React의 input 엘리먼트에 value 속성을 지정하면 인풋값이 변경되지 않음
- HTML에서 input 엘리먼트의 value라는 속성은 초기값을 의미함.

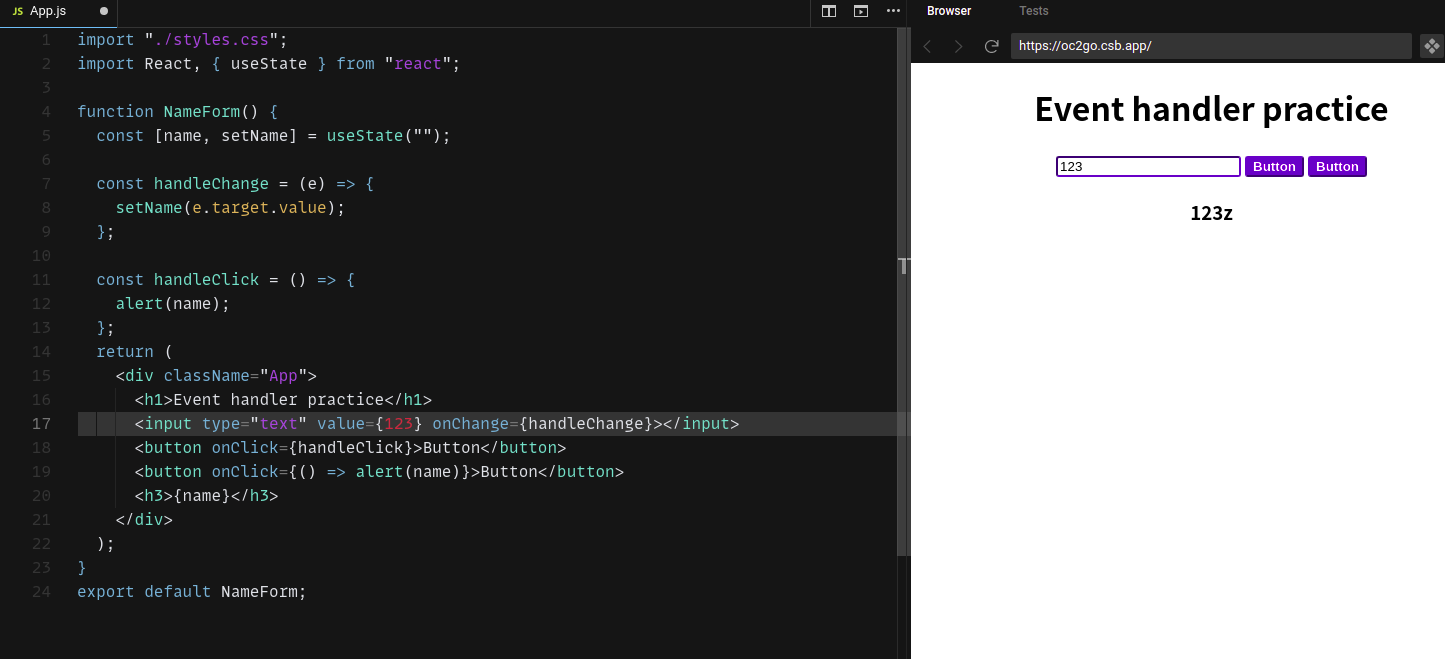
위 사진을 보면 input에 value를 {123}으로 지정한 결과 실제 input text에는 123이
초기값으로 고정되어져 있으며 별도로 수정을 하려고 해도 수정이 되지 않음.
이는 value속성을 지정해두면 해당 엘리먼트는 value값에 의해서만 값이 변경된다는 전제가 생김
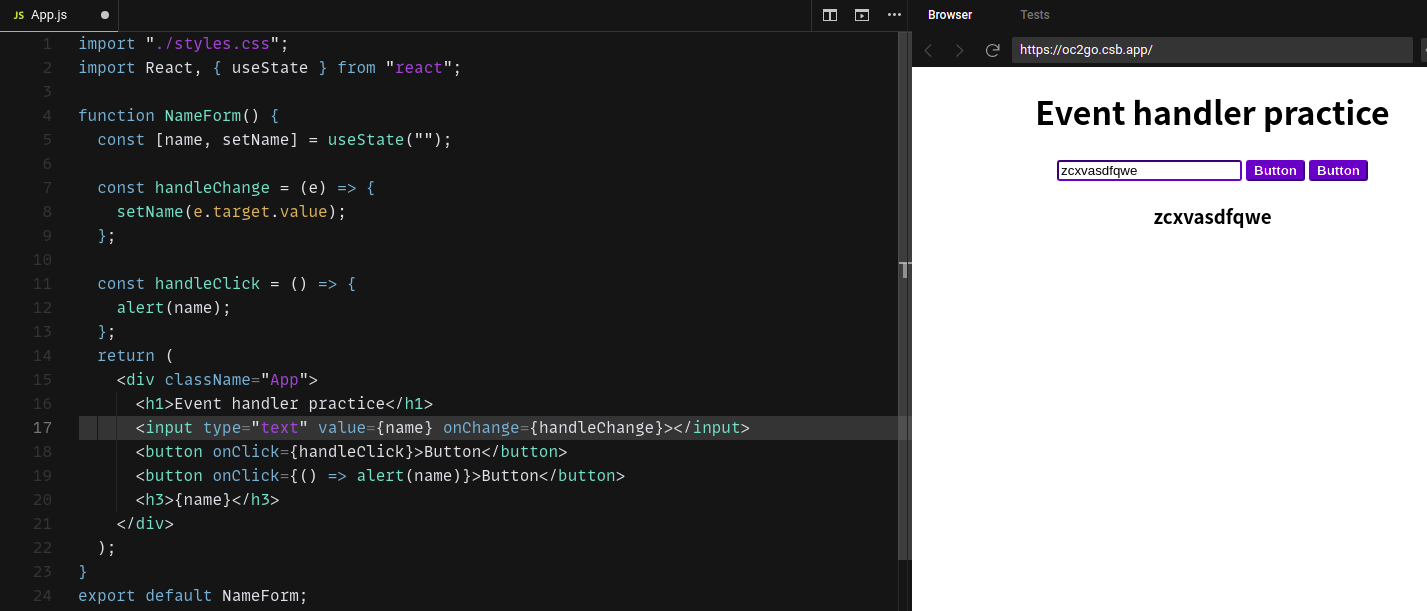
그래서 input창의 값을 업데이트 하기 위해서는 props,state를 이용하여야 함.

위와 같이 value를 useState함수를 통해 name으로 지정하고 이벤트를 주면
계속해서 input값이 변경되는것을 확인 할 수 있다.