검색 기능도 블로그 앱에서 자주 쓰는 기능이므로 오픈 소스로 제공하는 패키지가 많다. 구글 검색 기능을 제공해주는 패키지도 있고, AJAX 기능으로 검색해주는 패키지도 있다.
블로그 앱 내에서의 검색 기능 정도는 장고 자체의 Q-객체(테이블에 대한 복잡한 쿼리를 처리하기 위한 객체)를 이용하면 간단히 구현할 수 있다.
- 검색 기능을 위해 검색 단어를 입력받는 폼 기능
- Q-객체를 사용해 검색 단어가 들어 있는 블로그를 찾고 그 결과를 보여주는 기능
URL 설계
검색 폼 처리를 위한 URL 하나를 추가한다.
URL 패턴: /blog/search/
뷰 이름: SearchFormView(FormView)
템플릿 파일명: post_search.html
# /blog/search/
path('search/', views.SearchFormView.as_view(), name='search'),
View 코딩
검색 기능을 제공하기 위해서는 검색 폼을 보여줘야 하고, 검색 폼의 데이터가 제출되어야 뷰가 처리하는 순서이믜로 폼을 먼저 만들어야 한다.
forms.py
from django import forms
class PostSearchForm(forms.Form):
search_word = forms.CharField(label='Search Word')폼을 정의하는 방법은 테이블의 모델 클래스를 정의하는 방법과 유사하다. CharField 필드는 TextInput 위젯으로 표현되고, label 인자인 Search Word는 폼 위젯 앞에 출력되는 레이블이 되고, 변수 search_word는 input 태그에 대한 name 속성이 되어 사용자가 입력한 값을 저장하는 데 사용된다.
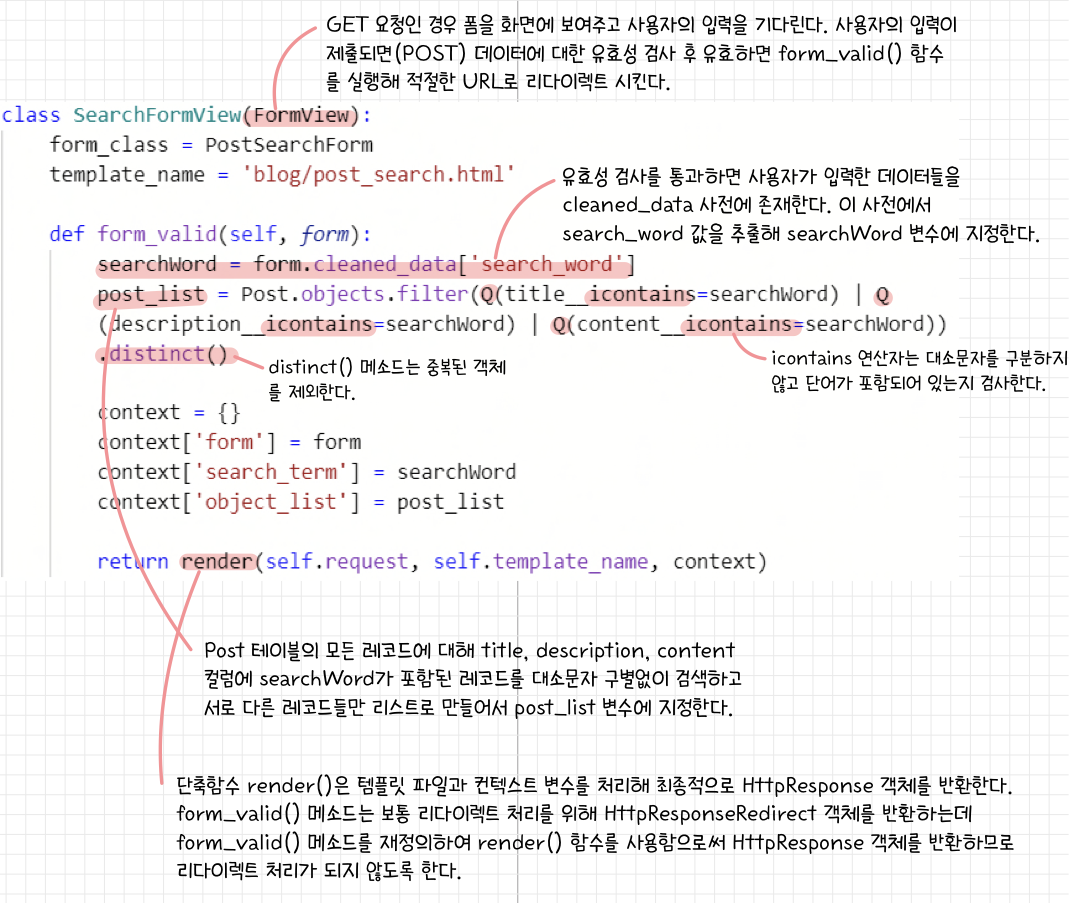
views.py

