오늘은 지난 시간에 이어 네이버게임 카피캣을 진행했다. 오늘은 메인의 오른쪽 부분의 설계도면과 디자인 작업을 작성하고 페이지를 완성하였다. 우선 상단에 있는 방문페이지 visitor-section을 id로 만들고 공통된 영역으로 적용할 right-section을 클래스로 지정했다. 비지터 섹션의 상단은 타이틀랩으로 div태그를 만들고 h2와 a태그로 내용을 작성하였다. 타이틀랩 영역은 플렉스 비트윈을 적용하였다. 하단에는 라이트 섹션 바디 영역을 만들어 텍스트랩 안에 p태그와 또다른 div태그로 인풋 영역을 만들었다.
css로 넘어가 right-section 전체에 적용할 박스셰도우와 보더레디우스, 패딩과 마진을 설정하고 라이트섹션의 타이틀랩의 h2영역과 a태그영역에, 즉 앞으로의 타이틀랩 클래스가 들어갈 영역에 설정할 것으로 폰트와 컬러를 설정하고 라이트 섹션 바디에도 마진 탑을 적용하였다. visitor-section으로 넘어가서 디스플레이를 플렉스, 플렉스 랩을 랩으로 적용하고 p태그와 인풋 랩의 디자인을 적용하였다. 인풋은 버튼 크기를 제외한 크기로 width를 설정하고 백그라운드 컬러를 투명으로 설정하였다.
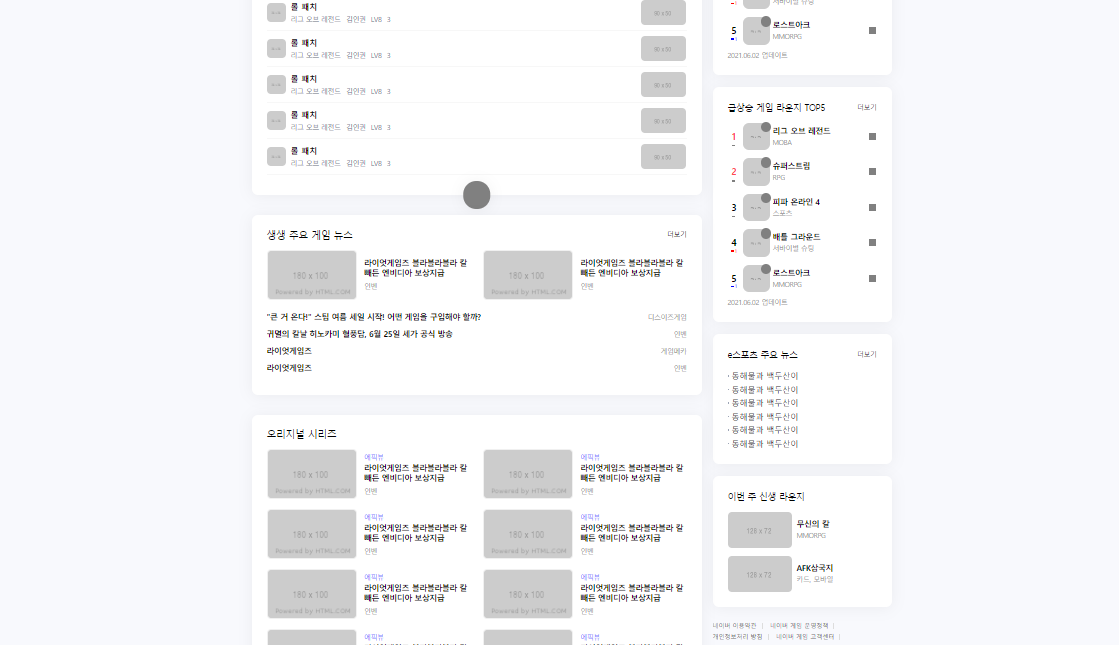
다음으로 popular-section을 만들었다. 인기섹션은 다음 섹션에도 동일한 디자인이 적용될 것이므로 섹션 1로 만들고 클래스로 rank-section과 right-section을 적용하였다. 타이틀랩을 마찬가지로 설정하고 라이트 섹션 바디에서 랭크가 있으므로 ol li 태그를 사용하여 내용을 작성해 주었다. 각각의 li태그에 플렉스 스타트를 적용하고 div 태그안에 카운트로 순위와 순위상승, 하강, 유지를 표시하였다. 다른 div태그에는 이미지와 플러스 체크 아이콘을 적용하였다.
