- EC2 생성 및 접속 방법은 이전글 을 확인해주세요!
https://velog.io/@jwisgenius/AWS-실습-EC2-NGINX로-NextJS-배포하기-1-EC2-생성-하기- EC2 를 통해 Node 다운로드 및 NextJS 프로젝트 실행은 이전글을 확인 해주세요
https://velog.io/@jwisgenius/AWS-실습-EC2-Ngnix-로-NextJS-배포하기-2-Node-다운로드-NextJS-실행
Nginx 설치하기
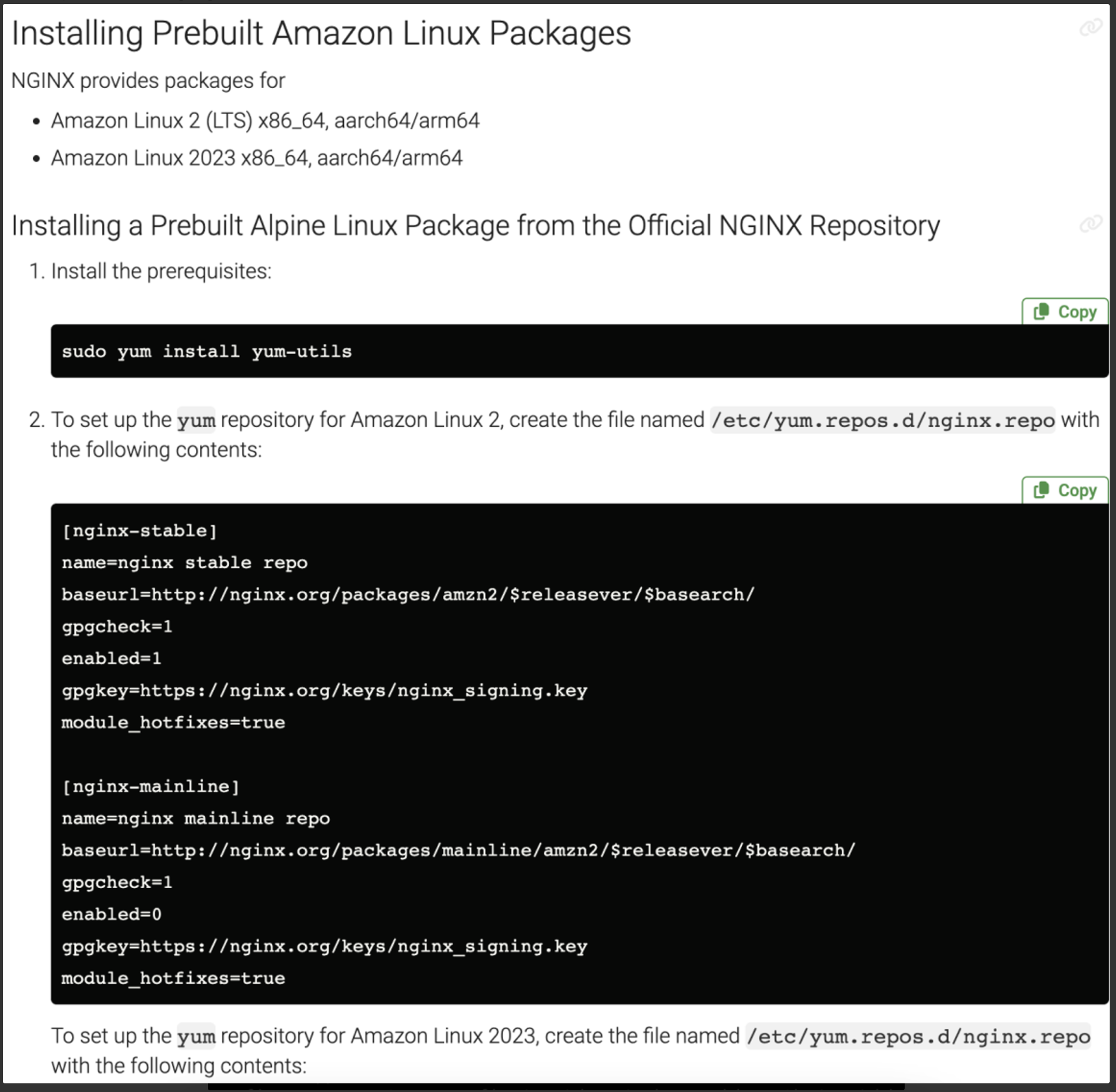
Amazon Linux Nginx 설치 가이드 링크 를 통해 Nginx 를 다운로드 받습니다.

