
저는 퍼리충이 아닙니다
왜 이렇게 오래 잠수탔냐!

우린 프로댜 쥬니니, 경거망둉 하디먀
어느 순간부터 제 인지도가 높아져서 경거망둉 할 수 없다는 사실을 알게되어 버리고

순간적인 상황 변화를 받아들이지 못하고 우울증이 터져버립니다.
모니터의 IDE 속 테마처럼 어둡게 변해 버린 겁니다.
오랜만에 왔는데 약은 잘 챙겨먹고 있었냐!

요즘 추워져서 코가 막혀갖고 코로 흡입하는 Drug를 사용하고 있습니다
발표도 몇번 다니고 했는데 맨날 헬로월드 같은거만 하고있으니
이젠 좀 영양가 있는걸로 기여를 하고 여러분에게 소개해드려야 할 것 같아서
그리 대단한 것은 아니지만 엄청난 것을 가지고 와봤습니다.
gltf-optimizer
야심차게 개발중인 gltf-optimizer 입니다.
이게 뭐냐하면 웹 3D에서 사용하는 에셋을 최적화 하는 도구인데,
Naver D2 사이트에 웹 3D 모델 최적화 기법 관련 포스트가 존재합니다.
하지만 방법을 설명해줄 뿐, 좋은 도구를 소개하거나 개발하거나 하진 않았죠.
그래서 그걸 쉽게 해보고자 제가 직접 개발을 시작했습니다.
뭔지 보여드리자면

자, 나나치. 이리오세요. 모두에게 보여 줄 시간이에요.
안심하세요, 전혀 위험하지 않아요.
미티...

