
뭐가 있어야 있는거지
뭐가 있어야 있어보인다!

뭐가 있다고 믿는 나를 믿는 너도 아냐!
뭐가 있다고 믿는 너를 믿는 나도 아냐!
뭐가 있다고 믿는 너를 믿는 너를 믿는거다!
뭐가 있는지는 자기 자신만이 알 수 있어!
그저 제목과 Usage만을 적는건 네가 아냐!
너의 모든것을 여기서 꺼내보여라!
미세테야루!(보여주마!)
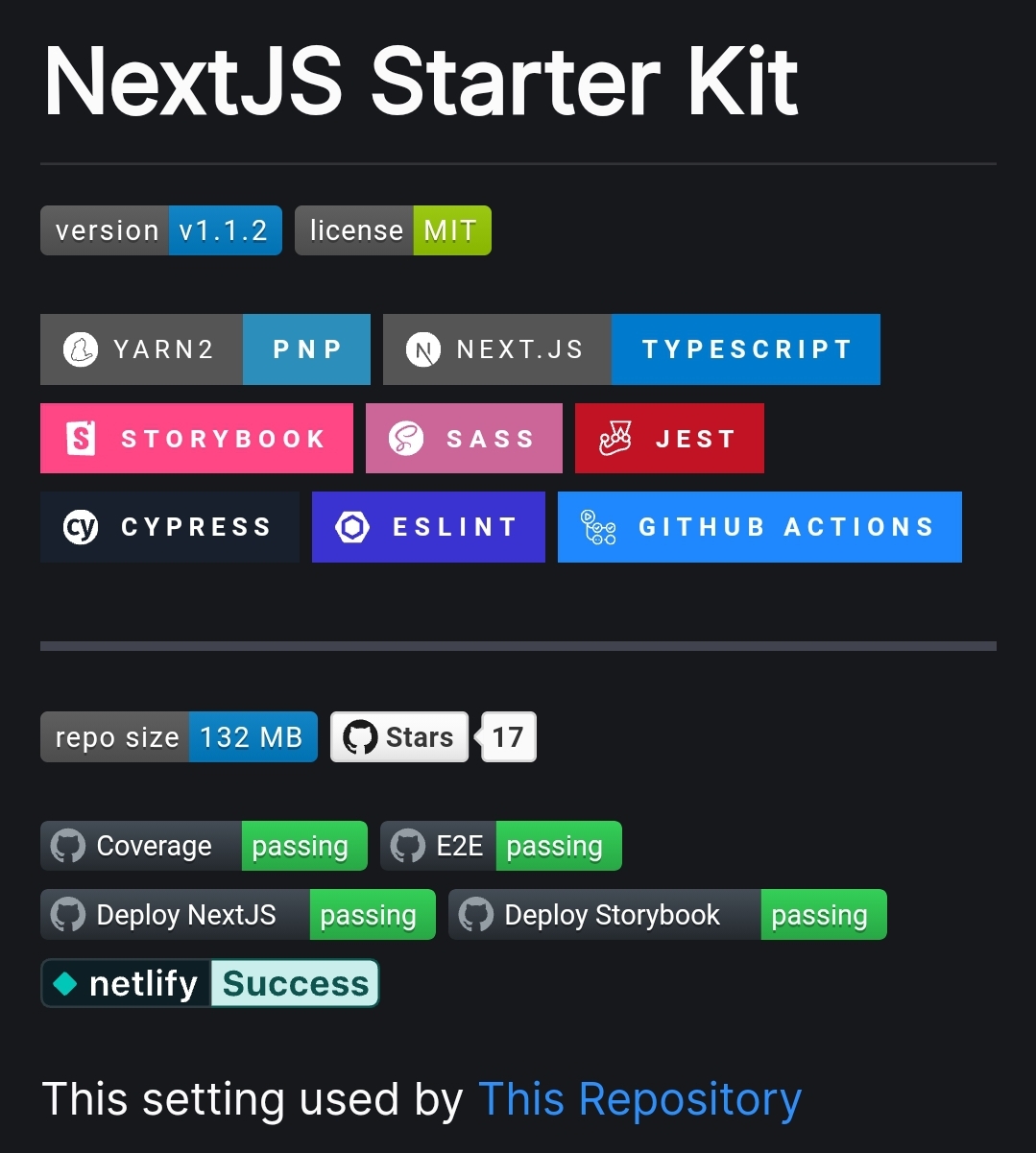
저의 nextjs-starter-kit Repository를 예로 들어보겠습니다.