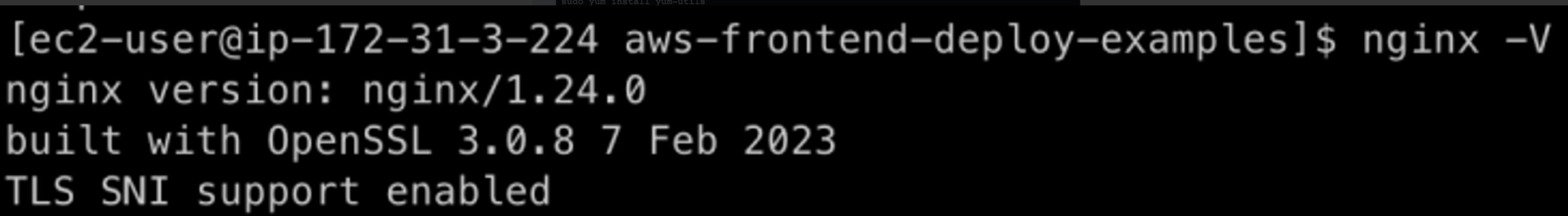
설치가 완료되고 확인 해보면 아래와 같은 이미지를 볼 수 있습니다
$ nginx -V # 설치 확인
$ sudo service nginx start # nginx 실행

80포트 접근시 3000번 포트로 리버스 프록시 하도록 하기
3000번 포트로 리버스 프록시 파일 생성 하기
$ sudo vi /etc/nginx/default.d/default.conflocation / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
proxy_set_header X-Forwarded-Proto $scheme;
