
순서
- 선 요약
- React Application 정적 빌드
- Build 파일 S3에 업로드
- Cloudfront 설정 하기
서론
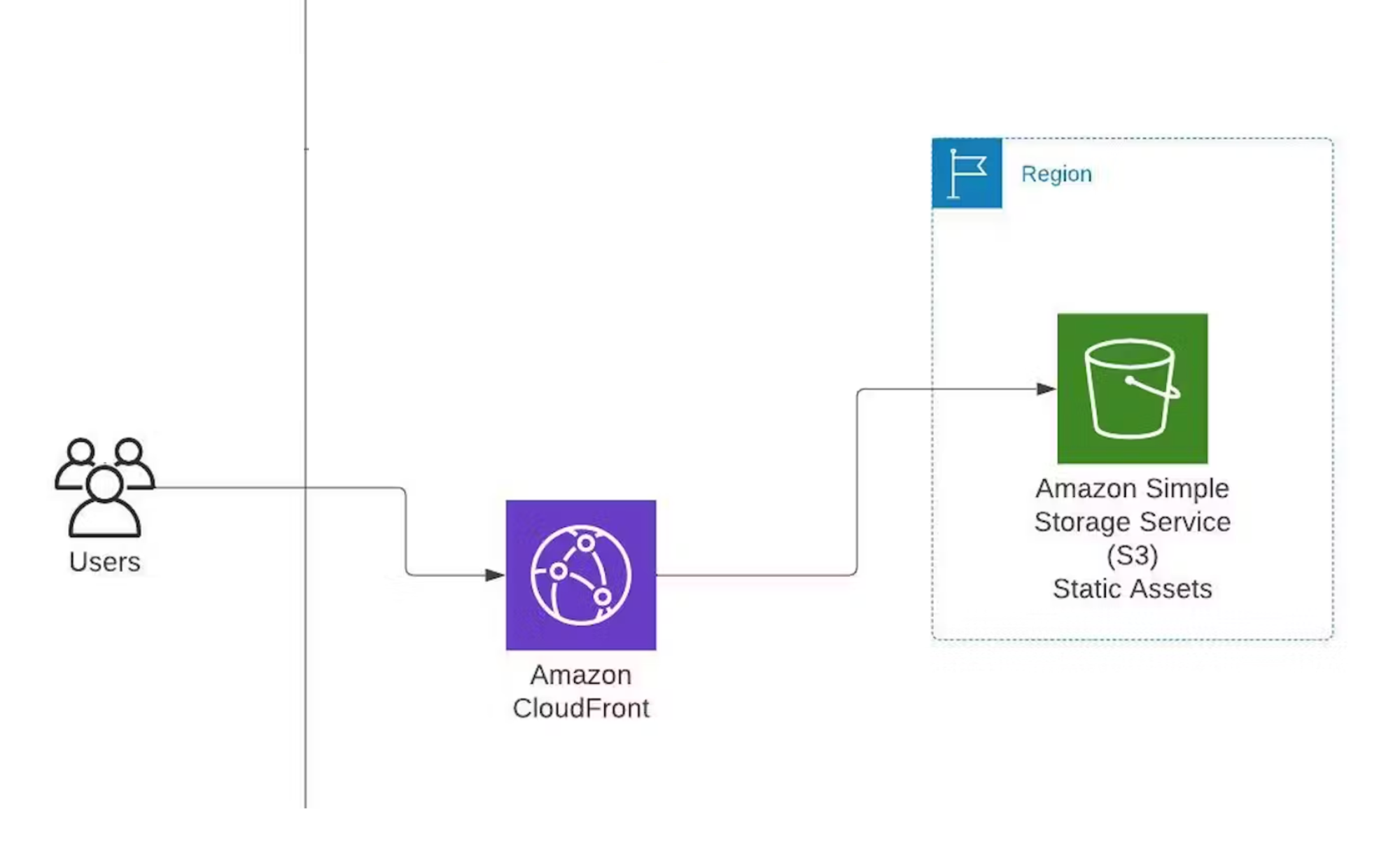
많은 서비스들이 S3 와 Cloudfront 를 통해서 React App 을 배포 하는 그 이유는,
React App 은 build 시, 정적 파일(html, css, js)로 빌드가 되며 정적파일은 AWS 내에서 비교적 저렴한 서비스인 S3 와 CDN 서비스인 Cloudfront 를 통해서 저렴 하고 서버 관리에 대한 부담 없이 프론트엔드 화면 을 배포 할 수 잇기 때문 입니다.