열심히 뱃지를 붙였지만 단지 그것 때문에 뭐가 있어보이는건 아닙니다.
진짜 있어보이는 이유는 친절함을 담는데 신경썼기 때문입니다.


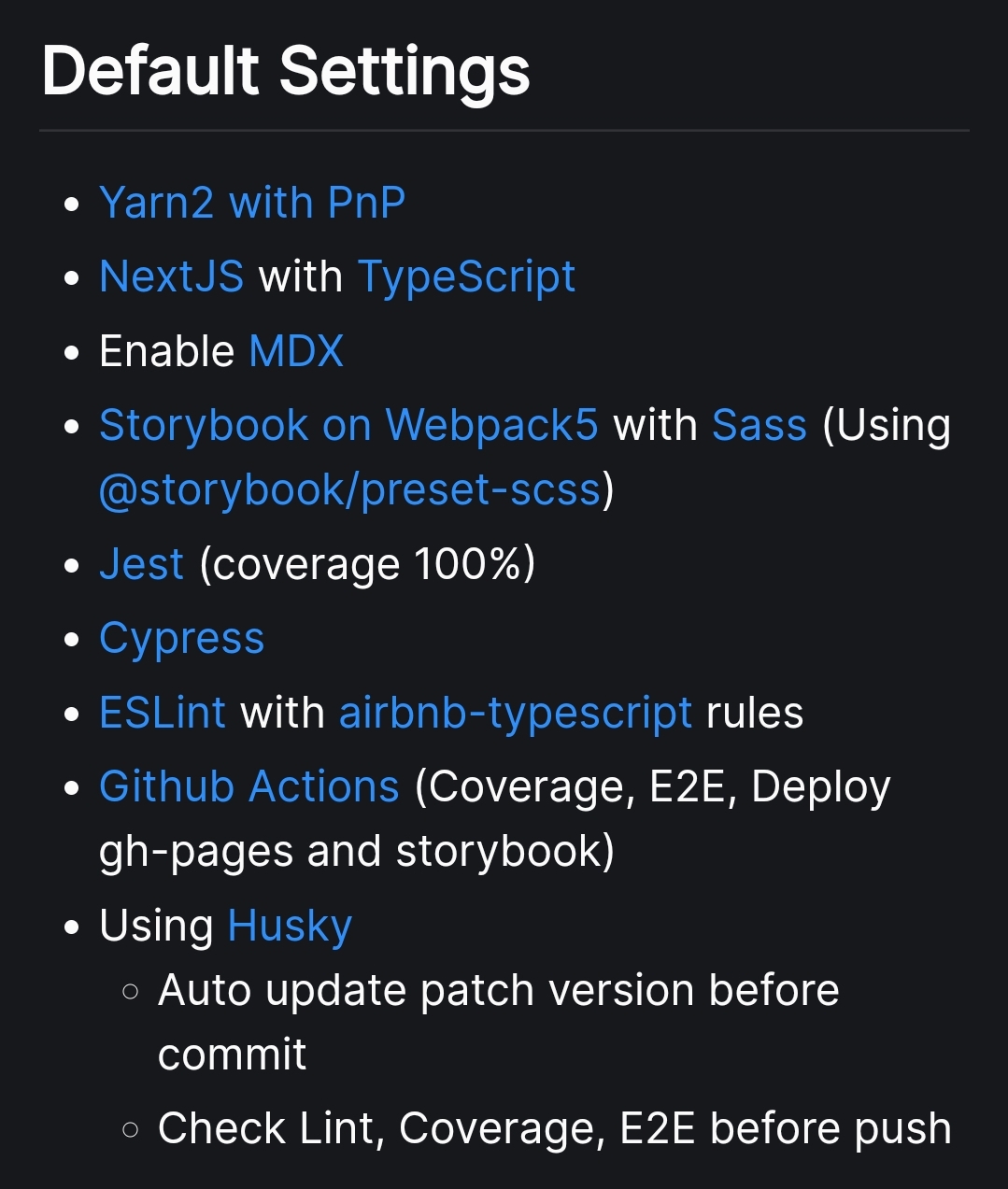
