[입문] 목차
1. json, 토큰에 대한 기본 개념 이해하기
2. 디자인 시스템, 디자인 토큰이란?
3. FIGMA 플러그인 - 토큰 스튜디오
4. GITHUB 셋팅하기 - GITHUB_TOKEN
5. 토큰 스튜디오 설정하기
6. GITHUB에 push하기
1. JSON, 토큰에 대한 기본 개념 이해하기
피그마와 디자인 토큰을 다루기 위해서 기본 개념을 잡고 가려고 합니다.
JSON이란?
JavaScript Object Notation (JSON)은 Javascript 객체 문법으로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷입니다. 웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용합니다(서버에서 클라이언트로 데이터를 전송하여 표현하려거나 반대의 경우).
참고 >
쉽게 말해, 개발자들간에 데이터를 주고 받을 때, 데이터를 정확하게 전달하기 위한 일종의 템플릿입니다. 문자 기반이기에 데이터를 추가적으로 가공해주어야 하며, JSON을 간결하게 보내면 가공도 쉬워집니다.
토큰이란?
문법적으로 더 이상 나눌 수 없는 기본적인 언어요소
참고 >
5 + 5 = 10을 예로 들자면, 토큰은 5, +, 5, =, 10으로 총 5개의 토큰을 가집니다. 정말 기본적인 요소인 것입니다. 이어서 설명할 디자인 시스템, 디자인 토큰에서 좀 더 설명을 이어서 하겠습니다.
웹과 관련하여 좀 더 추가적인 설명을 보고 싶다면 다음 링크를 추천드립니다. 링크 >
2. 디자인 시스템, 디자인 토큰이란?
디자인 시스템이란?
디자인 시스템은 정말 다양한 의견이 있습니다. 또한 폴더 구조등에서도 디자인 시스템이란 용어가 쓰입니다. 여기에서는 UI/UX측면에서 다루며, 간략하게 정의하고 넘어가겠습니다.
"디자인 시스템은 다양한 페이지와 채널을 걸쳐 공통의 언어와 시각적 일관성을 만들고 반복되는 작업을 줄임으로써, 규모에 맞게 디자인을 관리하기 위한 표준 집합이다." - Nielsen Norman Group

