이번 강의에서는 username의 유효성을 검사할 것이다. username이 비어 있어서도, 너무 길어도 안된다.
우선 매번 loginInput.value를 적는 대신에, 이것을 변수로 만들어 줄 것이다. 그리고 이제 username을 적지 않고 로그인 버튼을 눌렀을 경우 다음과 같이 if문을 사용해서 코딩해준다.
const username = loginInput.value;
if(username === "") {
console.log("Please write your name");➡️ 아무것도 적지 않고 로그인 버튼을 눌러주면, 콘솔에 Please write your name 이 출력된다. 제대로 작동하니 이제 이것을 user가 볼 수 있게 alert로 바꿔주자.
alert("please write your name");이번에는 if문 아래에 else if를 해주고 username을 확인할 것이다. 여기서 username이 15글자를 초과하지 않는지 확인할 수 있다. 만약 username이 15글자를 초과한다면 경고창을 보여줄 것이다. 여기서 string의 길이를 어떻게 구할 수 있을까? 이전 영상들에서 말했다시피, 개발자들이 항상 필요한 것이 있다. 가령 classname을 제거하거나, 더하거나, string의 길이를 구하는 것들 말이다. 이런 이유로 JS에는 이미 우리를 위해 이런 것들이 필요할 때 언제든 사용할 수 있는 장난감들을 가지고 있다. 지금 같은 경우는 username 뒤에 .length를 더해줄 것이다. 이런 식으로 string의 길이를 구할 수 있다. string 다음에 .length만 입력해주면 되는 것이다. string.length. 즉 username.length로 코딩하고, 대신 확인할 조건을 추가해줘야 한다. 만약 username의 길이가 15보다 길다면,(username.length > 15) 이름이 너무 길다고 alert해줄 것이다. 브라우저에서 박스가 비어있을 때와 15글자가 넘었을 때 경고창 잘 작동 됨!
else if (username.length > 15) {
alert(Your name is too long!);
}이렇게 작업을 했지만, 니코가 선호하는 방법은 아니다. JS만으로 작업할 때는 해야만 하는 작업이지만, 브라우저 자체의 기능을 사용할 수도 있다. 지금 이대로도 괜찮긴 하지만, 항상 user가 입력하는 값의 유효성을 확인하는 것은 좋은 연습이다. (절대 user를 믿지마셈. 절대 믿으면 안돼!) 하지만 말했듯 항상 최고의 툴을 사용해야 하고, 이미 가지고 있는 기능들을 사용하는 것이 좋다.
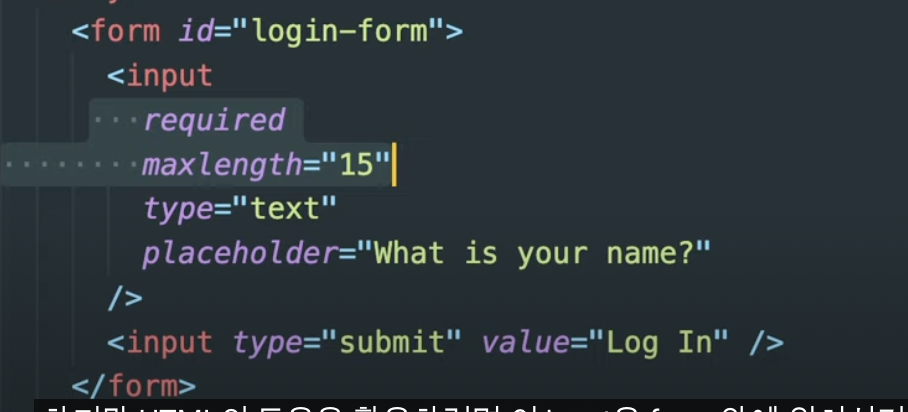
만약 코코아톡 클론 강의를 들었다면 form에 대해 꽤 많은 시간을 들여 공부했다는 것을 알 것이다. 사실 input은 HTML 파일에서 보이는 것보다 더 많은 일들을 할 수 있다. 예를 들자면 이 input을 필수입력 항목으로 만들어 줄 수 있다.(required) 또는 intput 자체적으로 최대 글자수를 15로 조절할 수도 있다. 다음과 같이 코딩할 수 있다.
<input
required
maxlength="15"
type="text"
placeholder="What is your name?" />➡️이런 식으로 할 수 있고, 이것은(required, maxlegnth) HTML이 이미 우리를 위해 해주고 있다. 우린 이런 advantage를 잘 활용해야 한다.
