HTML이란?
: HTML (Hypertext Markup Language,하이퍼텍스트 마크업 언어)는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어. 즉 웹문서를 작성하는 언어
HTML 구조
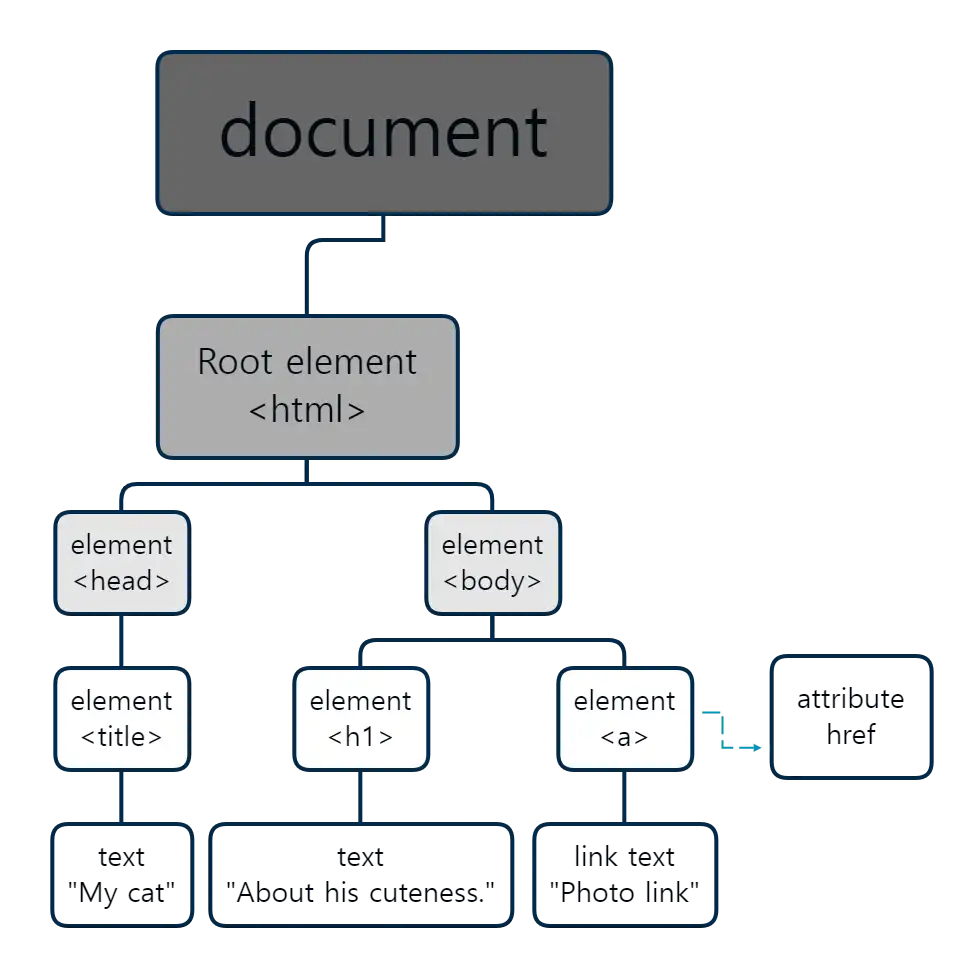
계층적 구조: Tag > Element > Document

: 시작태그와 끝태그가 모여서 Element를 만들고, 다시 Element가 모여서 Document를 만든다. 즉 계층적 구조를 지닌다.
-
Document: 문서 전체를 대표하는 객체. 지금 우리가 보고 있는 페이지에 나와있는 코드 전체를 의미.
-
Element: 각 컨텐츠의 여러 부분들을 감싸고 마크업하는 레이아웃.
- element는 계층적 구조를 가진다: element 안에 다른 element...
