우리는 이제 btn의 클릭여부말고 form의 submit에 관심이 있다. submit이라는 event가 발생하는 것을 아예 막거나, 중간에 개입해서 submit event가 발생했다는 걸 파악하고 싶다. 그렇기에 이제 더 이상
const loginButton = document.querySelector("#login-form button");
loginButton.addEventListener("click", onLoginBtnClick);위의 코드는 필요 없으니 지워준다.
우리가 필요한건 login-form 그 자체다. 그렇기 때문에 다음과 같이 코드 생성.
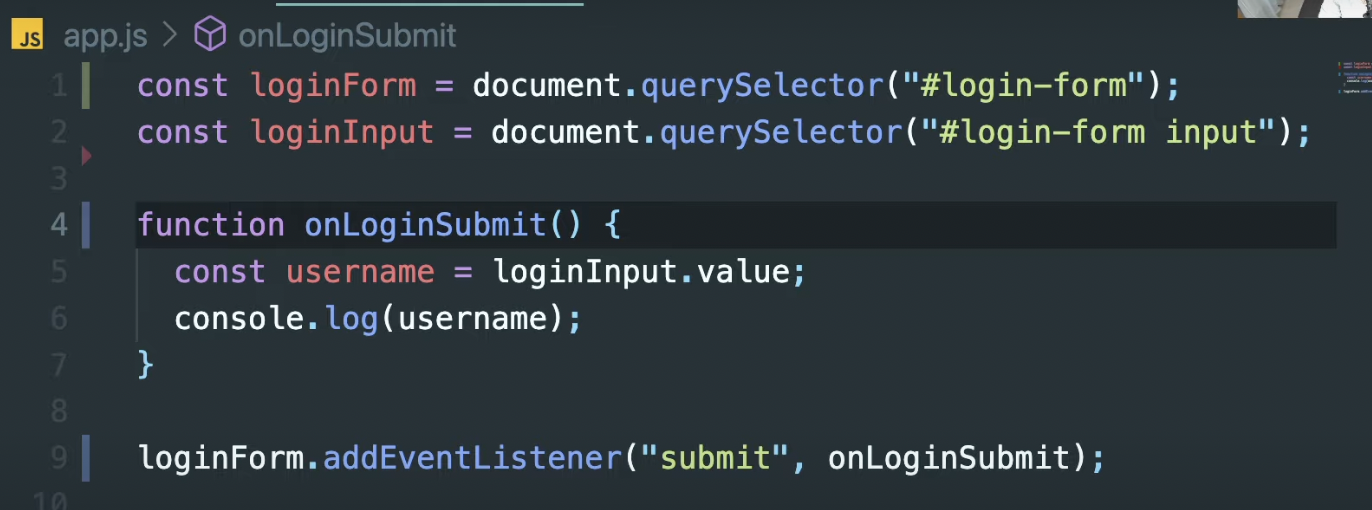
const loginForm = document.querySelector("#login-form");이제 click이 아닌 submit을 감지해야한다. submit event가 있다! function의 함수 이름도 바꿔주고, 전체 코드는 다음과 같다.

이제 form의 submit event를 감지하고 있는데, submit은 엔터를 누르거나 버튼을 클릭할 때 발생한다는 사실을 기억해야한다. 브라우저에서 잘 되는지 확인 해보자. 새로고침 후에 콘솔에서 이상 없고, 클릭해보면 브라우저가 검증작업(입력하시오.)을 해주고, 입력 후에 로그인 버튼 누르면..! 콘솔에 아주 빠르게 내가 입력한 글자가 떴다가 지워진다. 미션 중 50%는 완성 했다. 미션 한 가지는 form 을 submit할 때 입력값을 받아내는 것인데, 그것은 우리가 해냈다. submit event를 감지해 내고 있는 것이다. 하지만 아직 새로고침은 막지 못하고 있다. 여기서 새로고침이 일어나는 것은 form submit의 기본 동작이기 때문이다. (브라우저가 그러도록 프로그래밍 되어 있는 것이다. 브라우저는 엔터를 누를 때 새로고침을 하고 form을 submit 하도록 되어있다. 브라우저는 그렇게 동작한다. 브라우저는 로그인 버튼을 누를 때도 같은 행동을 하도록 프로그래밍 되어 있고 이것이 바로 기본 동작이다. default behavior.) 우리가 이제 해야할 일은 이 기본 동작이 발생하지 않도록 하는 것이다. JS가 우리에게 많은 도움을 주기 때문에 되게 간단하게 해결할 수 있다.
