들어가며
피그마를 열심히 만지작 거리다가 올해에 개발자 도구가 새로 생겼다는 것을 알게 되었습니다. 전 단순히 피그마 앱 내부에서 동작하는 것인줄 알았는데, VSCode로 가져갈 수 있는 확장팩을 발견하곤 기쁜 마음에 바로 도전해보았습니다!
본격적으로
설치부터 시작해서 사용하는 방법까지 나열해보겠습니다!
순서
- 피그마에 로그인이 된 상태여야 합니다.
- VSCode에서
Figma for VSCode확장팩을 설치합니다.
확장팩 링크 > - VSCode를 다시 실행하면 왼쪽 메뉴에 피그마 아이콘이 나온 것을 확인할 수 있습니다.
- 해당 아이콘을 누르면 피그마 계정과 연동하여 파일들을 불러옵니다.
- 파일을 VSCode에서 켜주면 끝!
추가
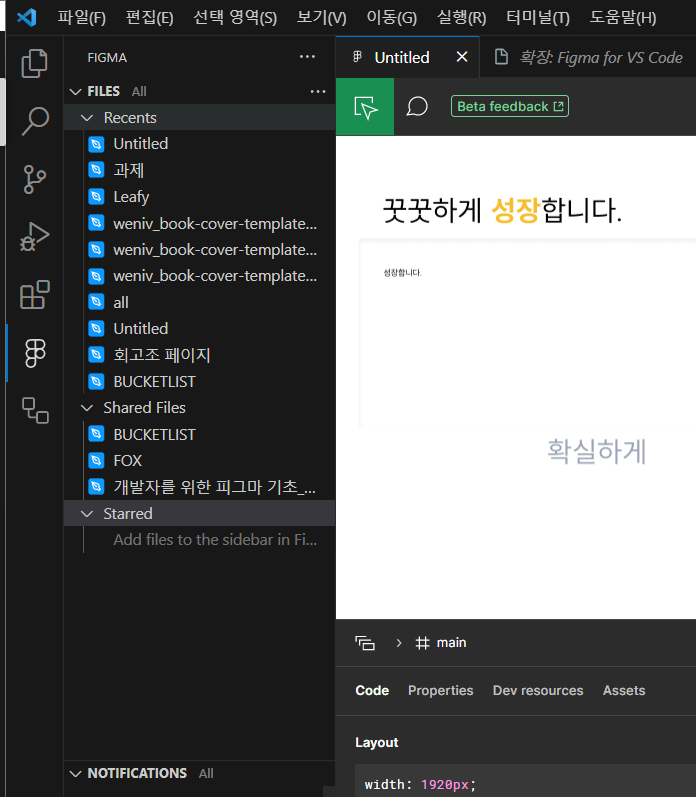
설치 완료 후 VSCode에서 확인한 메뉴바입니다.

해당 아이콘을 클릭하면, 피그마 계정에 등록되어 있는 파일들을 일괄적으로 확인할 수 있고, 아래에 NOTIFICATIONS를 보면 피그마 알람을 보여줍니다!
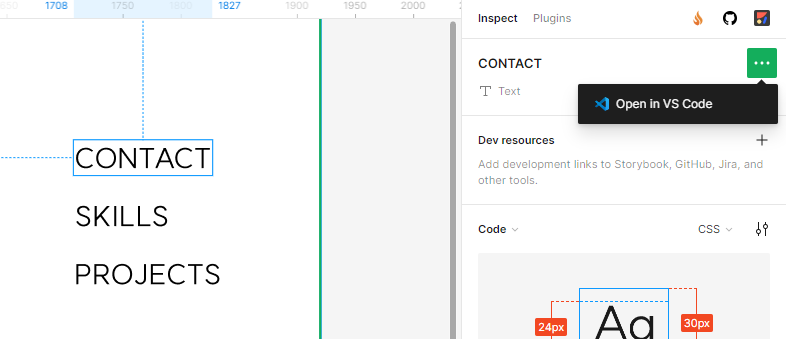
피그마의 개발자 도구에서 바로 열 수도 있습니다!