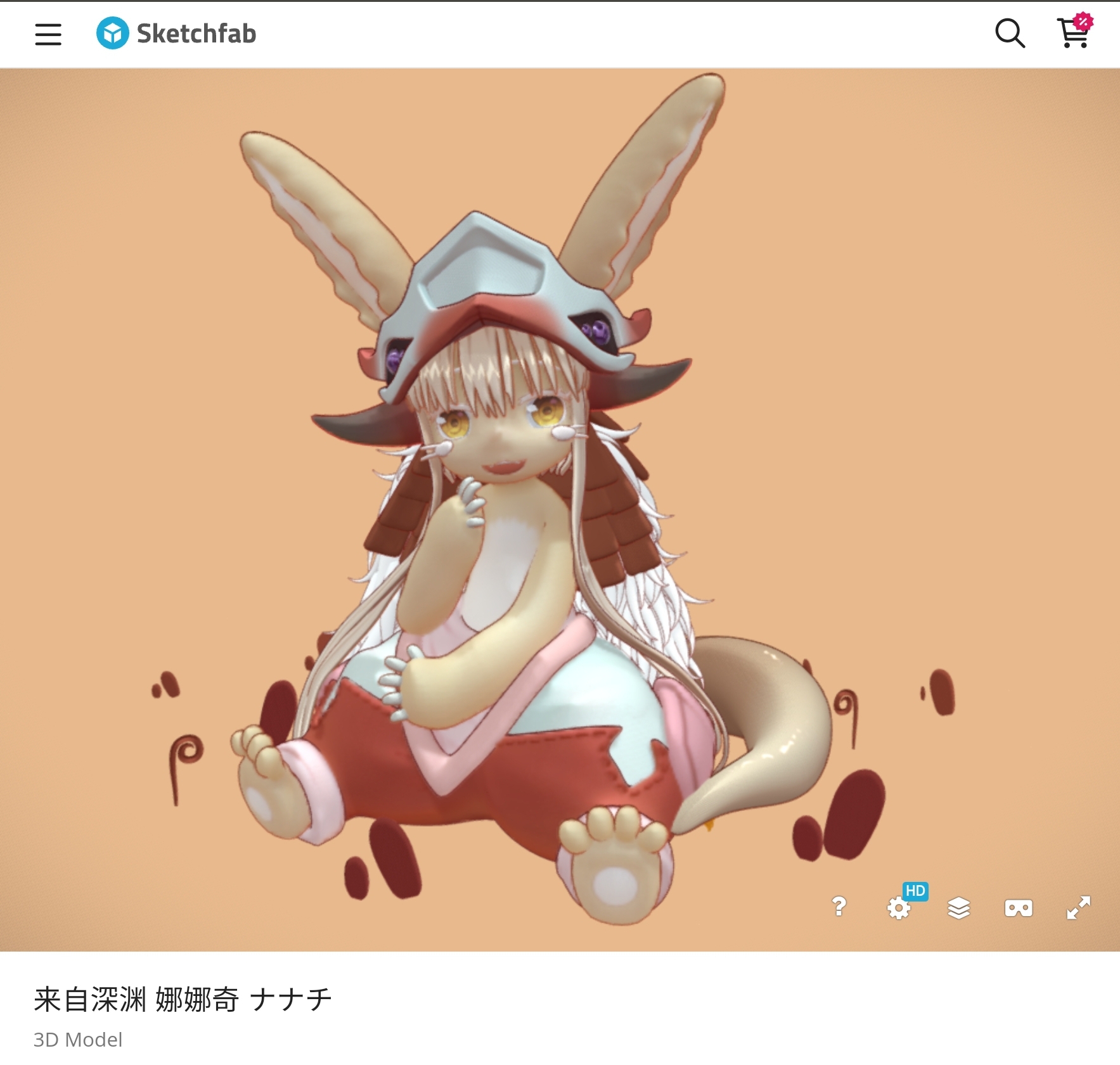
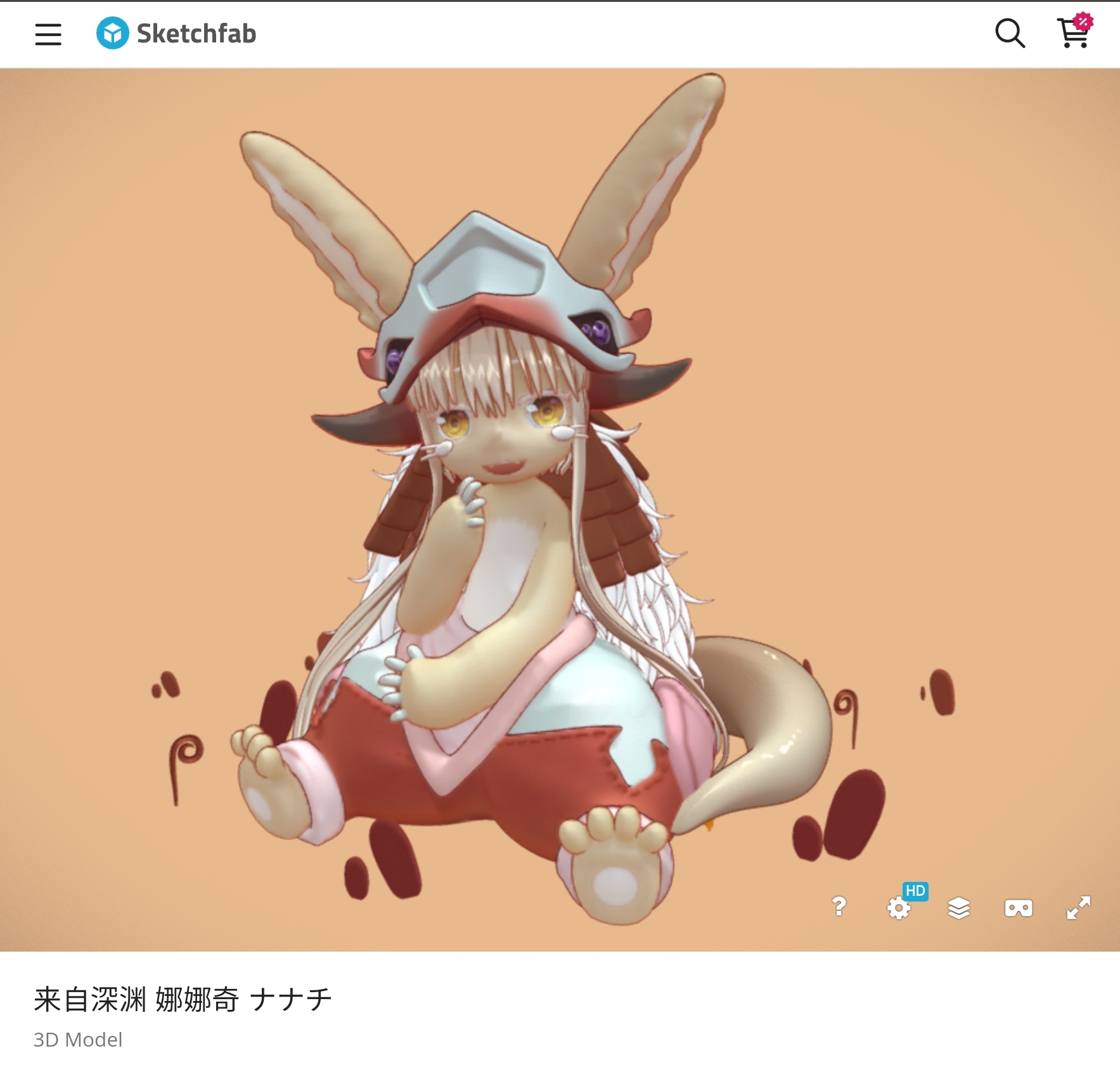
먼저, 용량이 크고 예쁜 3D 나나치 모델을 먼저 가져와보겠습니다.
무려 용량이 36.7MB 나 하는 아름다운 어비스의 축복 모델이죠.
저는 이미지 파일은 150KB 내외로 최적화 해서 써야한다고 생각하는 쪽인데
36MB나 되는 파일이라면, 인터넷 환경이 조금 안좋은 사용자인 경우
이 모델을 보기 위해서는 몇초간의 로딩 시간이 존재하게 될겁니다.
어떻게 최적화를 시키나?
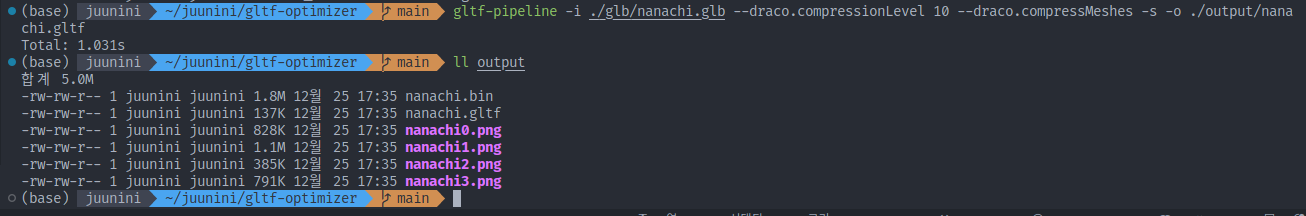
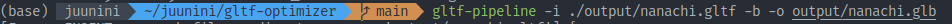
gltf-pipeline 을 이용해서 draco 압축을 하고
imagemin-webp 을 이용해서 png로 만들어진 텍스쳐를 webp로 바꾸는 것이죠.
6층에서 5층으로 draco 압축을 하면

