
HTML= Structure(구조)
CSS = Presentation(스타일)
JavaScript = interaction(상호작용)
HTML
웹 페이지를 구성하는 마크업(markup)언어. HyperText Markup Language의 줄임말
프로그래밍 언어는 아니지만 웹 페이지를 구성하는 뼈대가 되는 언어.
구조를 표현하는 언어 이므로 구조를 잘 짜 놓으면 JS로 개발시 더 직관적인 코드 작성이 가능.
다른 사람이 읽는 경우도 많으니 Semanti(의미있는)하게 태그를 적절히 사용 하는것을 추천.
HTML은 tage들의 집합
Tag: 부등호(<>)로 묶인 HTML의 기본 구성 요소.
태그는 쌍으로 되어져 있으며 열고 닫아야 하며 이는 철저하게 지켜짐.
참조사항 Self-Closing Tag**
간혹가다가 여는 태그는 있는데 닫는 태그가 없다면 (<img></img>과 같이 표현되는 경우)<tag/>과 같이 표현 가능
예시
<img></img>
<img/>
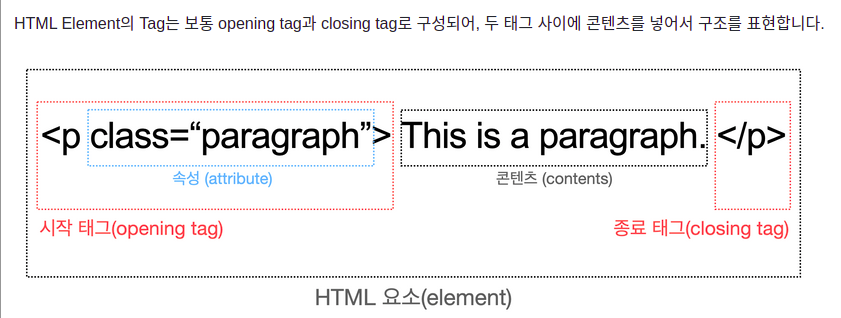
HTML 요소(element)

HTML 속성(attribute)는 두 가지로 구성되는데, attribute name(속성의 이름)과 attrivute value(속성의 값)으로 구성
위에는 attribute name = class 이며 attribute value = paragraph이다.
HTML 태그 정리
<!DOCTYPE html>
이 문서가 HTML문서임을 명시
<html>
html 시작 태그로, 문서 전체의 틀을 구성
<head>
head태그는 문서으 메타데이터를 선언
<title >
문서의 제목, 브라우저의 탭에 보여짐
<body>
body 태그는 문서의 내용을 담는 곳
<h1>
제목(heading)을 나타내는 태그 h1~ h6까지 있으며 우선순위는 1이 제일 높고 순차적으로 낮아짐.
<div>
content division을 의미하며, 줄바꿈 됨
<span>
줄바꿈이 없는 content 컨테이너
<div>와 <span> 의 차이
div
div태그는 한 줄을 차지함 (block요소)
span
spand 태그는 컨텐츠 크기만큼 공간을 차지함.(in-line요소)
<p>
문단을 나타내는것 paragraph의 줄임말.
<em>
강조(emphasis)를 위한 태그 이며 사용시 글자가 기울어짐
<strong>
em과 마찬가지로 강조를 위한 태그이며 글자를 굵게 표시함
<b>
Strong태그와 효과는 같지만 실제 검색엔진이 캐치를 하지 못하는 단점이 있음.
</br>
한줄 띄어쓰기이지만 너무 남용하면 안됨.
<img>
img태그 같은 경우는 닫는 태그가 없음. scr은 source의 약자
이미지를 올리는데 사용하는 태그이며 반드시 src,alt속성을 기재하는것이 좋음.
// src=source alt=alternative
alt같은 경우는 이미지가 열리지 않았을 경우 이 img가 어떠한 이미지인지 설명해주는 속성<img scr: "이미지가 저장되어져 있는 영역 혹은 주소" >
<img src="이미지를 올리려는 파일의 URL혹은 경로" alt=""/>
<a>
링크 삽입 태그 anchor의 약어이며 현 위치에서 다른 위치로 이동할때 a 태그를 사용
href는 하이퍼링크를 나타내며 태그를 사용할때는 반드시 href라는 속성값을 적어야함.
target속성을 사용하면 새로운 창으로 링크를 열 수 있음. target="_black"
<a href="https://velog.io/@juunghunz" target= "_blank"> 내 velog</a>
a태그의 사용 용도
- 웹 URL을 링크할때, 혹은 내가 작성한 HTML에서 링크를 통하여 이동하는 경로로도 사용 가능.
- 페이지 내 이동: 특정 ID값을 설정 후 그 ID값을 <a>태그를 이용하여 이동할 수 있게끔 사용 가능
- 메일 쓰는 기능 <a herf="mailto:메일주소></a>
- 전화걸기(모바일에서 사용하기 좋음) <a href="tel:전화번호"></a>
<ul>, <ol>, <li>
ul, ol, li의 l는 list를 의미함.
ul:unorderd list // 순서가 정해지지 않은 list
ol : ordered list // 순서가 있는 list
ul 예시 는 아래와 같으며 ul을 ol로 변경하여 사용도 가능.
