Today Learn
- 이진 탐색 알고리즘 문제풀이.
- react 컴포넌트내에서 AJAX요청 및 데이터 필터링
- react 컴포넌트내에서 네트워크 요청시, 요청이 끝나지 않았을 때 로딩화면을 띄워 보다 좋은 UI를 만드는 방법.
이진 탐색(binary Search)
데이터가 정렬되어져 있는 배열에서 특정한 값을 찾아내는 알고리즘을 의미함.(정렬되어져 있지 않으면 적용이 불가능)
탐색 방식은 배열의 중간 값을 선택하여 내가 원하는 타겟보다 중간 값이 큰경우에는 왼쪽을, 반대의 경우에는 오른쪽을 탐색 하는것이다.장점은 절반씩 나누어 탐색하기 때문에 탐색에 걸리는 시간이 절반으로 줄어든다.(O(logN)
이진탐색을 사용하기 위해서는 반드시 데이터가 정렬되어져 있어야함 (오름차순으로 정렬)
예시
오름차순으로 정렬된 정수의 배열 arr와 target을 입력받아 해당 target의 인덱스를 찾는 로직 (만약 targetdl arr에 존재하지 않는다면 return -1)
const binarySearch = function (arr, target) {
let firstIdx = 0 //배열의 가장 앞 요소를 지칭
let lastIdx = arr.length-1 //배열의 가장 마지막 요소를 지칭
let middle // 현재 배열의 중간 index를 저장하는 변수
while(firstIdx <= lastIdx){ //firstIdx가 lastIdx보다 커지면 빈배열이기 때문에 while문 종료
middle = Math.floor((firstIdx + lastIdx) / 2)
if(arr[middle] === target){
return middle
} else if(arr[middle]>target){
//중간값이 target보다 클경우 왼쪽(더 작은)을 봐야됨.
lastIdx = middle-1
} else if(arr[middle]<target){
//중간값이 target보다 작을 경우 오른쪽(더 큰쪽)을 봐야됨.
firstIdx = middle+1
}
}
return -1
}react 컴포넌트내 데이터 필터링
AJAX로 데이터를 전달받아, 필터링을 하기 이해서는 아래와 같이 두가지 접근 방법이 있음.
- 컴포넌트 내에서 필터링: 전체목록 데이터를 불러오고, 목록을 검색어로 filter하는 방법
- 처음 단 단 한번 외부 API에서 목록을 받오오고 filter함수를 사용하여 필터링 함.
- 컴포넌트 외부에서 필터링 : 컴포넌트 외부(서버)로 API요청을 할 때, 필터링한 결과를 받아오는 방법(보통,서버에 매번 검색어와 함께 요청하는 경우이며 쿼리문을 작성하면 필터링이 어느정도 됨)
- 검색어가 변경 될 때마다 외부 API를 호출
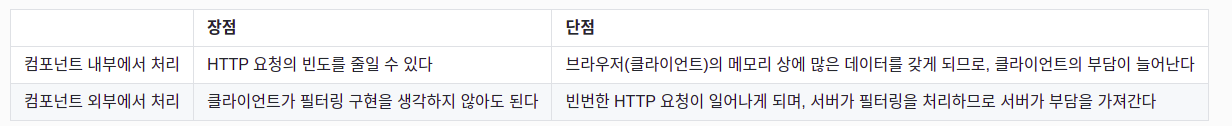
두 방식의 차이점

react 컴포넌트내에서 네트워크 요청시, 요청이 끝나지 않았을 때 로딩화면을 띄워 보다 좋은 UI를 만드는 방법.
AJAX및 네트워크 요청시 해당 요청이 느릴 경우를 고려하여 로딩화면(loading indicator)를 구현하는것이 필수적.
기본적으로 Loading indicator는 react의 state로 관리
예시.
//최초 기본값을 true로 준다음 로딩이 완료될때 setIsLoading을 이용하여
//isLoading을 false로 바꾸는 로직.
const [isLoading, setIsLoading] = useState(true);
// 생략, LoadingIndicator 컴포넌트는 별도로 구현했음을 가정
//삼항연산자를 이용하여 isLoading이 true일 경우 로딩화면이 로딩이 완료되었다면
//isLoading을 false로 변경하여 로딩 완료화면 출력.
return {isLoading ? <LoadingIndicator /> : <div>로딩 완료 화면</div>}