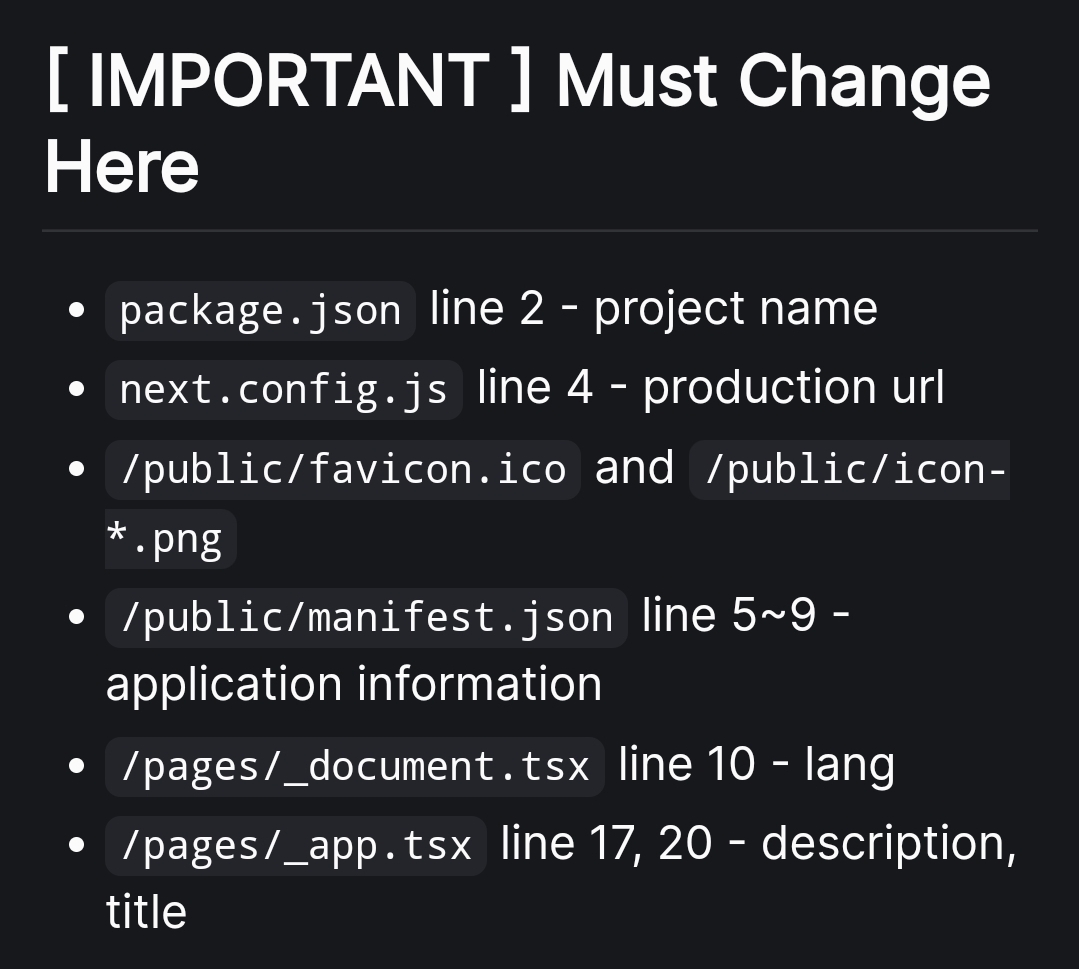
기본 세팅에 뭐가 들어있는지, 사용하려면 어디를 바꿔서 써야하는지 친절하게 써뒀기 때문에 조금이라도 있어보이는겁니다.