JS 파일로 돌아가서, eventListner를 adding 할 때 중요한 것은 두 번째 인자에(onLoginSubmit) ()를 를 추가하지 않는 것이다. ()를 추가하는 것은 함수를 "즉시" 실행한다는 것인데 우리는 바로 실행하는 것을 원하지 않는다. (다음 두 코드 중 아래와 같이 코딩하지 않는다.)
loginForm.addeventlistener("submit", onLoginSubmit);
loginForm.addeventlistener("submit", onLoginSubmit());submit event가 발생하면 브라우저가 알아서 저 함수를 실행시켜 줄 것이다. browser will press play for us. 아주 아주 중요함! 🌟 ()를 더하면 브라우저가 보자마자 자동으로 onLoginSumit function을 실행시켜버릴 것이다. 이것은 내가 function을 실행해버리는 것이다. 브라우저는 onLoginSubmit()을 보는 순간 바로 실행시켜 버린다. addeventlistener를 활용할 때는 함수를 바로 실행시키려고 하는 것이 아니다. addeventlistener를 활용할 때는 function의 이름만 적어주고, 그럼 지정한 이벤트가 발생했을 때만 브라우저가 해당 function을 실행시킬 것이다. 우리가 할 필요는 없다.
사실 브라우저가 정확히는 onLoginSubmit()을 하고 있는 것이 아니다. 브라우저는 우선 onLoginSubmit function을 호출하고, 브라우저가 function을 실행시키고 있기는, 하지만 여기 () 이 안에서 우리에게 정보를 주고 있다. onLoginSubmit(info). 브라우저는 브라우저 내에서 event로부터 정보를 잡아내서 onLoginSubmit function 실행 버튼을 누르고 있다. 우리에게 중요할지도 모르는 정보를 가지고 있는 채로 말이다. 확인해보기 위해 function onLoginSubmit()에 tomato라는 argument(인자)를 추가해보자.
function onLoginSubmit(tomato) {
const username = loginInput.value;
console.log(tomato);
}중요한 것은 event가 발생할 때 브라우저가 우리 function을 호출하게 되는데, onLoginSubmit() 이렇게 비어있는 채로 호출하진 않고, 여기에(onLoginSubmit(xxxxxx)) 첫 번째 argument로써 추가적인 정보를 가진 채로 호출하게 될 것이다.