}이 코드 블록은 Nginx가 리버스 프록시로 동작하도록 설정하는 구문입니다. 들어오는 모든 요청을 localhost:3000으로 전달하고, 클라이언트의 원본 요청 정보를 유지하기 위해 추가 헤더를 설정합니다.

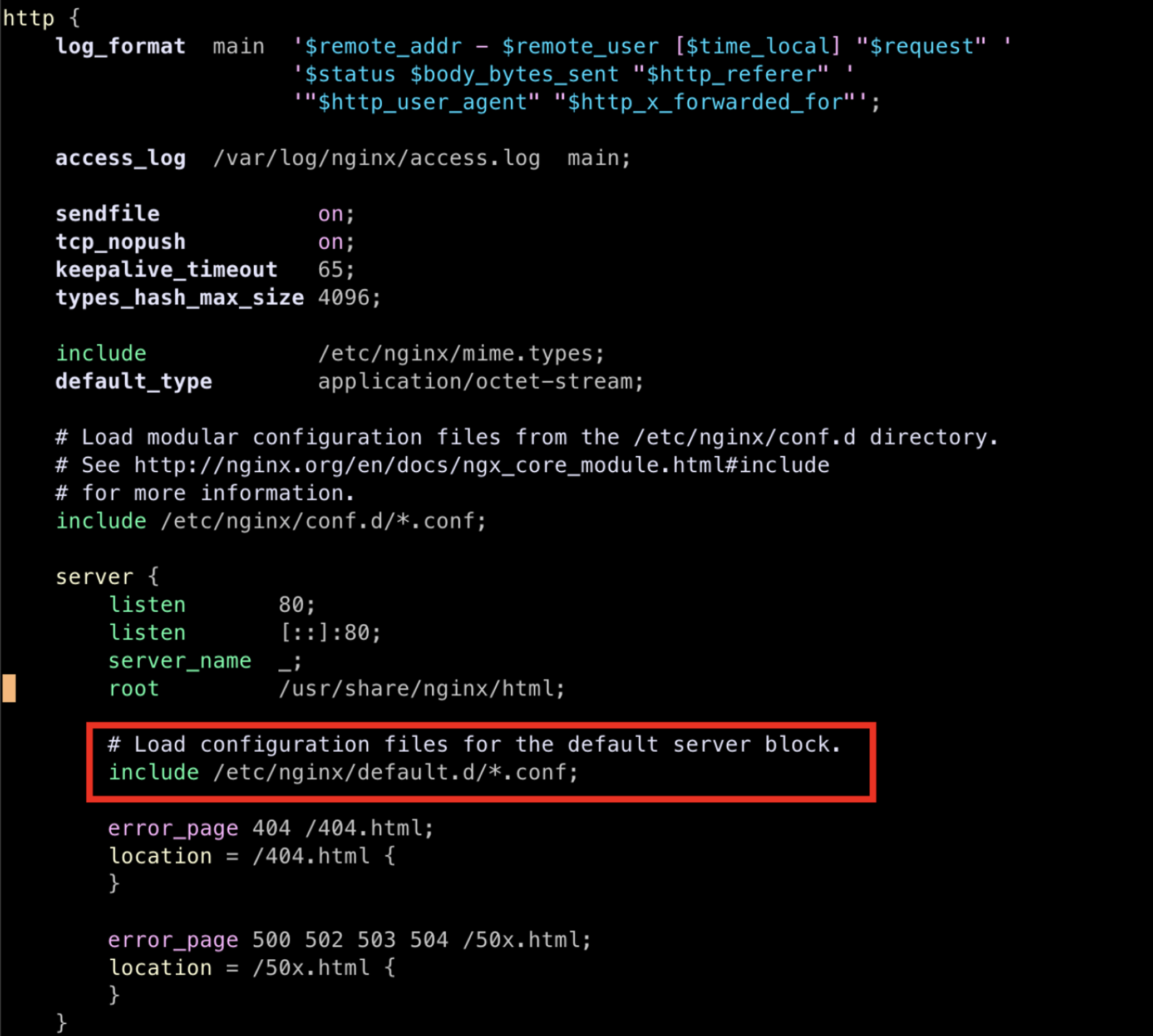
nginx 기본 설정 파일 (/etc/nginx/nginx.conf) 에서 default.d 폴더 아래에 있는 모든 location 관련된 conf 설정을 80 포트 접근시 포함되도록 설정되어 있습니다.
