HTML에 있는 모든요소는 CSS로 표현할 때 box로 표현이됨.
박스모델은 크게 content padding, border, margin으로 나누어짐

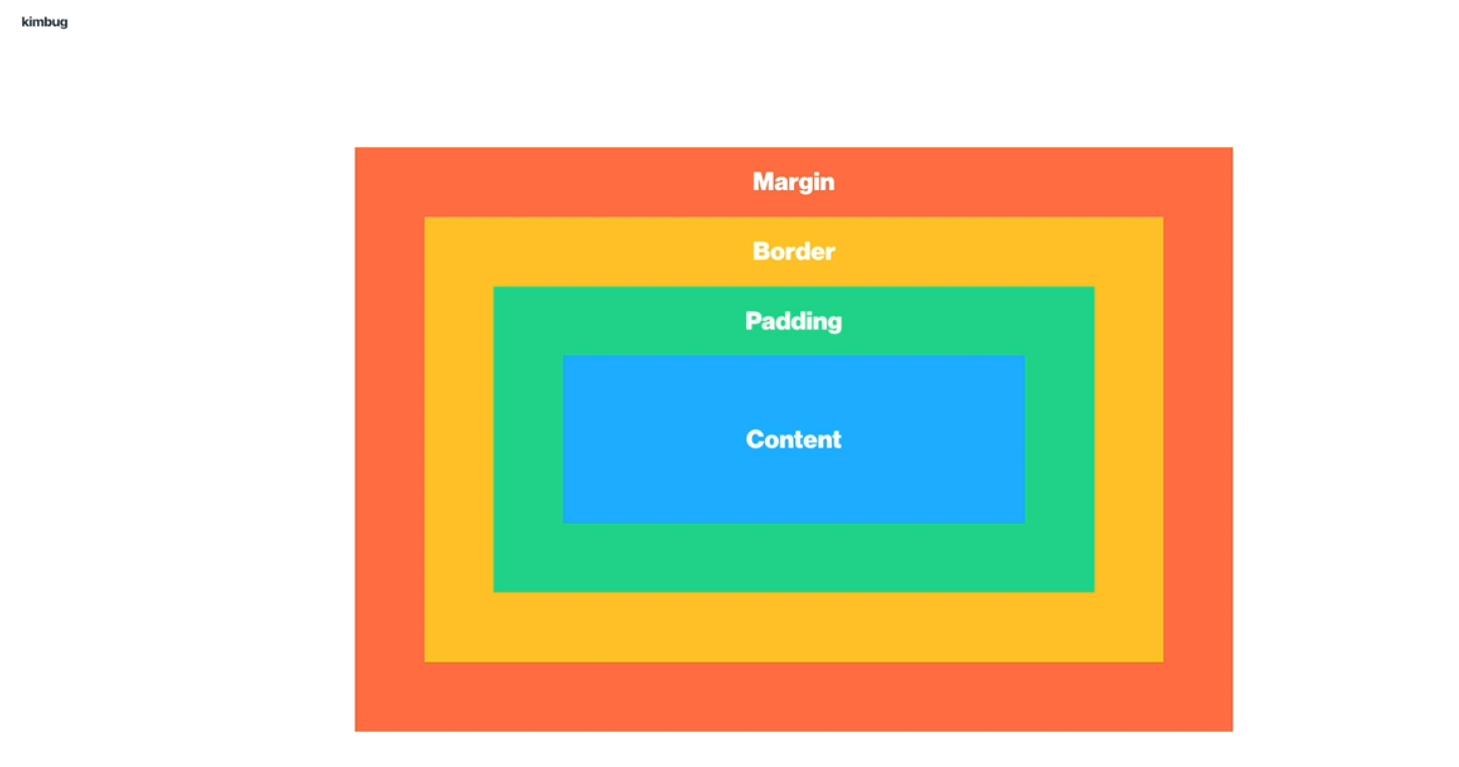
Box Model
Content
- 컨텐트가 들어가 있는 상자이며 가로는 width, 세로는 height로 표현
Padding
- 컨텐트와 테두리(border) 사이에 있는 안쪽여백, 즉 content와 border 사이의 공간을 나타내는 padding
border
- 테두리를 나타내는 것
border의 경우 아래와 같이 표현을 해야함 (굵기, 스타일,색상 명시가 필요)
border : 1px solid #000
굵기 스타일 색상
border-radius : 4px // 설정한 픽셀만큼 둥글어짐. 완전 둥글게 할려면 50%를 주면됨. 보더를 깎는다고 보면됨.
