2022.12.13 작성
OS : Window_NT x64 10.0.19044
개발환경 : vscode (v1.74.0)
개발 언어 : javascript
node.js (v16.14.2)
프레임워크 : react-native (expo 사용)
node (v19.0.0)
npm (v8.19.2)
애뮬레이터 : Pixel_4_API_30 (android)
개요
@expo/vector-icons 라이브러리를 install해서, 태그만으로 icon 사용 가능하다!
1. 사용법
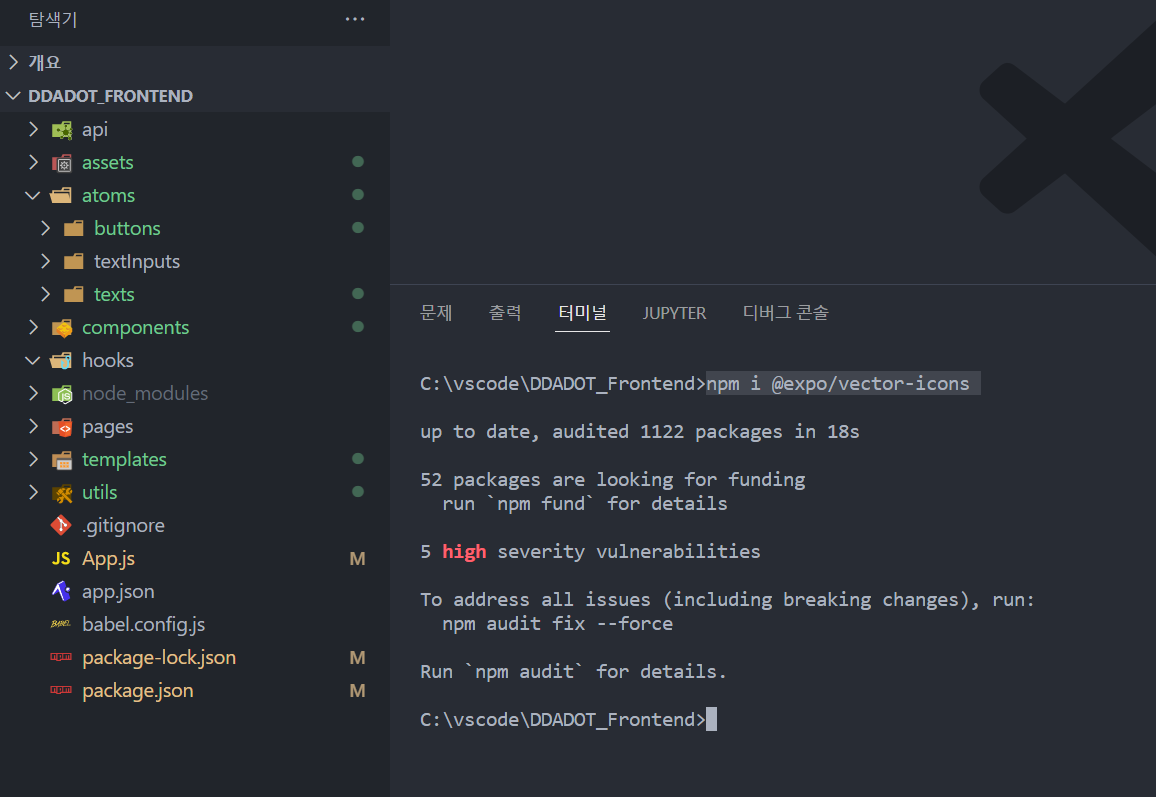
1) 아이콘을 사용하려는 프로젝트에 다음 명령어를 입력
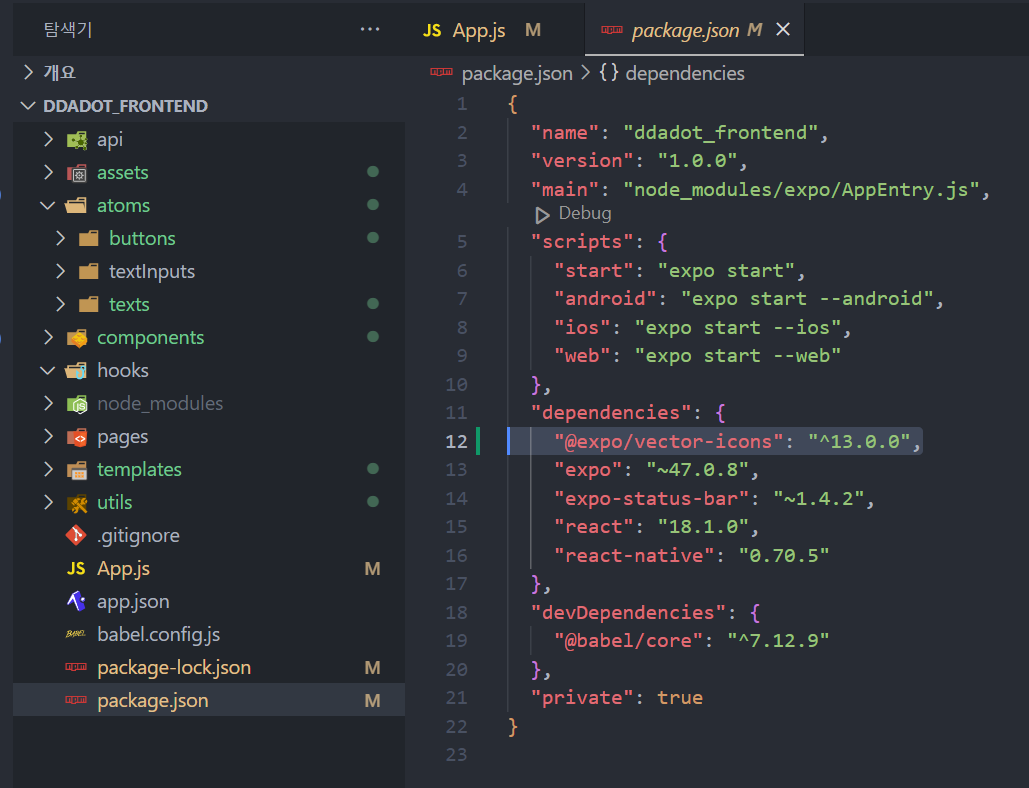
npm i @expo/vector-icons라이브러리가 설치되고, 다음과 같이 package.json 파일의 dependencies에 @expo/vector-icons 가 추가됨


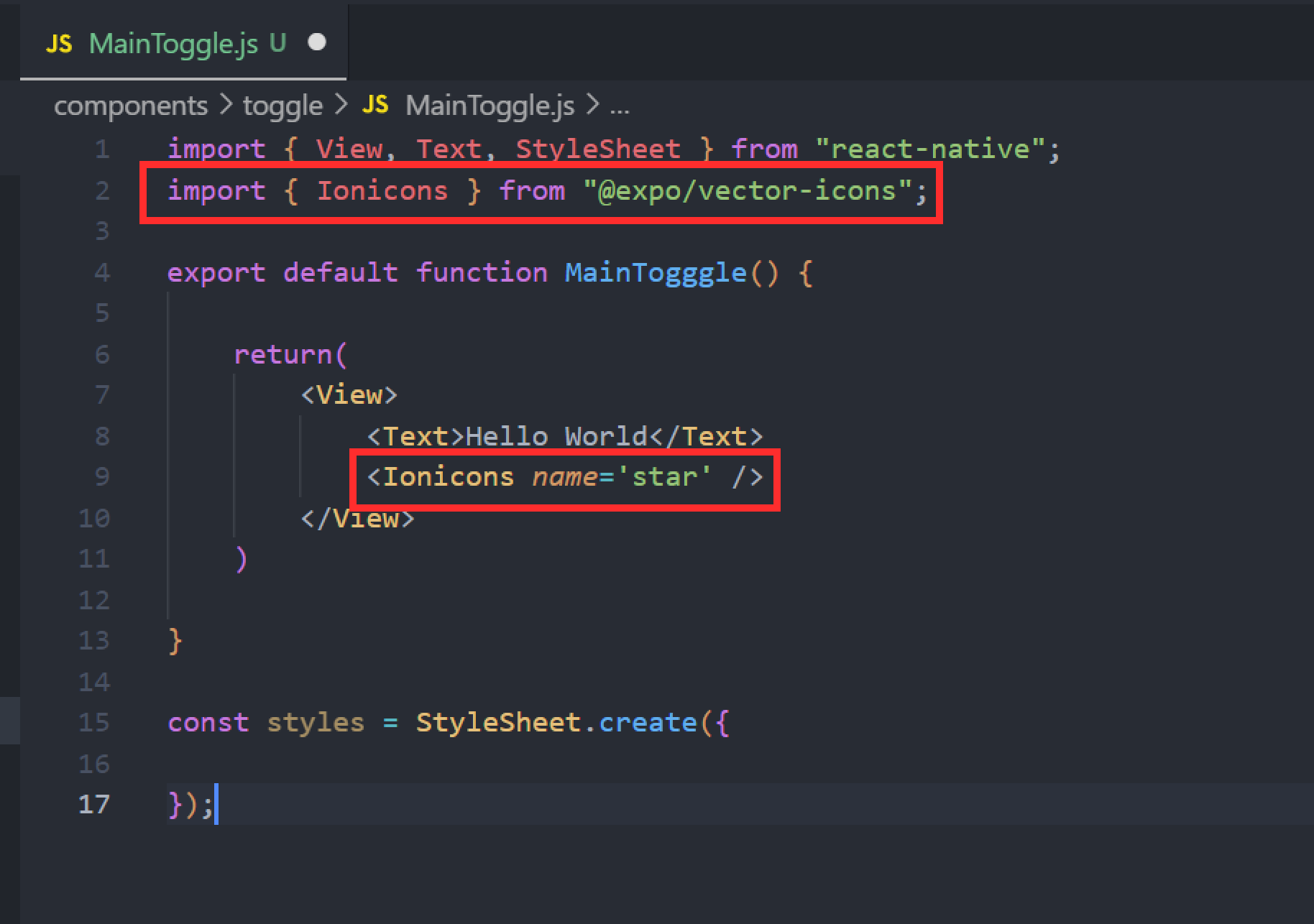
2) 사용하려는 js 폴더 내에서 Ionicons를 import