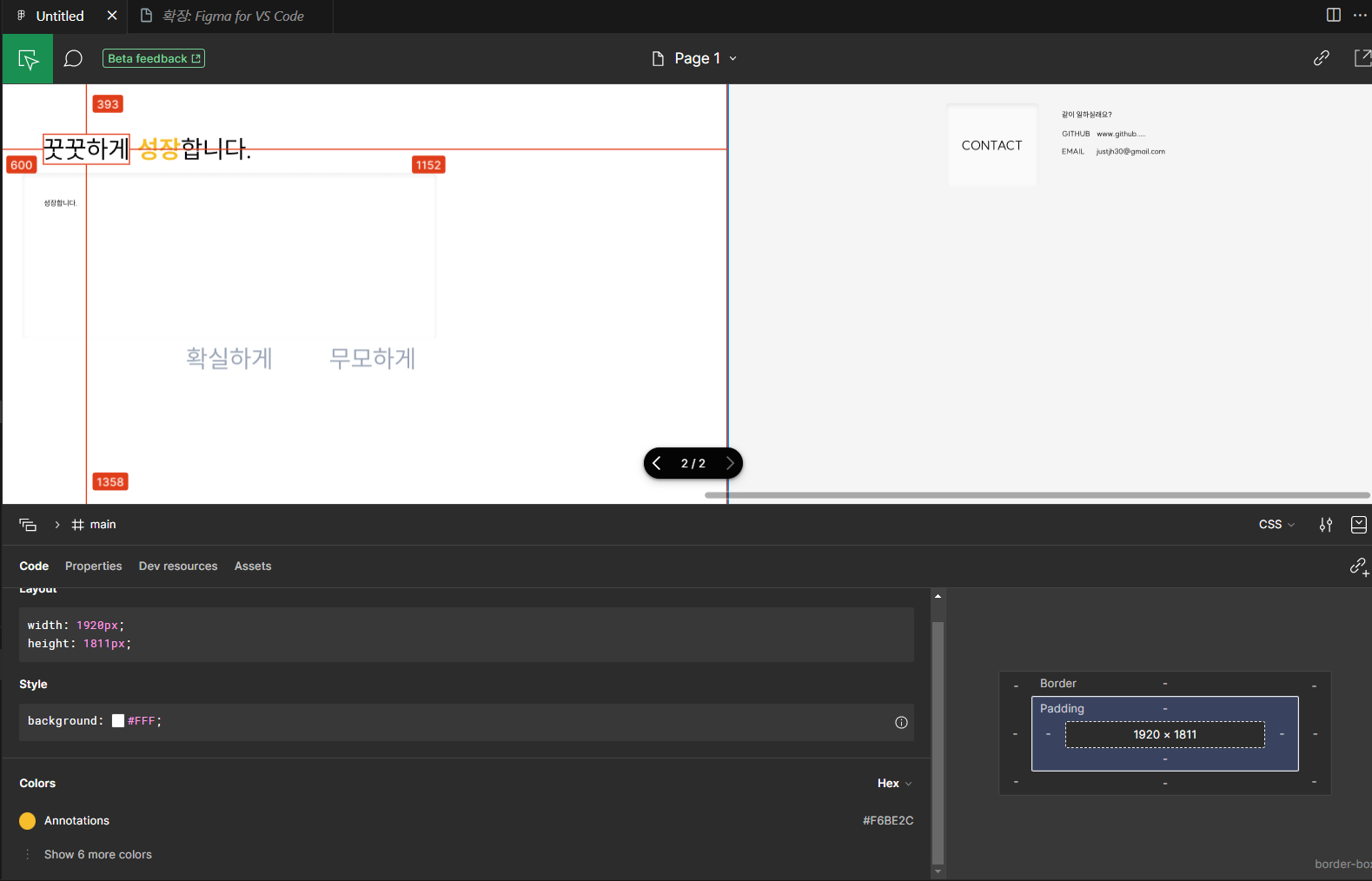
VSCode에서 파일을 열면 피그마 앱의 개발자 모드가 지원되면서 바로바로 확인할 수 있습니다.

