float는 사전적인 의미로 붕뜨다 띄우다 라는 의미.
float를 사용하는 이유는 요소를 가로배치를 시키기 위해 사용.
Float의 특징
1.float를 시키게 되면 해당 요소의 display가 inline inline-block이면 block으로 변경이 됨.
2.어떤 요소를 float를 시키면 해당 요소를 가지고 있는 부모의 height는 float시킨 요소를 뺀 값으로 변경된다.
3.요소를 float를 시키면 해당 요소가 붕 뜨기 때문에, 비어있는 영역을 다른 요소가 채우러 온다(자식은 집을 나가게 되고 부모와 형제는 그 자식이 어디있는지 알 방법이 없음.)
4.float를 시키면 실제 content를 가진 영역 만큼만 width를 가지게됨(실제 block은 width값을 설정하지 않으면 부모의 width값을 가져오는데 그 부분이 없어짐)
5.div의 경우 float를 적용시키면 자동으로 생기는 margin이 생기지 않음.(하지만 margin을 줄 수 있음.)
6.inlne이나 inline-block같은 경우는 float된 요소를 파악하여 그 요소를 피해 영역을 차지하게 된다. (float된 존재를 인식하고 있음.) 가로배치는 되지만 레이아웃이 박살남
float하였을때 레이아웃이 박살났을때 해결하는 방법
1.float된 자식을 가지고 있는 부모에게 overfolow:hidden을 주면 집나간 자식을 찾고 자식들이 먹고 있는height가 부모의 height가 된다.
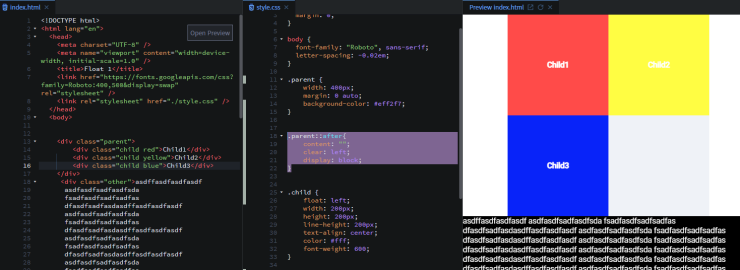
(1) overflow: hidden; 사용해서 Layout 복구 하는 방법

2.Clear 를 사용하여 레이아웃을 복구 시킨다. (clear같은 경우는 display block에만 사용 가능)
float된 요소가 부모의 간섭으로부터 벗어나게 되고, 다른 자식요소가 float된 요소의 영역을 차지하러 이동하게 되는데, 그때 다른 자식요소에게 Clear 값을 주게 되면 float된 요소를 파악 할 수 있게되며 영향을 받지 않게 됨.
Clearfix는 옵션이 3개가 있음
- left -> clear left를 먹였을때, 해당 요소는 float left가 된 녀석을 파악하여 영향을 받지 않음
- right -> clear right를 먹였을때, 해당 요소는 float left가 된 녀석을 파악하여 영향을 받지 않음
- both -> left, right모두 해당
(2)Clear를 사용하여 Layout을 복구하는방법

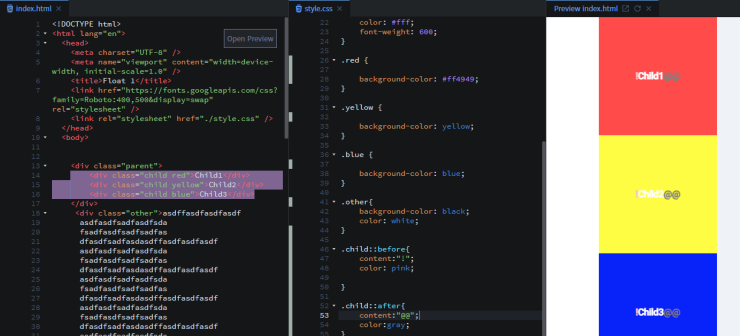
*HTML을 사용하지 않은 상태에서 가상요소의 CSS를 만드는 방법 / 이때 만들어진 가상요소의 before과 after는 inline요소. (해당 가상요소는 반드시 content값을 적어주어야 함.)