import {Ionicons} from "@expo/vector-icons";3) 사용하고 싶은 부분에 <Ionicons /> 태그 작성
name 으로 아이콘을 지정하고,
size color 등의 속성을 이용해 아이콘을 커스텀 할 수 있음
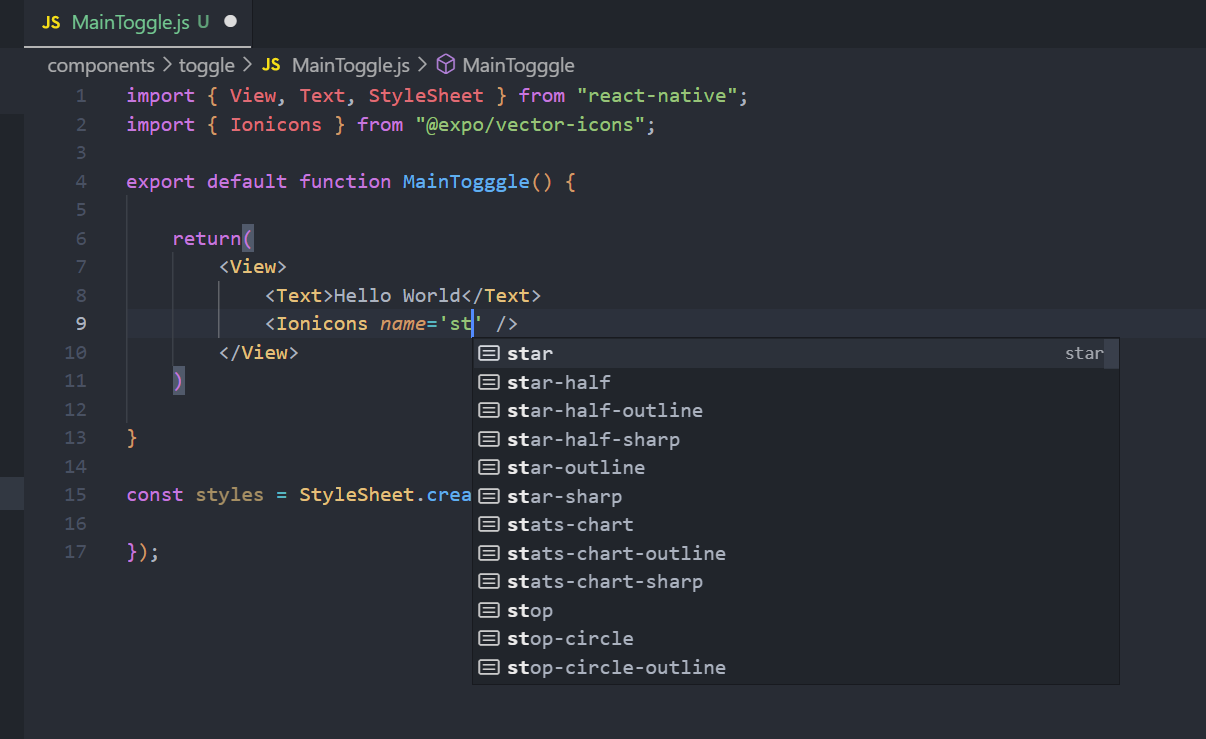
- icon 둘러보려면 https://icons.expo.fyi/ 링크에서 볼 수 있다

- name 입력 시 자동완성도 됨