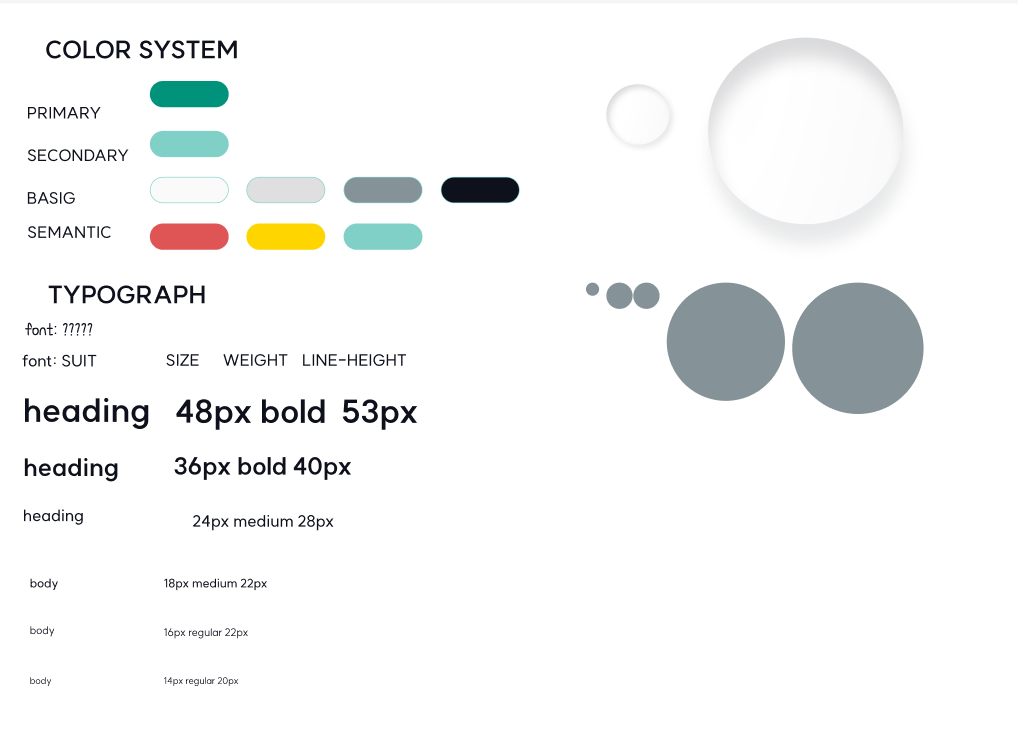
체계적으로 디자인을 할 때 공통으로 사용하는 컬러, 폰트, 레이아웃, UI 구성 요소(버튼, 사이즈, 테두리) 등을 일관적이고 체계적으로 구성하여 새로운 프로젝트에도 적용할 수 있는 일종의 규칙입니다.
 프로젝트에 적용하기 위해서 만든 것인데, 아직 정리가 다 되지 않은 점을 참고해주세요ㅎㅎ
프로젝트에 적용하기 위해서 만든 것인데, 아직 정리가 다 되지 않은 점을 참고해주세요ㅎㅎ
사실 위의 정의는 UI 가이드라인이며, UI/UX 가이드라인 등을 포괄하는 시스템이라고 합니다만, UI 가이드라인을 기준으로 디자인 토큰을 설명하기 위해서 간략하게 정의하였습니다. 아래 링크를 참고해주세요!
참고 >
디자인 시스템이란 무엇인가
디자인 시스템의 정의와 중요성, 실제 사례 10가지
디자인 시스템 구축기
디자인 토큰이란?
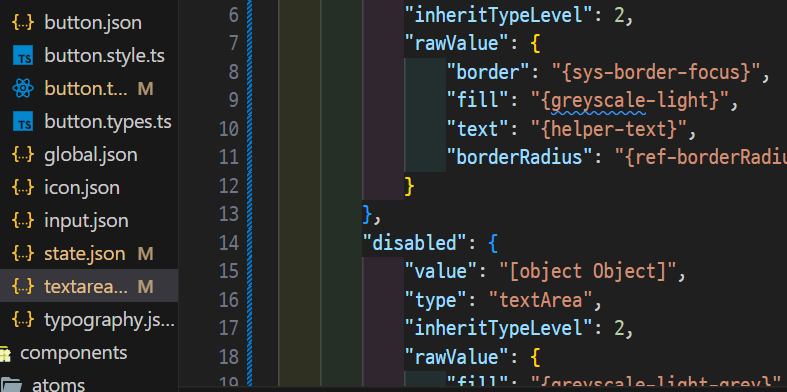
그래서 디자인 토큰이란, 디자인 시스템에 사용하는 컬러, 폰트, 버튼, 사이즈 등의 UI 구성 요소를 가리킵니다. 그리고 이런 구성 요소들을 json 형태로 관리를 합니다.