즉, 저렴하고 관리할 실제 서버가 없어 편리하기 때문에 S3 와 Cloudfront 를 이용해서 프론트엔드 웹 서비스를 배포를 합니다.
실제 서버가 없어서, 동적으로 생성하는 “SEO 및 이미지 처리 등에서 자유롭지 않다” 라는 단점이 있지만. 비용측면에서 큰 장점이 있기 때문에, 사내서비스 및 사이드 프로젝트 시 매우 유용한 배포 방법입니다.
React Application 을 배포하자
리엑트 어플리케이션 다운 받고 빌드하기
먼저, 빌드 하고 배포 하기전에 배포할 리엑트 프로젝트를 생성 합니다!
npm create vite@latest
npm install리엑트 프로젝트를 알맞게 설정 하면 아래와 같은 구조를 볼 수 있습니다.
.
├── README.md
├── index.html
├── node_modules
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── App.css
│ ├── App.tsx
│ ├── assets
│ │ └── react.svg
│ ├── index.css
│ ├── main.tsx
│ └── vite-env.d.ts
├── tsconfig.app.json
├── tsconfig.json
├── tsconfig.node.json
└── vite.config.ts그리고 실행 시키면 정상적으로 화면이 나왔음 을 확인 할 수 있습니다.
npm run dev
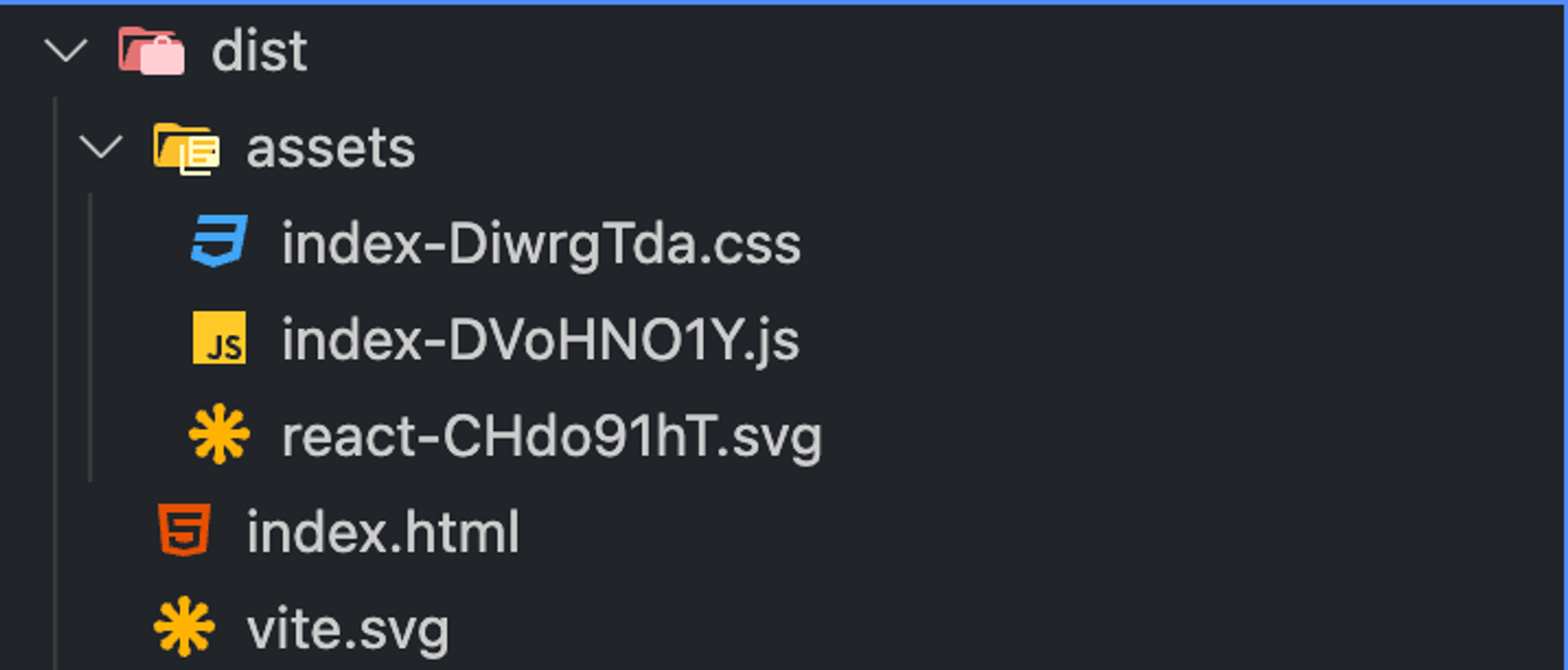
또한, 빌드를 하게 되면 dist 폴더 안에 배포하기 위한 js, css, html 파일을 확인 할 수 있습니다.
