오늘은 지난시간에 이어 네이버 게임페이지를 카피해보았다. 기존에 상단 헤더 영역을 만들고 섹션1까지 진행한 것에 이어 메인의 섹션2영역부터 진행했다. 이번 시간에는 기존에 만들어놓은 섹션들을 활용하여 작업을 많이 진행했다.
html에서 먼저 섹션 2의 설계도면 작업을 했다. 섹션 1에서의 디자인을 일부 사용할 것이기 때문에 섹션 1의 내용을 그대로 복사해와서 하단의 아이콘 에로우 영역과 바디 영역을 새롭게 작성하였다. 먼저 상단 타이틀랩의 h2와 more파트의 내용을 수정하고 미들 네비가 아닌 section-body-wrap영역을 만들었다. 바디 랩 영역은 이후에 섹션에서도 활용하기 위해 클래스로 만들어놓은 것이다. 섹션 바디 랩 안에 이미지와 글이 들어갈 image-txt-wrap을 만들고 그 안에 이미지 텍스트, 게임 플렉스 스타트로 클래스를 설정했다. 이미지와 div태그 안에 txt를 넣어주고 하단에 ul li태그를 이용해 내용을 작성한 뒤 디자인 영역으로 넘어갔다.
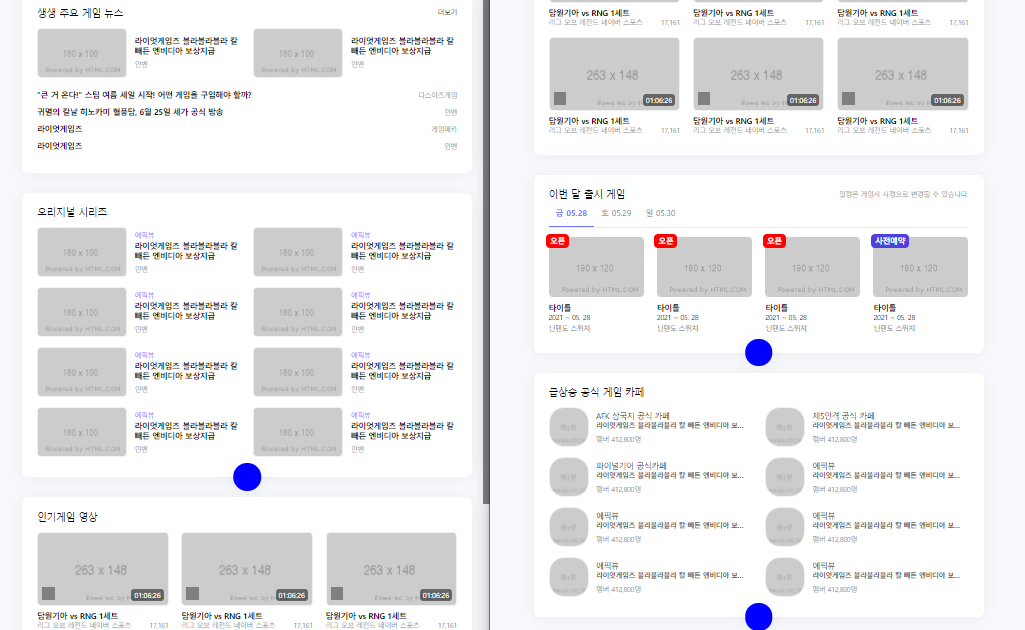
각각의 영역에 적용할 css를 적어주고 폰트와 마진 값을 적용하였다. 기존에 적던 내용에 클래스를 지정하므로 위치를 섹션2가 아닌 섹션 미들 네비 하단인 game-section에 section-body로 지정해주었다. 플렉스와 width, 이미지 크기를 지정하고 텍스트와 타이틀, 소스의 폰트와 크기를 지정하였다. 섹션 2 영역에서는 ul과 li에 마진 바텀값을 적용시켰다. ul에 타이틀에는 말줄임 표시가 되도록 설정하였다.
