🐾들어가며
프로젝트를 시작하면서 적으려고 했지만, 바쁜 일정으로 인해... 라는 핑계를 대면서 미뤄왔던 기획과 문서 단계부터 글을 작성합니다. 너무 프로젝트 내부 상황을 노출하는 것을 방지하기 위해 팀원들에게 허락도 받고 진행할 예정입니다!
✨본격적으로
✅기획안 작성하기
기획 서비스 | 지하철 커뮤니티
기획 배경 | 지하철 파업이 계속되면서 지하철 시간표를 벗어난 운행. 예측 시간을 알지 못하는 불편함을 고객이 감내해야 함.
사용 언어 | React, React-query, Recoil, Styled-components, VITE, Firebase
기획 목적 | 대중 교통 중 하나인 지하철에 대한 정보를 빠르게 접할 수 있어 지하철을 이용하는 고객들의 불편함을 해소하고, 오랜 시간 지하철을 타야 하는 고객들에게 즐길 수 있는 요소를 주는 것.
기대 효과 | 자유로운 커뮤니티로 필요한 정보를 얻을 수 있음.
주요 기능 |
- 지도, 지하철 시간표 등의 정보 기능
- 게시글, 채팅 등의 커뮤니티 기능
- 팔로우 등의 sns 기능
주요 고객 | 지하철을 이용하는 승객
서비스 채널 | PC/모바일 웹사실 v1을 끝낸 이후에 작성한 것이고, 전문적인 양식이 아닌 개요라서 기획안이라고 부르기는 좀 그렇습니다. 그래도 방향성을 잡는 편에서는 좋은 자료가 될 것 같아서 이번에 추가했습니다.
✅사이트맵 작성하기
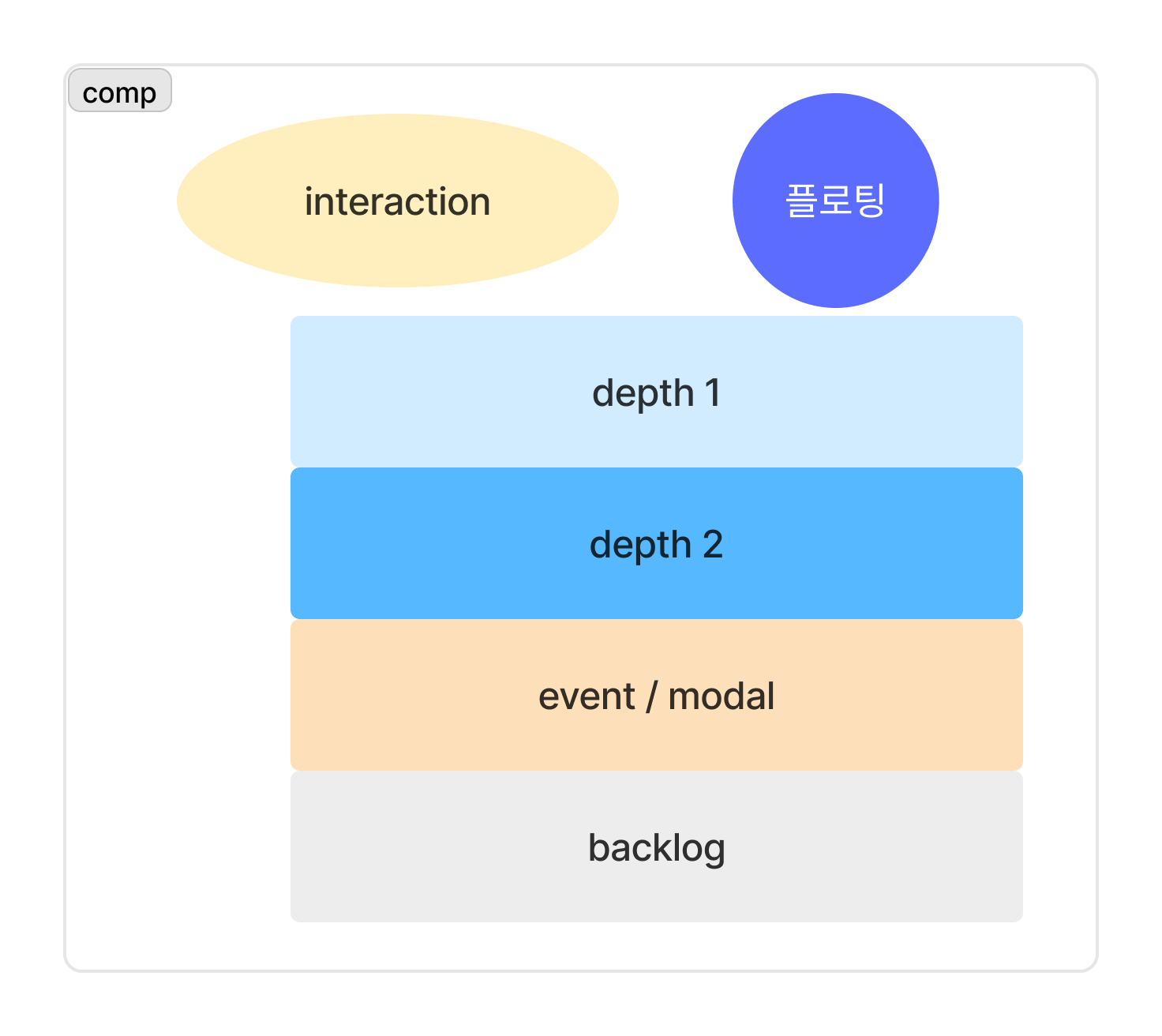
피그잼을 이용해 작업을 하였고, v1과 v2의 차이를 비교하기 위해 하나의 그림에 담았습니다. 프로젝트 리팩토링에 앞서 기획 부분을 좀 더 확고히 하고자 사이트 맵을 자세히 그려보면서 정리하였습니다. 기존에 있던 사이트 맵보다 더 좋은 참고 자료가 있어 가능했습니다.