npm run build
이렇게 html, css, js 한 묶음으로 정적 파일로 빌드가 되기 때문에 S3에 업로드를 할 수 있고, 외부에서 접속 할 수 있도록 할 수 있습니다.
S3로 배포하기
S3 버킷 생성

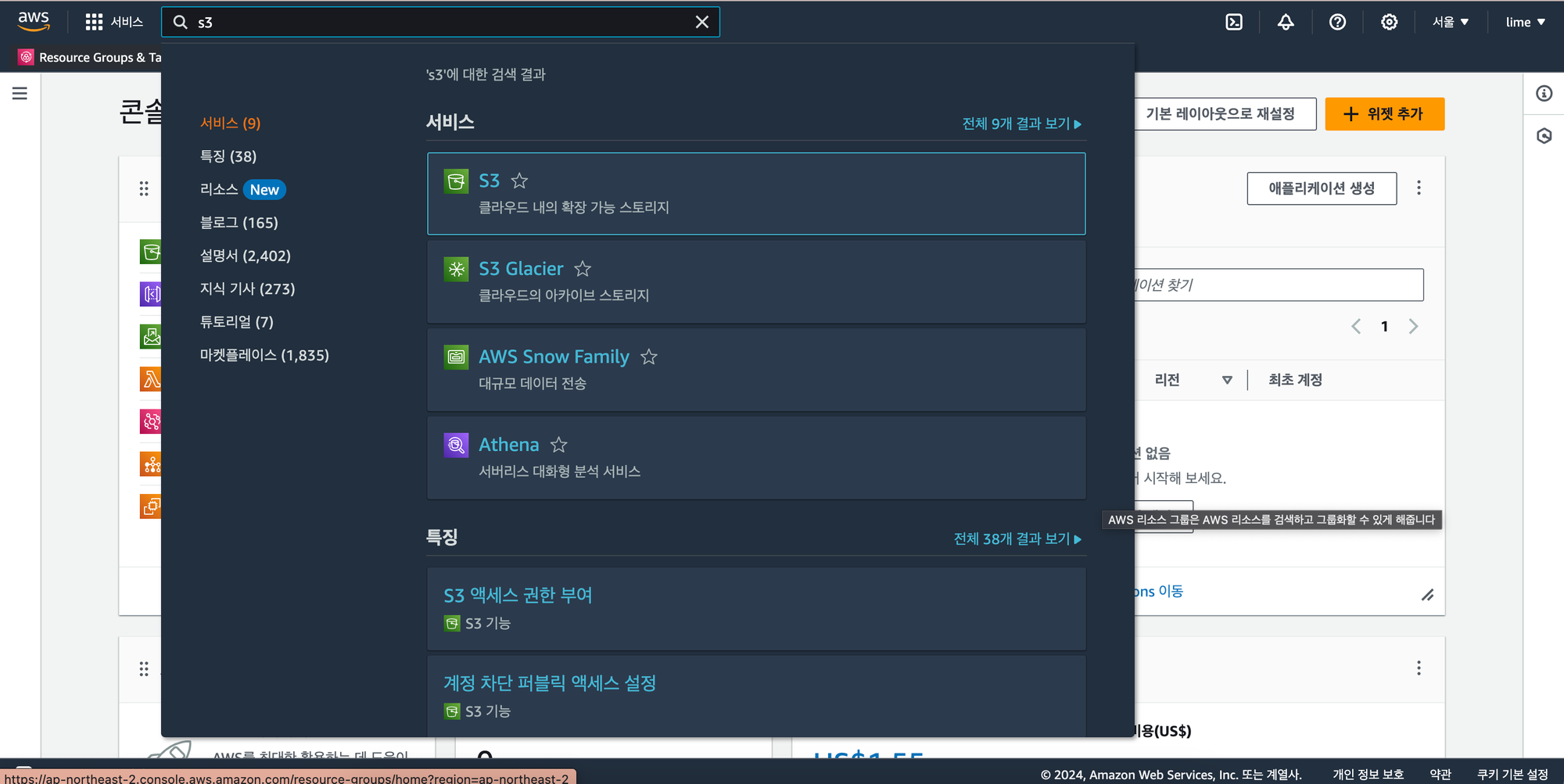
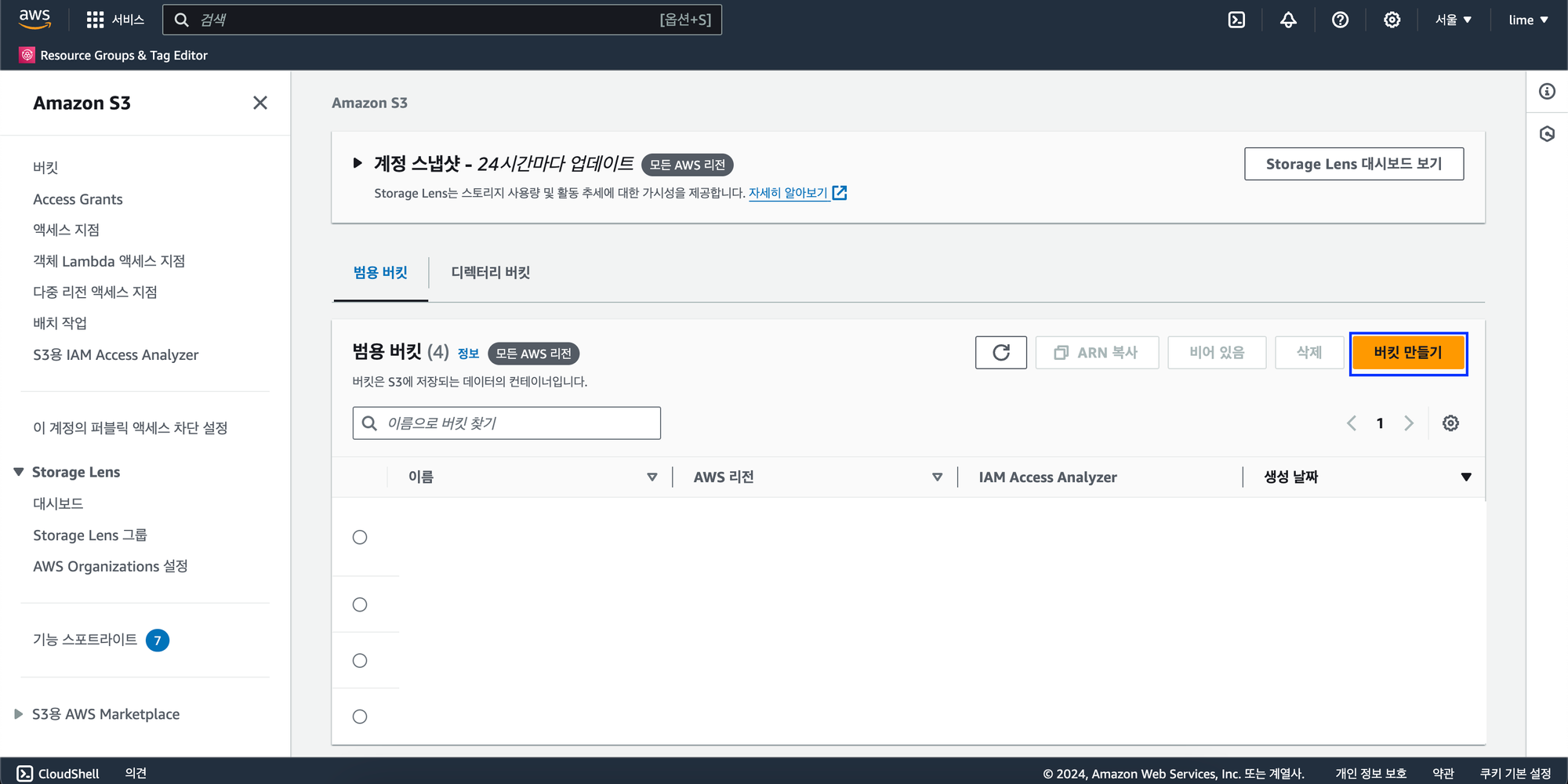
S3서비스를 선택 해서S3 콘솔에 접속합니다.
