TypeSelector
html 태그를 직접적으로 지칭하여 사용하는 방법
사용예시
h1 {
color : #0066ff;
}
strong {
color : #ffc82c;
}Class
해당 html태그에 class라는 attribute를 설정후 값을 넣음.
그 이후 해당 class 값을 이용하여 해당 특정 class의 html태그를 지칭하는것이 가능
class의 경우 중복되게 class값을 줄 수 있음.
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>한요소에서 여러개의 class를 가질 수 있음.
<div class="box-0 box-1 box-2"></div>
//한 요소에 여러가지 class를 설정할 경우 반드시 띄어쓰기를 해서 구분을 해주어야함.
//하나의 요소에 class값이 3개가 들어간것
//스페이스가 없으면 하나의 class라고 봐야함.실제 CSS에서 class를 선택자로 사용하는 예시
//.는 class를 의미하며 뒤에 붙는것은 class의 값을 의미.
.box {
color : blue;
}
.box-0.box-1 {
//.box-0.box-1 처럼 공백없이 class를 사용할 경우에는
//.box-0 이면서 box-1인 셀렉터를 지칭.
//~~이자 ~~인것을 지칭하려면 공백없이 사용하면됨.
color : red;
}Id
ID값은 딱 한번만 줄수 있음(신분증 같은것이며 중복해서 줄 수 없음.)
ID값은 CSS에서 #을 이용하여 표현함
실제 사용 예시
//html
<div id="box"></div>
//css
#box {
color : yellow;
}자식 선택자 (child combinator)
(직계 자식만 포함, 자식의 자식은 자손으로써 자손 선택자를 사용해야 함)
사용 방법
parent > child
h1 > div { color : red; //h1의 자식에 해당하는 div를 전부 red로 바꾸어라. }
자손 선택자 (Descendant combinator)
(자식은 자손에 포함된다는 것이 중요!)
사용 방법
parent descendants (공백을 넣으면됨)
h1 div { color : red; //h1의 자손중의 div인것은 모두 빨강색으로 바꾸어라 }
형제 선택자 (sibling combinator)
사용방법
- ~ (내가 선택한 것 다음으로 오는 모든 것)
.active ~ li { color : red; } //class가 active인것 다음으로 오는 모든 형제 li를 지칭
- + (내가 선택한것 바로 다음에 오는것만 선택)
.active + li { color : blue; //class가 actibe인것 바로 다음에 오는 li만 지칭 }
Structural Pseudo-classes (구조적 가상 클래스 선택자)
어떤 상태나 조건이 만족되었을때 사용할 수 있는 선택자 실제로 class나 id값을 안주어도 되는 장점이 있음.
//html
<h1>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</h1>
first child
-첫번째 요소일때 사용.
사용 예시
li:first-child {
color : blue;
//li인 녀석들 중에 첫번째 녀석만 blue로 바꾸어라.
//child라고해서 헤깔리면 안됨.
//1이 빨강색으로 변함.
}last child
-마지막 요소일때 사용.
사용 예시
li:last-child {
color : red;
//li인 녀석들 중에 마지막 녀석만 red로 바꾸어라.
//5가 빨강색으로 변함
}nth child
-지정한 n번째 요소일때 사용.
사용 예시
li:nth-child(3){
color : yellow;
//3번째 li를 노랑으로 바꾸어라.
}
li:nth-child(2n) {
//짝수번째에 있는 li를 블랙으로 바꾸어라
color : black;
}
li:nth-child(2n-1) {
//홀수번째에 있는 li를 그린으로 바꾸어라
color : green;
}
User Action Pseudo-classes (동적 가상 클래스 선택자)
유저의 액션에 따라 동적으로 반응하는 선택자 라고 보면됨.