<ul>
<li>학생</li>
<li>백수</li>
<li>상인인데 아래 목록도 확인 가능
<ul>
<li>물상인</li>
<li>잡상인</li>
</ul>
</li>>
</ul>
예시의 출력값
- 학생
- 백수
- 상인인데 아래 목록도 확인 가능
- 물상인
- 잡상인
list의 주의 사항
ul과 ol의 자식요소는 무조건 li만 오게끔 되어져 있음.
ul 자식으로 li가 있다고 가정해보았을때, li에 link태그 a를 달려고 한다고 하여도 아래와 같이 하면 안됨 li가 먼저오고 그다음 a가 나중에 와야됨.
<dl>
Description List의 약자
용어를 정의할때 사용하는것이며, key-value로 정보를 제공할때 사용
정의목록은 dl(description list),dt(description term),dd(descritipn data)로 나눌수 있음.
dl은 이제부터 dl을 쓸것이라고 선언하는것
dt는 key값을 markup할때 사용
dd는 value값을 markup할때 사용
※유의사항
1. dl을 사용할 경우 dt와 dd를 같이 써야됨.
2. dl의 자식요소는 반드시 div,dt,dd만 사용이 가능
3. dt와 dd는 반드시 dl의 자식 요소로 존재해야함.
<sectiongt
웹 페이지의 큰 의미 단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는데 사용.
이 element는 HTML5 표준의 탄생과 함께 생겨난 시맨틱 엘리먼트의 일부
<Form>
사용자로부터 어떤 정보나 데이터를 받기 위한 태그
주의해야할 것은 Form을 사용한다는 것은 사용자로부터 무엇인가를 받고 그것을 처리하는
과정도 같이 들어가야 한다는 점
form을 사용할 경우 반드시 2가지 속성을 기재해주어야함.
<form action="" method=""></form>action: 처리할 로직이 있는 URL을 적음
method: 서버쪽과 긴밀하게 연결되어져 있으며 get과 post를 사용함GET: 단순히 정보를 '읽고(read)' 싶을 때
POST: 사용자가 입력한 값을 '저장'하고 싶을 때
Form#1 <input>
/ Syntax alert: type을 반드시 기재해주어야 함.
<input type="text/>
input 태그의 속성
placeholder="" : 아무것도 값이 없을때 기본적으로 보여주는 text
maxlength="" : input창에 작성할 수 있는 문자의 갯수를 제한하기 위한 속성
minlength="" " input창에 작성할 수 있는 문자의 최솟값을 제한하기 위한 속성
min="" : 입력할 수 있는 수의 최소값
max="" :입력할 수 있는 수의 ,최대값
disable : input창을 사용하지 못하게 막아둠
required : 필수로 입력을 하지 않으면 동작하지 않게 하는 속성
value : placeholder와 비슷한 속성이지만, value는 그 값을 복사할수 있음, placeholder는 복사가 불가능input 창<input type="text" placeholder="이렇게하면 될지도" maxlength="12" minlength="3" required>
input의 type
text : text를 기재하는것
email: text와 비슷하지만 다름, 이메일(@)을 입력하지않으면 넘어가지 않음.
password: 비밀번호 적용하는것
url: url을 이상한값을 적용하면 경고가뜸
number: 숫자로 값을 받기 위한것.
file: 이미지 첨부할수 있게끔 하는것 , 특정 파일을 제한 하는법 accecpt=".jpg, .pdf"
tel: 전화번호를 적을수 있음.<input type="text" placeholder="text를 적으세요"> <input type="email" placeholder="email을 적으세요 @을 입력하지 않으면 안됨"> <input type="password" placeholder="Password를 입력하세요">결과값
Form#2 <input>
form 양식에 이름을 붙이는 태그
syntax alert:<label for="누구"> 라벨 </label> <input type="text" id="user-name"/>결과
라벨
Form#3 <Radio &Check box>
Radio : 여러가지 항목중에서 1가지만 선택이 가능하게끔 하는것.
Radio사용시 반드시 적어야하는 attribute가 2개가 있음.
1. name : input type radio간 서로 연관이 있는것을 알려주기 위함
2. value: : 어떤 하나의 항목이 선택이되어 서버에게 전달할때 구분을 하기 위해 각기 값을 설정해야 하는 값
check box: 여러가지 항목중에서 다중선택을 가능하게끔 하는것.
radio와 하는것은 같음
<input id="HTML" name="skills" value="html" type="checkbox"/>
<label for="HTML">HTML</label>
<input id="CSS" name="skills" value="css" type="checkbox"/>
<label for="CSS">CSS</label>
<input id="JavaScript" name="skills" value="javascript" type="checkbox"/>
<label for="JavaScript">JavaScript</label>결과창
HTML
CSS
JavaScript
Form#4 <Select &Optin>
Select 여러개중 하나를 고르는 것
<form action="" method="get">
<label for="skill">스킬</label>
<select multiple name="skills" id="skill">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
</select>
<button type="submit">
submit
</button>
</form>결과값
스킬 HTML CSS JavaScript submit### Form#5 <Textarea
<input type="text">는 한줄이상 기재가 불가능하지만
Textarea를 사용하면 그 이상을 사용가능함.
<textarea id="filed" cols="10" rows="10" placeholder="자기소개를 입력하세요"></textarea> 결과값
Form#6 <button>
type이 총 3(button, submit, reset)개가 있으며 실제로 사용하는것은 두개
※버튼을 사용할떄는 반드시 type값을 적어야됨.
무엇인가를 제출하는데 사용하는것이라면 sumbit
그외에는 button값을 쓰면됨
reset은 입력한 값을 리셋하는용도