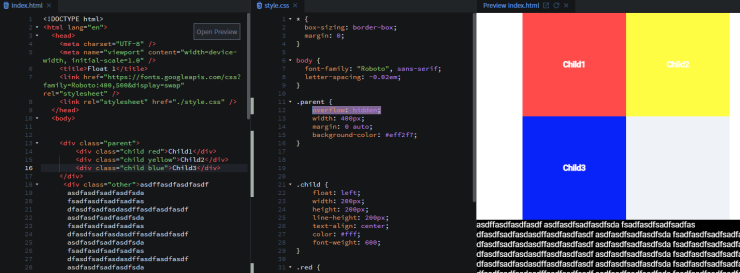
<div class="child red">Child1</div>
<div class="child yellow">Child2</div>
<div class="child blue">Child3</div>
.child::before{
content:"!"; <-- cotent : "" ; 을 반드시 적어주어야함.
}
.child::after{
content:"?";
}
float는 내가 가로배치하려는 요소들에게 float를 주고
요소들을 감싸는 부모에게 clearfix를 주거나 overflow:hidden을 주면됨.
Position
포지션은 어떤 종류의 포지션을 사용하고 있는지, 내가 사용하는 포지션이 무엇을 기준으로 요소를 위치시키는지 고려하여 사용해야함.
static
모든 요소의 기본 position값 (가장 일반적인 상태)
static을 제외한 나머지 position은 요소를 float처럼 붕 띄움.
relative
float처럼 붕 뜨기는 함.
이동의 기준점: 자기자신이 본래 있던 자리이며 이 자리를 기준으로 상하좌우로 이동함.
자기자신의 본래 위치를 기억하고 있음(사용한다고 해서 레이아웃이 박살나거나 하지 않음)
top,left,right,bottom값을 줄 수 있으며
만약 right의 값을 준다고 한다면 오른쪽을 기준으로 왼쪽으로 200px만큼 이동하게 됨.
top의 경우 위를 기준으로 아래로 20px 이동
absolute
float를 사용했을 때와 동일한 것이 많음
- display가 block으로 바뀜 (그래서 width,height padding과 margin top,buttom을 줄 수 있음)
- 길막을 하지 못하는 block(margin은 안생김)
- float 처럼 붕뜸 그래서 아래나 옆에 있는 요소가 float처럼 기준이 되는 놈의 자리로 올라옴.
- 자식이 position absolute를 사용하는 순간 부모는 자식이 집 나갔다고 생각하여 height를 줄임.
이동의 기준점 : 자신을 감싸고 있는 조상중 postion이 static이 아닌 녀석을 기준으로 정할 수 있음(자신이 기준으로 삼고 싶은 녀석을 정할 수 있음)
탐색은 부모부터 점점 위로 올라가게 되며 탐색을 함
기준점을 정할때는 보통 주변 요소에게 아무 영향을 끼치지 않는 position relative를 사용하는 경우가 많음.
fixed
position absolute와 거의 동일함.
fixed와 absolute의 차이는 fiexed는 명확한 기준점이 있음 : fiexd의 기준점은 viewport
viewport: 내가 보고 있는 브라우저 창의 전체.
※브라우저상 아래 내용을 보기 위해 드래그로 내려도 position fixed로 고정한 것은 계속 그자리에 고정
이동의 기준점: 다른것과 다르게 viewport가 이동의 기준점
- postiton을 사용하게 될경우 top,buttom / left,right 중 하나만 사용하는것이 정신건강에 좋음 top,buttom을 동시에 사용하면 미친듯이 어려워짐.
포지션 관련하여 알아야할 속성 : z-index
postion을 사용해서 해당 요소가 붕뜨게 되었을경우, 자기 자신이 z축으로 어느 위치에 있는지를 설정하는 속성
설정하는 이유는, 2개의 요소를 position으로 띄운 경우 한 요소가 다른 한 요소의 일부분을 덮으려고 할 때 사용.
z-index : 2 /z-index : 1 : 이 경우 index :2가 1보다 위에 있으므로 2가 1을 덮어버림
뭔가 특정 장소에 고정시켜 놓아야 한다 = position
두 요소를 옆으로 배치시켜야 한다 = float
position absolute 사용시 유용한 속성 : transfrom
position absolute사용시 기준이 되는요소의 정중앙에 absolute를 사용하는 요소를 배치하고 싶을경우
첫번째로 top,buttom 50%, 혹은 left,right 50%를 줄수 있음
/ top,buttom,left,rig를 사용하면 absolute를 사용시 기준점의 width나 height값에서 50%를 먹인것. /
이렇게 하면 해당 요소가 완전히
정중앙에 배치되는것이 아닌, 뭔가 살짝 미세하게 정중앙보다 살짝 이상한 위치에 해당 요소가 이동되는 것을 볼 수 있음.
