프로젝트 생성
공식 가이드 링크
이 곳의 Recipes 부분을 보면 yarn init -2 로 프로젝트를 생성하라고 한다.
그렇게 프로젝트를 생성했더니 평소랑은 좀 다른 느낌으로 프로젝트가 만들어졌다.

오...
VSCode 연동과 TypeScript 사용하기
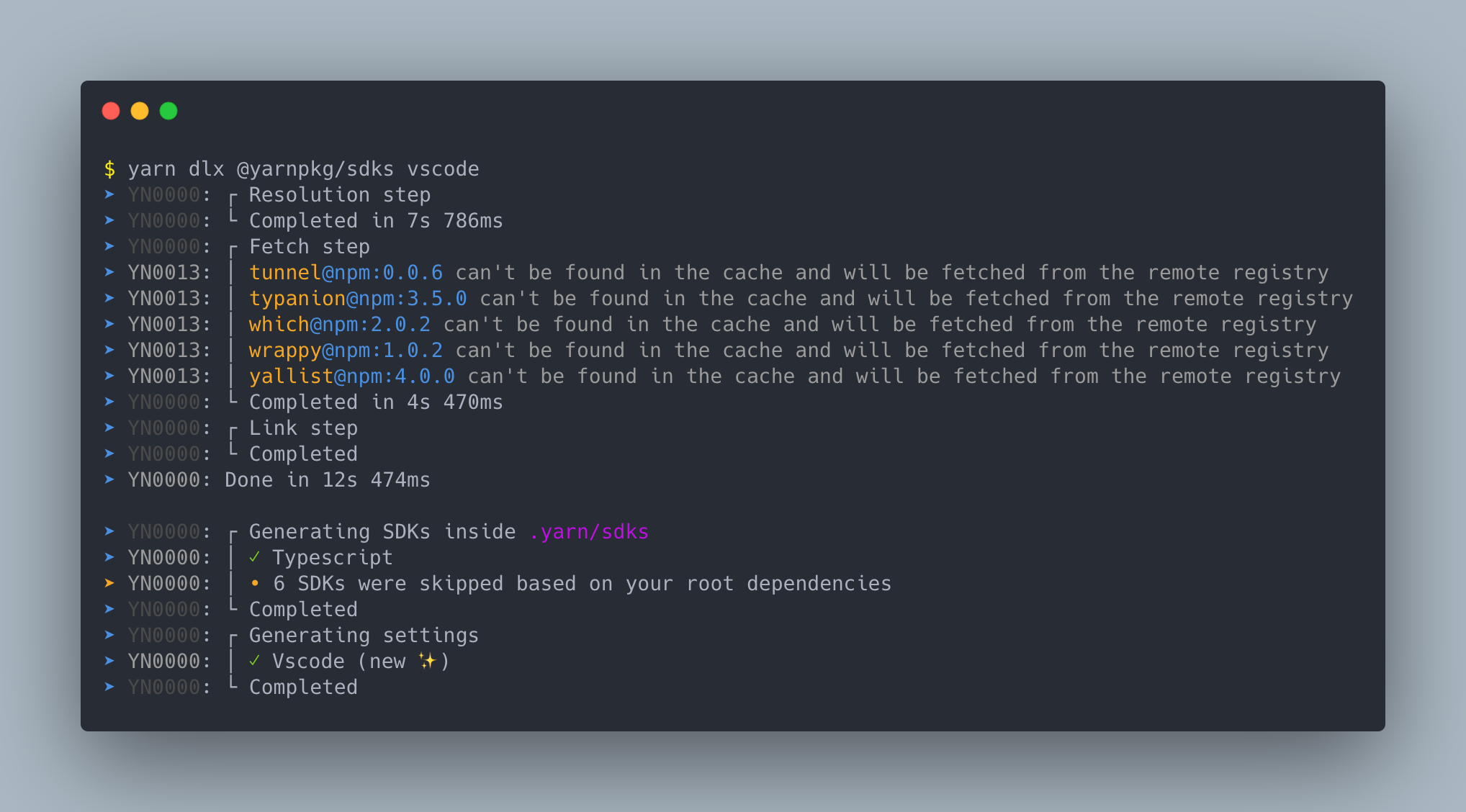
위 가이드의 바로 아래에 연동하는 방법도 그대로 따라해보았다.



