유연하고 확장성 높은 오픈소스 플랫폼 Disqus 앱(DISQUS에서 제공하는 자바스크립트 코드)를 사용한다.
DISQUS 플랫폼을 사용하기 위해서는 DISQUS 홈페이지에서 댓글을 사용할 우리 프로젝트에 대해 필요한 사항을 설정해줘야 한다.
disqus 앱은 DISQUS 플랫폼과의 연동을 통해 즉, DISQUS 사이트에서 제공하는 웹 서비스를 통해 댓글 기능을 제공한다. 따라서 일반적인 앱 개발 외에도 DISQUS 사이트 접속에 필요한 계정과 웹 서비스 연동을 위한 설정이 필요하다.
URL 설계
댓글 처리는 Disqus 앱에서 js로 처리하기 때문에 댓글관련 URL 변경 사항은 없다.
DISQUS 홈페이지 설정
[GET STARTED] - [I wnat to install Disqus on my site]
setting.py에 DISQUS 설정 등록
DISQUS_SHORTNAME = 'pydjango-web-programming-535687cqtc'
DISQUS_MY_DOMAIN = 'http://127.0.0.1:8000/'뷰 코딩
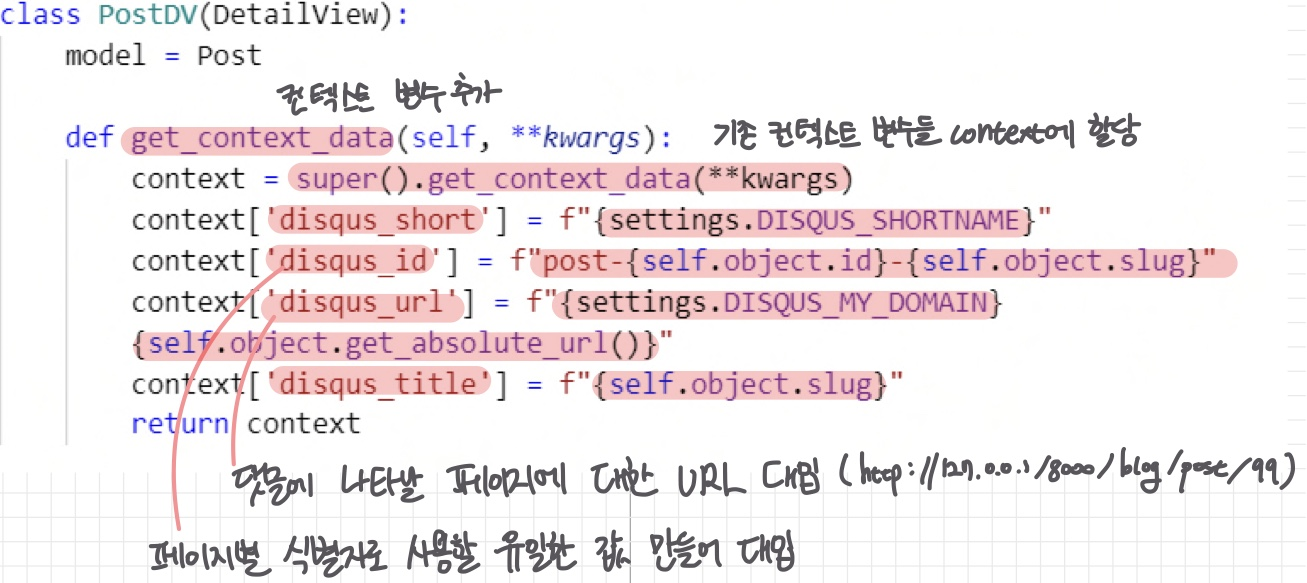
Disqus 앱은 템플릿 파일에서 js 코드로 실행된다. 그래서 js 코드에 필요한 항목들을 뷰에서 컨텍스트 변수로 만들어서 템플릿 파일로 넘겨준다.
blog/views.py의 PostDV 클래스를 수정한다.

