객체체 지향 프로그램(OOP, Object-oriented programming)은 절차지향 프로그래밍과 다르게 데이터와 기능을 한곳에 묶어서 처리하며, 속성과 메소드가 하나의 "객체"라는 개념에 포함된다.
여기서 말하는 "객체"는 JS의 내장 타입인 Object({})와는 다르게 클래스(class)라는 이름으로 부른다.
OOP는 사람이 세계를 보고 이해하는 방법을 흉내낸 방법론
Class와 인스턴스
클래스
제품을 만들때 청사진(blueprint)과 같은 개념이라고 보면된다.
클래스는 생성자 함수를 가지고 있으며, 생성자 함수를 통해 속성을 할당
생성자 함수 이외에도 메소드를 가지고 있으며 메소드를 통해 속성에 대한 변화를 줄 수 있음.
클래스와 일반함수를 구분하는 방법은 클래스는 대문자, 일반 명사로 만듬.
Class의 문법
class Car {
constructor(brand, name, color) {
// 인스턴스가 만들어질 때 실행 되는 코드이며 생성자 함수라고 부름
// 생성자 함수는 return 값을 만들지 않음.
this.brand = brand
this.name = name
this.color = color
}
//Car라는 클래스에 drive와 refuel 메소드를 정의
drive(){
}
refuel(){
}
}Class문법에서의 this
this는 인스턴스 객체를 의미함
parameter로 넘어온 brand,name,color등은 인스턴스 생성시 지정하는 값이며
위와 같이 this에 할당한다는 것은, 만들어진 인스턴스에 해당 브랜드 , 색상을 부여하겠다는 의미
new키워드로 인스턴스를 생성했을 때에는, 해당 인스턴스가 바로 this의 값
인스턴스
클래스(청사진)청사진을 바탕으로 만들어진 객체
인스턴스를 만들 때에는New라는 키워드를 써서 만듬.
각각의 인스턴스는 클래스의 고유한 속성과 메소드를 갖게 됨.
인스턴스 생성
let avante = new Car('bmw', 'mini' , 'white')객체 지향 프로그래밍의 특징
캡슐화(Encapsulation)
속성(데이터)과 메소드(기능)를 따로 정의하는 것이 아닌, 하나의 객체 안에 넣어서 묶는 것.
속성과 메소드드 들이 느슨하게 결합되어 있음. 느슨한 결합은 코드가 상징하는 실제 모습과 닮게 코드를 모아 결합하는 것을 의미
은닉화(hiding): 내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는 것.
추상화(Abstraction)
엄청나게 복잡한 로직을 실제 사용자가 다 알지 못하더라도 기능을 사용할수 있게끔 하는 것.
내부 구현은 아주 복잡하지만 실제 노출되는 부분은 단순하게 만든다는 개념.
interface를 단순화 할 수 있음.
상속(Inheritance)
부모 클래스의 특징을 자식이 물려받아서 사용할수 있는 것.
기본 클래스의 특징을 파생 클래스가 상속 받는다라고도 표현이 가능.
부모 클래스의 특징을 자식이 상속받은 다음 거기에 추가로 자식이 별도의 내용을 추가하느것도 가능.
다형성(Polymorphism)
동일한 메소드라 하더라도 다른 방식으로 구현될수 있다는 것을 의미.
Prototype
JS는 프로토 타입 기반 언어이며 프로토 타입은 원형 객체를 의미
조금더 쉽게 말하면 유전자라고도 할 수 있음.
모든 객체들이 메소드와 속성들을 상속받기 위한 템플릿으로 프로토타입 객체를 가짐.
JS에서는 인스턴스와 프로토 타입간에 연결이 구성되며 이 연결을 따라 프로토 타입 체인을 타고 올라가며 속성과 메소드를 탐색한다.
