Bookmark 앱은 자주 방문하는 사이트를 등록해 두었다가 나중에 그 사이트에 재방문할 때 쉽게 찾아갈 수 있게 해주는 앱이다.
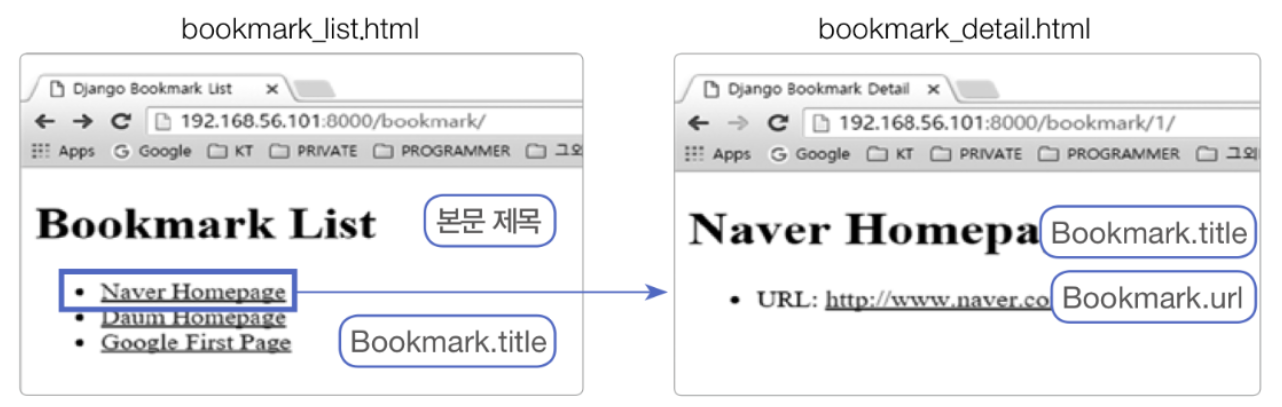
UI 설계

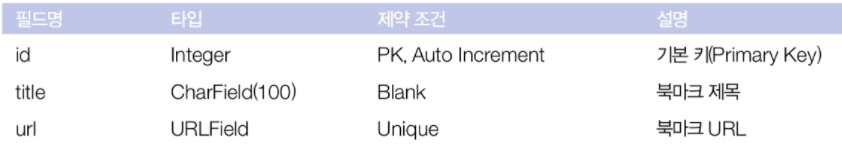
테이블 설계

Model
from django.db import models
# Create your models here.
class Bookmark(models.Model):
title = models.CharField('TITLE', max_length=100, blank=True)
url = models.URLField('URL', unique=True)
def __str__(self):
return self.title- 'TITLE', 'URL'은 별칭으로 Admin 사이트에서 이 문구가 사용된다.
- __str__() 함수는 객체(테이블에 들어 있는 레코드 하나)를 문자열로 표현할 때 사용하는 함수로 꼭 정의해야 나중에 Admin 사이트 등에서 레코드명이 제대로 표현된다.
Admin 사이트에 테이블 반영
from django.contrib import admin
from bookmark.models import Bookmark
@admin.register(Bookmark)
class BookmarkAdmin(admin.ModelAdmin):
list_display = ('id', 'title', 'url')이처럼 테이블을 새로 만들 때에는 models.py와 admin.py를 함께 수정해야 함!

테이블의 신규 생성, 테이블 변경 등 DB에 변경사항 있으면 makemigrations, migrate로 바로 반영
URLconf
3개의 URL과 뷰 필요
1. admin
2. bookmark/ - BookmarkLV
3. bookmark/<int:pk>/ - BookmarkDV
from django.contrib import admin
from django.urls import path
from bookmark.views import BookmarkLV, BookmarkDV
urlpatterns = [
path('admin/', admin.site.urls),
path('bookmark/', BookmarkLV.as_view(), name='index'),
path('bookmark/<int:pk>/', BookmarkDV.as_view(), name='detail'),
]
View
- BookmarkLV - ListView
- BookmarkDV - DetailView
from django.views.generic import ListView, DetailView
from bookmark.models import Bookmark
class BookmarkLV(ListView):
model = Bookmark
class BookmarkDV(DetailView):
model = Bookmark
지정해주지 않아도 디폴트로 지정되는 것
- PK로 특정 객체를 조회해서 가져오는 경우이므로 모델 클래스만 지정해주면 됨
- context_object_name이 ListView에서는 object_list, DetailView에서는 object로 설정
- 템플릿 파일명을 모델명 소문자_detail.html형식의 이름으로 저장
Template
1. bookmark_list.html
<!DOCTYPE html>
<head>
<title>Django Bookmark List</title>
</head>
<body>
<!-- div에 id 지정 -->
<div id="content">
<h1>Bookmark List</h1>
<ul>
{% for bookmark in object_list %}
<li>
<a href="{% url 'detail' bookmark.id %}">
{{ bookmark }}
</a>
</li>
{% endfor %}
</ul>
</div>
</body>
</html>{{ bookmark }} 템플릿 변수는 Bookmark 테이블의 특정 레코드 하나(객체)를 의미한다. 해당 객체를 프린트하면 정의해두었던 __str__() 메소드를 호출해서 그 결과를 출력한다.
2. bookmark_detail.html
<!DOCTYPE html>
<head>
<title>Django Bookmark Detail</title>
</head>
<body>
<div id="content">
<h1>
{{ object.title }}
</h1>
<ul>
<li>
<a href="{{ object.url }}">
{{ object.url }}
</a>
</li>
</ul>
</div>
</body>
</html>출처: Django로 배우는 파이썬 웹 프로그래밍(실전편) - 김석훈님
