
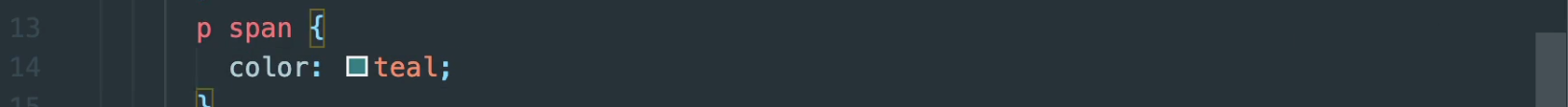
⬆️ paragraph 안에 있는 span의 color를 바꾸는 방법.⬇️

⬆️ p span 대신 div p span이라고 적어도 동일한 결과를 얻을 수 있다.
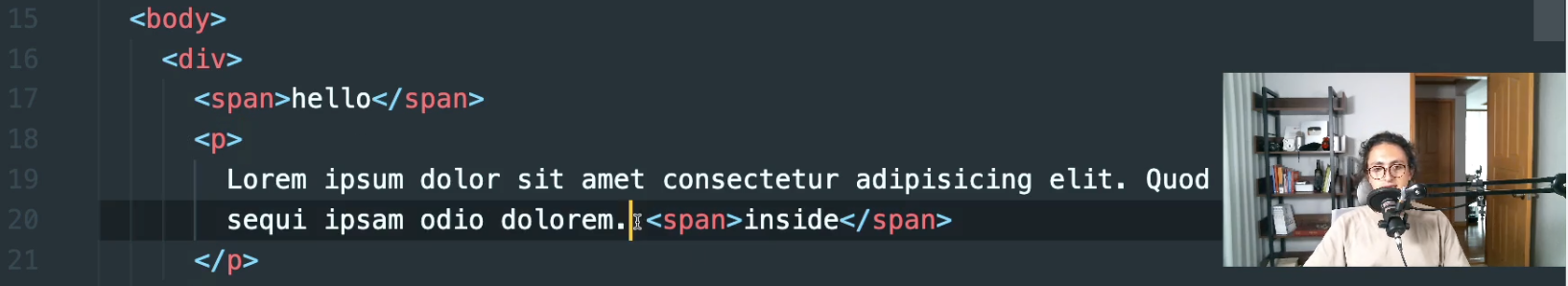
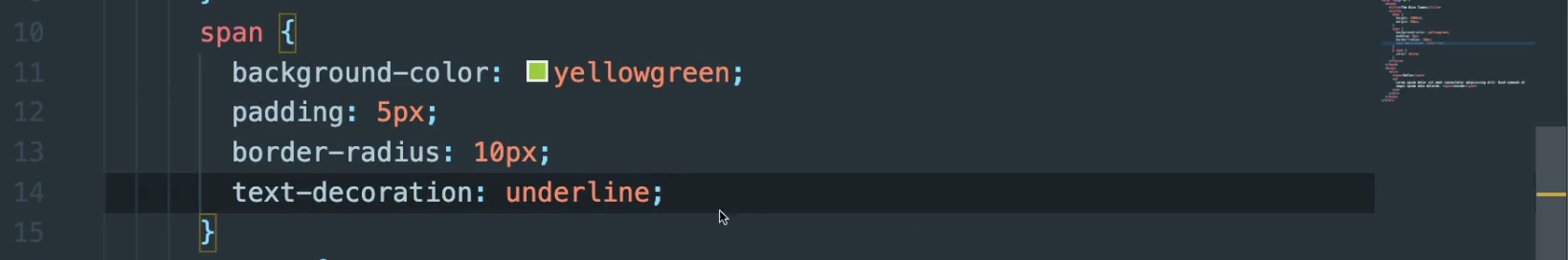
첫번째 span(hello span)에만 수평으로 padding, border-radius, text-decoration: underline; 을 주고 싶다.