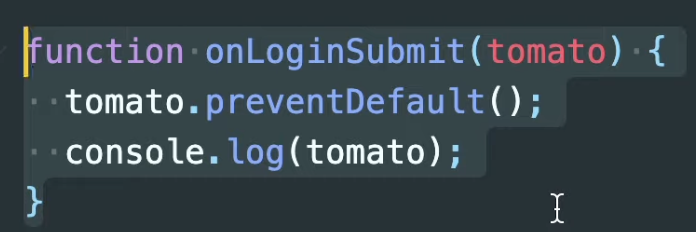
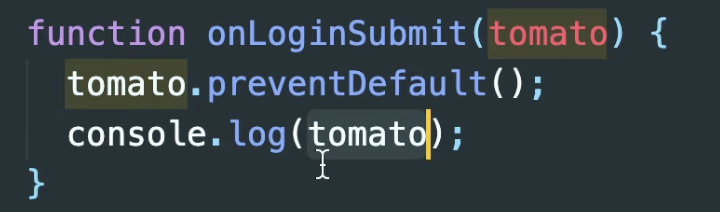
어떤 정보를 브라우저가 주고 있는지 보여주기 위해서 신비한 코드를 한 줄 추가할 것이다. tomato.preventDefault(); 수정해보면,
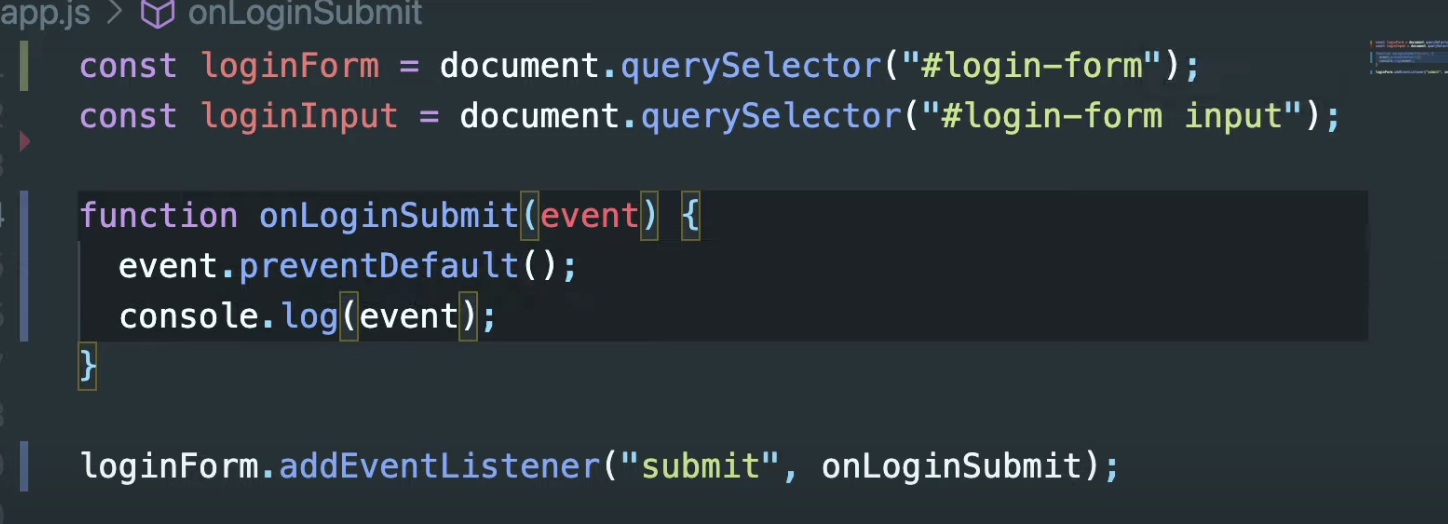
function onLoginSubmit(tomato) {
tomato.preventDefault();
console.log(tomato);
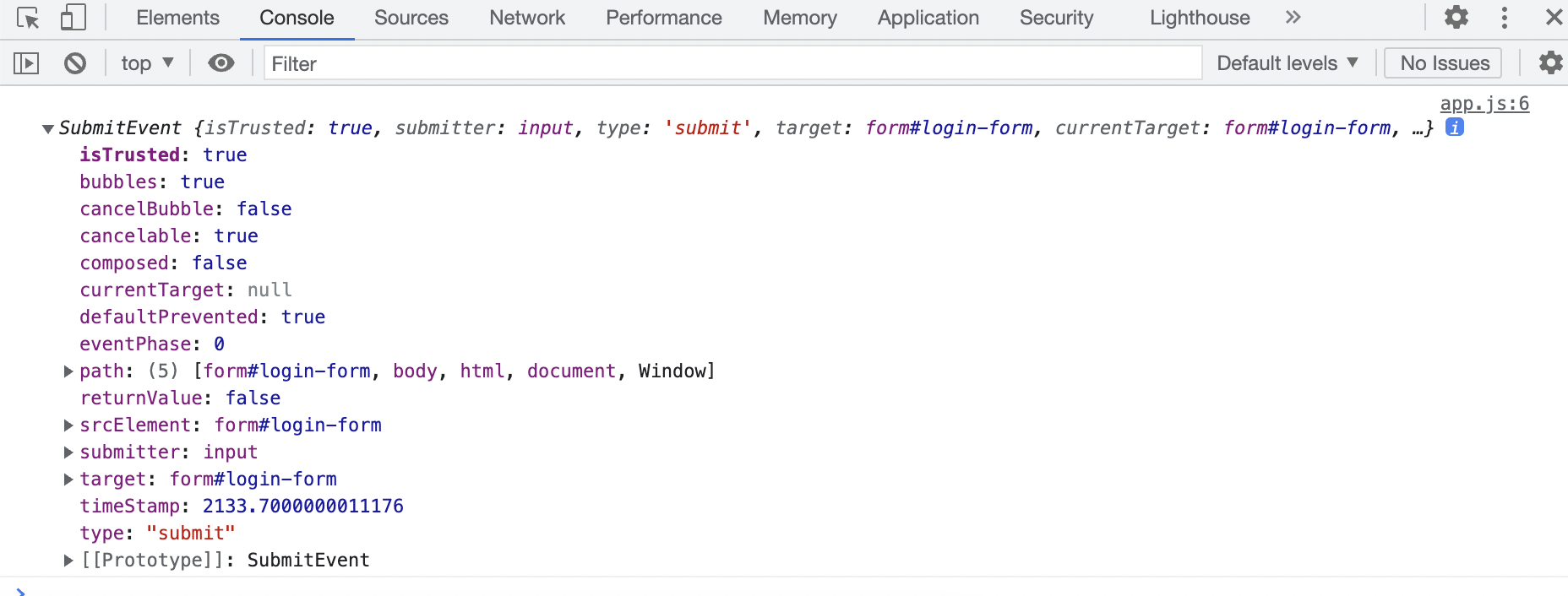
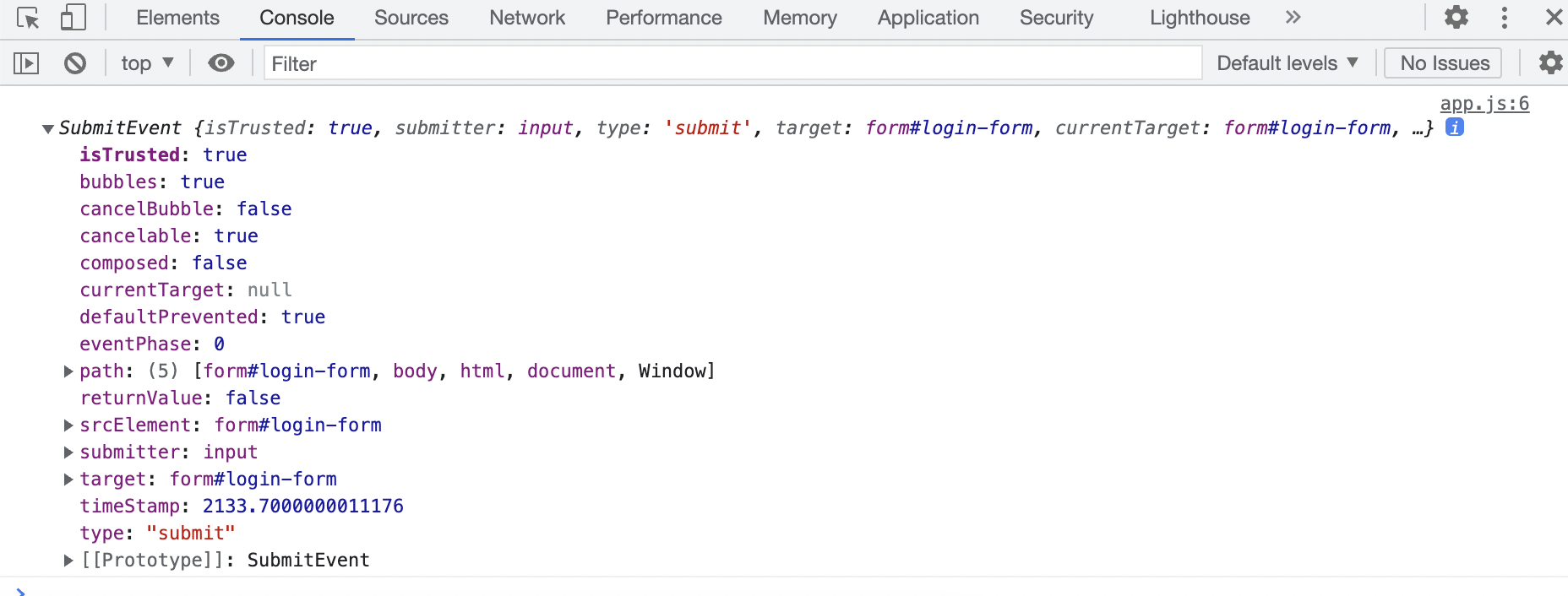
}브라우저가 우리에게 어떤 정보를 넘겨주는지 확인하고 콘솔 로그 해보자.

위와 것과 같이, onLoginSubmit function에 대한 argument로써 뭔가 정보를 얻고 있다. (이 tomato argument에 포함된 정보로 이것 저것 하게 될 것이기 때문에 이 부분을 꼭 제대로 이해하고 가야한다.)