이때 transform이라는 요소를 사용하면 내가 원하는 정중앙 위치에 해당 요소를 배치시키는 것이 가능.
/ transform: translate를 사용하면 요소를 현재 있는 위치에서
x축,y축으로 이동시키는것이 가능. /
/ 트랜스폼에서 사용되고 있는 기준점은 자기 자신 이며
자기 자신의 height값의 만큼 이동시키라는 의미
-일때는 위로 + 일떄는 아래로/
}
사용 예시
//position:relative를 주어서 absolute의 기준점을 만듬.
.card-carousel {
position: relative;
}
#prev,
#next {
position : absolute;
top : 50%;
transform: translateY(-50%);
/* top의 기준점은 positios relative를 사용하고 있는
.card-carousel을 기준으로 50%를 먹인것. */
/* transform: translate를 사용하면 요소를 현재 있는 위치에서
x축,y축으로 이동시키는것이 가능. */
/* 트랜스폼에서 사용되고 있는 기준점은 자기 자신 이며
자기 자신의 height값의 만큼 이동시키라는 의미
-일때는 위로 + 일떄는 아래로*/
}
Flex
정렬의 끝판왕 (float를 안쓰고 Flex를 사용하는게 더 편하고 좋음 자체로도 너무 완벽)
Flex 사용시 고려해야할 부분
1. flex박스 사용 선언
--> display: flex 라고 선언하고 사용 (flex는 block과 비슷하지만 정렬이 가능)
flex는 정렬하고자 하는 요소에 display : flex를 주는것이 아닌, 정렬하고 자 하는 요소를 감싸고 있는 부모에게 display : flex 값을 주어야 함.