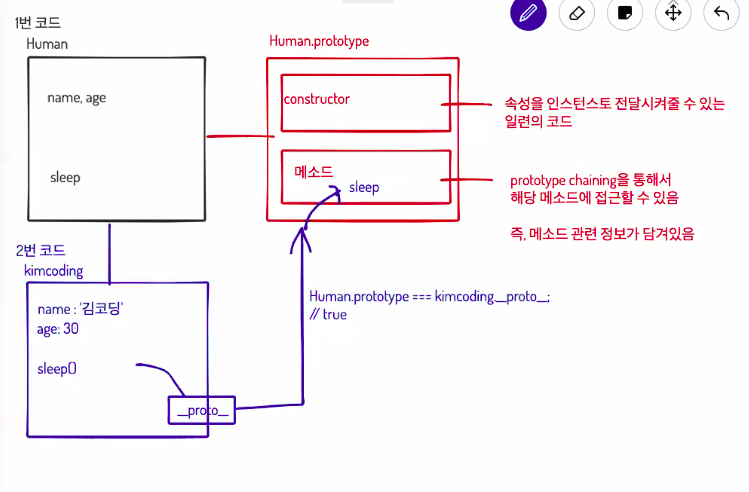
//1번코드
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
//2번코드
let kimcoding = new Human('김코딩', 30);
Human.prototype.constructor === Human; // true
Human.prototype === kimcoding.__proto__; // true
Human.prototype.sleep === kimcoding.sleep; // 결true
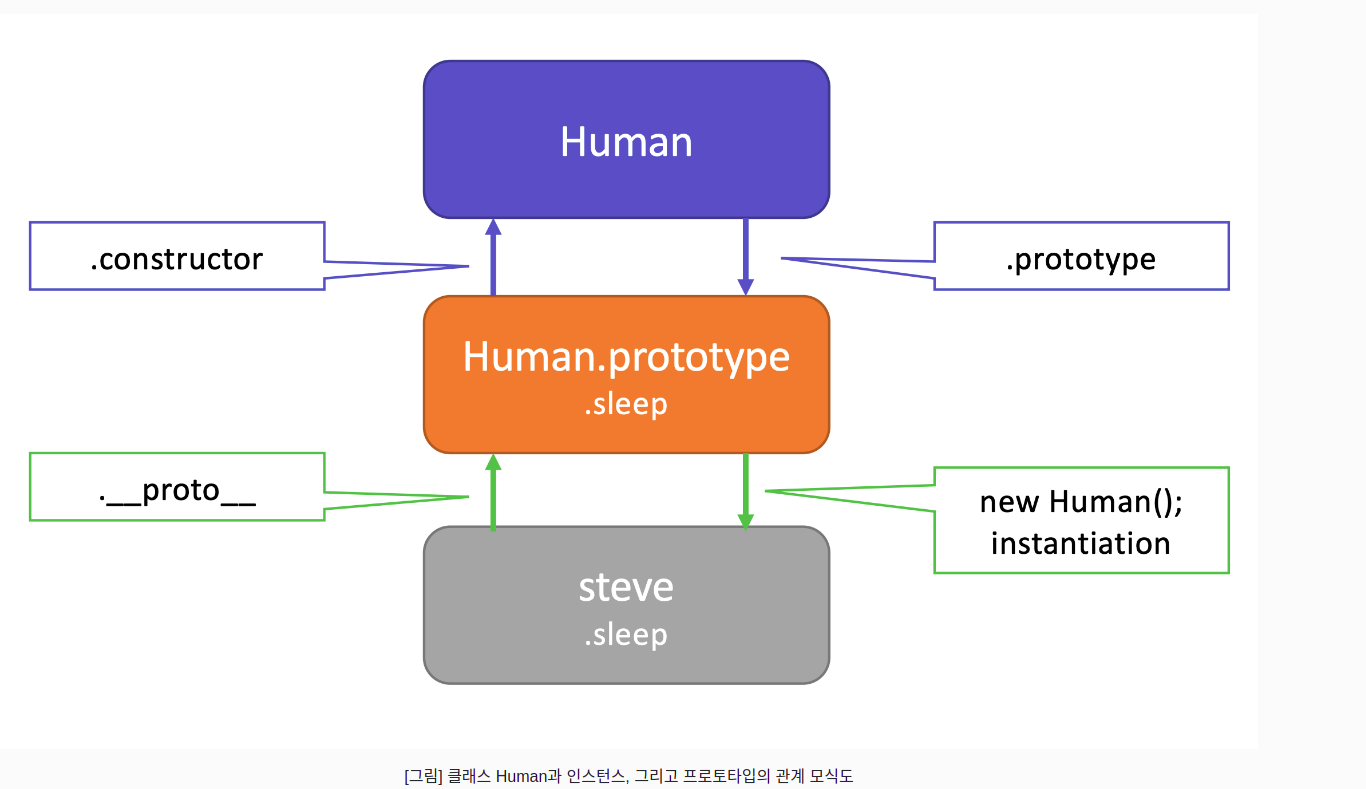
클래스와 인스턴스, 프로토타입의 관계

프로토타입 체인
상속을 구현할때에 프로토타입 체인을 사용함.
