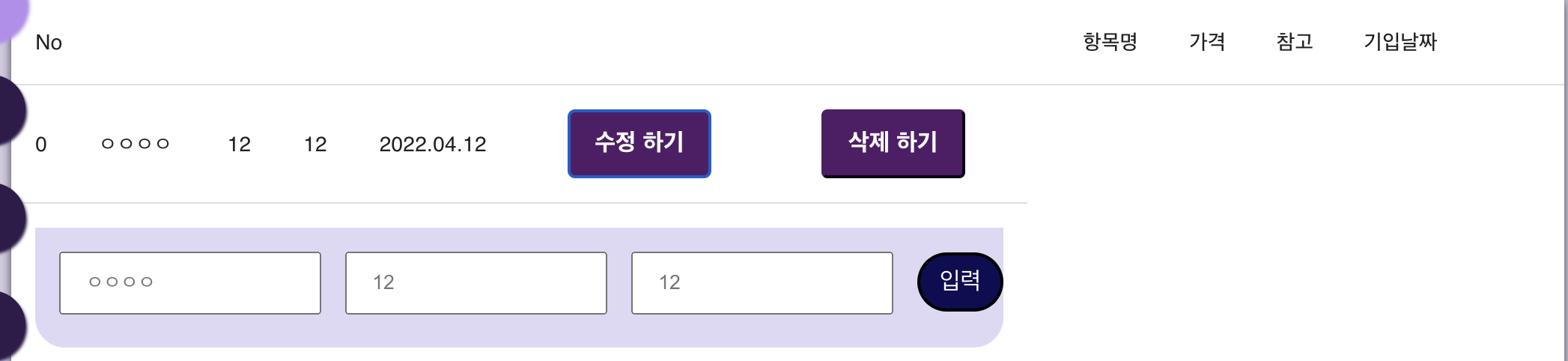
비품 항목 list를 table로 바꾸는 과정에서 React의 Table를 사용했다.
이때 row 하나 - update 칸 이 자식 component에서 동시에 return 되어야 table에 맞게 동작한다.
JSX multiple 요소 return
<div></div>로 감싸서 return 할 경우 하나의 component로 인식되어 모두 같은 column에 하나의 값으로 들어갔다.

따라서 각각 다른 row 두 개가 return 되는 방법을 찾아봤는데 list로 return 하면 된다! 라는 것을 알게 됐다.
return [...,...] 이렇게 하면 여러개의 요소를 return 할 수 있다.
Table colSpan 적용
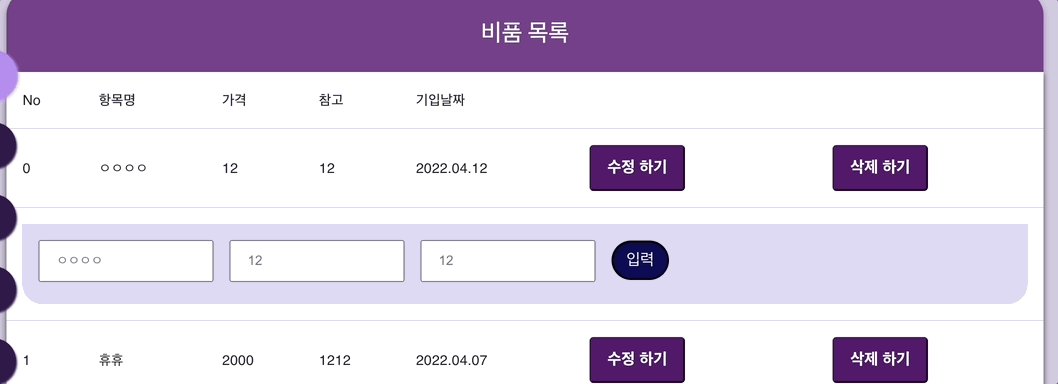
row 하나 전체에 업데이트 컴포넌트를 적용하고 싶은데 column 하나로 적용되는 문제가 발생했다.

한 row의 모든 column에 합쳐서 component를 적용하기 위해서
<TableRow>
<TableCell colSpan={6}>
...
</TableCell>
</TableRow>이렇게 했더니 6개의 column이 모두 합쳐질 수 있었다.
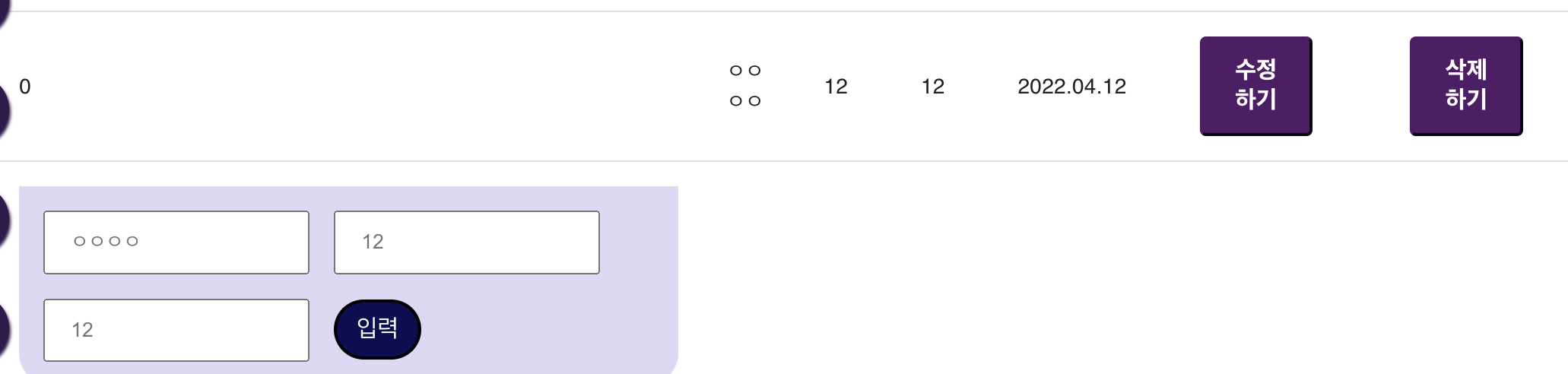
+) Row 버튼 클릭 시 보여졌다 사라지게 처리
<TableCell> 태그 자체에 조건문을 통해 state로 보여지는 여부를 조절했더니 공백 row가 생기지 않았다.
<TableRow>
{this.state.show ? (
<TableCell>
...
</TableCell>
) : null}
</TableRow>,결과물