우리가 지금 하고 있는 것은 onLoginSubmit이라는 function을 만들고 이 function이 하나의 argument(tomato)를 받도록 하고 있는 것이다. 이게 끝이다 ! 이 function이

하나의 argument를 받도록 하고, 그것을 JS에 넘겨주고 있다. 누군가 form(loginForm)을 submit("submit)"하면 JS가 이 function(onLoginSubmit)을 호출하도록 하고 있다. JS는 onLoginSubmit function을 onLoginSubmit() 이 상태로 호출하지 않는다. JS가 하는 일은 onLoginSubmit function의 첫 번째 argument로 발생한 일에 대해 우리가 필요로 할만한 정보들을 주는 것이다. onLoginSubmit({infomation});
모든 eventListener function의 첫번째 argument는 항상 지금 막 벌어진 일들에 대한 정보가 될 것이다. 그리고 JS가 우리에게 그 정보를 무료로 제공한다. 우리는 공간(tomato를 쓸 공강)만 제공하면 된다! argument 공간만 제공하면 JS가 알아서 방금 일어난 event에 대한 정보를 지닌 argument를 채워넣을 것이다. 그 결과를 콘솔에서 확인할 수 있다.

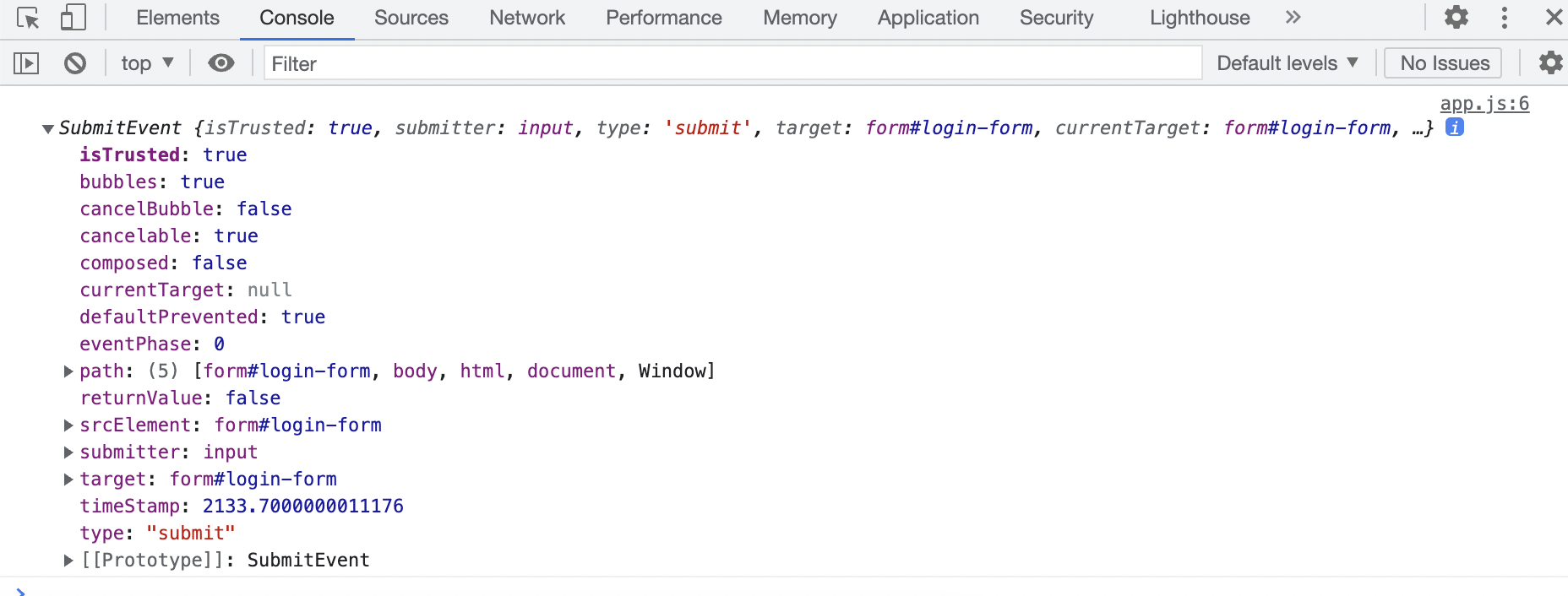
위와 같이 tomato를 console.log하고 있고, 아래와 같이 여러 많은 정보가 표시되고 있다.