2. 가로정렬인지 세로정렬 인지 선언
-->flex-direction : row | row-reverse | column | column-reverse (row는 가로 column은 세로 )
기본값은 row
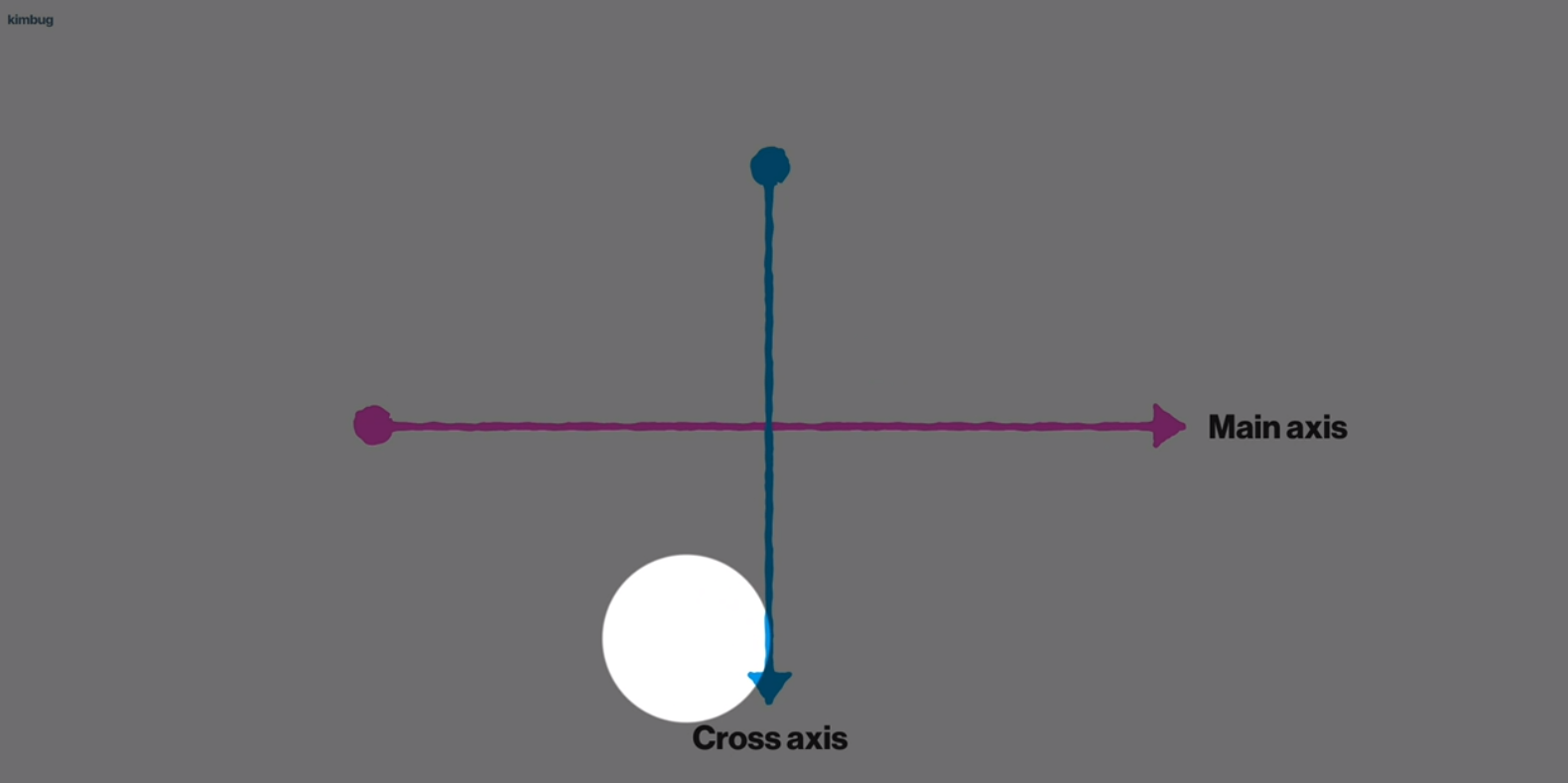
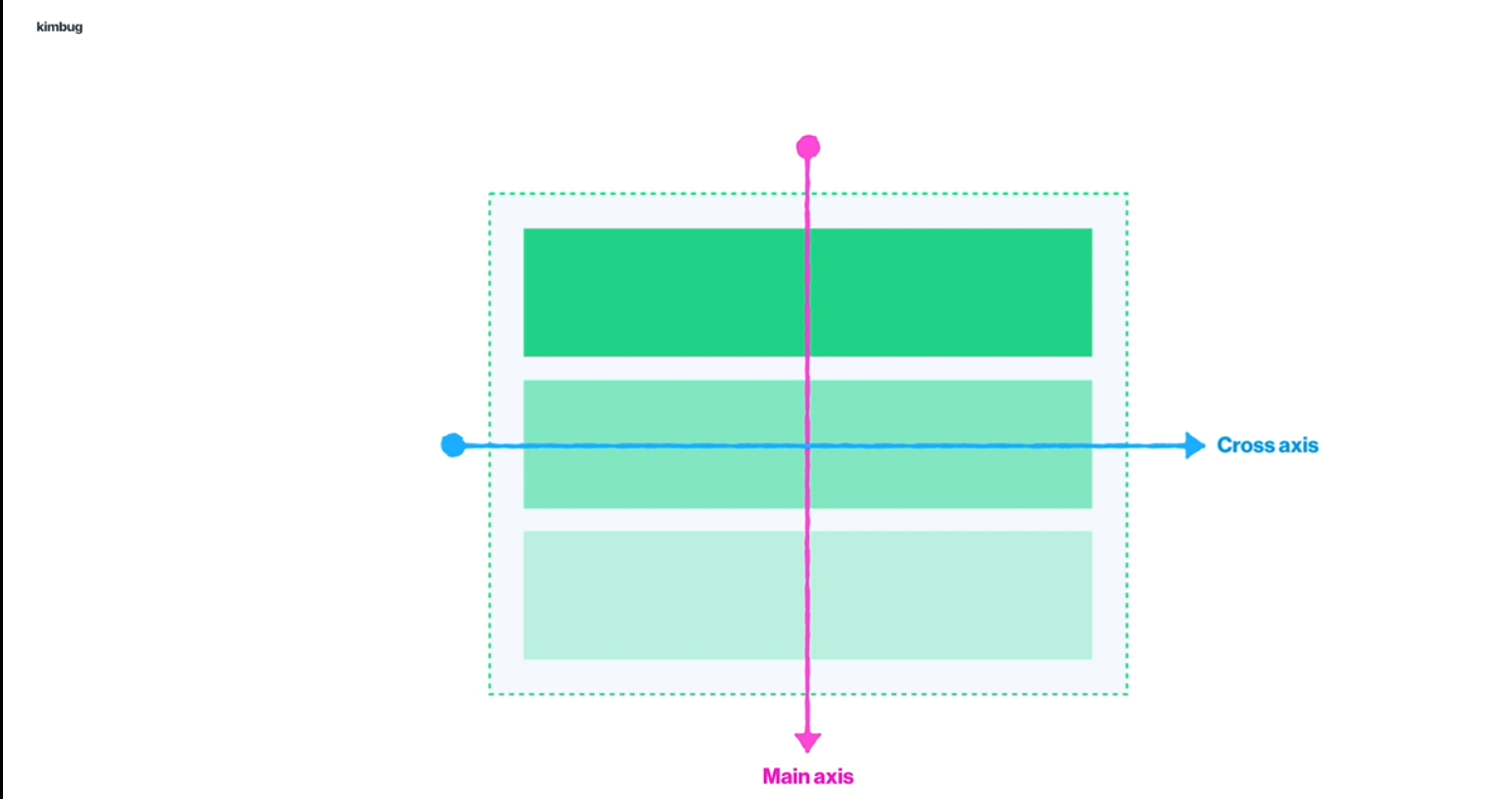
flex-direction을 설정하면 보이지않는 두개의 축(Main axis, Cross axis)이 생김.
이축은 flex-diretion방향에 따라 서로 달라짐
flex-drition가 row라면 x축이 Main axis이고, column이라면 y축이 Main axis
메인의 반대는 cross axis를 담당한다.
사진의 경우 flex-direction : row로 설정한것
row는 왼쪽에서 오른쪽으로 column은 위에서 아래로

이 사진의 경우 flex-drection : column

3. 한줄안에 다 적용해야할지 혹은 상황에 따라 여러줄을 써야할지 선언
flex-wrap : nowrap | wrap
기본값은 nowrap이며 이 설정을 하면 한줄안에 자식 요소를 다 정렬하겠다는 의미
nowrap은 자식 상자를 줄여서 라도 한 줄로 정렬해버리는 설정
한줄에 모두 정렬하기에 공간이 넉넉치 않다면 wrap으로 설정
만약 부모의 width가 600이고, 자식의 width가 300인 요소가 3개가 있다고 가정하고
flex-dirciotn : row , flex-wrap : nowrap을 설정하면
한줄에 width가 200인 요소가 3개가 생기게 됨.
예시
h1 {
display : flex;