지금 진행 중인 프로젝트에서 사용하는 디자인 토큰 json 파일들 입니다. 제가 직접 시스템부터 만들었기 때문에 실제로 실무에선 어떻게 쓰는지는 잘 모르겠지만, 열심히 만들어 보았습니다. [object Object..] 수정해야 되겠다
3. FIGMA 플러그인 - 토큰 스튜디오
이제 본격적으로! 피그마에서 만든 디자인 토큰을 json으로 바꾸는 작업을 시작해봅시다!
피그마 플러그인 다운받기
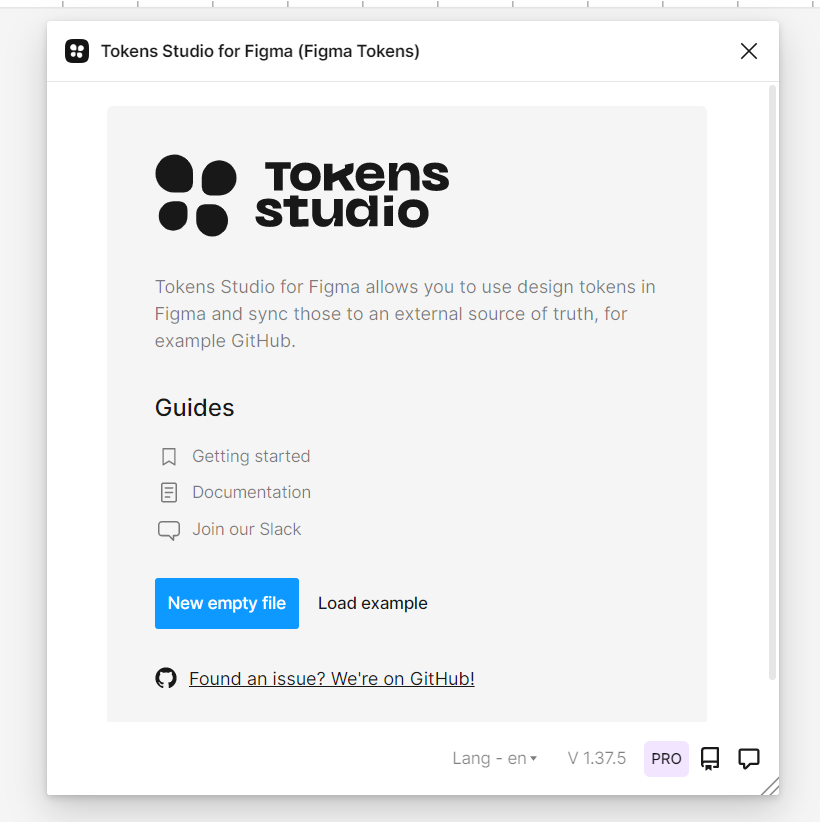
제가 사용하는 디자인 토큰을 관리하는 플러그인은 token studio입니다.

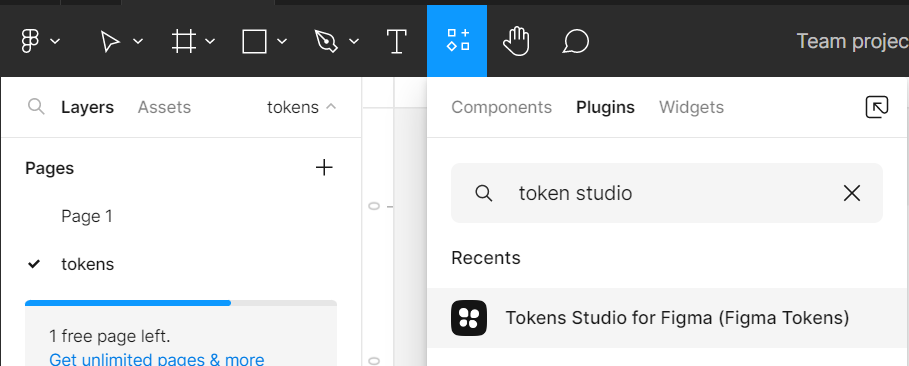
상단 메뉴에서 도형들이 그려져있는 곳을 클릭하고 plugins에서 token studio를 검색해줍니다. run을 해서 플러그인을 활성화해줍니다.

저는 이미 유료버전을 결제했기 때문에.. 여러 세팅들이 되어있지만, 무료버전으로도 충분히 사용가능하답니다... 토큰 스튜디오를 쓰는 이유는 피그마의 인기에도 불구하고 이런 부가적으로 설명을 해주는 한글로 된 글들이 별로 없는데, 그 와중에 한글로 된 블로그들이 좀 있어서 사용했습니다. 넵... 그리고 사용해보니 깃헙이랑 연결하고 json을 수정하기에도 편하였습니다.
4. GITHUB 셋팅하기 - GITHUB_TOKEN
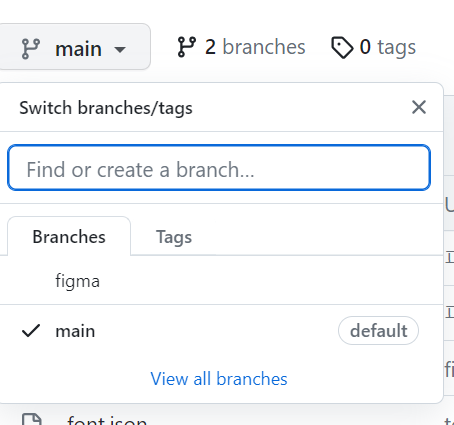
GITHUB 레포, 브랜치 확인하기
토큰 스튜디오와 연결하길 원하는 깃헙 레포지토리에 figma 브랜치를 하나 만들어줍니다. 피그마에서 들어온 토큰을 몇 번 가공해서 프로젝트에 적용하기 때문에, 토큰을 위한 브랜치를 별도로 관리하는 걸 추천드립니다.