즉, default.d 폴더 아래에 location 값을 생성 하여 80포트 접근 시 3000번 포트로 프록시 하도록 설정 하였습니다.

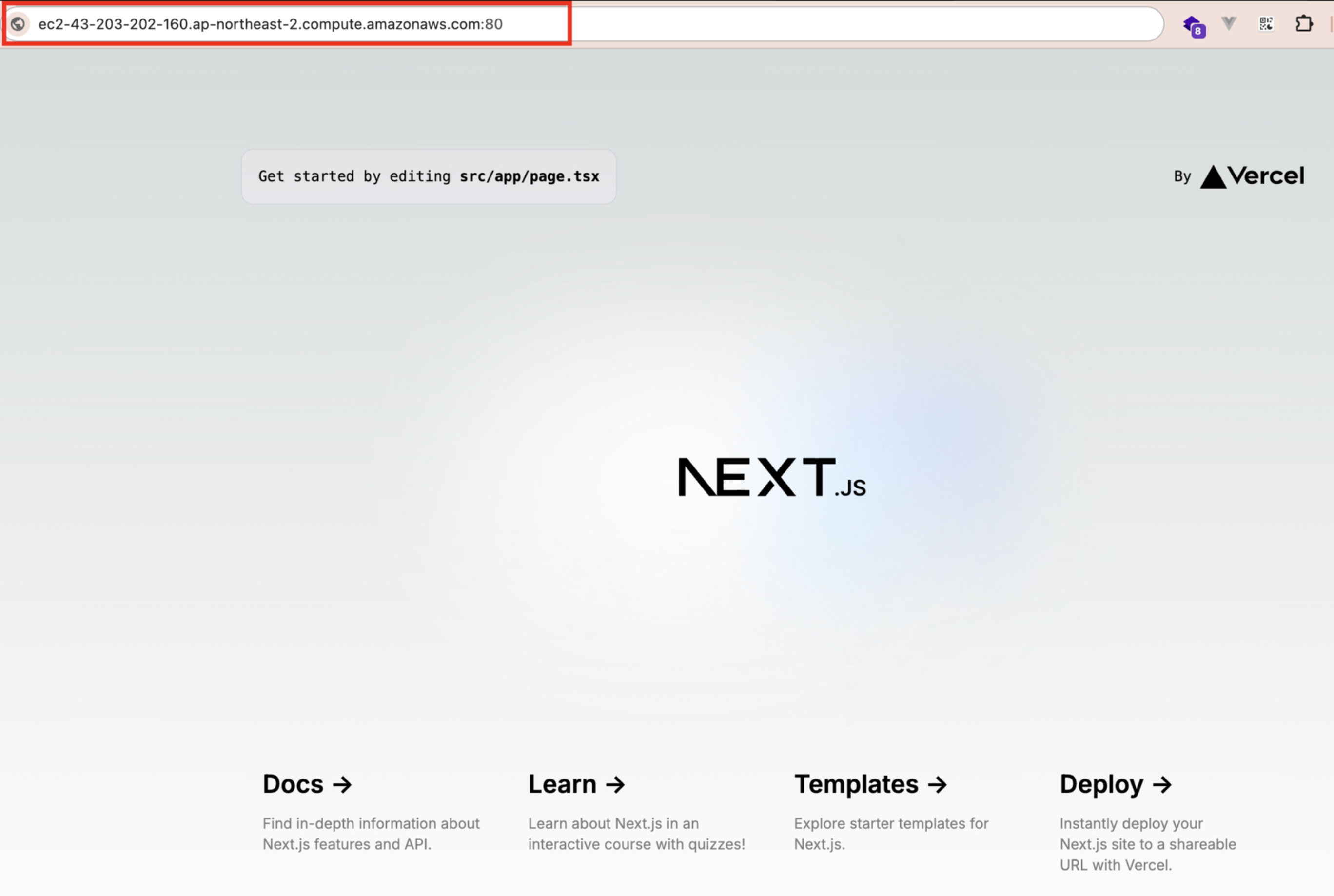
그 후, 인스턴스의 Public 주소의 80포트로 접근 을 하면 NextJS로의 접근을 확인 할 수 있습니다.
- 주의 - NextJS 를 3000번 포트로 실행 시키고 있어야 합니다.
SSL을 통해 443 접근 할 수 있도록 하기 (Nginx / certbot)
먼저, 사용자정보와 같은 민감정보를 서비스에서 다루게 될 경우에는 SSL 인증서를 통한 보안/암호 처리를 해줘야 합니다.
요즘 SSL 인증은 필수라 봐야 할 것같습니다.
