프로젝트 초기 세팅을 하며 디렉토리 구조를 고민하던 중, 디자인 패턴에 대해 공부한 내용과 현재 프로젝트에 맞게 두가지 패턴을 섞어서 구성한 디렉토리 구조에 대한 소개
요점
-
뷰, 뷰 로직 <-> 비즈니스 로직의 분리
뷰: React 컴포넌트에서 반환하는 JSX 및 기타 CSS 관련 코드
뷰 로직: isLoading, errorText와 같은 UI/UX 개선을 위한 코드
비즈니스 로직: API Call, 데이터 가공 및 저장 로직 -
재사용성에 중점을 두어 비즈니스 논리 / 뷰 + 뷰 논리 로 분리 --> customed hooks design
-
재사용성에 중점을 두어 최소단위들로 분리 --> atomic design
1장. 디자인 패턴
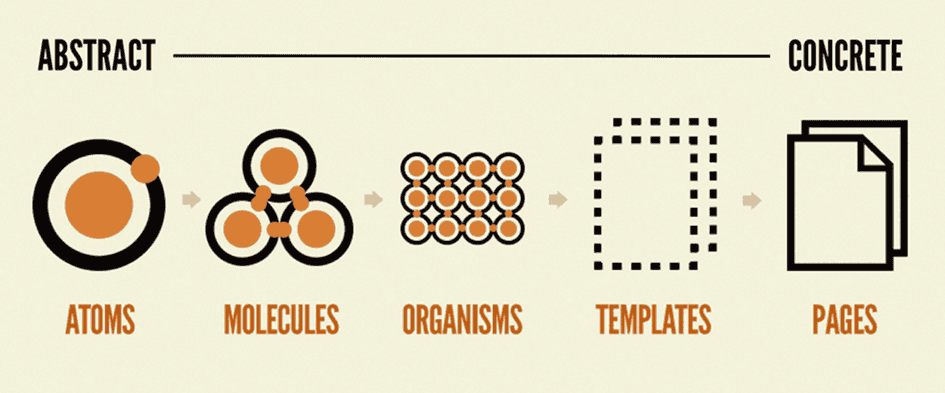
1. atomic design (아토믹 디자인)

(1) 설명
모든 것은 atom(원자)으로 구성되어있고 atom(원자)들이 서로 결합하여 molecule(분자)이 되고, molecule는 더 복잡한 organism(유기체)으로 결합하여 궁극적으로 모든 물질을 생성. 재사용성을 최대화
(2) 구조
<1> atom (원자)
- 더 이상 분해할 수 없는 기본 컴포넌트
- 앞으로 만들 상위 컴포넌트에 재사용해야 하기 때문에 가장 작고, 미니멀하게 제작
- label, input, button과 같이 기본 HTML element 태그 혹은 글꼴, 애니메이션, 컬러 팔레트, 레이아웃과 같이 추상적인 요소도 포함될 수 있음
- atom은 모든 기본 스타일을 한눈에 보여주므로 디자인 시스템을 개발할 때 유용하게 사용됨
- 이것을 단일 컴포넌트로 사용하기엔 어려운 경우가 있음. 들어 레이아웃과 같은 atom 그 자체로는 실제 페이지에서 바로 사용하기에 유용하지 않을 수 있음
- atom을 다른 atom과 결합한 molecule 혹은 organism 단위에서 여러 단위와 결합하여 유용하게 사용될 수 있음

