👩💻 배운것
- DOM (Document Object Model): HTML요소를 js로 조작할 수 있다.
<script src="script.js"></script>
- html문서에 js 연결한 후 element 조작하기
- Create
document.createElement('div')
document.body.append(div변수)
document.querySelector('id혹은 class')
👫 페어프로그래밍
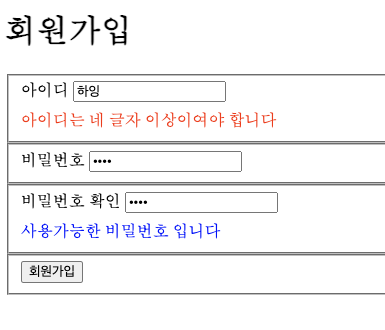
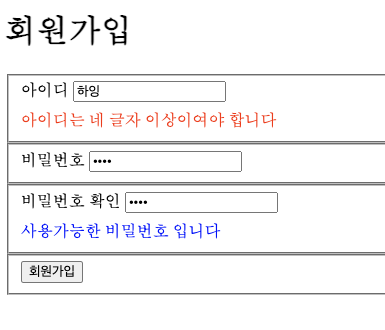
- 간단한 회원가입 창을 만든 후, 아이디와 패스워드가 유효한지 유효성검사를 통해 에러메세지를 띄우는 과제

- 재미있었다!!! 시간을 잘 활용해서 아이디부분은 실습영상을 따라하고, 비슷하지만 더 advanced된 로직으로 비밀번호 부분을 완성했다.
- 아이디는 변수를 만든 후, 그 value가 4글자 이상인지 확인하는 함수를 만들어, onkeyup을 통해 에러메세지가 작동하게 구현했다.
- 비밀번호는 변수를 만든 후, boolean값을 통해 두 value가 true면 사용가능한 비밀번호입니다 라는 메세지를 띄우고, false면 에러메세지가 뜨는 함수를 만들었다.
👍 후기
- 드디어 코딩을 한다는 생각이 들어 재미있었다! 에러가 뜰때 왜 뜨는지 분석하고, 페어와 함께 에러를 찾아서 해결하는 게 즐거웠다. 오랜만의 코딩이라 그런지 ㅎ
- 과제를 제출한 후 더 심화된 유효성검사 함수를 구현할 생각이다. 이 과제는 꽤 긴 스케줄을 가지고있어서 내일까지 이것저것 explore해보면 될 것 같다.
- 생활 꿀팁: 코딩할 때에는 아이유 발라드를 들으면 좋다. 오늘 무한반복은 아이와 나의바다, 무릎, 이름에게, 자장가