주로 사용되는 방법은, 세션정보는 쿠키에서 관리하고, 실제 매칭되는 값들은 서버 측에서 관리하는 것이 일반적이다.
SSR & CSR
SSR
Javascript 가 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링합니다.
사용할 경우
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
리스크
- 자원이용이 서버에 집중되기 때문에 애플리케이션 유지비용이 높습니다.
- 일부 서드파티 자바스크립트 라이브러리의 경우 서버사이드 렌더링이 불가능할 수 있습니다.
CSR
클라이언트에서 Javascript 가 페이지를 렌더링합니다.
사용할 경우
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적
렌더링 등)을 제공할 수 있습니다.
리스크
- 느린 렌더링 속도로 사용자 경험이 안 좋아 질 수 있습니다. 모든 렌더링의 부하가 클라이언트 쪽에 집중되기 때문에 사용자에 따라서 경험이 달라질 수 있습니다.
- 위에서 설명했듯 search engine bots 와 상성이 안좋습니다. Javascript가 렌더링해야 하는 정보들은 Google 과 같은 search engine index에 포함이 안될 가능성이 매우 높습니다.
다른점
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
HTTP
HTML과 같은 문서를 전송하기 위한 Applicaton Layer 프로토콜이다.
- HTTP의 특징 : Stateless(무상태성)
요청
Start line
HTTP 요청은 클라이언트가 서버에 보내는 메시지입니다. Start line에는 세 가지 요소가 있습니다.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식 : ?와 쿼리 문자열이 붙는 절대 경로입니다. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용합니다.
POST / HTTP 1.1GET /background.png HTTP/1.0HEAD /test.html?query=alibaba HTTP/1.1OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 : OPTIONS 와 함께 별표() 하나로 서버 전체를 표현합니다.
OPTIONS * HTTP/1.1
- origin 형식 : ?와 쿼리 문자열이 붙는 절대 경로입니다. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용합니다.
- HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
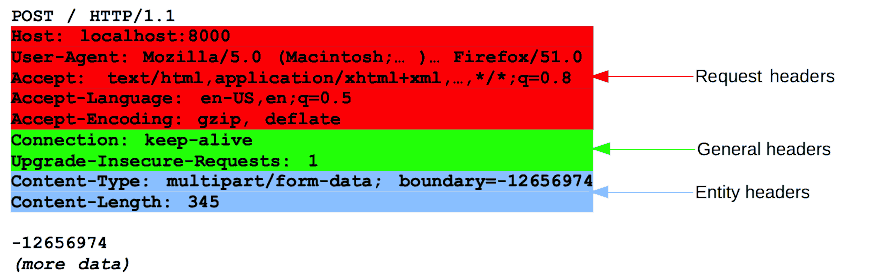
Headers
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
응답
Status line
응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함합니다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line은 HTTP/1.1 404 Not Found. 처럼 생겼습니다.
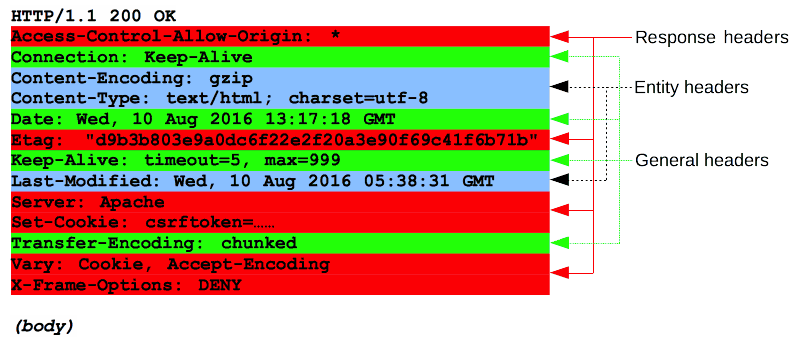
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻입니다. HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다. 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃을 할 수도 있습니다. 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않습니다. 만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 합니다. 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않습니다. 따라서, 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다.