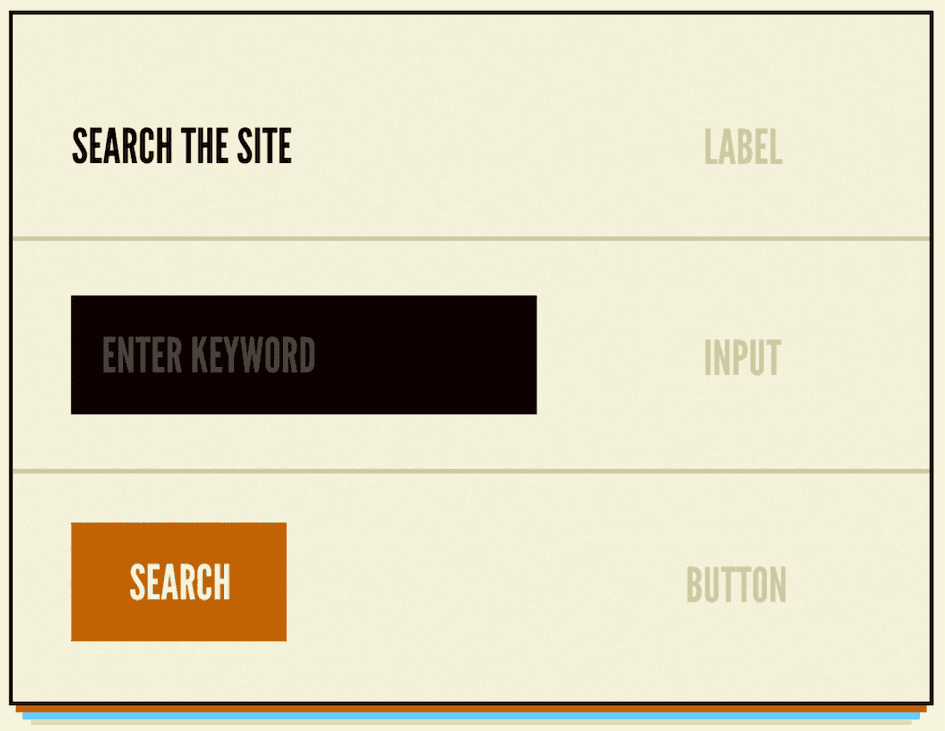
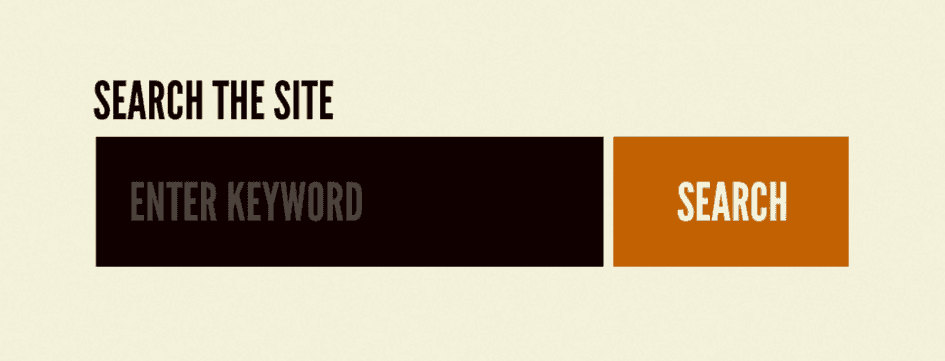
<2> molecule (분자)
- 여러 개의 atom을 결합하여 자신의 고유한 특성을 가짐
- molecule의 중요한 점은 한 가지 기능을 하는 것
- 예를 들어, 버튼과 텍스트입력 원자를 결합해 '입력창' 분자를 만들 수 있음
- 입력 폼, 내비게이션, 카드 등

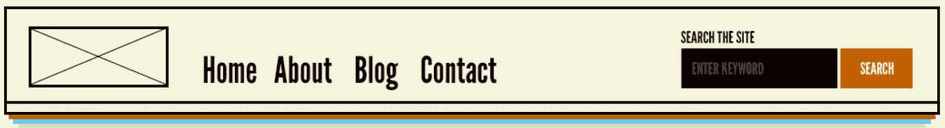
<3> organism (유기체)
- 앞 단계보다 좀 더 복잡하고, 서비스에서 표현될 수 있는 명확한 영역과 특정 컨텍스트를 가짐
- 특정 페이지에서만 사용 될 수도 있음
- atom, molecule, organism으로 구성할 수 있음
- atom, molecule에 비해 좀 더 구체적으로 표현되고 컨텍스트를 가지기 때문에 상대적으로 재사용성이 낮아지는 특성