flex-direction : row;
flex-wrap : nowrap;
}
main axis를 기준으로 정렬을 해주고 싶은 경우 justify-content를 설정
justify-content에서 사용할 수 있는 옵션
- flex-start : main axis의 시작점을 기준으로 정렬
- flex-end : main axis의 마지막점을 기준으로 정렬
- center : 가운데 정렬
- space-between : 각각의 요소의 사이사이 간격을 같게 해주는것
- space-around
cross axis를 기준으로 정렬을 해주고 싶은 경우 align-items, align-content를 사용
align-items에서 사용할 수 있는 옵션
- flex-start : cross-axis 의 시작점을 기준으로 정렬
- flex-end : cross-axis의 마지막점을 기준으로 정렬
- cetner : 가운데 정렬
space-between,space-around는 align-items에서는 사용 불가. space-between은 요소와 요소 사이의 간격을 설정하는 옵션인데 cross axis는 요소간의 간격이 없기 때문에 사용이 불가.
align-content
이 요소를 사용하기 위해서는 flex-wrap을 wrap으로 설정해야만 의미가 있음.
flex-wrap을 wrpa으로 사용해서 만약 요소가 새로운 열이나 행에 생성이 된경우
aling-items를 설정하게 되면 내가 원했던 레이아웃이 안나오는 경우가 있음
axis가 해당요소에도 새로 하나더 생기기때문에 (첫번째 axis에 있는 요소 바로 아래에 새로운 axis를 가진 요소가 붙지 않음.)