GITHUB_TOKEN 생성하기
피그마 토큰 스튜디오와 연결하기 위해선 해당 계정의 깃헙 토큰이 필요합니다!
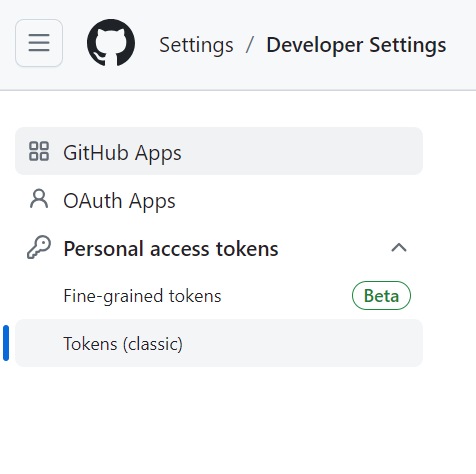
우측 상단 개인 프로필 > settings > developer setting > personal access tokens > tokens

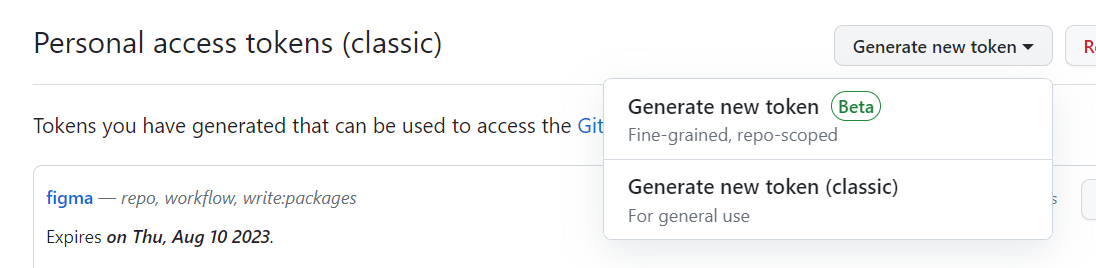
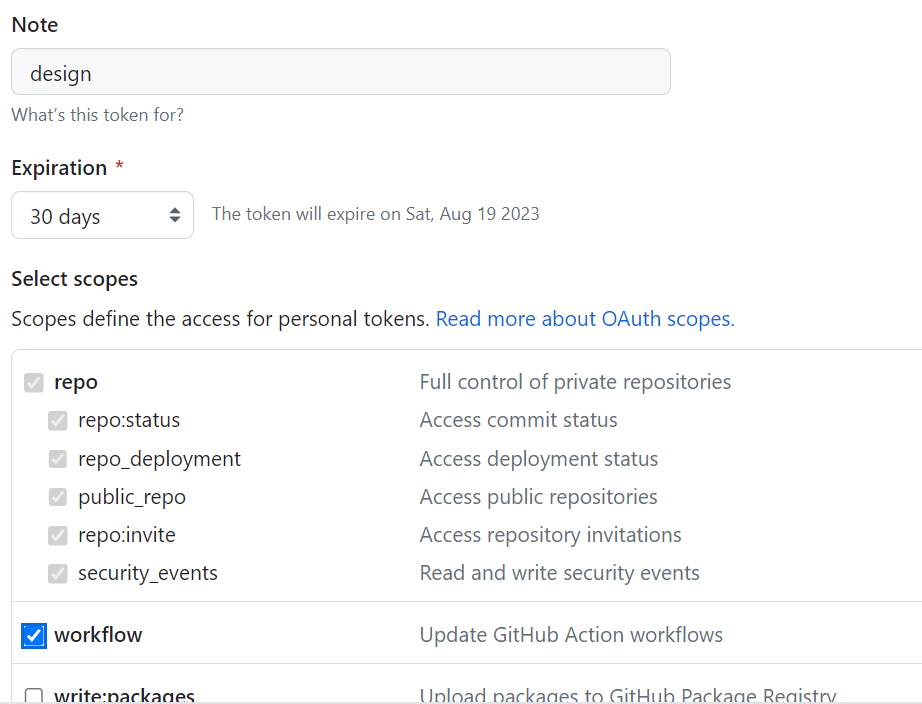
generate new tokens > generate new token (classic)으로 토큰을 하나 생성해줍니다.