Certbot 다운로드 받기
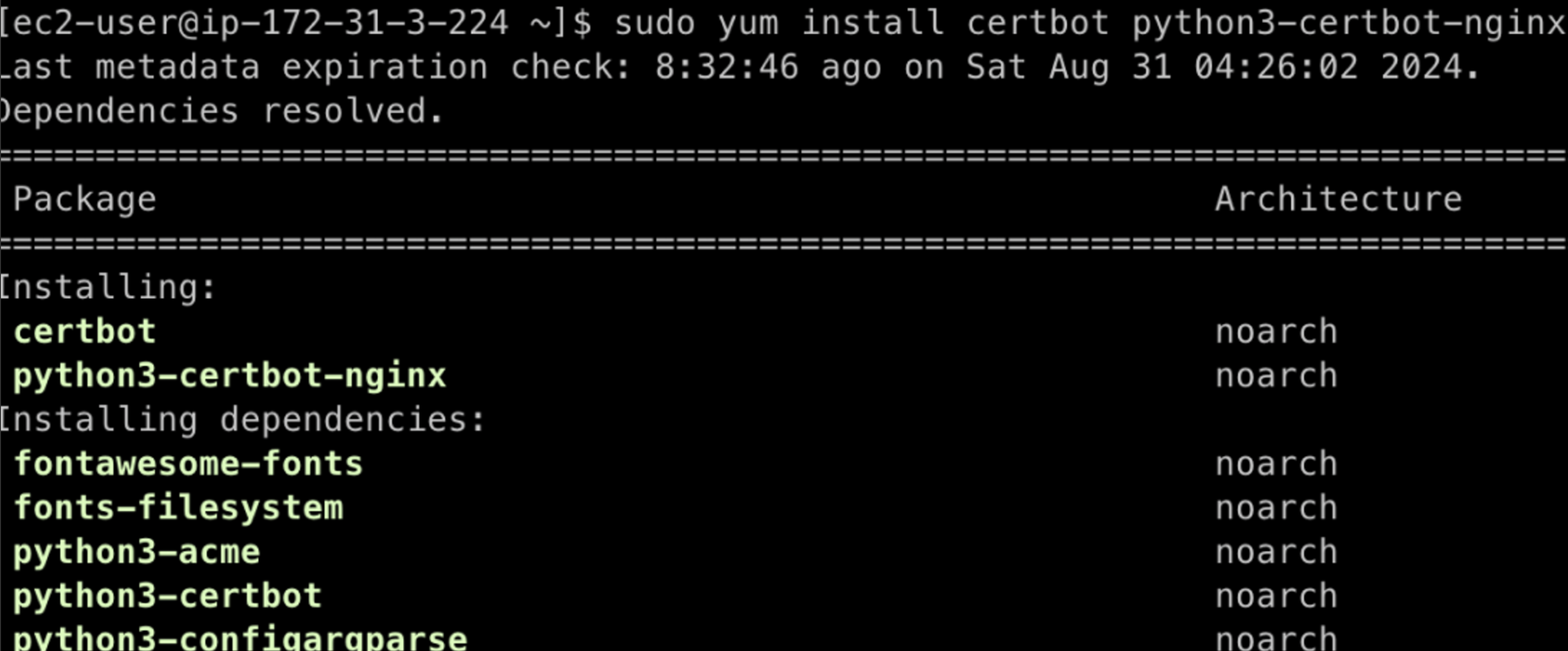
먼저, certbot 관련 오픈소스를 다운 로드 받습니다.
$ sudo yum install certbot python3-certbot-nginx
Certbot 을 통해 인증 받기
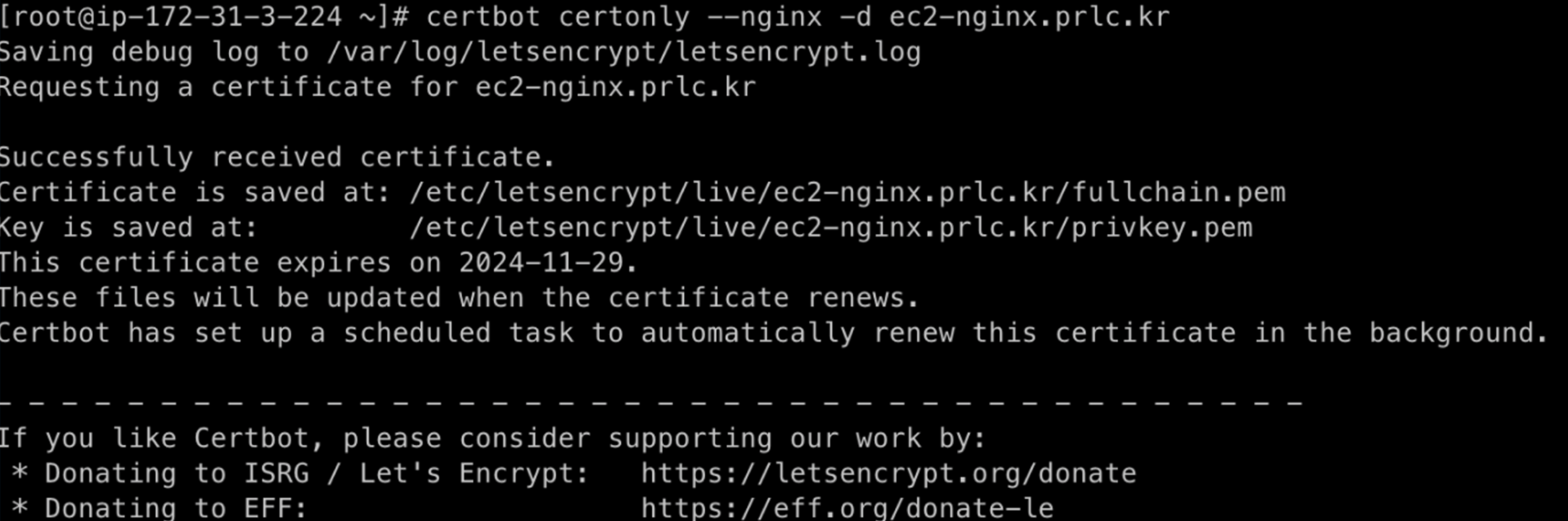
$ sudo certbot --nginx -d "yourdomain.com"