<4> template (템플릿)
- page를 만들 수 있도록 여러 개의 organism, molecule로 구성
- 실제 컴포넌트를 레이아웃에 배치하고 구조를 잡는 와이어 프레임
- 실제 콘텐츠가 없는 page 수준의 스켈레톤

<5> pages (페이지)
- 유저가 볼 수 있는 실제 콘텐츠를 담고 있음
- template의 인스턴스
(3) 장점
재사용성이 높아짐
(4) 단점
선형으로 진행되는 구조가 아니기 때문에, (필요에 따라 단계를 건너뛰거나 합치기도 함) 어느 파일에 위치하는지 헷갈릴 수 있음.
도메인 별로 구별하기가 어려움
(5) 현재 프로젝트에서의 해결법
- 어떤 도메인에서도 재사용 할 수 있는 atom 과 molecule은 각각 하나의 폴더로 관리한다. (모든 도메인의 atom, molecule을 하나의 파일에 둠)
- orgamism과 template, pages 는 각 폴더 내에 도메인 별로 폴더를 하나씩 생성하여 해당 폴더 내의 컴포넌트들은 그 도메인에서만 사용될 수 있도록 한다.
- 서로 다른 도메인 간에 재사용되는 organism, template가 있다면 일단은 복사하여 해당 도메인폴더 내로 붙여넣기 (중복되는 컴포넌트가 너무 많은 경우
common디렉토리 생성하여 그 안에 넣을 예정)
2. customed-hook (커스텀 훅 디자인)
(1) 설명
-
개발자가 스스로 디자인한 훅
-
코드 로직의 반복을 최소화하고 재사용을 극대화, 한눈에 보기 쉬운 코드를 만들기 위해
-
반드시 use로 시작해야 함 (useConnect, useInput 등..)
2장. 디렉토리 구조
|-api >api 관련 파일들
|-assets > 정적 요소들
|-fonts
|-icons
|-images
|-utils > 전역 함수들
|-Colors.js > 색상 정의 파일
|- ...
--------여기부터 atomic 기반--------
--------비즈니스 로직과 뷰를 분리--------
--------최대한 스타일은 이전 단계에서 적용해놓기--------
|-atoms > atom-design 원자
|-buttons
|-MainButton.js
|-SendButton.js
|- ...
|-texts
|-Text16B.js
|-Text16M.js
|-Text32B.js
|- ...
|-components > atom-design 분자 + 유기체 (원자들로 구성 / 재사용이 높은 컴포넌트들 / 도메인별로 폴더 구분하지 않음)
|-card
|-FeedCard.js
|-LogCard.js
|- ...
|-input
|-NumberInput.js
|- ...
|-list
|-FeedList.js
|- PlaceList.js
|- ...
|-templates > atom-design 템플릿 (비즈니스 로직 없는 UI 뷰만 표시 / 해당 도메인에서만 사용되는 작은 컴포넌트 들 또는 전체 페이지의 UI 구조)
|-main > 도메인별 폴더
|-setting
|-search
|-
|-feed
|-visit
| ...
|-pages > atom-design 페이지 (템플릿 + 비즈니스 로직)
|-main > 도메인별 폴더
|-setting
|-search
|-feed
|-visit
| ...
|-hooks > 비즈니스 로직 중 hook들
|-useAddLog.js >도메인에 상관없이 개별 hook 파일들
|-useDeleteLog.js
|-
참고 링크
https://fe-developers.kakaoent.com/2022/220505-how-page-part-use-atomic-design-system/
https://brunch.co.kr/@skykamja24/580
https://blog.leehov.in/57?category=951478