repo까지만 체크해서 생성하셔도 무방합니다.

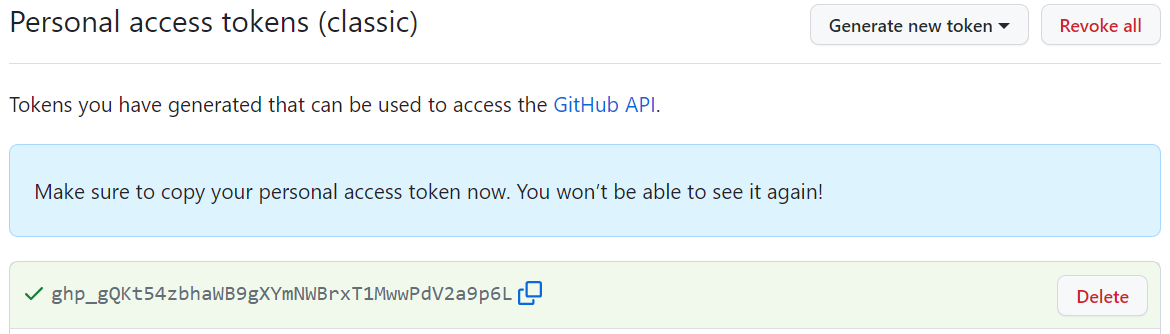
스크롤을 밑으로 내려서 generate token 버튼을 클릭하면, 다음과 같은 화면이 나옵니다!
주의 토큰 생성 직후 토큰 키를 꼭 복사해 가십시오!! 해당 키는 한 번만 생성되며, 만약 새로고침을 하거나 페이지를 나가버린다면 없어집니다. 복사를 안했다면, 새로 생성하거나 해당 토큰의 기간을 다시 설정하여 새로운 토큰 키를 받는 방법밖에는 없습니다.

이제 다시 피그마로 돌아갑시다.
5. 토큰 스튜디오 설정하기
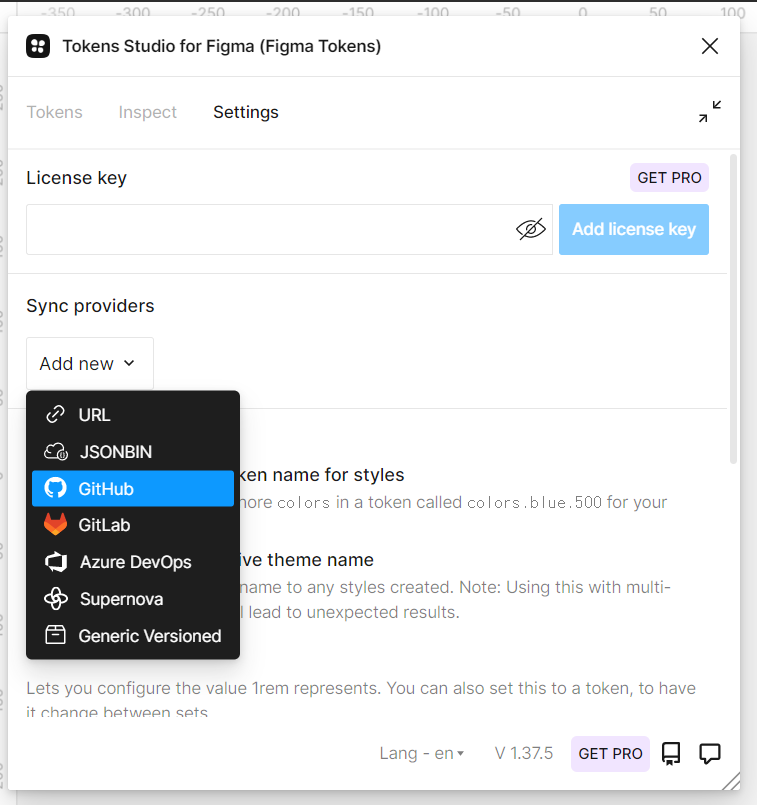
GITHUB 연결하기

