👩💻 배운것
- 오늘 스케줄의 대부분은 (9~3:30) 어제의 페어와 과제를 구현하는 것이였다.
- 페어 프로그래밍 이후에는 이벤트 객체에 대해 배웠다.
- onclick, onscroll, onmouseover 등을 통해 다양한 이벤트핸들링을 구현해봤다.
👫 페어프로그래밍
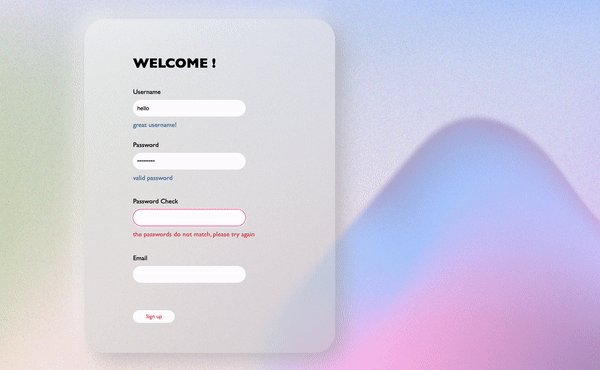
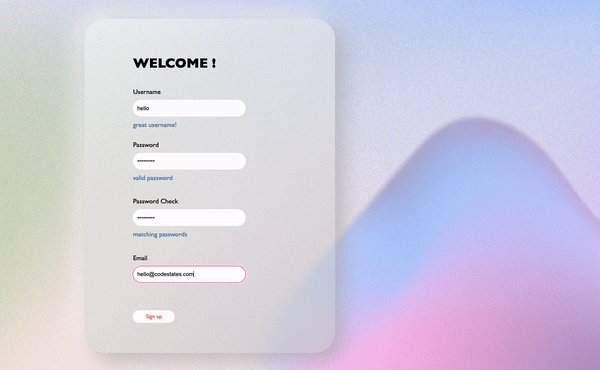
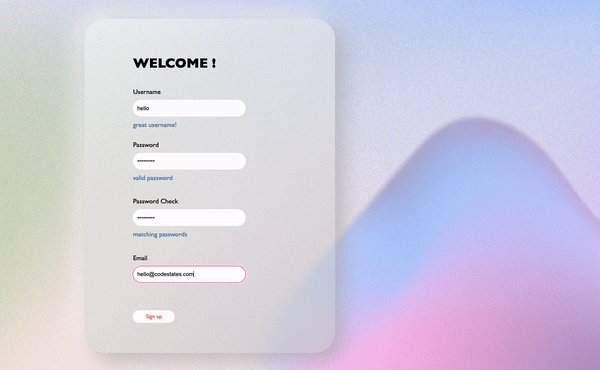
- 오늘은 어제의 과제에 더해서 비밀번호 유효성검사와 이메일칸도 만들었다!
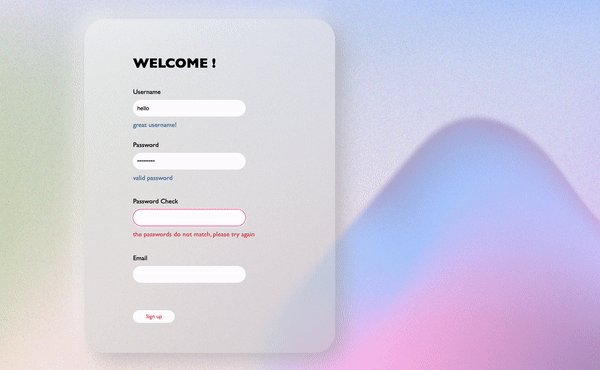
- 비밀번호는 이 함수를 통해 구현했다.
