내방니방_관리자페이지
1.JSX 여러개 요소 return & Table colSpan

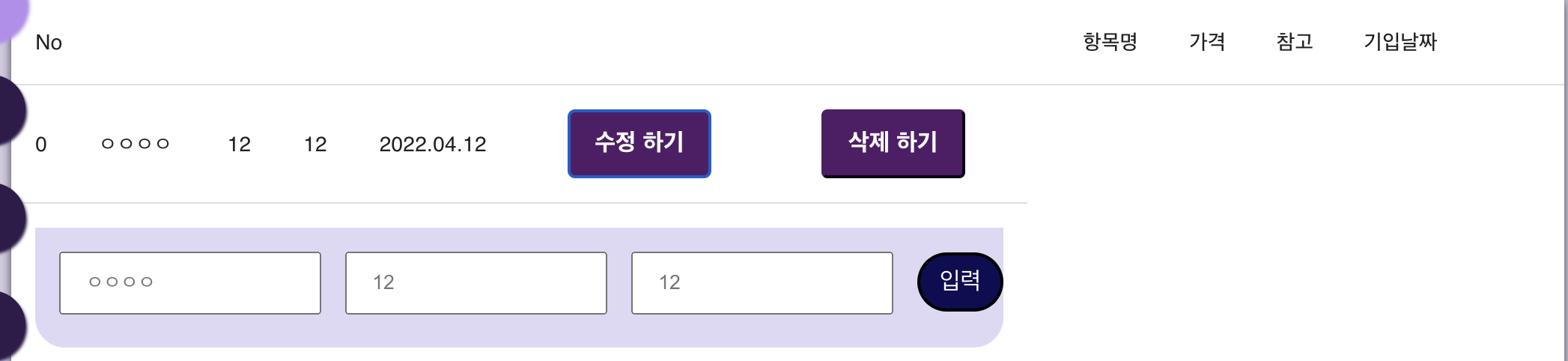
비품 항목 list를 table로 바꾸는 과정에서 React의 Table를 사용했다. 이때 row 하나 - update 칸 이 자식 component에서 동시에 return 되어야 table에 맞게 동작한다.출처 : https://flaviocopes.com/
2022년 4월 12일
2.npm install sharp error

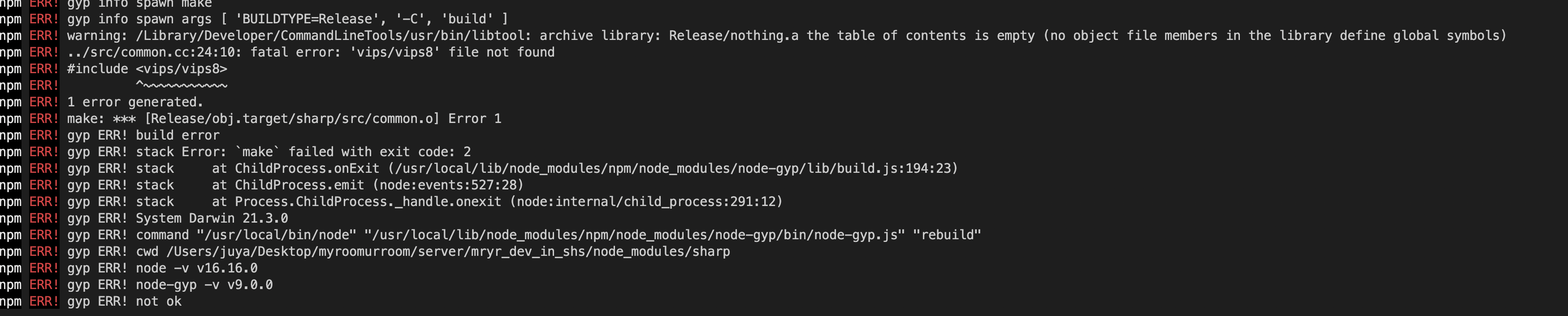
서버 코드를 옮겼더니 npm install 실행 시 오류 발생vips library 설치도 안되고, sharp 도 설치가 안되는 것 같았다.해결할려고 이것 저것 많이 했는데1\. rm -rf node_modules 로 폴더 전체 삭제2\. package-lock.jso
2022년 8월 9일
3.로컬 호스트 아이폰에서 테스트하기

pc에서 개발자 모드로 아이폰 화면 크기를 설정해 테스트하는 것과 실제 핸드폰에서 띄우는 것에 차이가 있는 것을 알고local를 핸드폰으로 띄우는 방법을 찾아봤다핸드폰, 컴퓨터(local) 같은 와이파이에 접속(맥북) 네트워크 환경 설정 - wifi 에서 IP 주소
2022년 8월 23일