//border-top-left-radius: 50px 처럼 특정한 부분만 설정 할 수 도 있음.
border : none //이렇게 사용안하게끔 설정할 수 도 있음.margin
- 바깥쪽 여백을 나타내며 요소와 요소 사이의 여백을 나타냄
속기형 (shorthand)
시계방향으로 속성을 줄수 있음 (top -> right -> bottom -> left 순으로 적용됨)
사용 예시
h1 {
padding : 10px 20px 30px 40px;
//상,우,하,좌 순서로 값이 들어감.
}
h1 {
padding : 10px 20px;
//이러한 경우 top,buttom에 10 right,left에 20들어감
}
h1 {
padding : 10px 20px 30px;
//이렇게하면 top 10 right 20 buttom 30 left 20
}Box Sizing
최초 box sizing은 content박스로 설정되어져 있음
그렇게 할 경우 내가 만약 width와 height를 줄경우 content박스에 해당 값을 주기떄문에
그 외적으로 추가로 padding border 을 줄경우 박스가 내가 설정한 크기보다 커지는 현상이 발생함.
그렇기 때문에 Box Sizing의 기준을 border-box로 기준으로 바꾸어서 하는게 좋음.
이렇게 하면 박스사이즈는 content+padding+border값을 다 더한 값이 지정되게 됨.
설정 방법
* {
//*는 모든 태그를 지칭함.
//모든 요소에 box-sizing을 border-box로 지정하게 됨.
box-sizing : border-box;
}Box
모든 html요소는 다 display라는 요소를 가지고 있음.
display요소에는 block, inline, inline-blick, flex가 있음.
Block
- 블록은 길막이라는 의미로 이해하면 이해하기 더 좋음.
블록의 성질
1. 블록에 width를 선언하지 않는 경우, width = 부모의 content-box의 100%(블록이 길막을 하기 때문)
2. 따로 width를 선언한 경우, 남은 공간은 margin으로 자동으로 채움 (남은 vp width만큼)
3. 따로 부모의 height를 선언하지 않는 경우, 자식 요소의 height의 합 = 부모의 height
*margin: 0 auto;
margin top, buttom은 0으로 left right는 auto로 준다는 의미 (마진을 왼쪽 오른쪽 사이좋게 반씩 나눠감 그래서 가운데 정렬이 됨) 보통 블록에 마진이 생길 경우는 right에 생김.
block의 경우 width, height, padding, border, margin 모두 사용 가능
inline
-블록이 길막이라면 inline은 흐름의 성질을 가지고 있음.(옆으로 주르르륵 붙음. 길막 X)
inline의 경우 width,height padding-top, padding-botom, border-top, border-bottom, margin-top, margin-bottom 이 사용 불가 (흐름을 방해하는 요소들은 사용이 불가하다고 보면됨.새로운 흐름을 만드는 녀석들은 사용 가능)
block vs inline
면(영역) / 선(흐름)
inline-block
block과 inline의 장점만 담음.
inline처럼 가로로 흐르면서 block처럼 영역을 가지려고 함.
width,height, margin,padding 모두 사용 가능.
inline-block의 경우 블록처럼 남은 공간은 margin으로 자동으로 채우지 않음
해당글은 김버그의-html-css는-재밌다 강의를 참조하여 작성한 글입니다.