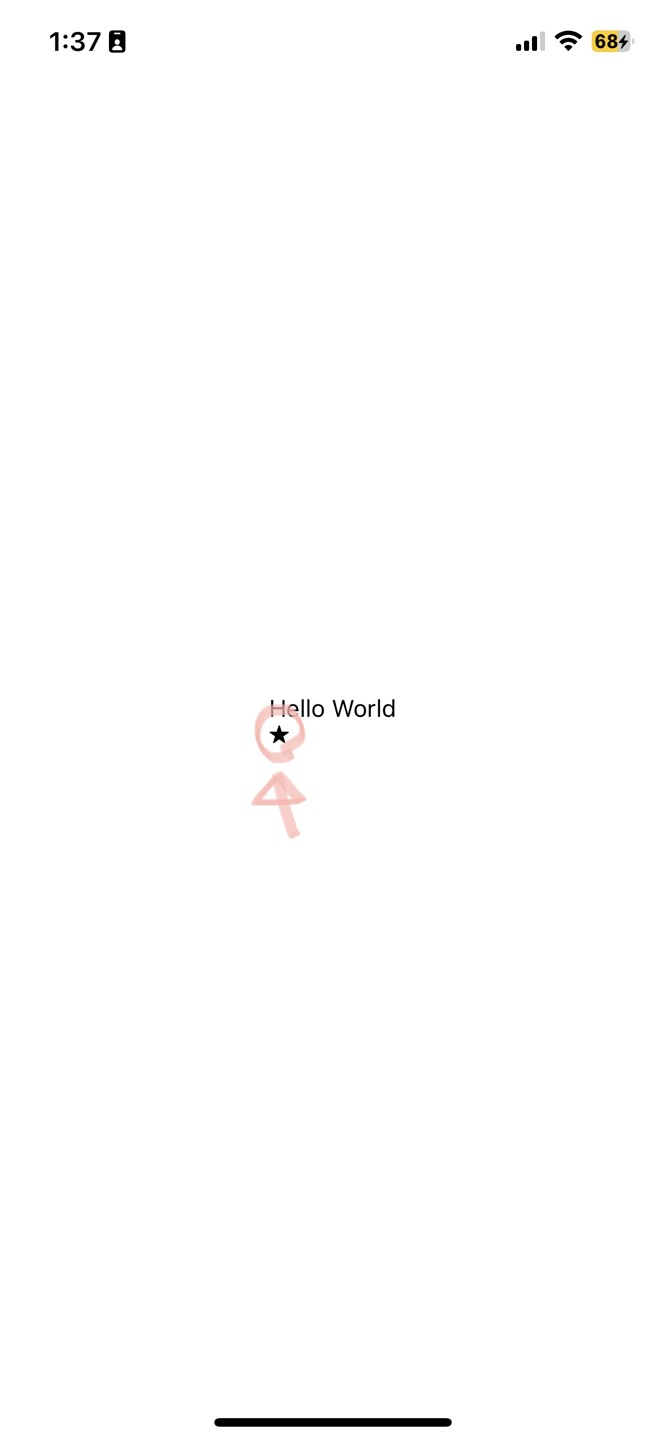
4) 앱 실행 시키면 아이콘이 아주 잘 나타나는 것을 볼 수 있음
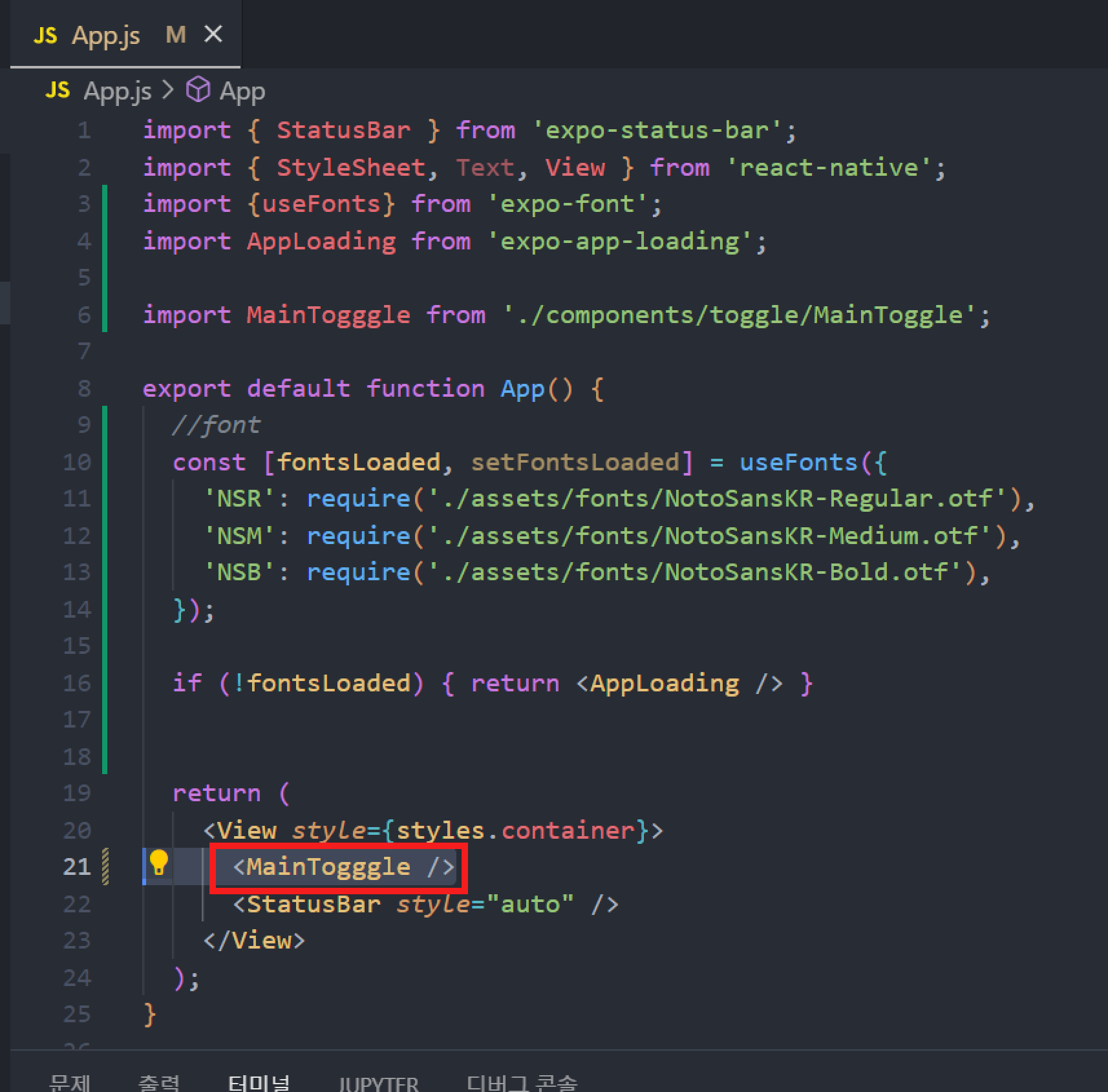
(해당 프로젝트에서는 아직 네비게이션을 적용하지 않아서 앱 실행시 로딩되는 기본 화면인 App.js에 나타나게 하였음)


다음 링크들을 참고함
- vector-icons 공식 문서 : https://www.npmjs.com/package/@expo/vector-icons
https://docs.expo.dev/guides/icons/- npm 저작권 관련 글 : https://jehwanyoo.net/2021/05/21/npm%EC%97%90-%EC%9E%88%EB%8A%94-%EB%AA%A8%EB%93%88-%EB%A7%98%EB%8C%80%EB%A1%9C-%EC%8D%A8%EB%8F%84-%EB%90%A0%EA%B9%8C/
- MIT 허가서란 ? https://ko.wikipedia.org/wiki/MIT_%ED%97%88%EA%B0%80%EC%84%9C