-
Tag: Element의 종류를 정의. 웹 상의 다른 페이지로 이동하게 하는 하이퍼링크 내용들을 생성하거나, 단어를 강조하는 등의 역할

-
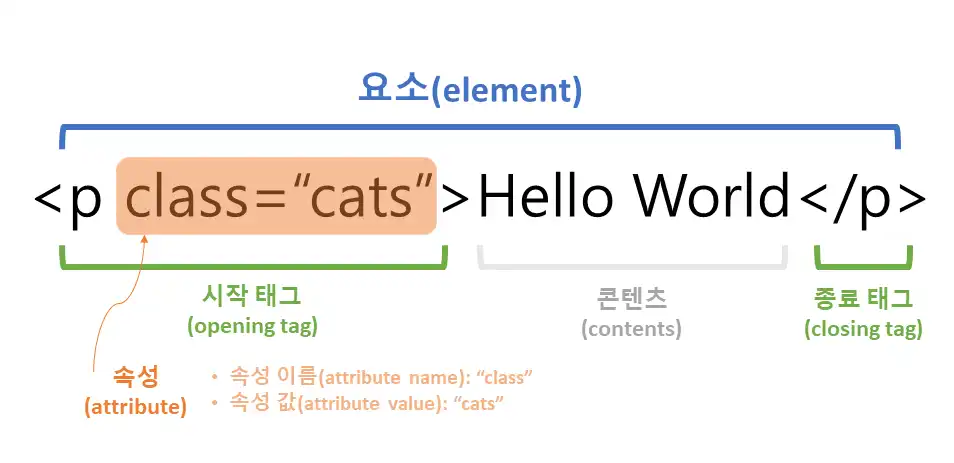
Attribute: Tags를 보조하는 명령어. 시작태그에 들어가서 그 태그의 기능을 정의하는 속성값. 태그의 문법 명령어가 다루지 못하는 명령들을 보조적으로 담당.
-
속성명, 속성값
- 속성명(Attribute Names) : style
- 속성값(Attribute Values) : "color:blue;", "color:red;“, "font-size:30px;"
<p style="color:blue;">파란색 글씨</p> <p style="color:red;">빨간색 글씨</p> <p style="font-size:30px;">글씨 크기 조절</p>-
id, clas, attr
- id: element의 고유한 id 지정. 유일한 값
- class: element에 대해 하나 이상의 class 이름 지정. 여러개 사용이 가능.
- attr: id, class를 제외한 나머지 속성값
-
-
Text: 시작태그와 끝태그 사이에 있는 문자열
- 크롤링에서 우리가 수집하고자 하는건 보통 이것! 이게 목적!
HTML Block and Inline Elements
Block-level Elements
- 항상 새로운 줄로 시작하고, 브라우저는 자동으로 요소 앞뒤에 약간의 공백을 추가.
- 전체 너비를 차지함. 즉 양옆으로 최대한 늘어남.
- 주로
<p>,<div>
Inline Elements
- 새로운 줄로 시작되지 않는다.
- 필요한 넓이만 차지.
- 예:
<span>
HTML tag 종류
- python에서 #html을 구현 가능하게 하는 매직 키워드:
%%html <html>: HTML로 작성되어 있다는 것을 알려줌.<head>: 머리말<body>: 몸<p>: 단락을 나눔. HTML에서는 엔터로 줄바꿈이 되지 않지만, 이 태그로 단락이 구분됨. 한줄의 문자열을 출력해주고, p태그가 종료되면 단락으로 구분된다.<br>: 줄바꿈<h1>,<h2>,<h3>...: 제목 태그. 숫자가 작을수록 굵은 글씨<div>: 블락 태그. 레이아웃을 나타낸다.<span>: 한 블럭의 문자열 출력<img>: 이미지를 가져옴<input>: 입력창을 만든다.<button>: 버튼을 만든다.<a>: 클릭하면 링크로 이동- ex:
<a href="https://www.naver.com/" target="_blick">Click</a> target="_blick": 링크를 새로운 탭에서 띄우기.
- ex:
<iframe>: 링크로 이동이 아닌 현재 페이지에 링크의 페이지를 출력. 즉 웹페이지에 웹페이지 출력<iframe src="https://naver.com" width="100%" height="500px;"><ul>: 번호가 없는 list<ol>: 번호가 있는 list<li>: UL태그나 OL 태그안에서 사용되는 태그. list 문자열 출력.<table>: 행렬 데이터를 출력
<table>
<caption>제목</caption>
<thead>
<tr>
<th>파리바게트</th>
<th>뚜레주르</th>
</tr>
</thead>
<tbody>
<tr>
<td>모닝빵</td>
<td>감자빵</td>
</tr>
<tr>
<td>고로케</td>
<td>식빵</td>
</tr>
</tbody>
</table>- 출력
| 파리바게트 | 뚜레주르 |
|---|---|
| 모닝빵 | 감자빵 |
| 고로케 | 식빵 |