1. 커스텀 폰트를 적용하려는 프로젝트에서 다음 명령어를 입력해준다.
npm i expo-font
설치되면 다음과 같이 뜸
2. assets > fonts 디렉토리를 만들어 적용하고자 하는 폰트의 ttf 또는 otf 파일을 넣어준다.
해당 프로젝트에서는 NotoSansKR 세가지 타입의 폰트 otf 파일을 사용

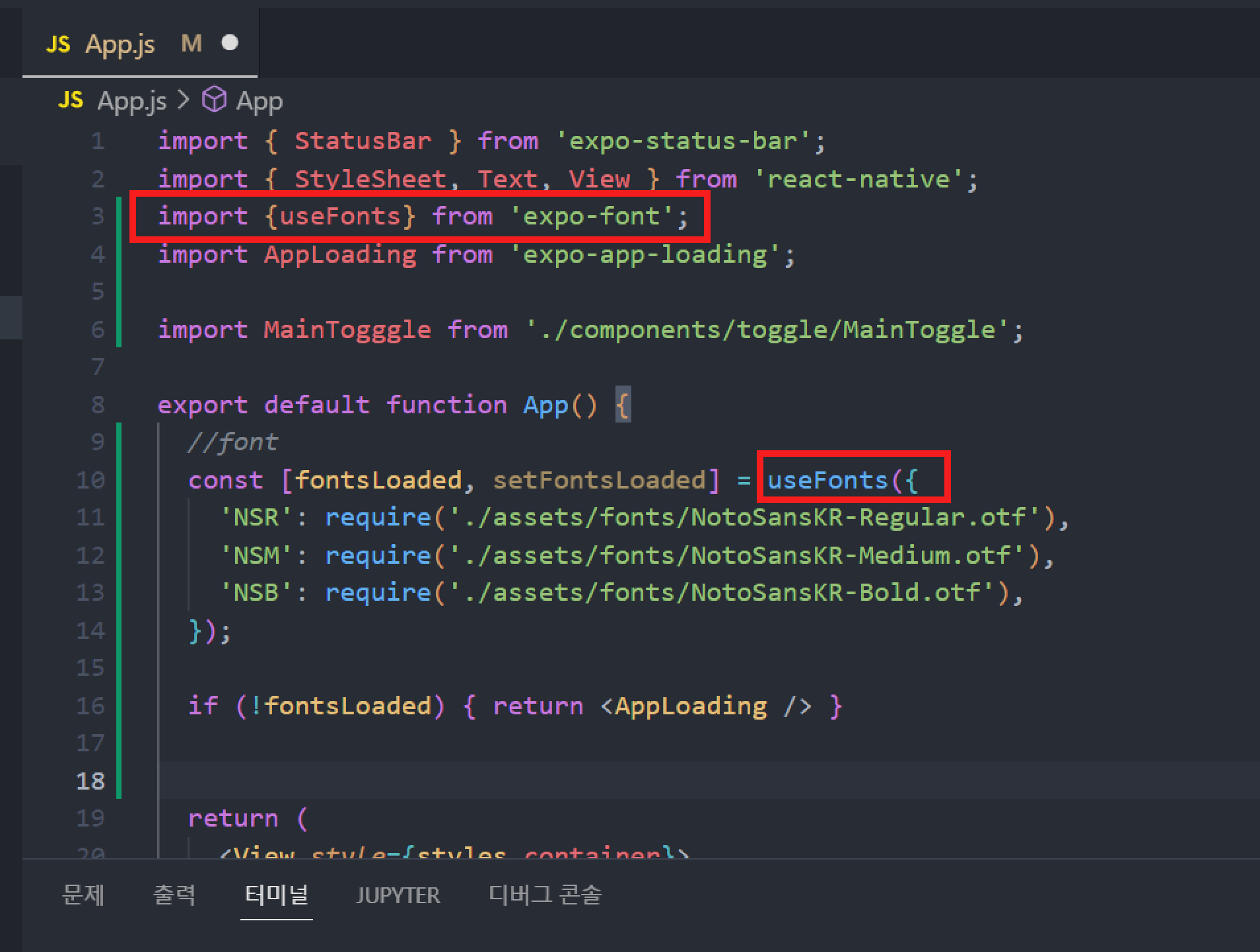
3. 프로젝트의 실행 파일인 App.js에서 useFonts를 import 해주고, 사용할 부분에서 hook을 작성해준다.
import {useFonts} from 'expo-font';hook :
const [fontsLoaded, setFontsLoaded] = useFonts({
'NSR': require('./assets/fonts/NotoSansKR-Regular.otf'),
'NSM': require('./assets/fonts/NotoSansKR-Medium.otf'),
'NSB': require('./assets/fonts/NotoSansKR-Bold.otf'),
});
형식은 대충 다음과 같다 >
const [상태, 상태변경] = useFonts({
'사용할변수명': require('폰트 파일 경로'), ...
})

스타일에서 fontFamily에 해당 폰트 변수명을 넣고,
실행시키면 글꼴이 커스텀되어 잘 보이는 것을 알 수 있음!
공식 문서 참고 : https://www.npmjs.com/package/expo-font
