EC2 생성 및 접속 방법은 이전글 을 확인해주세요!
https://velog.io/@jwisgenius/AWS-실습-EC2-NGINX로-NextJS-배포하기-1-EC2-생성-하기
🎨 Node, NPM 다운로드 받기
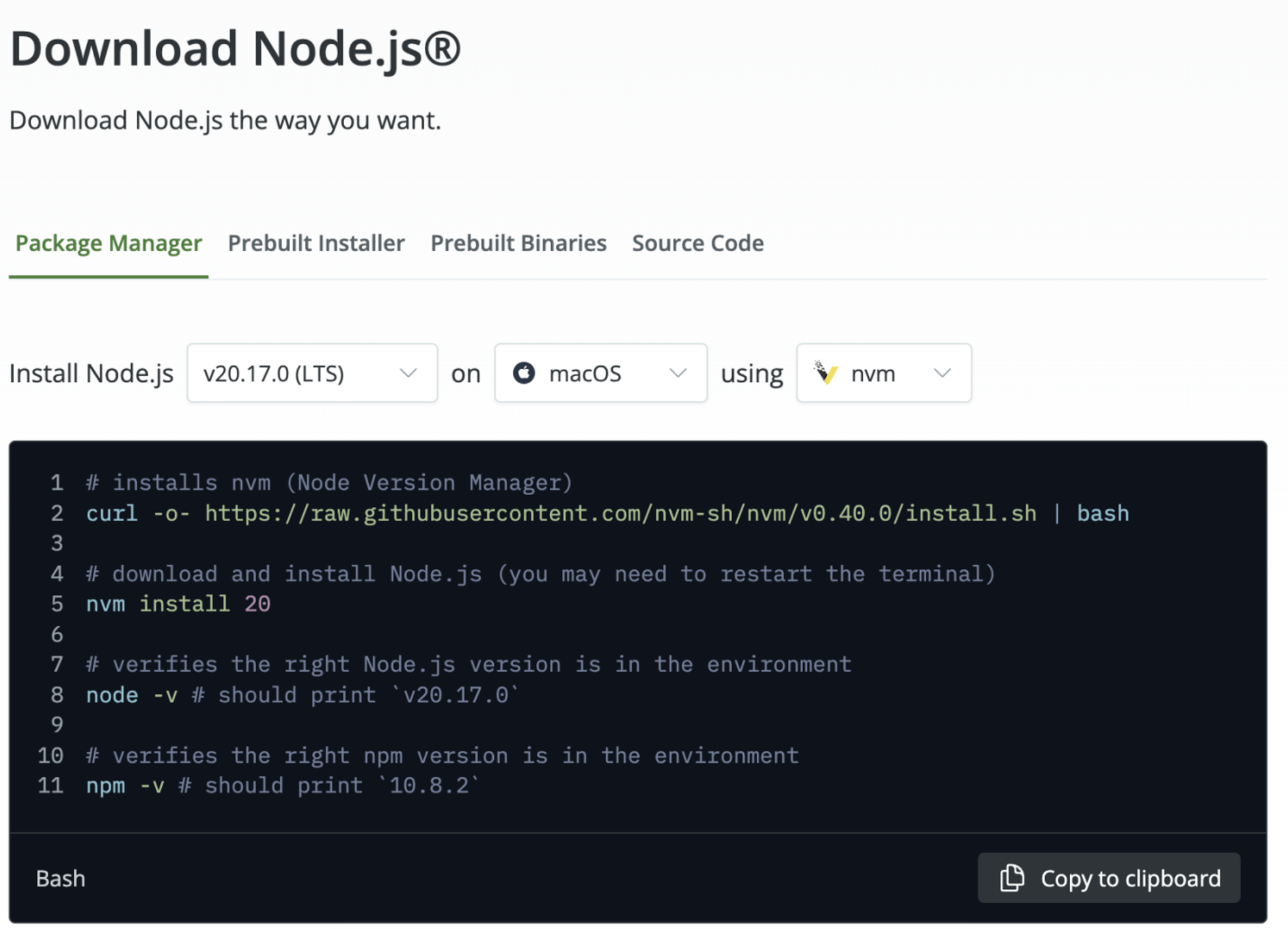
먼저 해당 링크로 들어가서 자신의 환경에 맞게 다운로드 받을 수 있도록 합니다.

페이지에 나와 있는 명령어를 통해 node, npm, nvm 을 다운로드 받을 수 있습니다.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion"또한 해당 명령어를 통해서 nvm 을 활성화 하고 자동 완성 기능을 활성화 시켜줌으로써 Node 및 NPM 다운로드 까지 완료 하였습니다.
🎨 프로젝트 실행하기
1. Git 다운로드 받기
$ sudo yum install git
$ git --version # git version 2.40.1그리고 Github 레포지토리에서 NextJS 프로젝트를 가져오도록 하겠습니다.
2. Github 레포지토리 클론 하기
$ git clone "자신의 Gitghub Project URL".git
ex) git clone https://github.com/jaewoong2/aws-frontend-deploy-examples.git3. Github 에서 다운 받은 프로젝트 실행하기
$ cd aws-frontend-deploy-examples
$ npm install & npm run dev
이러면 3000 Port 에 Next 프로젝트가 실행 됨을 확인 할 수 있습니다.
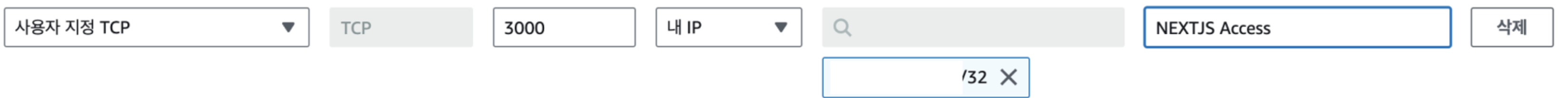
4. 3000번 포트 보안그룹 추가 및 서비스 확인 하기

인스턴스에 연결된 보안그룹의 인바운드 규칙 에 내 IP 에서 3000번 포트로의 접근을 허용 해주는 규칙을 추가 해줍니다.
그 후, 인터넷을 통해 인스턴스의 3000번 포트로 접근을 하면 아래와 같은 화면을 볼 수 있습니다.