Pseudo Selectors. 좀 더 세부적으로 elemenet를 선택해주는 것.
(이미 세 가지 방법 알고 있다. body처럼 태그 이름 쓰는 것, .green처럼 점을 쓰고 class 이름을 쓰는 법, #purple처럼 해쉬태그를 하고 id를 쓰는 방법)
그런데 다른 방법으로 엘리먼트를 선택해주고 싶을 때. 가령 class를 선택하는게 그게 span 다음에 오는 class라던가, 처음이나 마지막에 있는 class만 선택하고 싶을 때 등 이런 복잡한 과정을 Pseudo Selectors로 할 수 있다.

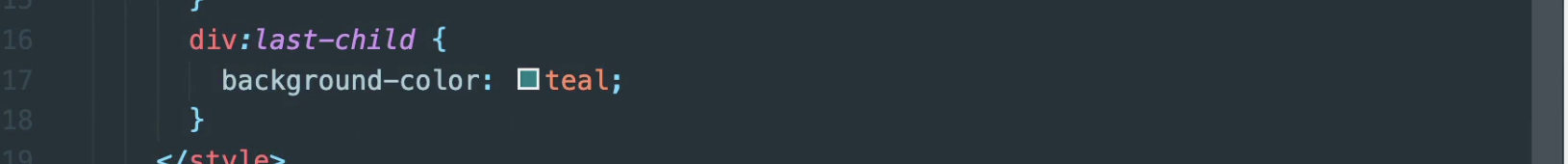
⬆️ 여러 개의 div 중 마지막 div에 색을 다르게 하는 방법. div:last-chlid
첫 번째는 div:first-child. (이렇게 하는 것이 class나 id를 만드는 것 보다 훨씬 좋은 방법이다.)

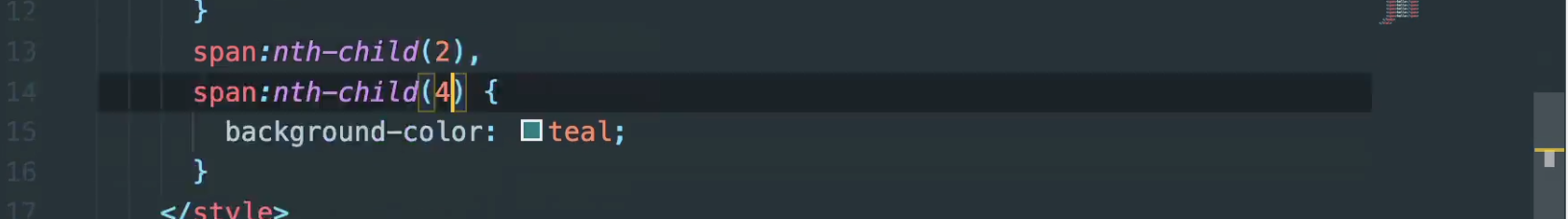
⬆️ 두 번째와 네 번째 span이 배경색으로 green을 가지게 하는 방법.

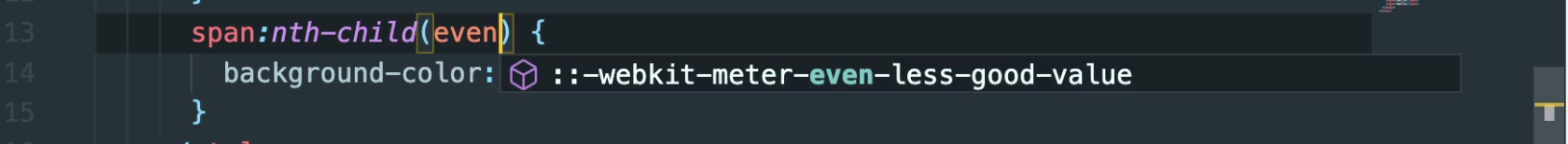
⬆️ 짝수 번째(even) span들이 색이 바뀜. 홀수는 odd. even 대신 2n, odd 대신 2n + 1. 3n + 1은 초빨빨초빨빨.. 즉 3개 마다 색이 바뀜. 3개째에서 바뀐다. n을 사용하면 편하다.
first-child, last-child, nth-child() 괄호에 even, odd, 2n+1, ...