프로토타입 객체가 상위 프로토타입 객체로부터 메소드와 속성을 상속 받을 수 있으며,
그 상위 프로토타입객체도 그 보다 더 상이 프로토타입 객체에게 속성과 메소드를 상속받을수 있음. 이러한 개념이 프로토타입 체인.
자바스크립트에서는 extends와 super키워드를 이용하여 상속을 구현할수 있음.
extends를 통해 상속을 시킬 경우 자식에게 부모의 메소드를 별도로 기재하지 않아도
자식이 부모의 메소드를 사용하는것이 가능.
상속의 예시
//부모
class Person {
constructor(first, last, age, gender, interests) {
this.name = {
first,
last
};
this.age = age;
this.gender = gender;
this.interests = interests;
}
greeting() {
console.log(`Hi! I'm ${this.name.first}`);
};
farewell() {
console.log(`${this.name.first} has left the building. Bye for now!`);
};
}
//자식
class Teacher extends Person {
constructor(first, last, age, gender, interests, subject, grade) {
super(first, last, age, gender, interests);
// subject and grade are specific to Teacher
this.subject = subject;
this.grade = grade;
}
}
let snape = new Teacher('Severus', 'Snape', 58, 'male', ['Potions'], 'Dark arts', 5);
//자식이 부모의 메소드를 사용
snape.greeting(); // Hi! I'm Severus.
snape.farewell(); // Severus has left the building. Bye for now.
snape.age // 58
snape.subject; // Dark arts
수업내용
객체지향을 왜 해야 돼는가..?
-->효울적이고, 사람이 쓰기 좋은 코드를 사용하기 위해(절차 지향적언어는 컴퓨터에게 편한 방식)
객체지향 프로그래밍의 특징
1. 캡슐화 : 연관되는 속성과 메소드를 묶는것. /외부에서 접근을 못하게끔 은닉화
2. 추상화 : 엄청나게 복잡한 로직을 실제 사용자는 그 로직을 몰라서 사용할 수 있게끔 하는것.(사용자가 편하게 하는것)
3. 상속 : 두개이상의 class를 가질때 많이 언급됨. 한 클래스에서 사용된 속성과 메소드를 다른 클래스에서도 사용이 필요한 경우 상속 받아 사용을 할 수 있음.
4. 다양성 : 하나의 메소드가 있어도 다르게 사용할 수 있음.
class / (인스턴스)객체 / JS객체({age : 18})
class => 자동차 프레스
(인스턴스)객체 => 자동차 차체
생성자가 하는일
-> 1. 해당 인스턴스 객체의 속성을 할당 할 수 있음.
prototype
1.객체지향 구현을 위해서 사용할 수 있다.
2.해당 클래스의 메소드 정보가 담겨 있다.
prototype객체
-->class를 호출하였을때 속성과 메소드를 인스턴스에 전달할 수 있게끔 해주는것.
new키워드 사용시의 this의 의미
-> new 키워드 사용시 인스턴스가 만들어짐
this는 인스턴스 객체
constructor가 호출이 되어서, 속성이 다 전달이 되었다. ==> 속성이 인스턴스로 전달이 된 것
constructor만 호출하고 해당 인스턴스를 보니 메소드가 없음 => prototype chaning을 지용해서 prototype에 있는 메소드에 접근할 수 있다. _ proto _라는것을 만들었다.
JS는 prototype oriented programing language로 제작됨(이 과정이 어려운 이유는 자바스크립트는 원래 객체지향으로 만든것이 아님)
constructor는 인자를 받아서 속성으로 할당해주는것
super는 익스텐드 해오는것에서 Grub의 속성을 받아 오는것.