다음 섹션 popular-section-2와 같은 디자인이 적용될 것이므로 클래스인 랭크 섹션으로 지정하여 li태그에 마진 바텀을 적용하였다. li의 애프터로 화살표가 들어갈 영역을 지정해주고 카운트랩의 포지션을 렐러티브로 설정하고 텍스트 정렬을 중앙으로 설정하였다. 카운트 클래스에 폰트를 지정하고 카운트에 빨간 색이 적용되는 영역의 컬러를 설정했다. 순위 상승, 하강, 유지 랩 안에 포지션을 앱솔루트로 설정하고 위치를 조정하였다. 순위가 유지되는 equal에서는 디스플레이를 인라인 블럭으로 설정하고 컬러를 그레이로하는 기호를 넣고, 상승은 빨간색으로, 하강은 블루로 설정하고 상승과 하강에 오는 숫자의 색도 똑같이 적용하였다.
순위의 4, 5위는 div태그 대신 span태그를 적용하여 순위의 상승과 하락 값 1을 입력하였는데, 그 스팬태그의 앞에 기호를 넣어주었다. 이미지랩으로 넘어가 포지션을 렐러티브로 설정하고 이미지랩의 크기를 설정해주었다. 이미지와 체크 클래스는 포지션을 앱솔루트로 지정하고 이미지는 크기를 100%로, 체크는 21px로 설정하고 보더 레디우스를 적용한뒤 위치를 조정해주었다. 텍스트랩에서 h3태그의 크기를 설정하고 말줄임 표시가 되도록 지정했다. 장르의 폰트까지 설정하고 ol태그 바깥 영역 p태그에 있는 시간에 마진 값을 적용한 뒤 다음 영역으로 넘어갔다.
popular-section-2는 1과 동일하게 복사해서 붙여넣고 타이틀랩의 h2영역만 수정한 뒤에 넘어갔다. 다음 섹션은 뉴스 섹션인데 마찬가지로 클래스를 라이트 섹션으로 지정하고 이전 섹션을 복사해서 붙여넣은다음 타이틀랩을 수정하였다. 섹션 바디에는 ul li태그를 사용하여 a태그 안에 내용을 나열하고 디자인 영역에서 li에 마진 바텀을 적용하였다. a태그는 디스플레이를 블럭으로 설정하고 a태그 앞에 기호를 넣어주고 위치를 조정하였다.
다음으로 넘어가서 week-section을 만들어 타이틀랩에 h2만 넣어 작성하고 섹션 바디에 ul li a태그를 이용하여 플렉스 스타트로 이미지와 텍스트랩을 만들었다. 텍스트랩에는 h3와 span태그로 내용을 입력하였다. 디자인 영역에서 li태그 전체에 마진 바텀을 적용하고 이미지의 크기를 지정하였다. 텍스트 랩의 h3태그와 span태그의 폰트를 설정하였다.
우측 하단에는 푸터 영역과 비슷한 내용의 이용약관 등이 나열되어있어 div태그로 게임 푸터섹션을 만들어 a태그로 내용을 작성해주었다. a태그의 디스플레이를 인라인 블럭으로 설정하고 a태그 뒤편에 기호를 넣어 작업을 마무리했다. 오늘은 네이버 게임 메인의 우측 작업으로 visitor-section과 두 개의 popular-section, news-section, week-section 그리고 마지막으로 game-footer-section을 만들어보았다.