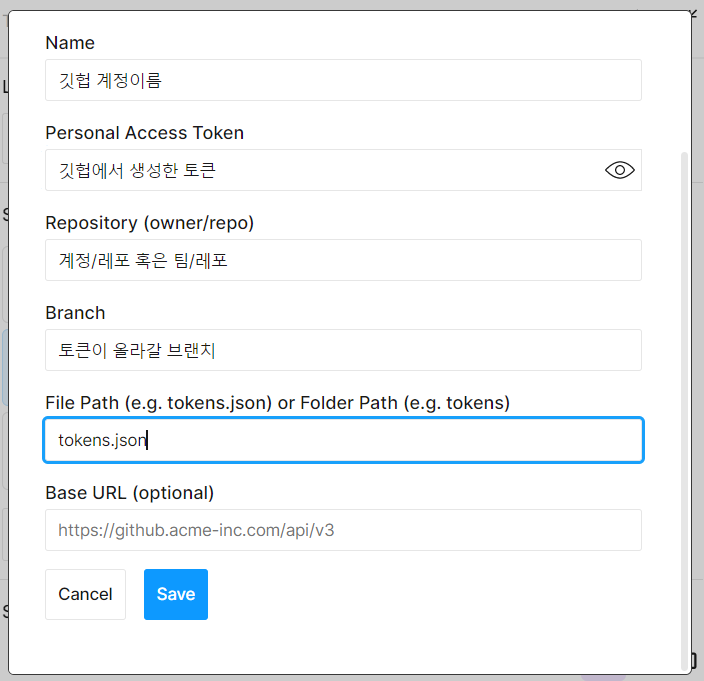
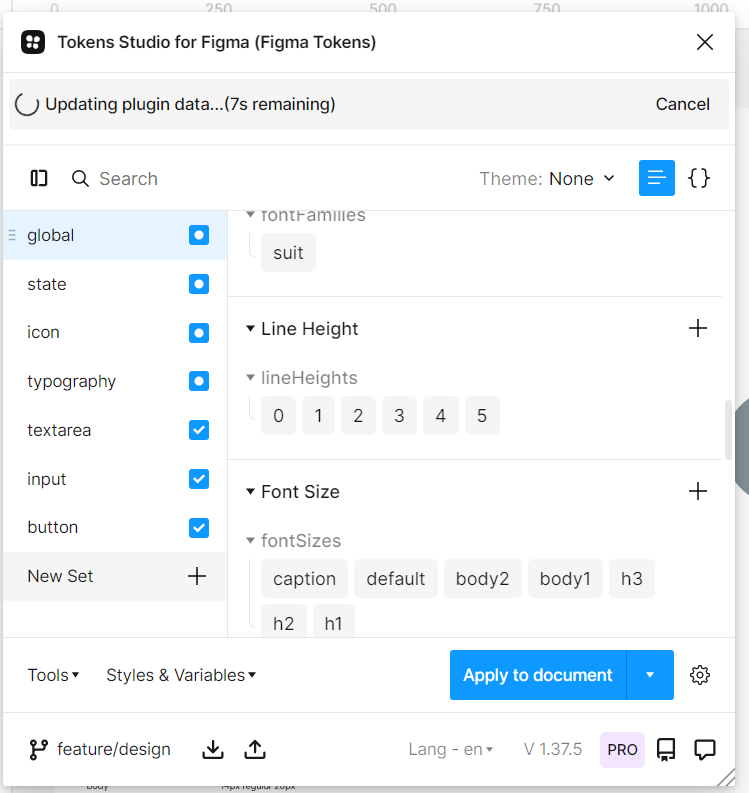
토큰 스튜디오 settings에서 깃헙을 추가해줍니다. 다음 사진을 참고해서 입력란에 알맞게 해주세요!

