
필요한 라이브러리
yarn add date-fns @date-io/date-fns @material-ui/pickers예제 코드
import 'date-fns';
import React from 'react';
import Grid from '@material-ui/core/Grid';
import DateFnsUtils from '@date-io/date-fns';
import {
MuiPickersUtilsProvider,
KeyboardDatePicker,
} from '@material-ui/pickers';
export default function MaterialUIPickers() {
// The first commit of Material-UI
const [selectedDate, setSelectedDate] = React.useState<Date | null>(
new Date('2014-08-18T21:11:54'),
);
const handleDateChange = (date: Date | null) => {
setSelectedDate(date);
};
return (
<MuiPickersUtilsProvider utils={DateFnsUtils}>
<Grid container justify="space-around">
<KeyboardDatePicker
disableToolbar
variant="inline"
format="MM/dd/yyyy"
margin="normal"
id="date-picker-inline"
label="Date picker inline"
value={selectedDate}
onChange={handleDateChange}
KeyboardButtonProps={{
'aria-label': 'change date',
}}
/>
</Grid>
</MuiPickersUtilsProvider>
);
}문제 발생

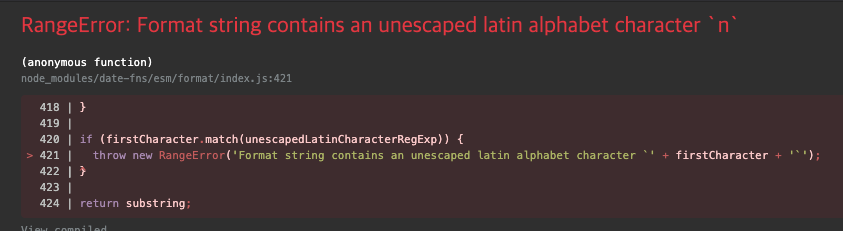
예제대로 했는데 문제가 발생했다.
RangeError: Format string contains an unescaped latin alphabet character 'n'먼저, 뭔가 잘못된게 있는가 찾아봤는데 파악할 수 없어서 인터넷에 검색하기 시작했다.
해결 과정

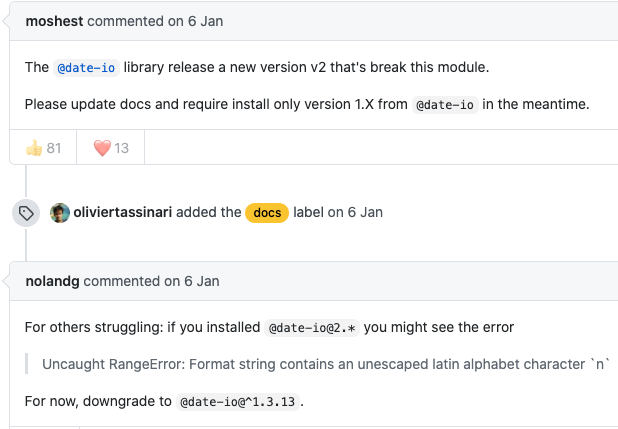
검색해보니 date-io의 v1 버전을 사용하라는 답변을 발견했다.
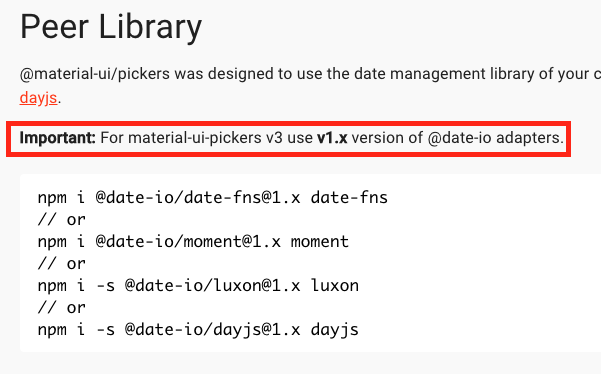
의문이 들어서 공식페이지의 가이드를 읽어보았다.

아, 공식페이지 가이드에 표시가 되어있었다.
해결 방법
package.json 의 내용을 변경했다.
"dependencies": {
"@date-io/date-fns": "^1.3.13",@date-io/date-fns 의 버전을 변경한 뒤에 yarn install 을 하여 다시 설치하였다.
버전을 낮추고나니 잘 작동하였다.