예) sudo certbot --nginx -d ec2-nginx.prlc.krcertbot 을 통해 인증서를 발급 받기 위해서는, 먼저 Godaddy 와 같은 서비스를 통해 도메인을 구매 해야 합니다.
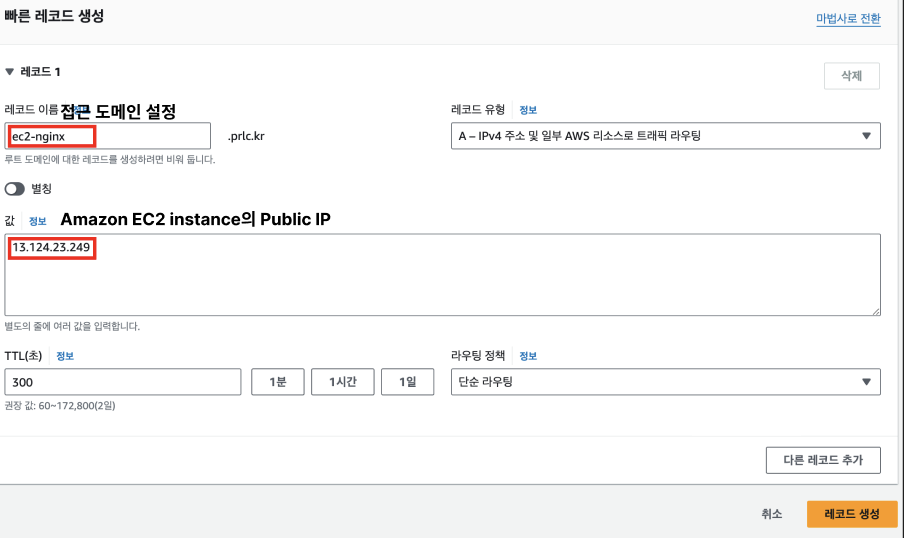
저는 미리 도메인을 구매 하였고. Route53에 호스트 등록을 완료 하였습니다.

또한, 해당 도메인이 현재 인스턴스로 향할 수 있도록 레코드 또한 생성 해줘야 합니다.

명령어를 통해 인증서를 생성 하면 nginx 를 통해 SSL을 설정 할 수 있는 인증서 pem 파일을 2개 생성 해줍니다.