중요한 것은 여기 있는 이 정보가, 방금 실행된 event라는 것이다. 위의 콘솔 창에 뜬 것들이 방금 실행된 event에 대한 여러 정보들이다. (예를 들어 submit 주체는 누구인가?(submitter) input이 제출한 것이다. Who is the target? form. ...)
tomato.preventDefault();에서 한 것은 preventDefault라는 function을 호출한 것 뿐이다. preventDefault function이 하는 일은 어떤 event의 기본 행동default behavior이든지 발생되지 않도록 막는 것이다. 기본 행동default behavior이란 어떤 function에 대해 브라우저가 기본적으로 수행하는 동작이다. 누군가 form을 submit하면 브라우저는 기본적으로 페이지를 새로고침하게 되어 있다. preventDefault function을 추가함으로써 그 기본 동작을 막고 있는 것이다. 그리고 이건(preventDefault) eventListener 함수의 첫번째 argument 안에 있는 function이다. eventListener에 어떤 function을 추가하던 간에, JS에서는 (공짜로) 첫번째 argument(tomato)로 발생된 event에 대한 정보를 줄 것이다. 이건 선택사항이기 때문에 필요없다면 그냥 둬도 괜찮다. function onLoginSubmit() 이렇게 하면 어떤 정보도 받지 않겠다는 것인데, 여기에 공간을 만들어주면, function onLoginSubmit(tomato), JS에서 event를 채워줄 것이다. 이제 tomato를 event 로 바꿔줄 것인데, 보통 이렇게 작성하는 것이 관행이다.

여기서 우리가 하는 일은 브라우저가 기본 동작을 실행하지 못하게 막아주는 것 뿐이다. 이번 강의에서 우리는 아무것도 하지 않음으로써 JS가 어떤 정보를 담은 채로 function을 호출한다는 것을 배웠다. onLoginSubmit(event). event object를 담은 정보 말이다. 그리고 event object는

이것들이다.
여기엔 기본적으로 제공되는 function이 있는데, 그게 바로 preventDefault이고, 이것을 호출하면 브라우저의 기본 동작을 막아줄 것이다.

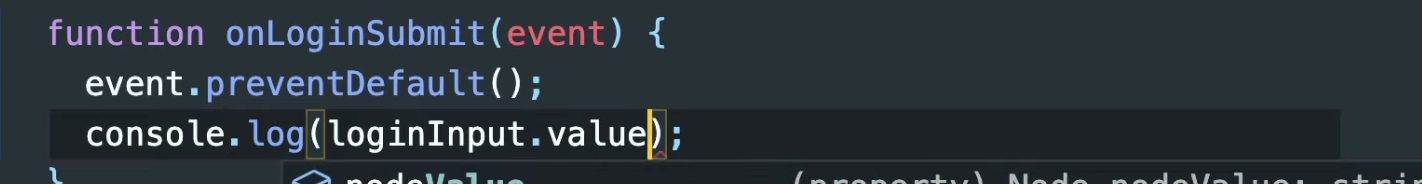
console.log로 loginInput.value를 호출하면, 브라우저에서 박스에 입력하고 로그인 버튼을 클릭해도 새로고침이 안되는 것을 확인할 수 있다.!

우리가 이제 submit event를 컨트롤 하는 것이다. submit event가 발생할 때 JS는 onLoginSubmit function을 호출하고 있고, 이 때 event object를 첫번째 argument로 주고 있고, 우리는 기본 동작default behavior이 실행되는 것을 막아주고 있다.
다음 강의에서는 가장 기본적인 동작을 막아볼 것인데, 그건 링크를 클릭하는 동작이다.
(💡댓글)
function onLoginSubmit(event){
event.preventDefault();➡️ 브라우저가 기본 동작을 실행하지 못하게 막기
event object는 preventDefault함수를 기본적으로 갖고 있음
console.log(event);
}loginForm.addEventListener("submit", onLoginSubmit);submit 이벤트가 발생한다면, onLoginSubmit함수를 실행시킨다는 의미
JS는 onLoginSubmit함수 호출시 인자를 담아서 호출함. 해당 인자는 event object를 담은 정보들
★ 중요 ★
form을 submit하면 브라우저는 기본적으로 페이지를 새로고침 하도록 되어있다. << 우리가 원하는 것이 아님!
preventDefault() 함수를 추가함으로써 브라우저의 기본 동작을 막을 수 있다!!
이 preventDefault 함수는 EventListener 함수의 '첫 번째 argument' 안에 있는 함수이다. 첫 argument는 지금 막 벌어진 event들에 대한 정보를 갖고 있다.
JS는 (기본적으로) argument를 담아서 함수를 호출하는데, 이 argument가 기본 정보들을 제공하고 있다. ex) 누가 submit주체인지, 몇 시에 submit을 했는지 등등 콘솔에 출력해보면 알 수 있음
