- 글 등록/열람
- 태그 기능
- 댓글 기능
- 검색 기능
- 콘텐츠 생성 및 편집
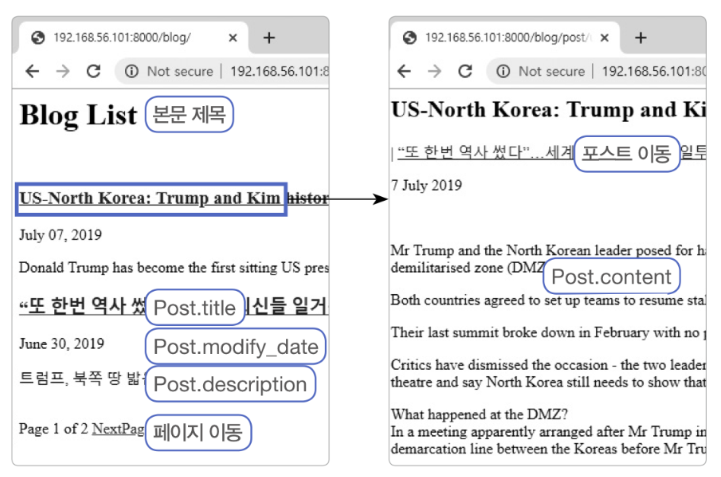
UI 설계

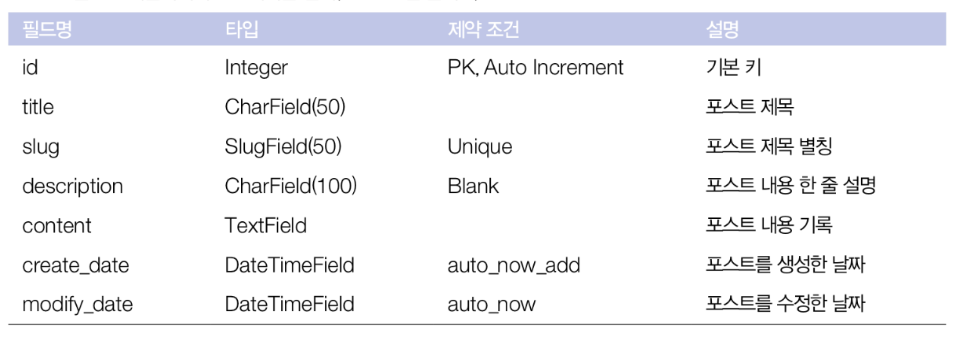
테이블 설계

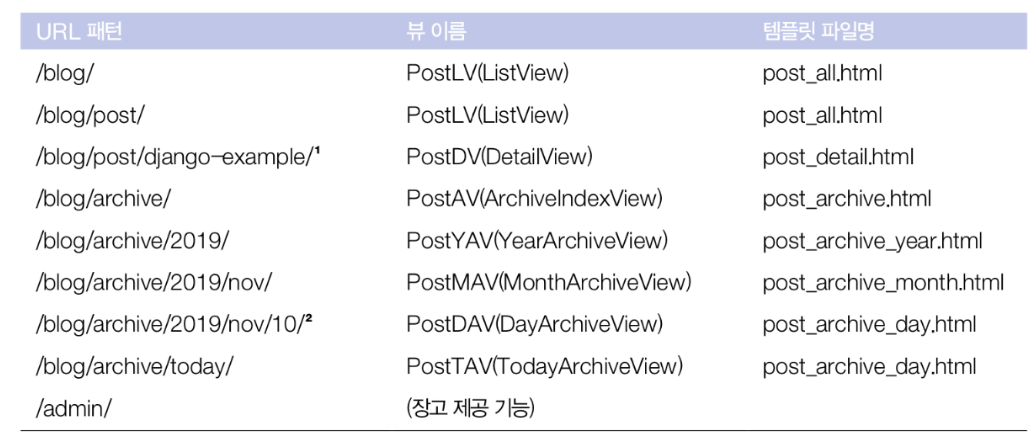
URL 설계

코딩 순서
-
뼈대 만들기 - 이미 bookmarkapp에서 했으므로 패쓰
- startproejct
- setting.py 설정
- migrate
- createsuperuser 슈퍼 유저 생성
- startapp blog 앱 생성
- setting.py에 blog 앱 등록
-
모델 코딩
- models.py 모델 정의
- admin.py Admin 사이트에 모델 등록
- makemigrations, migrate 작업
-
URLconf 코딩
- urls.py URL 정의
-
View 코딩
- views.py 뷰 로직 작성
- 템플릿 코딩
- templates 디렉토리
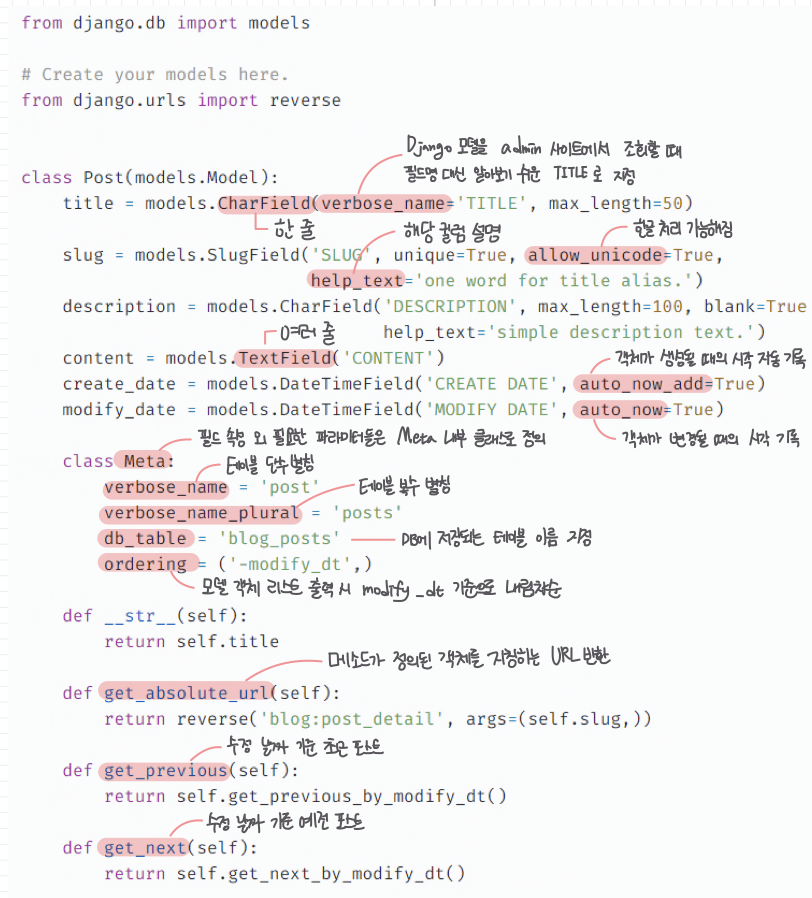
Model 코딩
models.py

Slug?
Slug는 페이지나 포스트를 설명하는 핵심 단어의 집합으로 이 슬러그를 URL로 사용함으로써 검색 엔진에서 더 빨리 페이지를 찾아주고 정확도를 높여준다.
SlugField 필드 타입
슬러그는 보통 제목의 단어들을 하이픈으로 연결해 생성하며, URL에서 pk 대신 사용된다. pk는 숫자로만 되어 있어 내용 유추가 힘들지만 슬러그는 명확하기 때문이다.
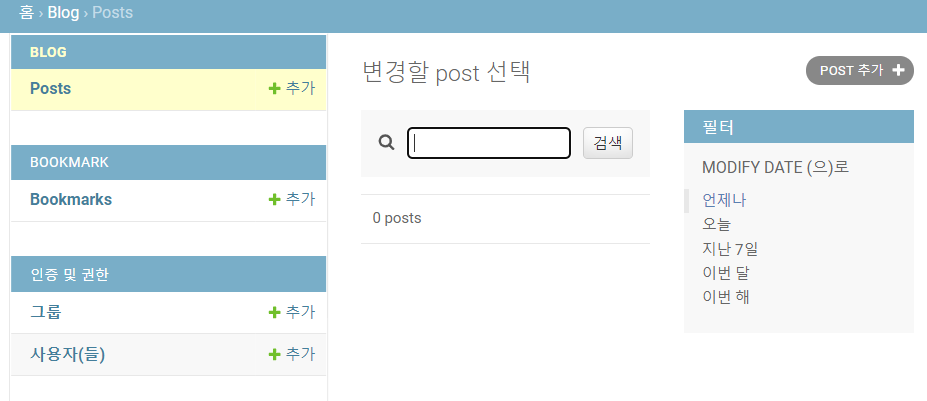
admin.py
.png)
makemigrations, migrate 작업


URLconf 코딩
from django.urls import path, re_path
from bookmark.views import BookmarkLV, BookmarkDV
app_name = 'blog'
urlpatterns = [
path('', PostLV.as_view(), name='index'),
# /blog/post/
path('post/', views.PostLV.as_view(), name='post_list'),
# /blog/post/django-example
# 슬러그 컨버터 한글 인식을 위해 re_path로 정규식 구현
re_path(r'^post(?P<slug>[-\w]+)/$', views.PostDV.as_view(), name='post_detail'),
# /blog/archive/2019/
path('archive/<int:year>/', views.PostYAV.as_view(), name='post_year_archive'),
# blog/archive/2019/nov/
path('archive/<int:year>/<str:month>/', views.PostMAV.as_view(), name='post_month_archive'),
# blog/archive/2019/nov/10
path('archive/<int:year>/<str:month>/<int:day>/', views.PostDAV.as_view(), name='post_day_archive'),