Nginx에 SSL 관련 설정하기
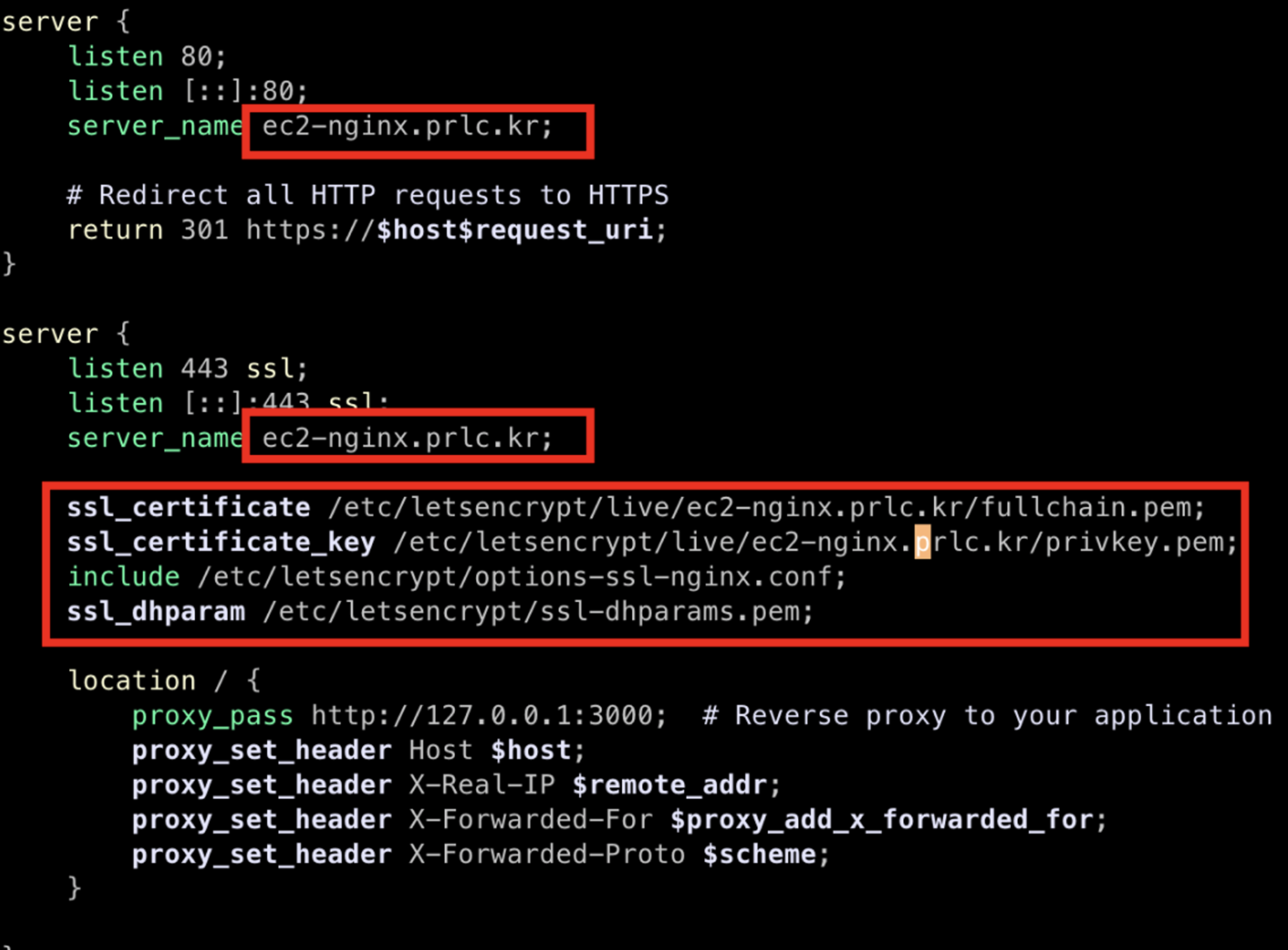
$ sudo vi /etc/nginx/conf.d/default.conf # 새로운 nginx server 추가 
도메인 과 pem 키의 값들을 nginx 설정 값에 추가 해줍니다.
각각의 server 블록은 아래와 같은 의미를 갖습니다.
- 80 포트로 들어오는 건 443 포트로 리다이렉트 시켜주기 (Redirect Http To Https)
- 443 포트 로 들어오는건 3000번 포트로 리버스 프록시를 하기
그 후, 설정한 도메인 주소로 접속하면 안전하게 next.js 서비스가 올라와 있음을 확인 할 수 있습니다.