섹션 3으로 넘어와서 마찬가지로 위의 섹션의 내용을 복사해서 가져온 뒤에 내용을 작성했다. 하단에는 아이콘 에로우 대신에 아이콘 플러스를 작성하고 타이틀랩의 더보기 부분은 지워주었다. 섹션 바디 랩에서 h3태그 위쪽에 스팬태그로 카테고리 클래스를 만들어 내용을 추가한 뒤에 디자인 작업을 진행하였다. 카테고리 태그를 클래스를 제외하고는 디자인이 달라질게 없으므로 카테고리의 디스플레이를 블럭으로 설정하고 폰트와 컬러를 적용하였다. 같은 내용의 div태그를 총 8개 만들고 위의 두 개의 div태그를 제외하고 css에서 디폴트로 작성한 마진 탑 20값의 클래스인 game-m-t-20을 나머지 div태그에 적용하여 여백을 만들었다.
섹션 4에서는 이전 섹션과 같이 타이틀랩에 h2태그만 작성하고 바디 랩에서는 ol태그를 활용하여 내용을 작성했다. ol, li, a태그안에 div클래스로 이미지 랩을 만들어 이미지와 아이콘, 시간이 들어갈 자리를 스팬태그로 작성해 주었다. 이미지 하단에 올 이미지 텍스트 디브 테그에는 h3태그와 또다른 div태그 안에 span태그로 소스와 카운트를 작성해 주었다.
디자인 작업으로 ol의 디스플레이를 플렉스로 설정하고 a태그의 디스플레이는 블럭으로 지정했다. 이미지 랩의 포지션은 렐러티브로 적용하고 보더 레디우스를 적용하였다. 이미지 랩 안에 이미지는 이미지랩 안에서 100%로 지정하고 아이콘플레이와 시간의 포지션은 앱솔루트로 지정하여 크기와 컬러를 설정하였다. 또한 부모태그가 포지션 렐러티브인 점을 활용하여 위치조정을 해주었다. 섹션 바디랩의 이미지 텍스트 크기를 지정하여 카운트가 설정된 크기 안에 들어오도록 설정하고 소스와 카운트의 폰트와 컬러를 지정했다.
섹션5에서는 섹션1에 들어간 네비 태그를 참고하여 내용을 작성하였다. 타이틀랩과 미들 네비 영역은 그대로 가져와서 타이틀의 a태그 영역과 네비의 내용을 수정하였다. 마찬가지로 ul li a태그안에 값을 넣었다. 바디 랩 영역은 ol li a태그로 설정하여 이미지랩과 텍스트랩의 안에 각각의 내용을 작성해주었다. 디자인영역에서 타이틀랩에 a태그에 인포영역의 폰트와 컬러를 설정해주고 이미지 랩은 포지션을 렐러티브로 설정하였다. 이미지와 배지의 포지션은 앱솔루트로 설정하여 크기와 컬러, 폰트를 설정하였고 배지의 위치를 조정하였다. 배지에서 오픈에 해당하는 클래스는 다른 색을 설정하고 텍스트랩의 여백과 폰트를 지정하였다.
섹션 6도 기존의 섹션을 가져와서 작업하였다. 타이틀랩에 h2태그로 내용을 작성하고 바디랩에 이미지-텍스트 클래스를 만들어 그 안에 이미지와 텍스트내용을 넣을 div태그를 작성해주었다. 텍스트에는 span과 h3태그를 활용하여 카테고리, 타이틀, 소스 클래스로 내용을 넣었다. 하단 영역에는 아이콘플러스를 넣었다. 이미지의 크기를 설정하고 카테고리의 폰트사이즈, 텍스트의 크기와 타이틀에 말줄임 표시를 넣어 네이버 게임 메인의 왼쪽영역을 완성했다.