나의 힘은 그런 보일러플레이트가 아니야!
당신의 Repository는 다른 목적으로 만들어졌을겁니다.
그 목적을 쓰세요.
당신의 신념을 쓰세요.

sex-request frontend Repository
여기처럼 내가 어떤 이유로 만들고있고,
내가 밀고나가려는 방향은 어떤 것이고,
이런 것들을 쓰세요!
비록 좋은 예시는 아니지만 그저 Usage만 쓰는 것 보다는 훨씬 있어보입니다.
버전 관리를 하고 런칭한 페이지 혹은 데모 페이지를 첨부하세요.
버전관리를 하셔야 합니다.
프로젝트가 살아있다, 숨을 쉬고있다 라는 증거입니다.
런칭한 페이지의 주소나 데모 페이지의 링크도 첨부하세요.
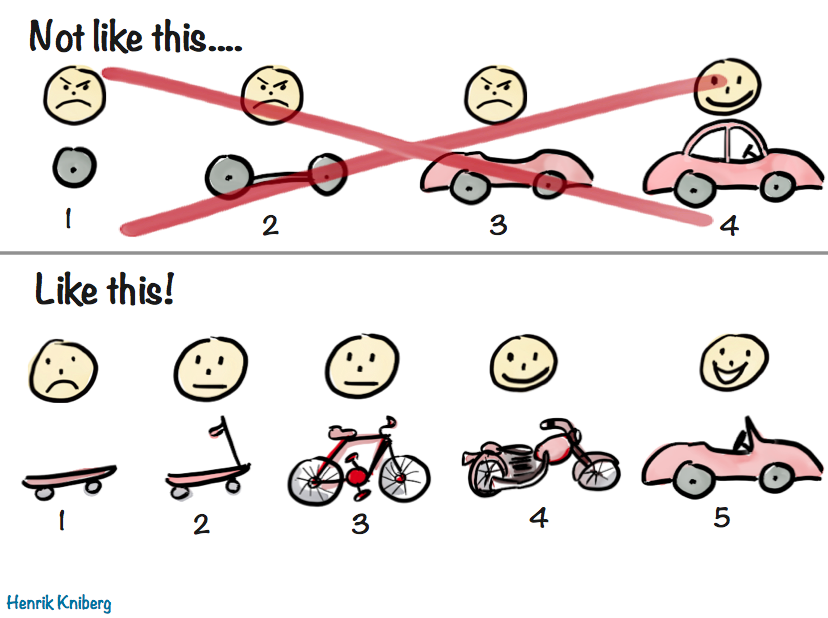
아직 완성이 안됐다구요? 왜 전부 완성해야만 보여줄 수 있는거죠?

일단 최소한의 기능을 만드세요!
그리고 하나씩 붙여나가는겁니다!
그래서 버전이 있는거고, git의 형상관리 라는게 존재하는겁니다!
Release에 v0.x.x-alpha 처럼 아직 알파버전임을 알리면서라도 아직 미완성이라는걸 어필하며 보여주세요!
전부 완성될 때 까지 아무것도 보여줄 수 없다면 그 전까지 다른 사람들에게 당신은 아직 아무것도 안한 사람으로만 보일 뿐이에요.
프로젝트의 모습을 볼 수 없다면 아직 아무것도 없는것과 별반 다를 바 없습니다.




아니 이런 멋진 글에 아직 댓글이 없다!
미세테야루!