⬆️ 두 개의 span에 모두 적용 되었다.
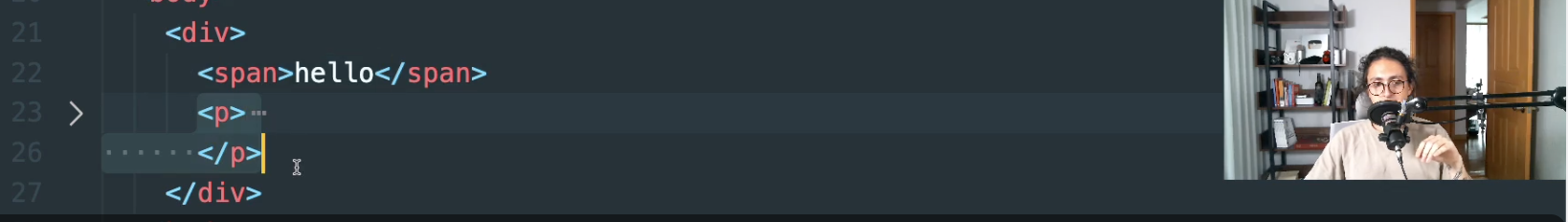
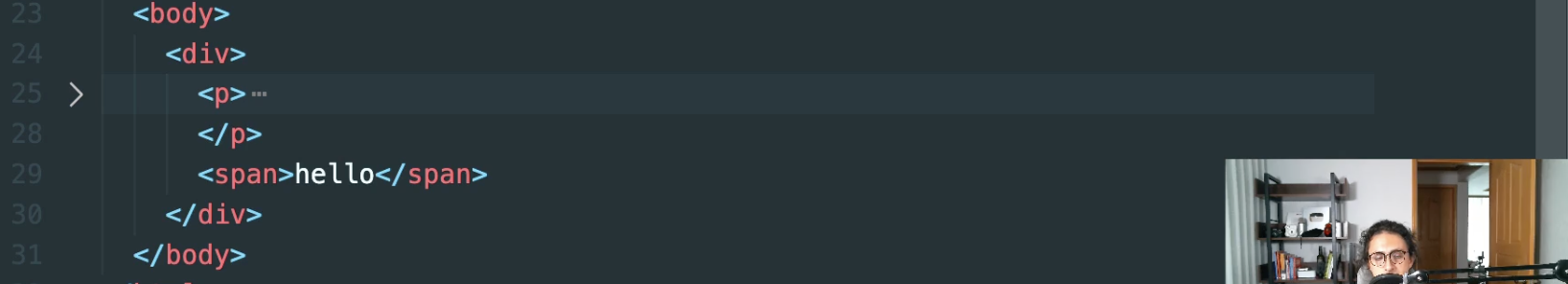
지금 div의 direct children은 span과 p다.

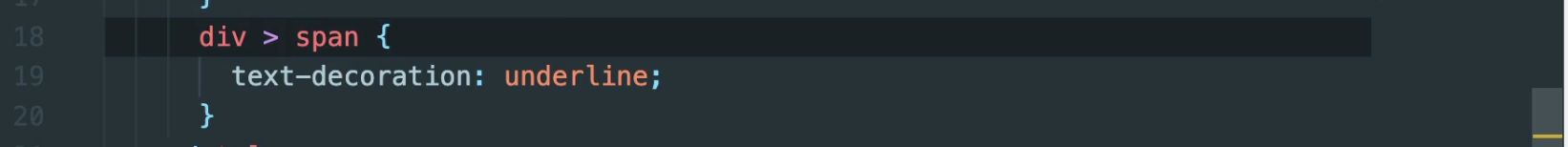
아래와 같이 >를 추가하면 첫 번째 span에만 적용된다. ⬇️

⬆️ 여기서 span은 바로 밑 자식 (direct child)이어야 한다.
이번에는 span의 위치를 바꿔서, p 아래에 있는 span에 text-decoration: underline;을 준다면?


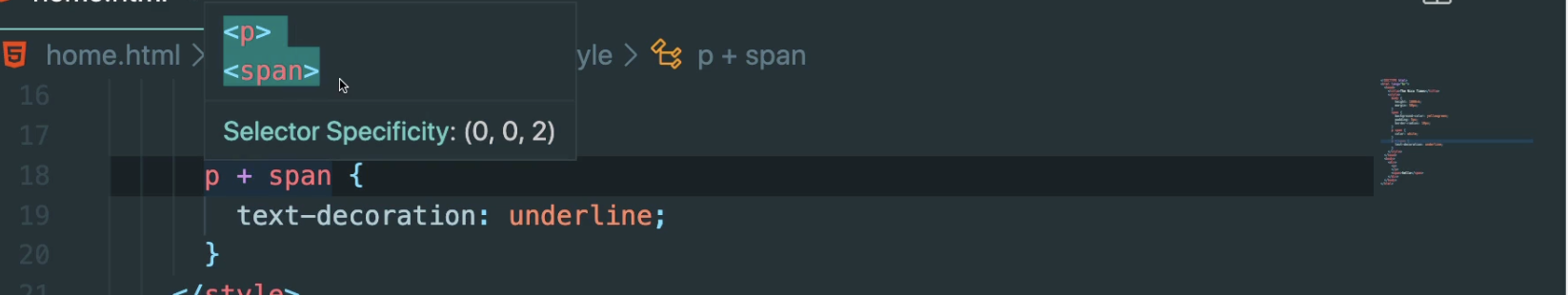
⬆️ p + s로 표현하면 된다. p 다음으로 오는 span을 찾는 것이다.
div span: div 속에 있는 span에 적용.
기호 >를 사용해서 direct child를 찾고, + 를 사용해서 (다음으로 오는) 형제를 찾는 방법을 배웠다.