36MB 였던 나나치 모델이 3MB 정도로 줄어들었습니다.
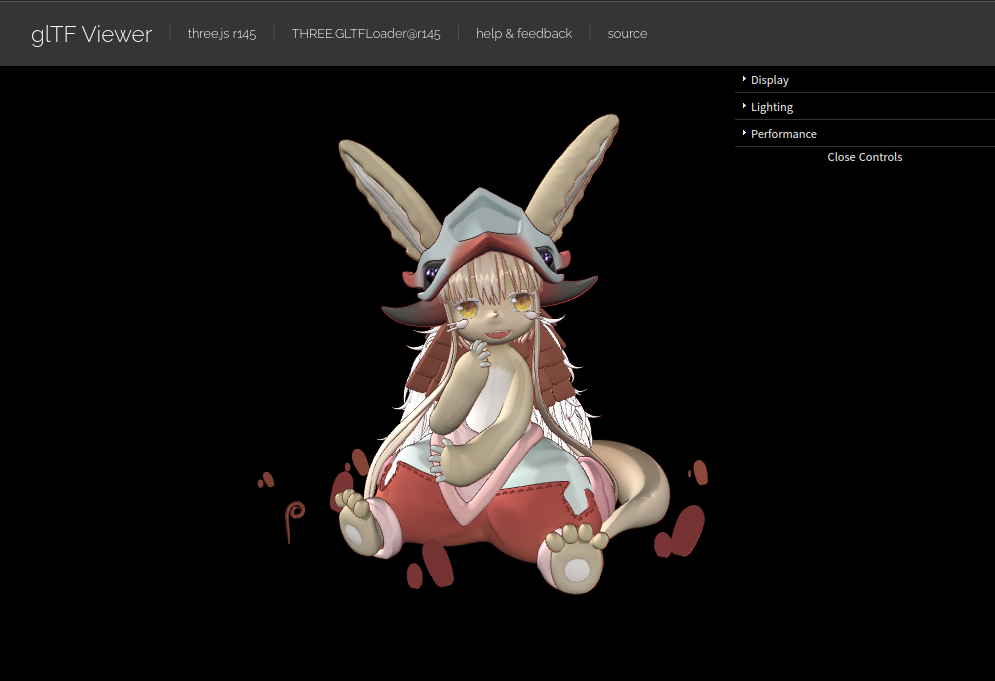
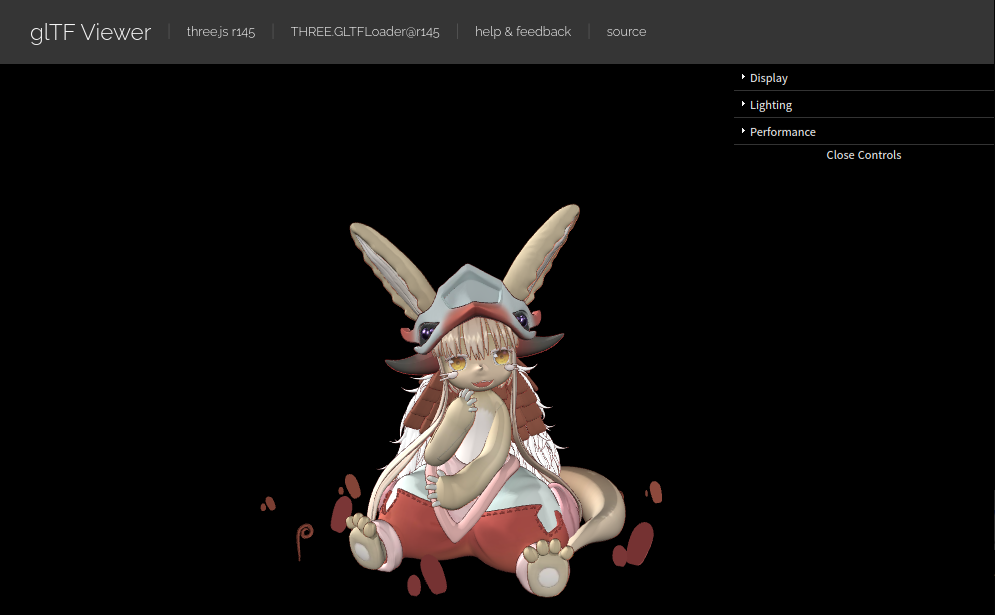
나온 파일 전부를 끌어서 GLTF viewer 사이트에 놓으면 확인할 수 있죠.

