어떤 계기로?
홍대개발자 님의 포스팅을 읽다가 첨부된 코드가 굉장히 예쁜 이미지로 되어있길래 어떻게 쓰셨지 하고 관심이 생겨서 code to image 라고 구글에 검색하여 발견하였다.
어디인가?
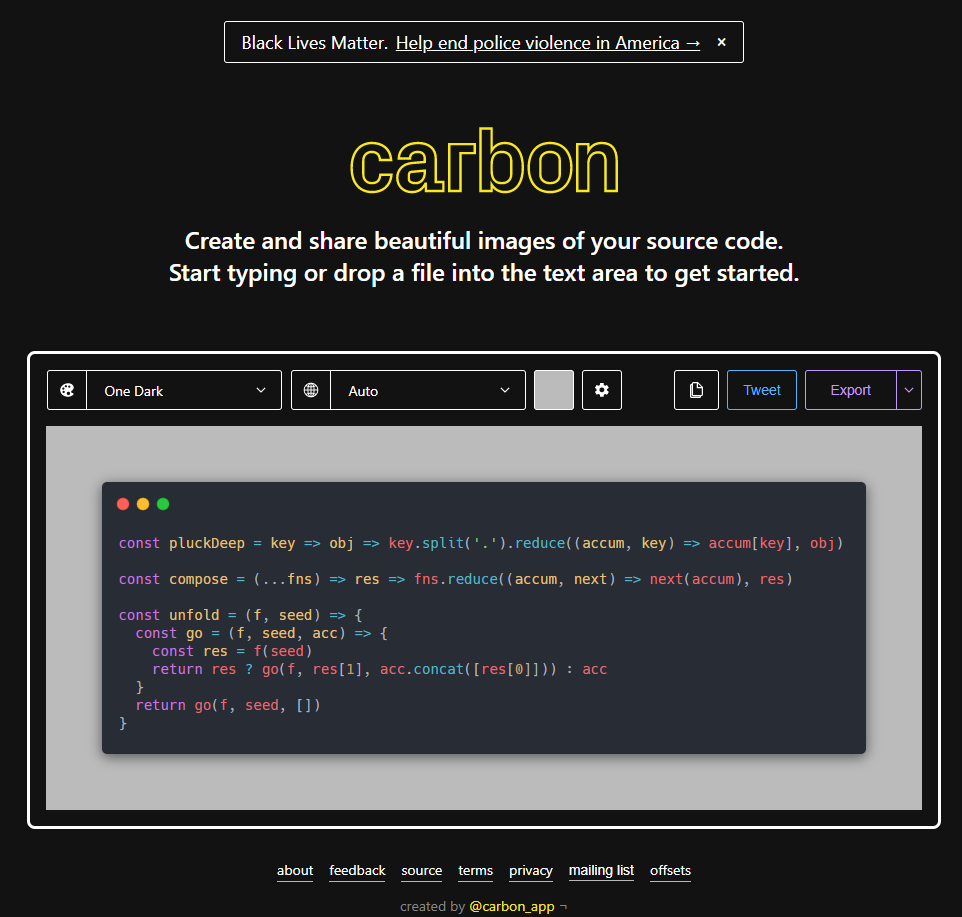
Carbon 이라는 곳인데, 들어가면 이런 느낌의 페이지가 나온다.

테마 선택도 가능하고, 배경도 다른 색이나 이미지로 교체가 가능하다.
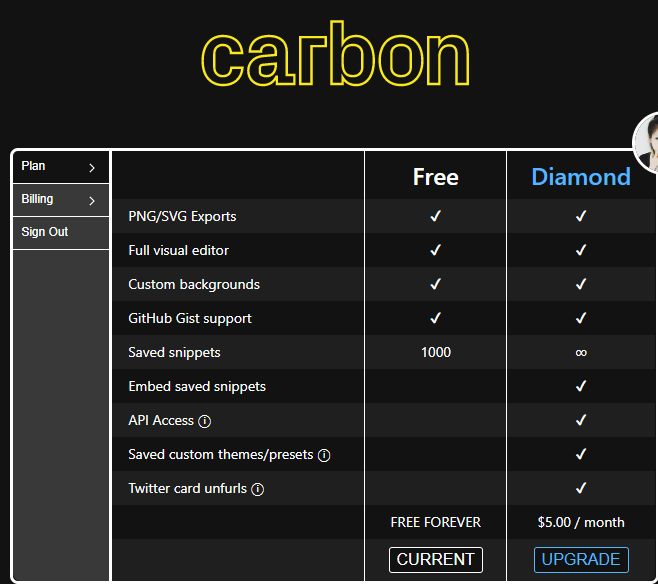
github 계정으로 로그인도 가능한데, 결제시스템도 있다.
결제하면 추가 기능도 이용할 수 있다고 한다.
대략 월 6천원쯤으로 보인다. (달러당 1187원이니까...)

velog 에서도 codebox 기능을 제공하는데 이걸 쓸 이유는?
백틱을 이용한 codebox를(```) 사용하는건 복붙해서 갖다넣어야 할 이유가 있을 때 사용하면 좋을 것 같고 그 외에 그냥 눈으로만 봐도 상관없는 코드라면 이쪽이 더 예쁘고 좋을수도 있겠다 싶다.
그리고, 코드가 길어질 시 옆으로 스크롤이 생기는데, 이걸 이용하면 코드가 길어져서 화면을 벗어나면 다음줄로 넘어가주기 때문에 가독성 측면에서도 더 좋다.