그런데 문제는, log in을 클릭할 때 HTML에서 확인 작업을 안하고 있다. 그 이유는 input을 감싸고 있는 부분이 form이 아니기 때문이다. (지금은 div) (코코아톡 강의를 수강했다면), input의 유효성 검사를 작동시키기 위해서는 input이 form 안에 있어야 된다는 것을 기억할 것이다. (To trigger validation of the input, your input has to be inside of a form.)
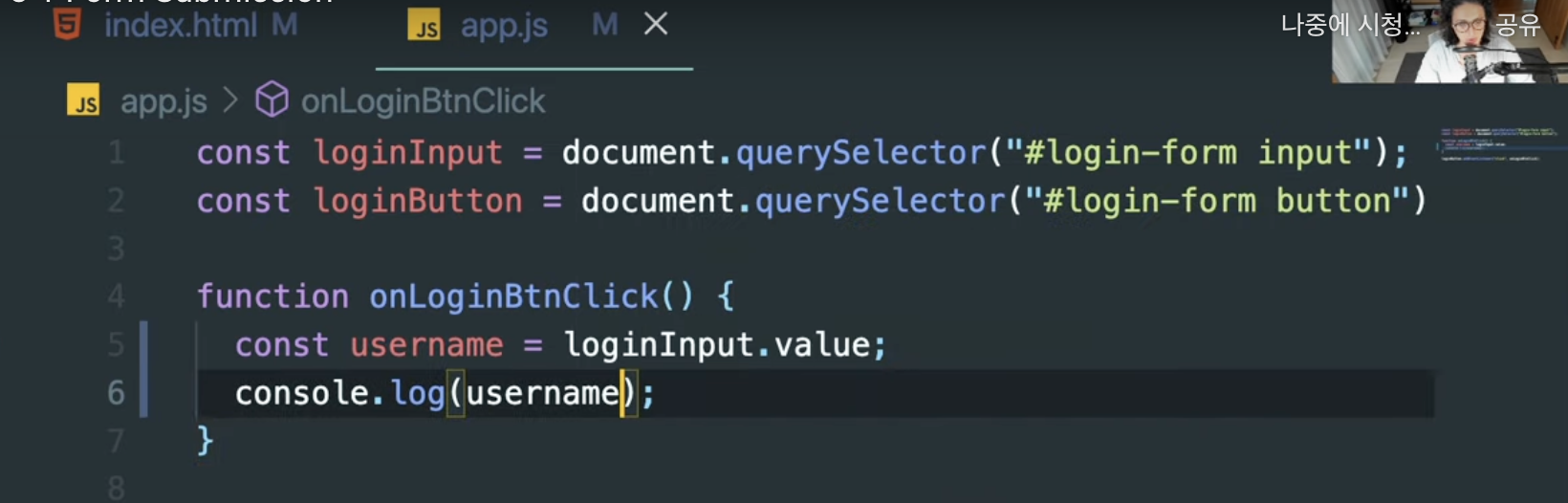
그런데 여기서 문제가 하나 발생한다. 우선 JS에서 작업한 validation은 모두 지우고, username을 아직 받는다는 것을 확인하기 위해서 console.log(username);만 남겨줄 것이다.

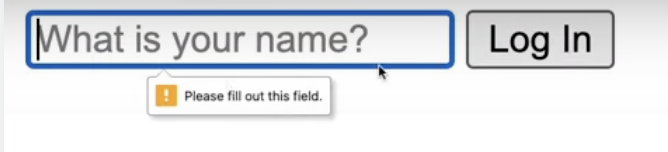
이제 인상적인 것을 보게 될텐데, 브라우저를 새로고침하고 나서 아무런 값도 입력하지 않고 그래도 로그인을 클릭하면 브라우저가 우리를 돕고 있는 것을 볼 수 있다.
_

긴 값을 입력해보면 최대길이도 적용된다. 내가 15글자 이상으로 입력을 하고 싶어도 할 수가 없다. 문제는 내가 log in을 클릭하면 보다시피 url에 이상한 것이 따라붙고 있다.

