Today Learn
- React Props/ state복습
- React 데이터 흐름(단방향 흐름) 이해
- React State 끌어올리기(Lifting State Up)
- Side Effect 및 side Effect의 경우 React에서 사용하는 Hook 학습
- 이진 트리 알고리즘 문제풀이 (진행중..)
React 데이터 흐름
- React의 데이터 흐름은 하향식(top-down)이며 단방향(one-way data flow)이다.
->데이터를 전달하는 주체는 부모 컴포넌트이며 자식 컴포넌트가 그 데이터를 받아서 사용.(props를 이용해 데이터를 속성 처럼 받을 수 있음) - 단방향 데이터 흐름은 React를 대표하는 설명중 하나이며 props를 통해 정보를 전달받은 컴포넌트는 전달받은 데이터가 어디에서 왔는지는 알 수 없음.
React State(상태)
State구분 기준
아래 조건에 부합하는 경우 state가 아님.
- 부모로부터 props를 통해 전달됩니까? 그러면 확실히 state가 아닙니다.
- 시간이 지나도 변하지 않나요? 그러면 확실히 state가 아닙니다.
- 컴포넌트 안의 다른 state나 props를 가지고 계산 가능한가요? 그렇다면 state가 아닙니다.
State끌어 올리기 (Lifting State Up)
- 부모 컴포넌트의 "상태를 변경시키는 함수" 그 자체를 하위 컴포넌트에 props로 전달하고 그 함수를 하위 컴포넌트가 실행한다.(콜백 함수와 유사)
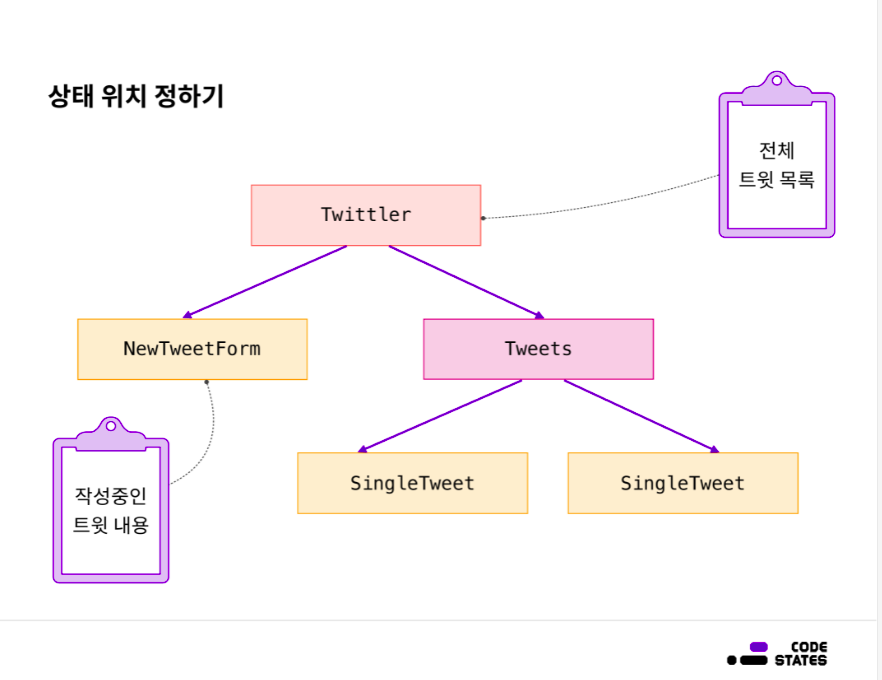
상태 위치를 정하더라도 부모 컴포넌트의 상태가 하위 컴포넌트에 의해 변하는 경우도 발생
아래 사진 참조

위의 사진과 같이 전체 트윗 목록은 Twittler라는 컴포넌트가 관리하지만,
새로 작성한 트윗의 경우 NewTweetForm에서 상태를 관리하고 있음.
이러한 경우는 React의 데이터흐름 방식인 top-down을 위반할수도 있음.
이것을 방지하기 위해 state끌어 올리기를 사용
예제
import React, { useState } from "react";
export default function ParentComponent() {
const [value, setValue] = useState("날 바꿔줘!");
//부모의 상태를 변경하시키는 함수
const handleChangeValue = () => {
setValue("보여줄게 완전히 달라진 값");
};
return (
<div>
<div>값은 {value} 입니다</div>
<ChildComponent statelifting={handleChangeValue}/>
//부모 컴포넌트의 상태를 변경시키는 함수를 props로 전달
</div>
);
}
function ChildComponent(props) {
const handleClick = () => {
// 이 버튼을 눌러서 부모의 상태를 바꿀 순 없을까?
//props로 전달받은 함수를 실행 시킨다.
props.statelifting()
};
return <button onClick={handleClick}>값 변경</button>;
}
Side Effect(부수효과)
함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 경우 해당 함수는 side effect가 있다고 이야기함.
의도하지 않은 결과를 side effect라고 이해하면 이해하기 편함.
예시
let foo = 'hello';
function bar() {
foo = 'world';
}
bar(); // bar는 Side Effect를 발생시킵니다!순수함수 (Pure Funtion)
오직 함수의 입력만이 함수의 결과에 영향을 주는함수 이며, 함수의 입력이 아닌 다른 값이 함수의 결과에 영향을 미치는 경우, 순수함수가 아님.
순수함수는 입력으로 전달된 값 또한 수정하지 않음.
- 내가 정리한 순수함수
기존값을 바꾸면 순수함수가 아니다.
리턴값을 예측할 수 없다면 순수함수가 아니다.
React에서의 side effect
기본적으로 react 함수 컴포넌트는 순수함수로 작동하지만,
비동기동작을 하거나, 외부 API를 사용할 경우 React입장에서는 모두 Side effect로 판단한다.
-React 컴포넌트에서의 side effect
타이머 사용 (setTimeout)
데이터 가져오기 (fetch API, localStorage)
React의 Side Effect를 다루기 위해서는 Hook을 사용하면 된다.
useEffect (react hooK)
useEffect는 react의 side effect를 실행할 수 있게 하는 hook
useEffect의 문법
useEffect(함수, [종속성1, 종속성2, ...])
ueseEfeect의 첫번째 인자는 함수이며 useEffect가 실행될 경우 해당 함수를 실행
두번째 인자는 배열의 형태를 띄고 있으며, 어떤 값의 변경이 일어날 때를 의미한다. 종속성에 들어간 값이 변경될 경우 첫번째 인자인 함수를 실행한다.
useEffect함수의 종속성 포함유무에 따른 차이
1. 빈 배열 넣기 ==> 컴포넌트가 처음 생성될때만 effect함수가 실행
useEffect(함수, [])
- 아무것도 넣지 않기 (기본 형태) -> 컴포넌트가 처음 생성되거나 props가 업데이트되거나, 상태가 업데이트 될때 실행됨.
useEffect(함수)