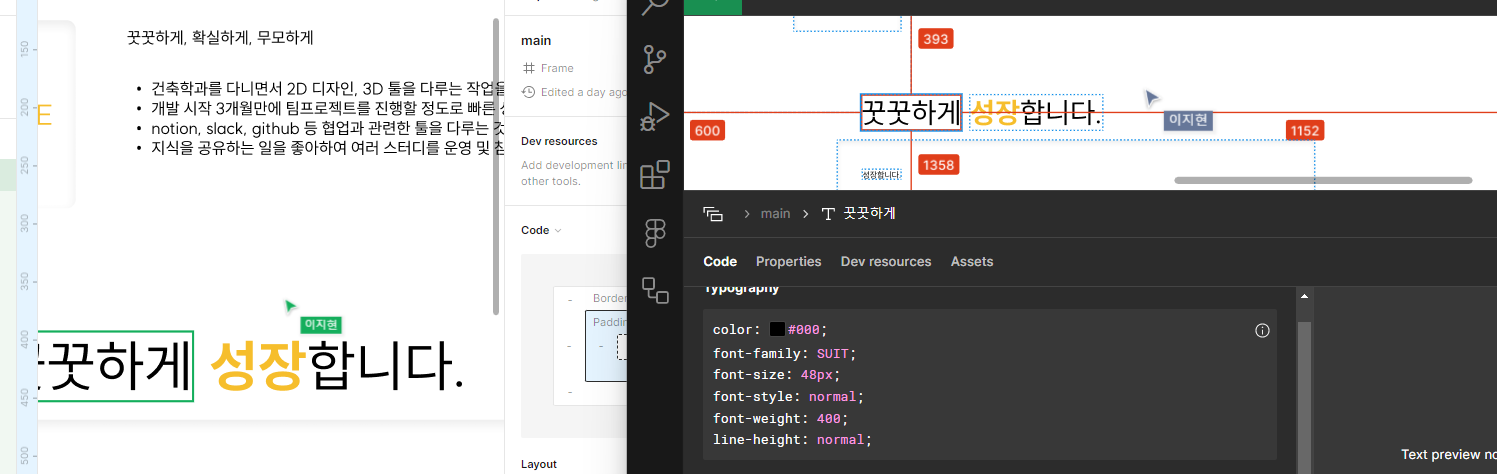
심지어 실시간으로 피그마 앱을 사용하는 디자이너와 VSCode에서 피그마 파일을 연 개발자와 소통할 수도 있습니다.

초록색 커서는 VSCode에 있는 커서이며, 회색 커서는 피그마 앱에 있는 커서입니다! 커서가 보이니 /를 눌러서 하는 커서챗도 가능합니다!
기본적으로 VSCode에서도 피그마처럼 ctrl+휠버튼을 이용하여 확대, 축소, 이동 등 모두 할 수 있습니다!
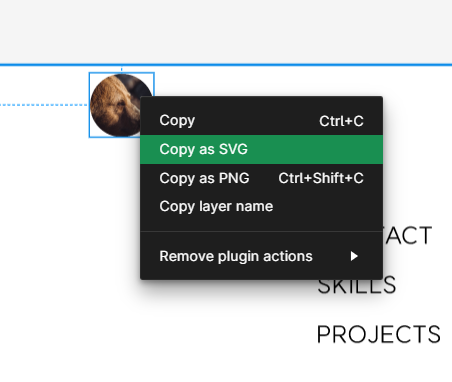
VSCode에서 보는 게 편한 이유는 바로 SVG 코드를 복사할 수 있다는 것입니다!

우클릭을 하면 위와 같은 메뉴들이 나오며, SVG로 복사하여 바로 파일에 붙여넣을 수 있다는 것이죠!
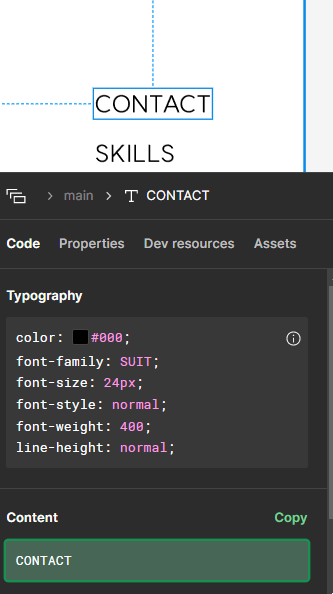
텍스트도 일일이 타이핑하거나, 붙여넣는 것이 아니라, 아래 사진처럼 Content에서 복사만 해주면 편하게 가져올 수 있습니다.

결론
피그마는 정말 협업하기 가장 좋은 웹 디자인 툴이 아닐까 생각합니다. 이런 차별점이 있어서 피그마를 사용하길 정말 잘했다고 생각합니다. 저번에 깃허브와 연동하는 방법까지 알아봤는데, 플러그인을 사용하는 것과 별도로 피그마 자체적으로 업데이트하고 있는 내용이 있어서 앞으로도 더 잘 쓸 것 같은 툴입니다. 감사합니다!
이력서 빨리 디자인 마치고 싶다...

잘 보고 갑니다