템플릿 코딩
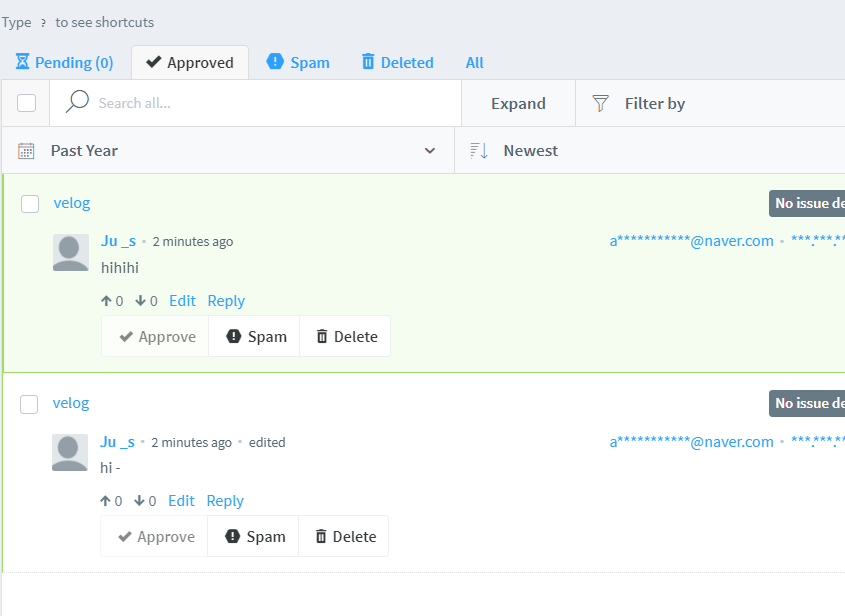
Disqus js 앱을 템플릿 파일에 넣어주는 작업으로 DISQUS 애플리케이션 로컬 서버에 댓글을 저장하는 것이 아니라, DISQUS 플랫폼에 저장된 댓글을 가져와서 브라우저 화면에 보여주는 기능이 주된 역할이기 때문이다. js Disqus 앱이 이런 역할을 수행하므로 우리는 Disqus 앱을 템플릿 파일에 정확하게 사용하면 그만이다.
post_detail.html 수정
content block에 다음 코드 추가
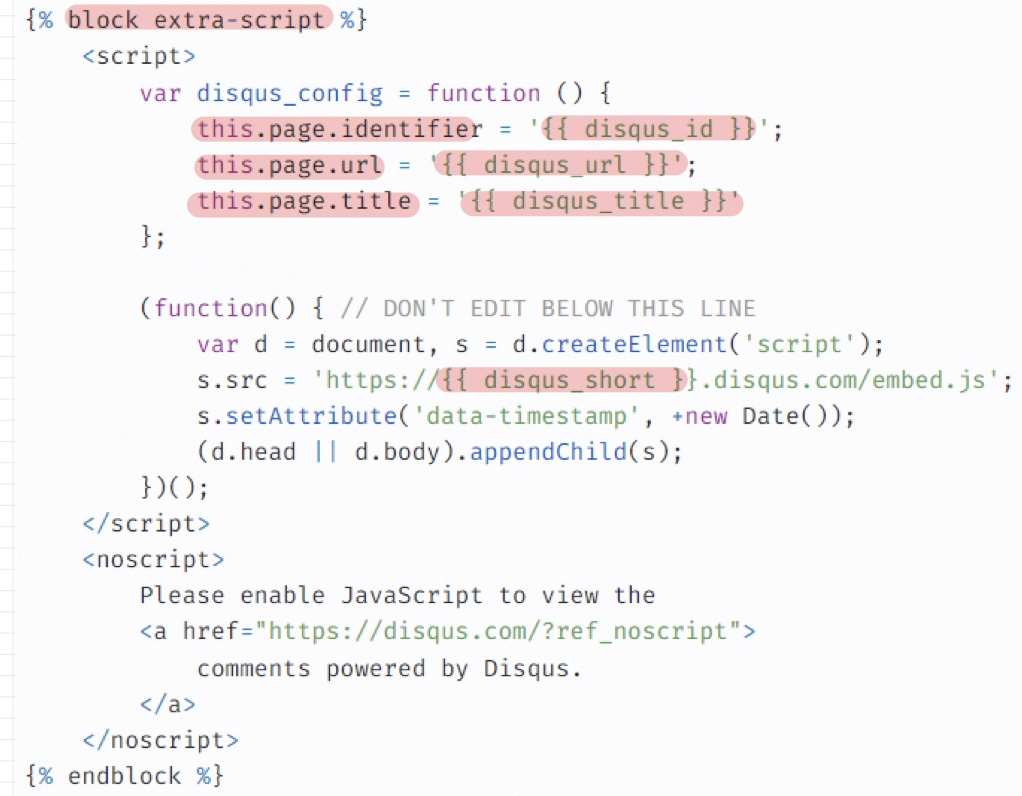
<div id="disqus_thread"></div>Disqus 앱의 js 부분은 extra-script 블록 내에 정의한다. 이 부분의 js 코드가 DISQUS 플랫폼의 pydjango-web-programming.disqus.com 사이트에 저장된 댓글을 가져와서 보여주는 역할을 한다.
extra-script block 코딩 -> base.html에 블록지정 안해뒀더니 댓글창 계속 안나와서 고생했다ㅠㅠ 바보같다ㅠ

Disqus 앱에서 보여주는 댓글은 글자 크기를 조정할 수 없으므로 본문과 댓글의 글자 크기가 어울리지 않으면 본문의 글자 크기를 변경해야 한다. Disqus 댓글과 어울리는 글자 크기는 16pt이므로 extra-style 블록에 post-body 스타일을 추가해서 본문을 수정해준다.
{% block extra-style %}
<style>
.post-body {
width: 80%;
margin: auto;
font-family: "Lucida Grande", Verdana, Arial, sans-serif;
font-size: 16px;
}
</style>
{% endblock extra-style %}
출처: Django로 배우는 파이썬 웹 프로그래밍(실전편) - 김석훈님