오.. .vscode 폴더가 생성됐고 안에 설정들이 자동으로 만들어졌다.
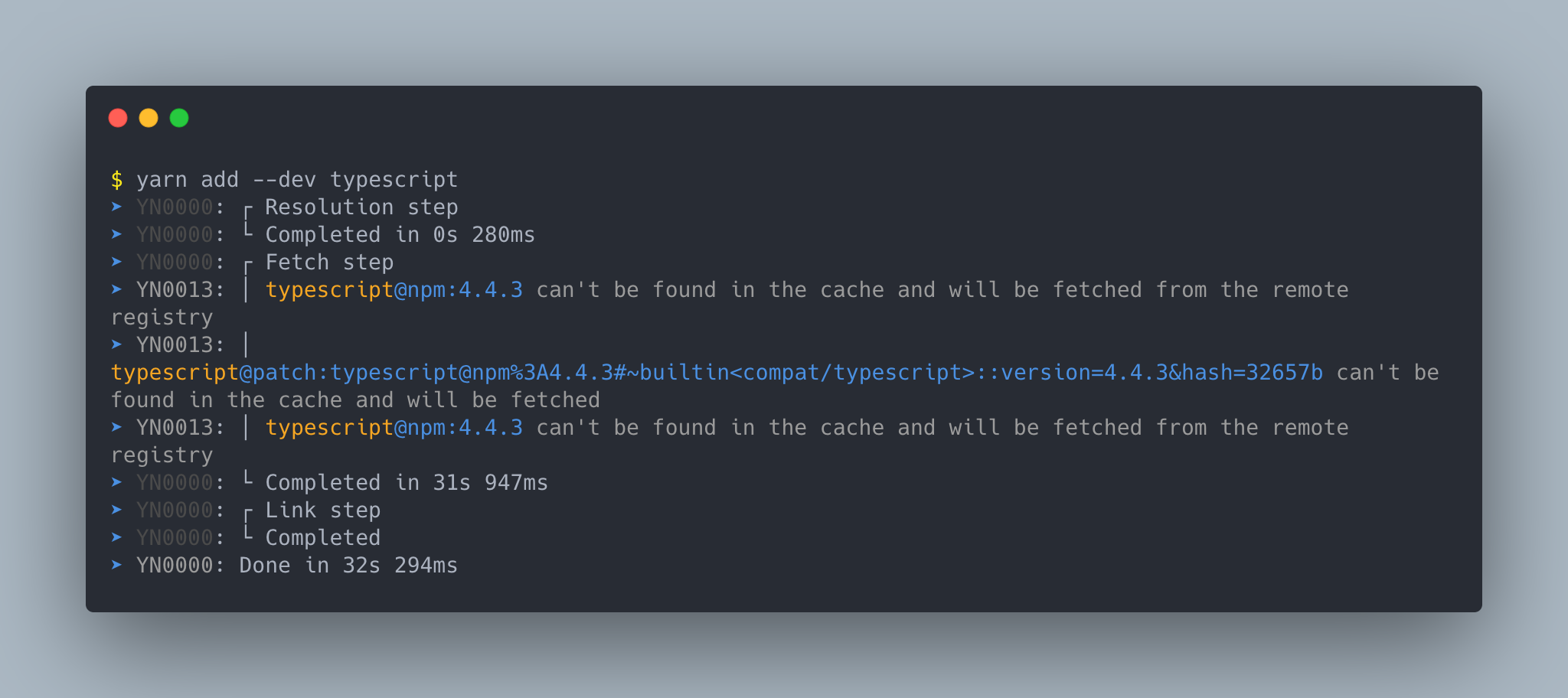
yarn plugin import typescript 를 사용하면 필요한 경우 자동으로 @types 를 자동으로 설치해준다고 한다.
편하다!
vscode를 재시동시키면 아래 패키지를 설치하도록 권장한다.

기존의 package manager랑 다른 부분
일단 node_modules 폴더를 만들지 않는다.
.yarn 폴더가 만들어지고, 내부에 cache 가 생성된다.
Zero Install 을 위한 부분인데, 기회가 되면 지금 하고있는 tsconfig 처럼 번역 해봐야겠다.
더 자세한 기술적인 부분은 다루지 않겠다. 조금만 검색해도 이미 다른 훌륭하신 분들이 다루어 주셨다.
총평 : 어렵지 않았다
프로젝트 생성부터 쉽게 yarn berry를 적용할 수 있었다.
Zero Install을 이용해 앞으로 clone 받은 뒤에 install을 안해도 된다는 장점도 있고 여러모로 좋다고 느껴진다.