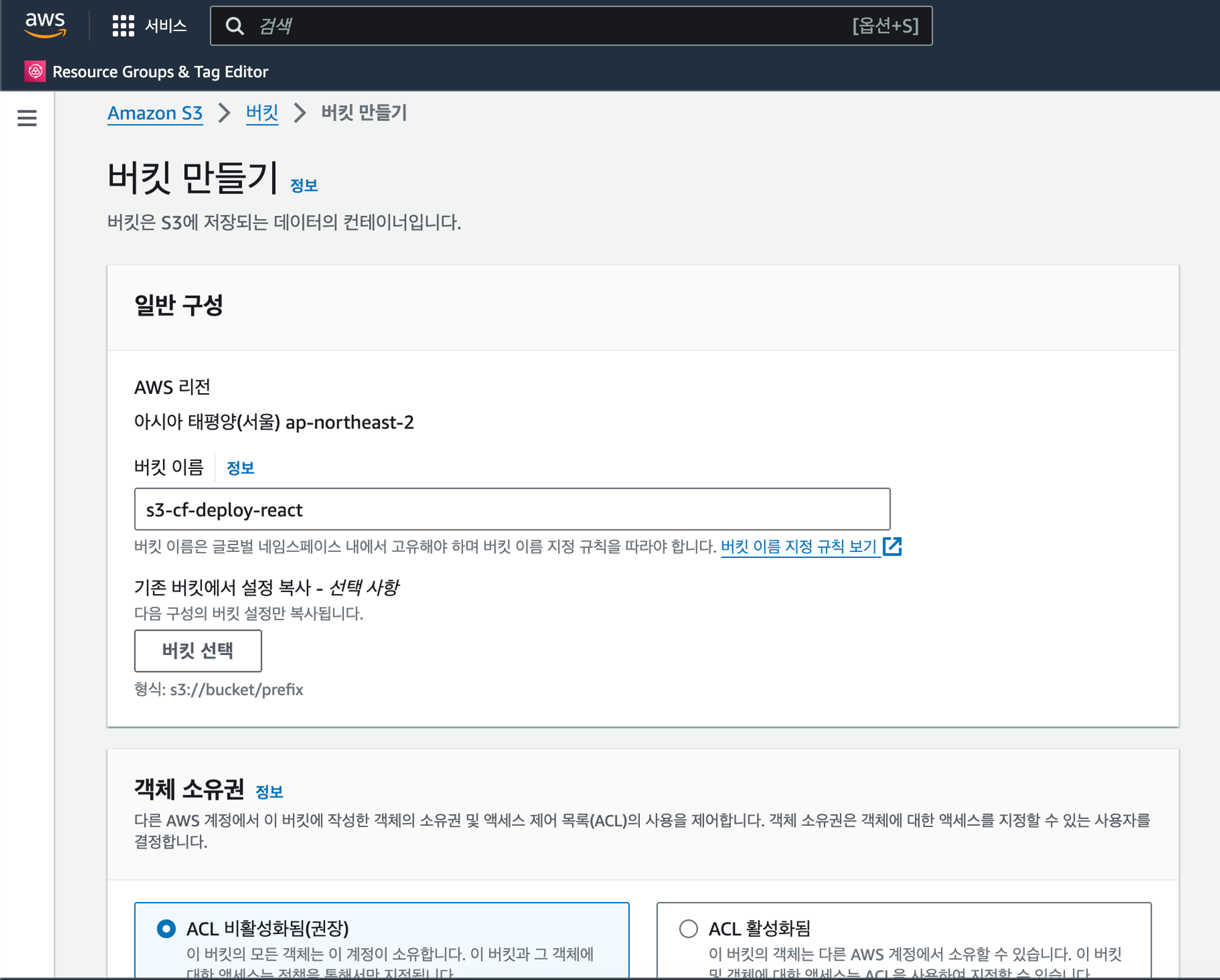
- 버킷만들기를 클릭 후, 버킷 을 만듭시다

- 그 외의 모든 값들은 기본 값으로 설정 해도 괜찮습니다.