이렇게 해서 저장하고 커밋 메세지 작성 후 push를 하면 해당 깃헙과 연동이 됩니다!
6. GITHUB에 push하기
디자인 토큰 만들기
저는 이미 만들어놓은 토큰들이 있는데, 자신의 프로젝트에 맞게 토큰들을 만드시면 됩니다.

토큰을 만드는 방법은 다양하며, 이미 디자인이 잘 되어있다면, 기본 스타일을 import하는 방법이 있습니다. 여기에서는 새로운 토큰을 임의로 만들어보겠습니다.
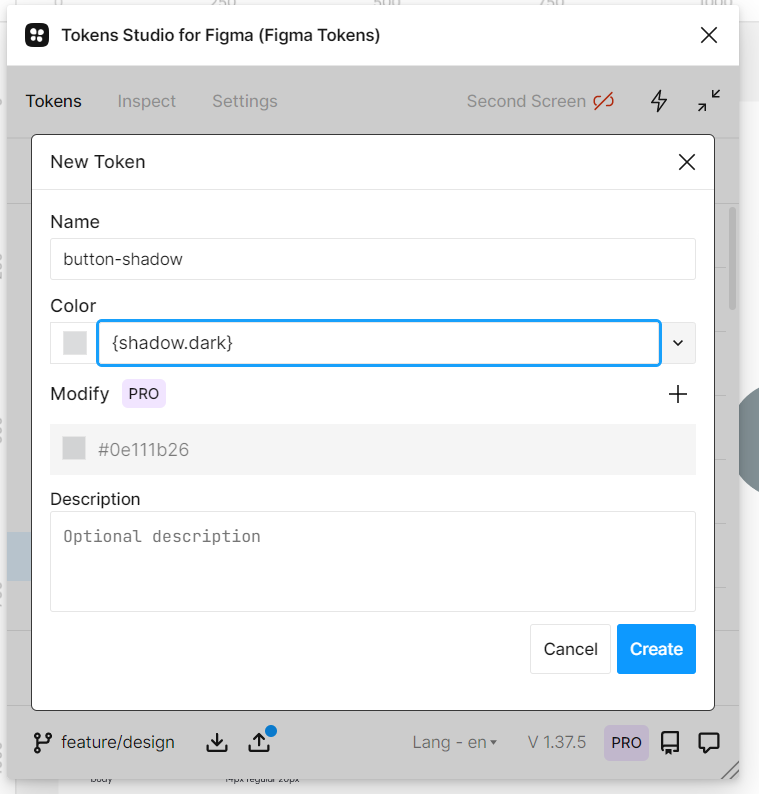
New Set > set 이름 입력 > add new token > 토큰 정보 입력 > create

토큰 이름은 중복되지 않도록 주의하며, .이 들어가면 .을 기준으로 그룹을 생성할 수도 있습니다. 직접 사용해보면서 익히시는 걸 추천드립니다.
저는 토큰 값으로 이미 만들어놓은 토큰을 '참조'하도록 했지만, 처음 토큰을 만들 때는 직접 컬러값을 입력합니다. description은 토큰에 대한 설명으로 데이터에 직접적인 영향은 없지만 다른 개발자가 이걸 보고 어떤 토큰인지 이해할 수 있습니다. 물론, 토큰 이름을 잘 짓는다면 부가적인 설명없이도 토큰 의미가 전달이 잘 되겠죠?
GITHUB에 PUSH하기
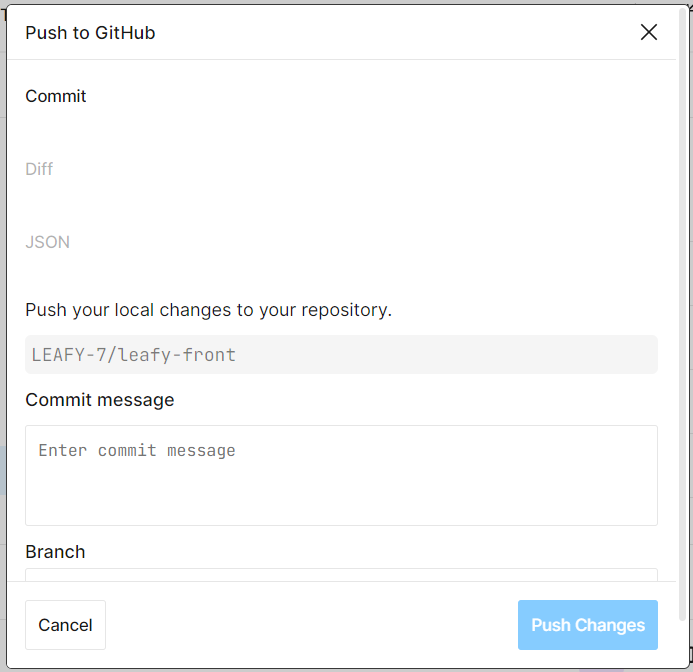
이렇게 토큰을 하나 생성하면 연결된 깃헙에 새로 push하자고 하단 브랜치 이름 옆에 파란색 점이 하나 생기는 것을 확인할 수 있습니다. push버튼을 클릭하고

