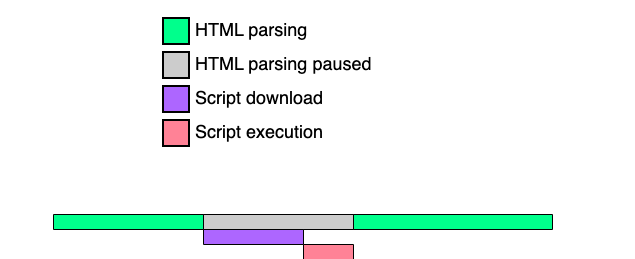
자바스크립트 파일은 해당 파일을 가져올 때까지 HTML문서의 구문 분석을 중단

위 그림처럼 스크립트를 가져와서 실행하기 위해 HTML 구문 분석이 일시 중지되므로 HTML 화면에 출력되는 시간이 길어지게 된다.
만약 모든 자바스크립트 파일을 브라우저에서 한 번에 로딩하게 된다면 그 만큼 HTML이 화면에 출력되는 것이 늦어지므로 스크립트 파일이 다 로드 될때까지 유저는 아무것도 볼 수 없기 때문에
유저 입장에서는 해당 페이지에 오류가 있다고 판단하여 페이지를 이탈할 가능성이 생기게 되거나
새로고침을 계속하게 되어 불필요한 트래픽이 증가할수 있게 된다.
해결방안 : 스크립트 태그를 주요 내용이 표시되는 HTML보다 아래에 작성하게 되면 웹페이지에 주요 내용이 보이고 나서 자바스크립트 로딩처리를 하게 되기때문에 UX적으로 더 좋다.
(실제로 모든 로직이 같다면 스크립트태그를 어디에 두어도 전체 로딩 시간은 같음.)
요약: HTML 문서를 파싱하다가, Script파일을 만나게 되면 Script파일을 다운로드하고, 실행완료하기 전까지 HTML 문서 파싱을 중지한다.