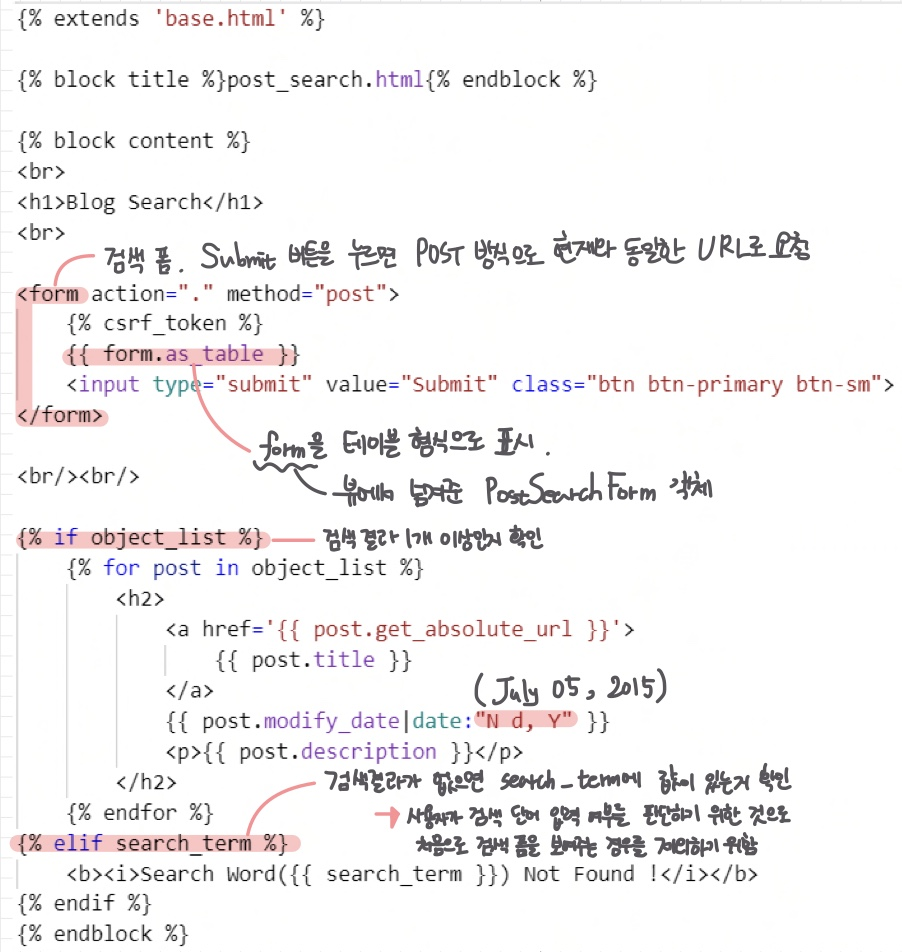
Template 코딩
UI 상단 [Util > Search] 메뉴에 링크를 달아주고 검색 폼과 검색 결과를 보여줄 수 있도록 한다.

base.html 수정
<a class="dropdown-item" href="{% url 'blog:search' %}">Search</a>post_search.html

출처: Django로 배우는 파이썬 웹 프로그래밍(실전편) - 김석훈님