알맞은 커밋 메세지를 입력하면 Push Changes가 활성화됩니다. 활성화된 버튼을 누르면 push가 완료됩니다! 중간에 플러그인이 감당을 못해서 자꾸 날라가는데 PUSH를 꼭 중간중간 하게 된답니다.
유료 버전에서는 브랜치를 이동할 수 있지만 무료버전에서는 하나의 브랜치에만 push할 수 있습니다. 여러 프로젝트를 동시에 하지 않는 이상 정말 유료 버전의 쓸모는 찾기가 힘드네요..ㅎㅎ
PUSH한 파일 확인하기
push후 create pull request라는 버튼이 하나 뜹니다. 이 버튼의 장점은 해당 깃헙으로 바로갈 수 있다는 것입니다ㅎㅎ 바로 PR 생성으로 가서 템플릿까지 불러와주는 버튼인데, 저는 아직 이걸로 PR을 해본적이 없습니다. 토큰을 가공하여 쓰기 때문이죠!
아무튼, 이렇게 토큰이 올라갔다고 하니, 해당 브랜치로 가서 토큰이 잘 올라왔는지 확인해줍시다!

작성한 커밋 메시지와 함께 잘 올라왔네요! 이렇게 깃헙과 피그마를 연동하였습니다! 토큰 가공도 여러 방법이 있고, GIT ACTION을 사용해서 토큰 자동 가공 공장을 돌릴 수도 있습니다. 이 부분은 나중에 추가로 정리하겠습니다.
결론
어도비 XD를 쓰다가 피그마로 넘어온지 3일째에 이런 방법을 알았고 지금은 거의 3주가 다 되어갑니다. 아직도 프로젝트에 좀 더 쉽고 유지보수가 좋게 적용하기 위해 열심히 연구를 하고 있습니다. 직접 토큰을 사용해보면서 필요없는 토큰들도 많이 보이구요. 디자이너만 토큰을 관리하는데엔 한계가 있다는 것도 깨달았습니다. 개발자와 디자이너의 소통이 정말 중요한 부분인 듯 합니다.
추가적으로, 피그마 자체에서도 이런 토큰들을 관리할 수 있도록 더 발전하고 있다고 합니다. 나중엔 플러그인 없이도 JSON을 뽑을 수 있지 않을까합니다. 저는 이러 저러 해서 토큰 스튜디오 유료 결제까지 했지만, 좀 더 저렴했다면 더 많은 사람들이 잘 쓸 듯 합니다.
- 피그마와 깃헙을 연동하기 위해서는 무엇보다 디자이너와 개발자의 소통이 잘 이루어져야 한다. - 토큰 이름 컨벤션 만드는 것을 추천!
- 처음은 어렵지만 역시 여러가지로 시도하고 익숙해지면 안 보이던 것들이 보이면서 완성도를 높일 수 있다. - 일단 도전하자!



정말 좋은 글 감사합니다!