생김새는 똑같은데 굉장히 사이즈가 작아졌습니다.
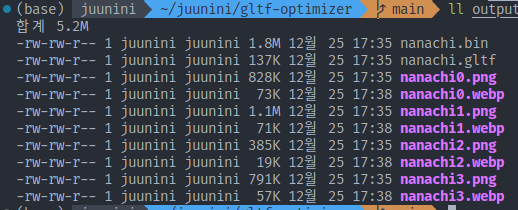
webp로 변경시키면

- 828KB => 73KB
- 1.1M => 71KB
- 385KB => 19KB
- 791KB => 57KB
이미지 파일의 크기도 10배 이상 줄어들었습니다.

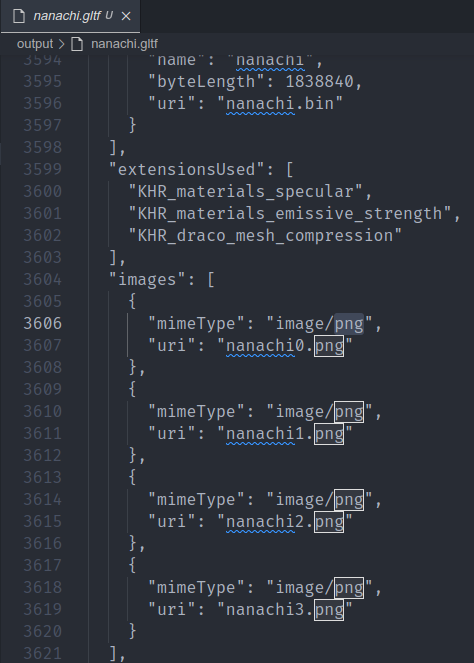
그리고 gltf 파일에 있는 png를 webp 로 바꿔줘야 하죠.
그리고 다시 GLTF viewer 사이트에 끌어다 놓으면

이렇게 똑같으면서도 더 작은 용량으로 랜더링이 가능하죠.
그리고 다시 glb로 합치면


2.1MB 짜리 glb 파일이 됩니다.
이젠 파일 여러개 같이 끌어다 놓을 필요 없이 glb 파일 하나만 갖고가도 잘 랜더링이 됩니다.
(glb는 gltf의 JSON과 텍스쳐를 하나로 합친 바이너리 파일입니다.)
36.7MB => 2.1MB 로 용량이 줄어들었습니다.

이 얼마나 아름다운 어비스의 축복인가요!
이렇게 최적화를 거치니 용량이 드라마틱하게 줄어들었습니다.
지금은 최적화 단계에 그치지만, 나중에는 폴리곤 갯수를 줄여서
훨씬 적은 용량의 로우 퀄리티 모델로 뽑아낼 수 있도록 만들어 볼 계획입니다.
크리스마스동안 이래저래 삽질을 해보다가 일단 성공한데까지 올려보자 한거라
아직 npm install --global 같은걸로 설치하는건 못해놨지만 후에는 그것도 구현 할 예정입니다.
NextJS에서 빌드타임에 이미지를 3단계로 최적화시키듯이
3D 모델도 빌드타임에 로우퀄리티 최적화가 가능한 그 날을 꿈꾸며!
지금까지 본도르드 지상 최강의 개발자 쥬니니 였습니다!



안녕하세요 쥬니니님 글 잘 봤습니다.
혹시 Texture변환시 KTX2말고 webp을 선택하신 이유가 있을까요?