사이트 맵 v1과 v2

참고: https://smileyj.tistory.com/32

위와 같이 규칙을 정하고 해당 규칙에 맞게 페이지들(depth1)을 나열했습니다. 그 후 페이지 별로 필요한 기능들을 아래에 리스트로 적어놓고, 해당 기능에 대한 세부 페이지(depth2)를 하나씩 만들어 가는 형식으로 작업을 했습니다. 어느 정도 페이지와 기능들이 나오면 event/modal을 붙이고, interaction 등을 표시하여 사용자 경험 측면에서도 놓치지 않으려고 했습니다. 위의 그림은 아직 작업 중이기 때문에 interaction이 적습니다.
이제 위의 사이트맵을 토대로 와이어프레임을 그리면 되지만, 아직 완전히 그려진 게 아니기 때문에 해당 과정은 패스했습니다.
✅회의를 위한 노션 만들기
문서화에 진심이다 보니 노션을 사용하여 회의록부터 시작해서 여러 가지를 노션에 남기는 편입니다. 개발과 직접적으로 관련된 것은 깃허브 위키를 사용합니다.
기존에는 멋사에서 제공해주는 곳에서 진행을 했지만, 게스트 자격으로는 일부 기능에 제한적이기 때문에 별도로 생성해서 기존 자료를 옮겼습니다.
노션에서 팀스페이스의 위키 기능을 주로 사용하는데, 이는 게스트 자격으로는 페이지 별로 초대를 해야 하는 불편한 점을 일부 해소할 수 있습니다.

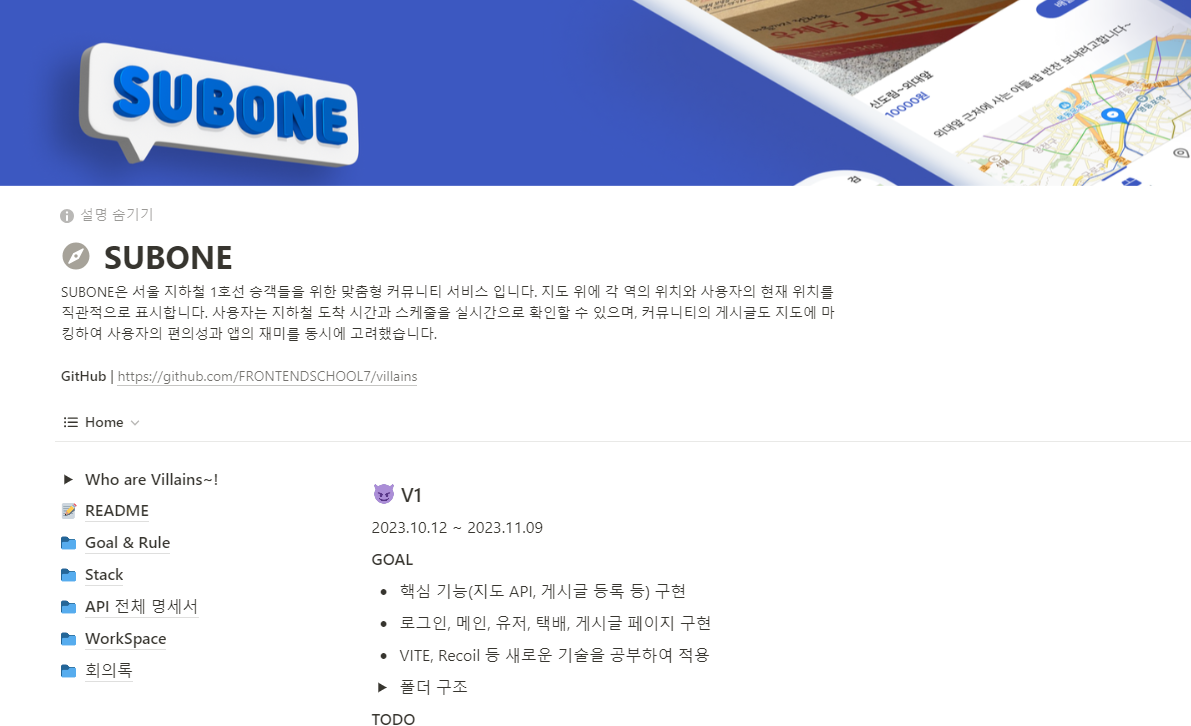
위와 같이 Description에 프로젝트에 대한 설명과 GitHub 바로가기 링크를 남겼고, 아래의 데이터베이스에는 메인 페이지 바로가기, V1에 대한 정보를 남겼습니다. 홈의 경우 리드미처럼 생각하고 만들 것이기에 여기에서 더 추가될 듯 합니다.