어떤 상태나 조건에 부합했을때 적용되는 css
hover
-어떤 요소에 마우스를 가져가 댔을때의 상태를 나타내는 것
사용예시
a:hover {
background-color : red;
}active
- 어떤 요소를 마우스로 클릭했을 찰나에 적용되는 스타일
사용예시
a:active {
background-color : blue;
}focus
- 클릭하여 해당 요소가 포커스가 되었을때(클릭되었거나 상태를 변경할 수 있을 때)
사용예시
input:focus {
border-color : red;
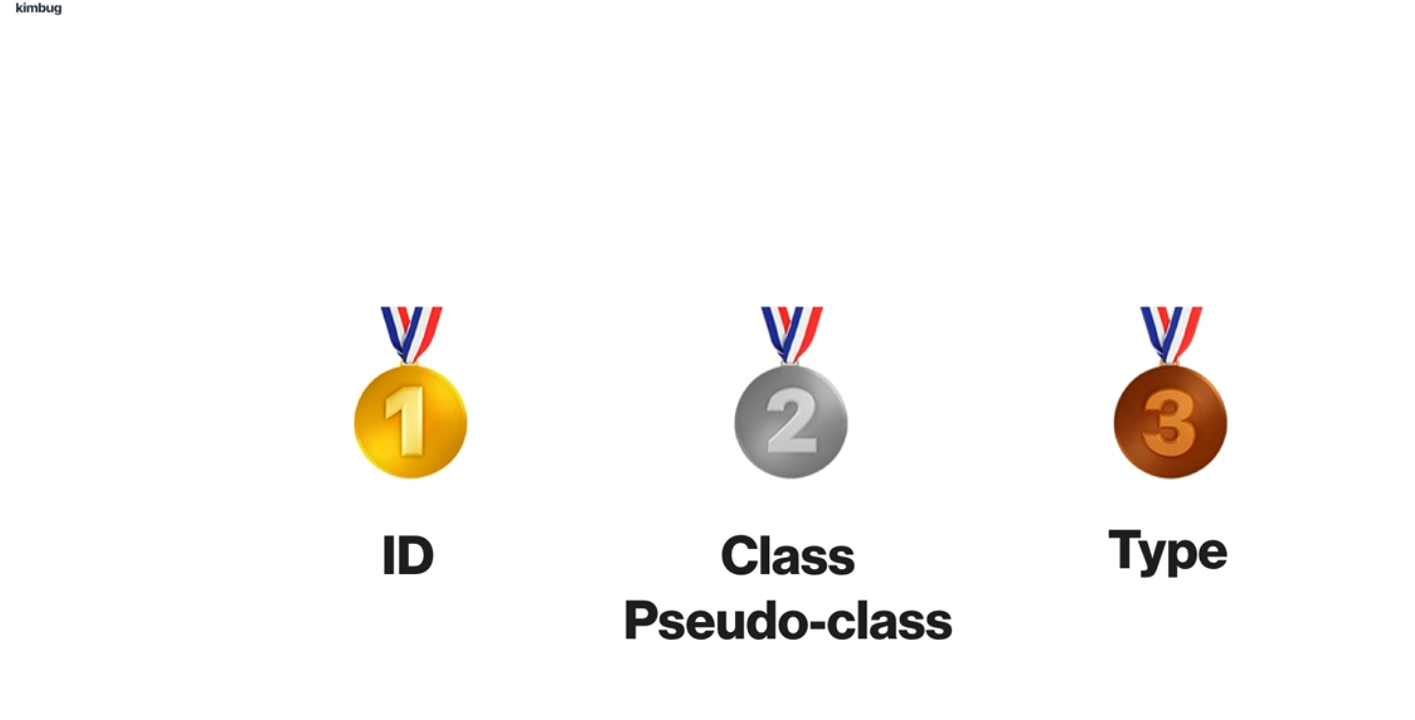
}CSS 선택자 우선순위
기본적으로 나중에 선언된 녀석이 먼저 선언된 녀석을 덮어버림
각각의 선택자에 점수가 있으며 해당 요소가 점수가 제일 높을경우 해당 선택자를 우선순위로 둠(우선순위가 높으면 먼저 선언되더라도 해당 점수가 높은 CSS 스타일링이 적용됨.)

하지만 뭘하든 inline style은 !important빼고 다 이김. 그래서 웬만하면 안쓰는 것을 권장
무적은 !important임 이것은 아무도 이기지 못함
p {
color : red !important
//무적
}해당글은 김버그의-html-css는-재밌다 강의를 참조하여 작성한 글입니다.