# blog/archive/today/
path('archive/today/', views.PostTAV.as_view(), name='post_today_archive'),
]뷰 코딩하기
from django.shortcuts import render
# Create your views here.
from django.views.generic import ListView, DetailView
from django.views.generic.dates import ArchiveIndexView, YearArchiveView, MonthArchiveView, \
DayArchiveView, TodayArchiveView
from blog.models import Post
class PostLV(ListView):
model = Post
template_name = 'blog/post_all.html'
context_object_name = 'posts'
paginate_by = 2
# 특정 객체를 조회하기 위한 키는 기본 키 대신 slug 속성 사용
# URLconf에서 slug 추출해서 뷰로 넘겨준다.
class PostDV(DetailView):
model = Post
# ArchiveIndexView : 테이블로부터 객체 리스트를 가져와
# 날짜 필드를 기준으로 최신 객체 먼저 출력
class PostAV(ArchiveIndexView):
model = Post
date_field = 'modify_dt'
# YearArchiveView : 날짜 필드의 연도를 기준으로 객체 리스트를 가져와
# 그 객체들이 속한 월을 리스트로 출력
class PostYAV(YearArchiveView):
model = Post
date_field = 'modify_dt'
# 해당 연도에 해당하는 객체의 리스트를 만들어서 템플릿에 넘겨준다.
# 템플릿 파일에서 object_list 컨텍스트 변수 사용 가능
make_object_list = True
# MonthArchiveView : 날짜 필드의 연월을
# 기준으로 객체 리스트를 가져와 출력
class PostMAV(MonthArchiveView):
model = Post
date_field = 'modify_dt'
# DayArchiveView : 날짜 필드의 연월일을 기준으로 객체
# 리스트를 가져와 출력
class PostDAV(DayArchiveView):
model = Post
date_field = 'modify_dt'
class PostTAV(TodayArchiveView):
model = Post
date_field = 'modify_dt'
템플릿 코딩
post_all.html
<h1>Blog List</h1>
<br>
{% for post in posts %}
<h3>
<a href="{{ post.get_absolute_url }}">
{{ post.title }}
</a>
</h3>
{{ post.modify_dt|date:"N d, Y" }}
<p>