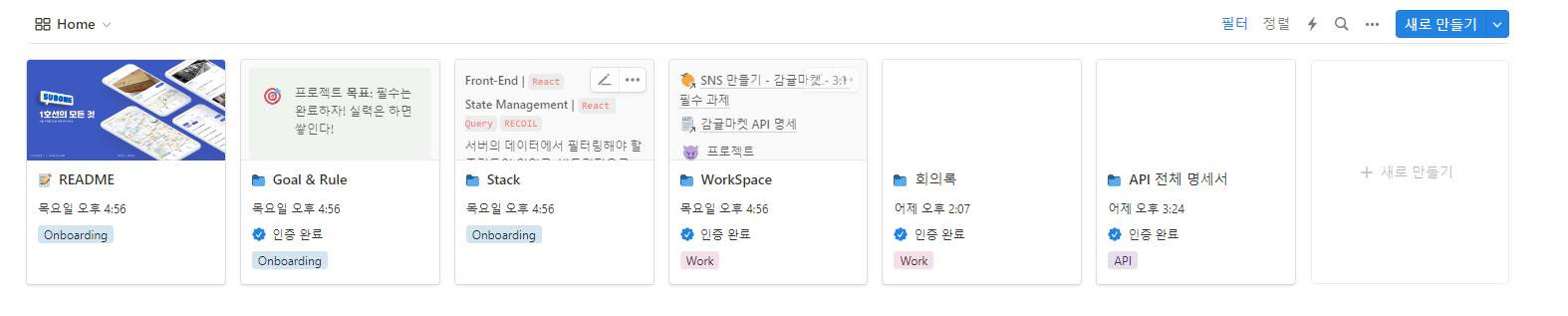
갤러리 보기를 추가해서 사용하고 있는데, 태그가 있는 것에 한해서 보여주도록 필터링을 걸어놨습니다. 그래서 메인 페이지가 아닌 하위 페이지 전부가 나오는 것을 방지하였고, 나중에는 태그를 달면 바로가기처럼 사용할 수도 있어서 위와 같이 했습니다.
✅문서를 위한 노션 정리하기
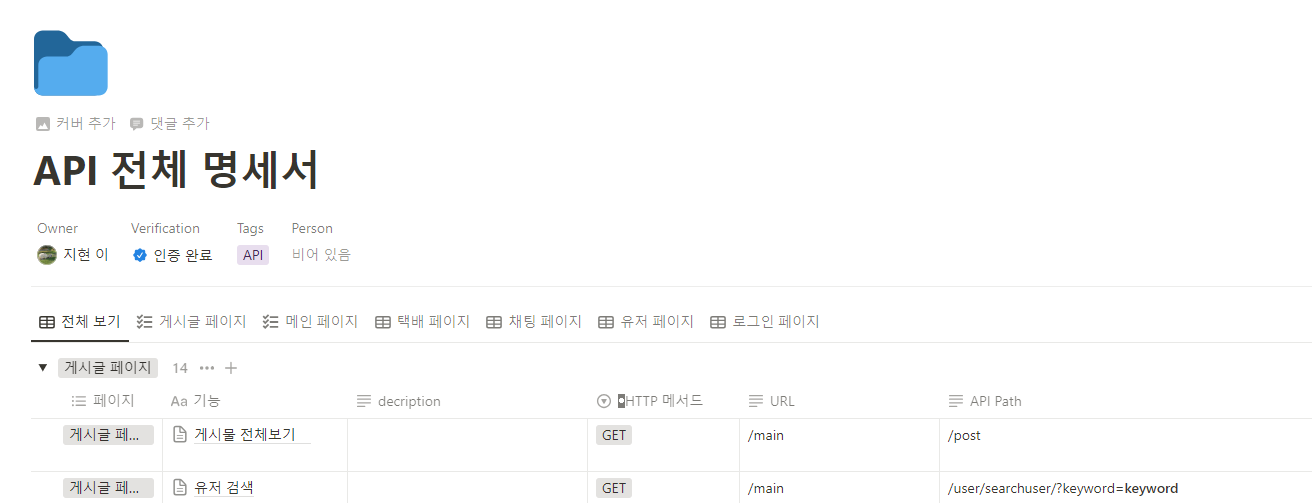
노션은 데이터베이스가 정말 잘 되어 있는 편이라고 생각합니다. 그래서 이 기능을 이용해 api 명세 작업을 했습니다. 페이지 별로 그룹화하여 보기 좋게 만들었고, 지금은 전체 명세서만 있지만, 나중에는 여러 보기 기능을 이용해 페이지 별로 상세 페이지를 만들어 진행할 예정입니다.