그리고 계속해서 페이지가 새로고침 되고 있다. 박스에 값을 입력하고 로그인 버튼을 누르면, 새로고침이 실행 된다. 값이 사라져버린다. 웹사이트를 재시작시키고 있는 것이다. 이렇게 되는 이유는 form이 submit 되고 있기 때문이다. input 안에 있는 btn을 누르거나 또는 type이 submit인 input을 클릭하면 (which is same thing.)
<button>Log In</button>
<input type="submit" value="Log In" />(두 코드는 같다.)
버튼을 누르면 내가 작성한 form이 submit 된다. 박스에 입력을 하고 로그인 버튼을 클릭하면, form이 submit되고 있는 것이다. 여기서 우리는 이제 더 이상 (JS 파일에서) 버튼을 클릭하는 것에 신경 쓸 필요가 없다. 왜냐하면 박스에 입력 후에 엔터를 눌러도 form은 submit되고 있기 때문이다. form 안에서 엔터를 누르고 input이 더 존재하지 않는다면 자동으로 submit 된다는 규칙은 우리가 이미 HTML을 공부해오며 우리가 알고 있는 것들이다. 또는 form 안에 있는 버튼을 눌렀을 때, 이 때도 form이 자동으로 submit된다는 것이다.
you should already know form html which is if you press enter in a form and there is no more input this will be automatically submitted. Or if you press a button in the form, the form again will be automatically submitted.
이제 니코가 하고 싶은 말은 더 이상 click에 신경 쓸 필요가 없다는 것이다. 이제 우리의 관심사는 form을 submit하는 것이다. 박스에 입력하고 엔터를 누를 때 우리는 브라우저가 새로고침하지 않고 user의 정보를 저장하도록 하고 싶은 것이다.
이제 목표에 좀 더 가까워지고 있다~! 우리는 이제 HTML의 도움을 이용하고 있다. 하지만 HTML의 도움을 활용하려면 이 input을 form 안에 위치시켜야 함을 잊어선 안된다.

그리고 input을 form 안에 넣었을 경우에, 우리가 엔터를 누를 때마다(로그인 버튼을 누를 때마다) form은 자동적으로 submit되고 있다. 이것은 우리가 원하는 것이 아니다. form이 submit될 때마다 계속 새로고침 되고 있기 때문이다. 우리는 웹사이트 전체를 매번 새로고침 하고 싶지 않다.
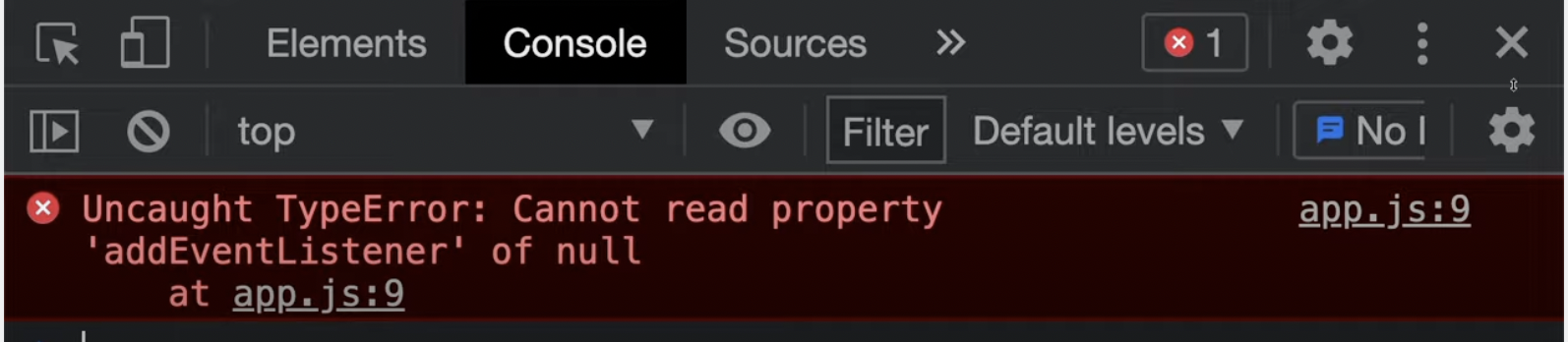
이제 다음 영상에서는 이 문제점을 고칠 것이고, 우리는 이제 적어도 무엇을 고쳐야하는지 알고 있다. form이 submit 되는 것을 막아주도록 할 것이다. 또한 아래와 같이 콘솔에서 계속 에러가 뜨고 있었는데, 이것도 고쳐볼 것이다!