이때 사용하는것이 align-content이며
align-content는 axis를 하나만 설정하여 모든요소가 그 axis를 기준으로 정렬됨
이 경우에는 space-between과 space-around를 설정이 가능함
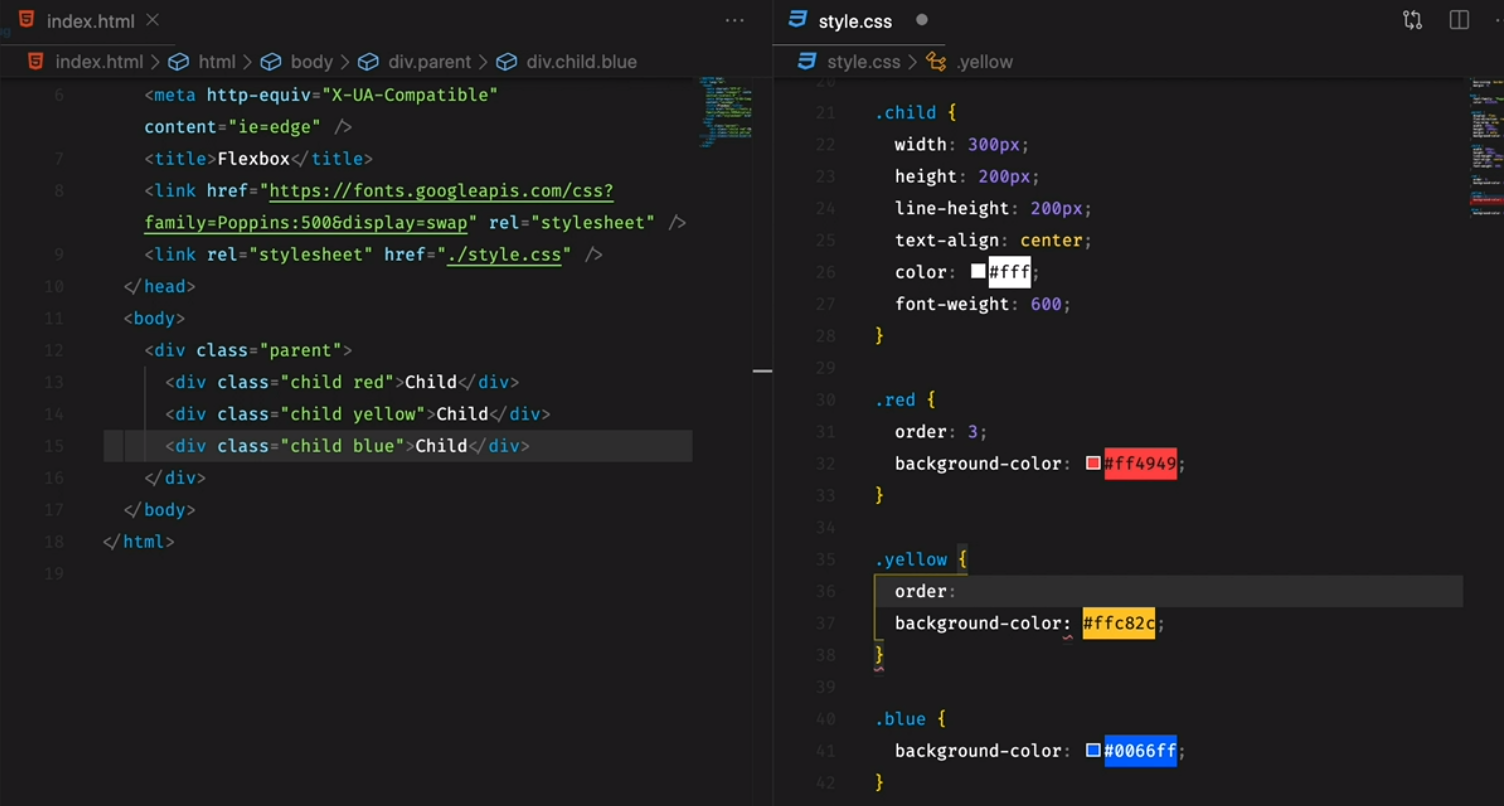
flex의 경우 각각의 자식요소에서 order값을 주면 해당 order값에 맞춰 요소를 정렬 할 수 있음.
본래 html마크업 구조상 red-> yellow -> blue순으로 정렬이 되는데
CSS로 order값을 주게되면 order값의 오른차순 순으로 해당 요소들이 정렬이 됨.

해당글은 김버그의-html-css는-재밌다 강의를 참조하여 작성한 글입니다.