또, 기존에는 데이터 베이스의 상세 페이지로 들어가서 페이지 로직 등을 적었습니다. 그렇지만 시간과 폼이 너무 많이 들어서 v2 부터는 너무 자세하게 적지 말고, description에 간단한 기능 정의만 해놓은 상태로 진행하기로 했습니다. 개발을 하면서 코드에 대한 부분은 또 깃허브 위키로 기록하기 때문에 상세 부분을 제외한 것도 있습니다.
✅v2를 위한 v1에 대한 회고
v1은 사실 미완성 상태이지만, 일정 기간을 거쳐 작업을 하고 피드백을 받았기 때문에, 앞으로 진행할 사항에서는 v2라고 하기로 했습니다.
회고의 주제는 피드백에 대한 것인데, 질문으로는 다음과 같이 제시하였습니다.
- 왜 그런 피드백을 받았는가?
- 앞으로 개선할 점은 무엇인가?
간단한 질문이지만, 빠르게 앞으로 나아가기 위해서 필수적이라고 생각했습니다.
노션에 각자 의견을 남기고, 그에 대해 정리하여 우선순위를 정할 수 있었습니다. 다음은 우선순위에 따라서 순서대로 작성을 한 내용을 가지고 왔습니다.
→ 시간 배분 문제에 대한 개선할 점
- 2차 마감 기한을 정하자!
- 주단위로 스프린트 형태로 진행하는 건 어떨까요?
- 백로그 시스템을 도입하자(우선순위)
→ 사용자 경험 완성도 개선할 점
- 마이크로 인터랙션
- 퍼포먼스 점수
- 접근성 개선
- 모바일 최적화 - 사용하는 기기
- 주기적인 QA 테스트 - 최소 한 달 이후에 1회, 최종 마감 때 1회
→ 공통 컴포넌트 개선
- 로직이랑 스타일이랑 분리되어 있지만, 같은 폴더 내에 존재하도록 수정
- 폴더 구조 정리 - 아키텍쳐? 디자인 패턴
- SOLID 원칙 적용?
- 추후에 좀 더 생각을 해보자
→ 디자인 시스템 개선
- 스토리북
- json 파일로 관리하기?
→ 리드미 간결하게 수정
- 프로젝트 시작하기에 npm run dev 추가
- contributor 기준으로도 볼 수 있어야 함
- 테스트하는 사람 기준으로 보기가장 우선순위가 높은 개선할 점은 시간 배분 문제와 사용자 경험에 대한 완성도입니다. 깃허브 페이지에서도 새로고침을 하면 404 페이지로 간다든가, 1초 정도 오류 페이지로 왔다갔다 거리는 등 여러 가지 문제가 많고, 이는 어떻게 보면 사용자 측면에서 생각해보지 못한 결과라고 결론이 나왔습니다. 기술적인 부분도 중요하지만, 프론트엔드 개발자이기 때문에 사용자 경험에서 부족한 것은 매우 치명적이라고 생각하기도 했습니다. 그래서 위와 같이 여러 문제에 대한 개선할 점을 적었지만, 가장 우선할 점에 집중할 예정입니다.
✔️결론
멋사 수료 이후에 진행하기 때문에 각자 시간을 어느 정도 투자할 수 있을지도 얘기를 해보았고, 그에 대해서 모두 긍정적으로 빠른 진행을 원했기 때문에 앞으로도 재밌을 것 같습니다. 다양하게 시행착오를 겪고 그런 경험들을 기록하면서 하나 하나 알아가는 뿌듯함에 중독된 듯 합니다. 이 프로젝트를 통해 기술적인 발전은 물론이고, 사이드 프로젝트를 위한 노션 템플릿을 만드는 개인적인 목표도 있기 때문에, 앞으로도 문서화에 진심으로 프로젝트를 완성해야 겠습니다. 물론, 프로젝트에 집중하다 보면 중간에 블로그 연재를 또 쉴 수도 있을 것 같습니다! 아무튼 많관부~