{{ post.description }}
</p>
{% endfor %}
<br>
<div>
<span>
{% if page_obj.has_previous %}
<a href="?page={{ page_obj.previous_page_number }}">
PreviousPage
</a>
{% endif %}
Page {{ page_obj.number }} of {{ page_obj.paginator.num_pages }}
{% if page_obj.has_next %}
<a href="?page={{ page_obj.next_page_number }}">
NextPage
</a>
{% endif %}
</span>
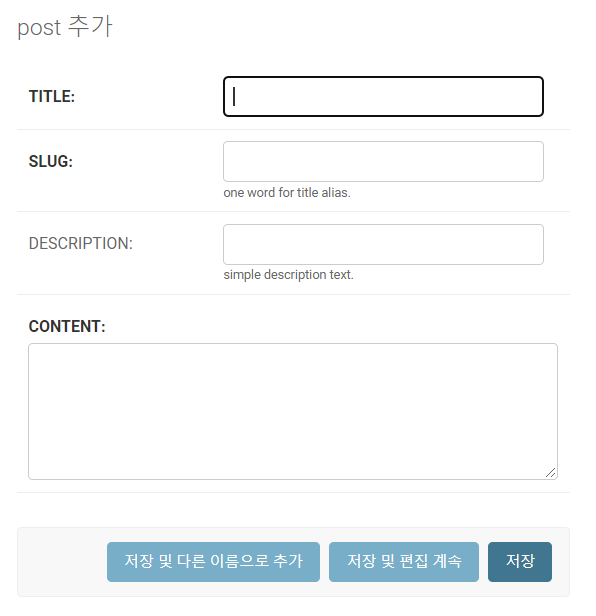
</div>post_detail.html
.png)
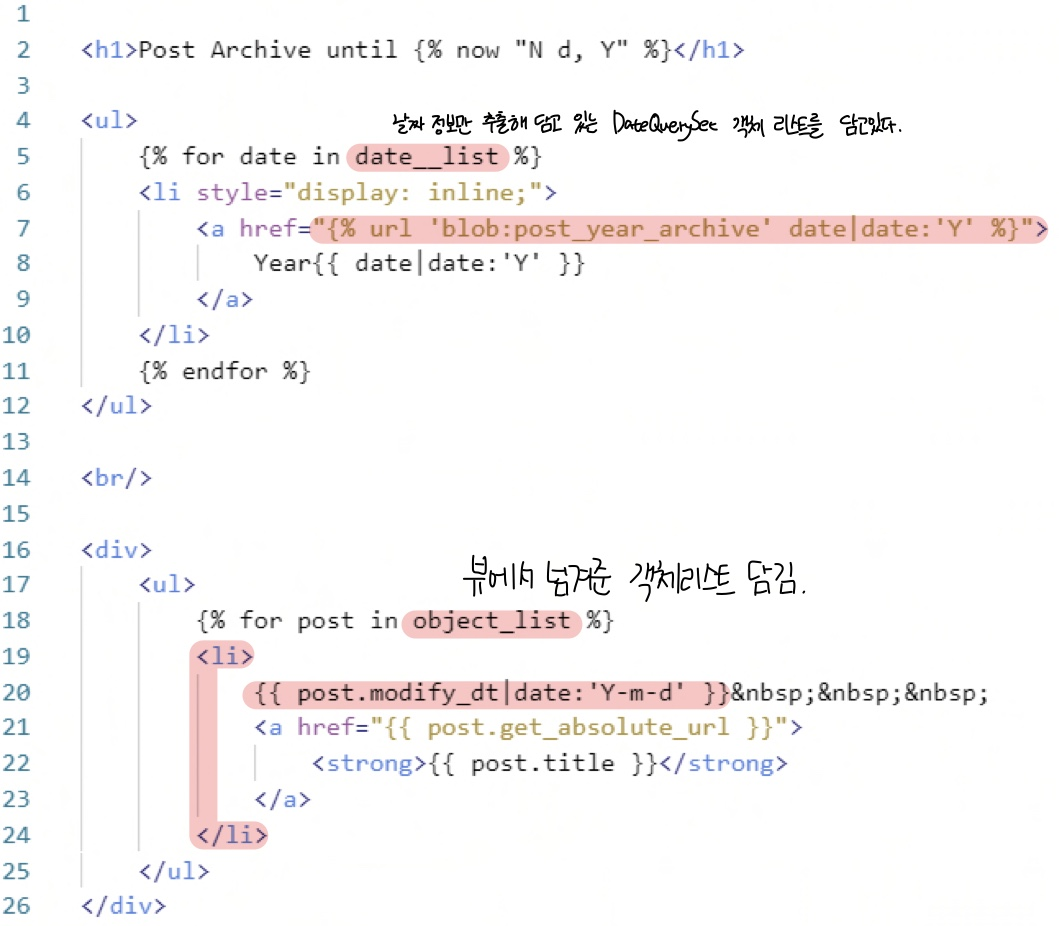
post_archive.html

post_archive_year.html
<h1>Post Archive for {{ year|date:"Y" }}</h1>
<ul>
{% for date in date_list %}
<li style="display: inline;">
<a href="{% url 'blog:post_month_archive' year|date:'Y' date|date:'b' %}">
{{ date|date:"F" }}
</a>
</li>
{% endfor %}
</ul>
<br/>
<div>
<ul>
{% for post in object_list %}
<li>
{{ post.modify_dt|date:'Y-m-d' }}
<a href="{{ post.get_absolute_url }}">
<strong>{{ post.title }}</strong>
</a>
</li>
{% endfor %}
</ul>
</div>post_archive_month.html
<h1>Post Archive for {{ year|date:"N d, Y" }}</h1>
<div>
<ul>
{% for post in object_list %}
<li>
{{ post.modify_dt|date:'Y-m-d' }}
<a href="{{ post.get_absolute_url }}">
<strong>{{ post.title }}</strong>
</a>
</li>
{% endfor %}
</ul>
</div>post_archive_day.html
<h1>Post Archive for {{ year|date:"N, Y" }}</h1>
<div>
<ul>
{% for post in object_list %}
<li>
{{ post.modify_dt|date:'Y-m-d' }}
<a href="{{ post.get_absolute_url }}">
<strong>{{ post.title }}</strong>
</a>
</li>
{% endfor %}
</ul>
</div>출처: Django로 배우는 파이썬 웹 프로그래밍(실전편) - 김석훈님