function strongPassword(str) {
return /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*#?&])[A-Za-z\d@$!%*#?&]{8,}$/.test(str);
}
- 어제의 시행착오로 오늘은 테스트케이스를 한번에 완벽하게 해내버렸다; ez
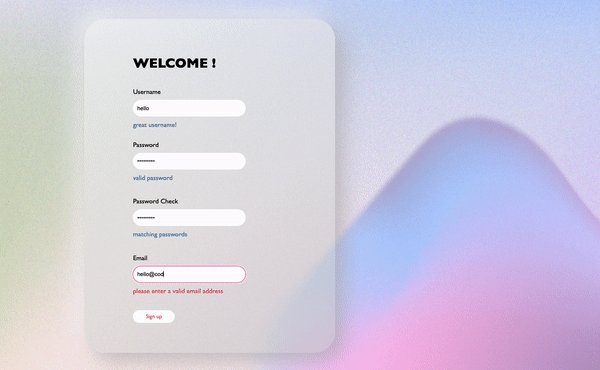
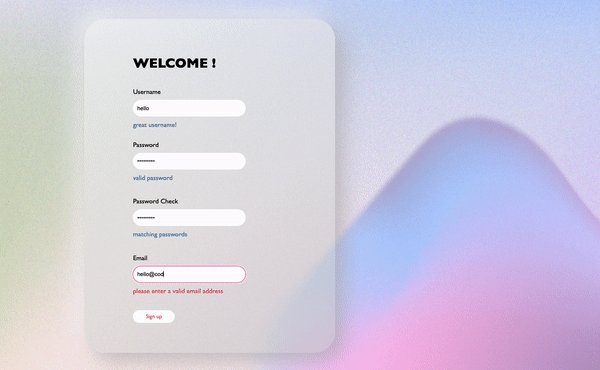
- 시간이 너무 남아서 이메일칸도 만들어보는게 어떨까요? 해서 이메일 형식 유효성검사 함수도 만들었다.
function validEmail(str) {
//이메일 유효성 검사 함수
return /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/.test(str);
}
- 그래도 시간이 남아서 남은시간동안 각자 css를 가지고 놀아보고 페어와 디자인승부를 하기로했다. 때아닌 프로듀스 101...
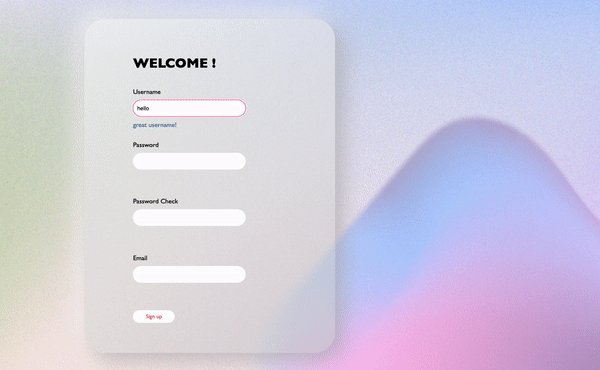
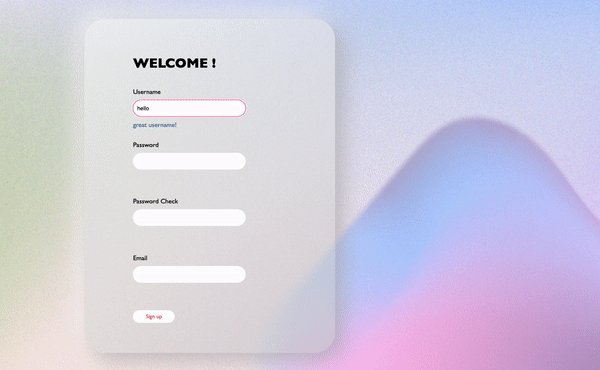
이건 나의 디자인!!!

- 요새 유행한다는 (사실 이제 좀 간것같다) neumorphic UI design을 가지고 이리저리 실험해봤다. 사대주의,,라 영어가 더 예뻐보여서 다 바꿔놨당
- 제일 맘에드는 hover를 하면 색이 바뀌는 섭밋버튼
- 다시 만나 디자인을 비교해봤는데 페어님은 한칸을 완성하면 다른칸이 뜨게 구현해놨다! 아주 유용한 기능! 토스느낌이 났다. 결국 공동 1위 한걸로 ^^
👍 후기
- 나는 프론트엔드가 재미있다고 생각했는데 사실 그냥 디자인을 하고 그걸 구현하는게 재밌는것 같다. 실무에서 이미 디자인된 걸 코드로 옮기는건 딱히.. 그래서 그냥 재미있는건 혼자 프로젝트로 하고 일은 다른걸 해야겠다고 생각했다.
- 오늘은 유튜브의 "너무 좋아 귀가 디지브리는 디즈니 , 지브리 로파이모음" 들으면서 코딩했다. 강추. 디지브리러 가기