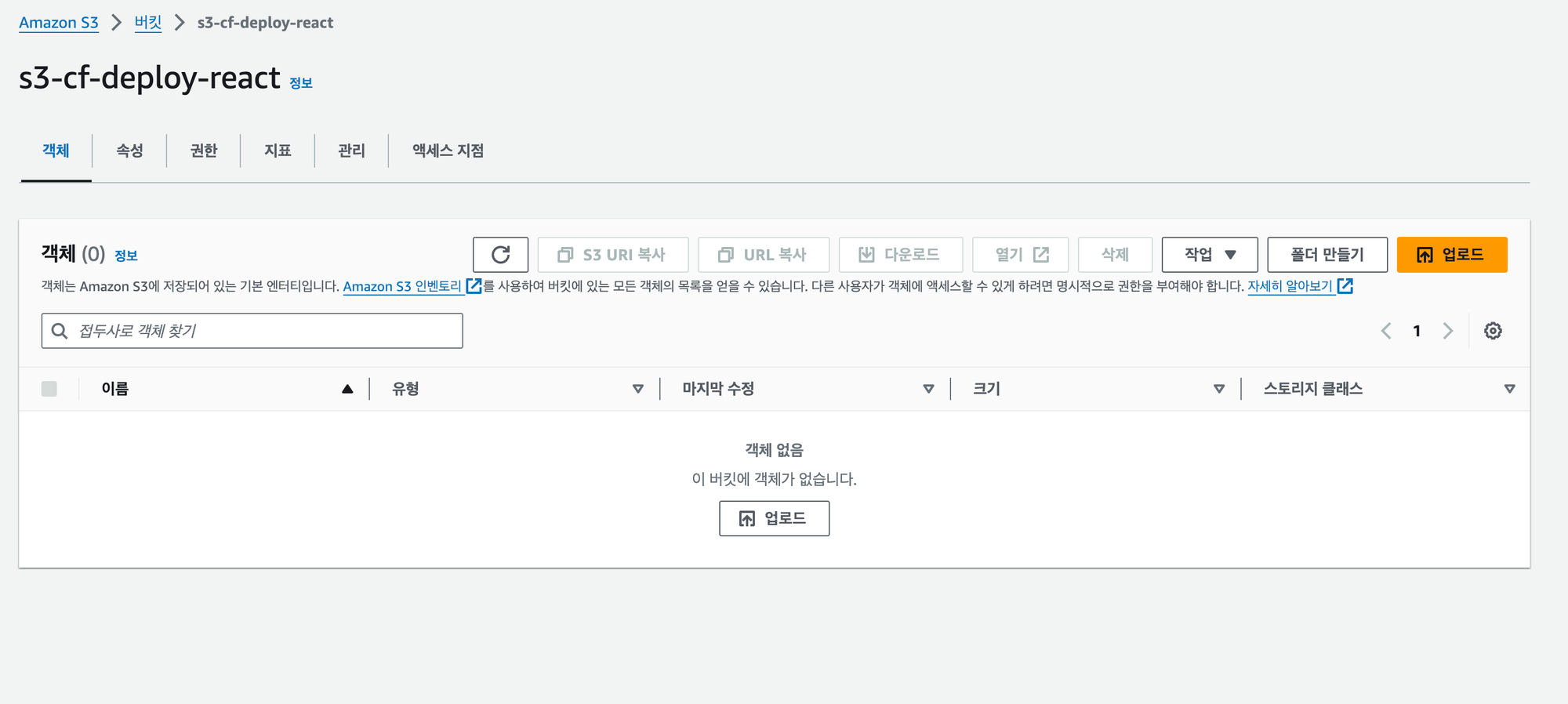
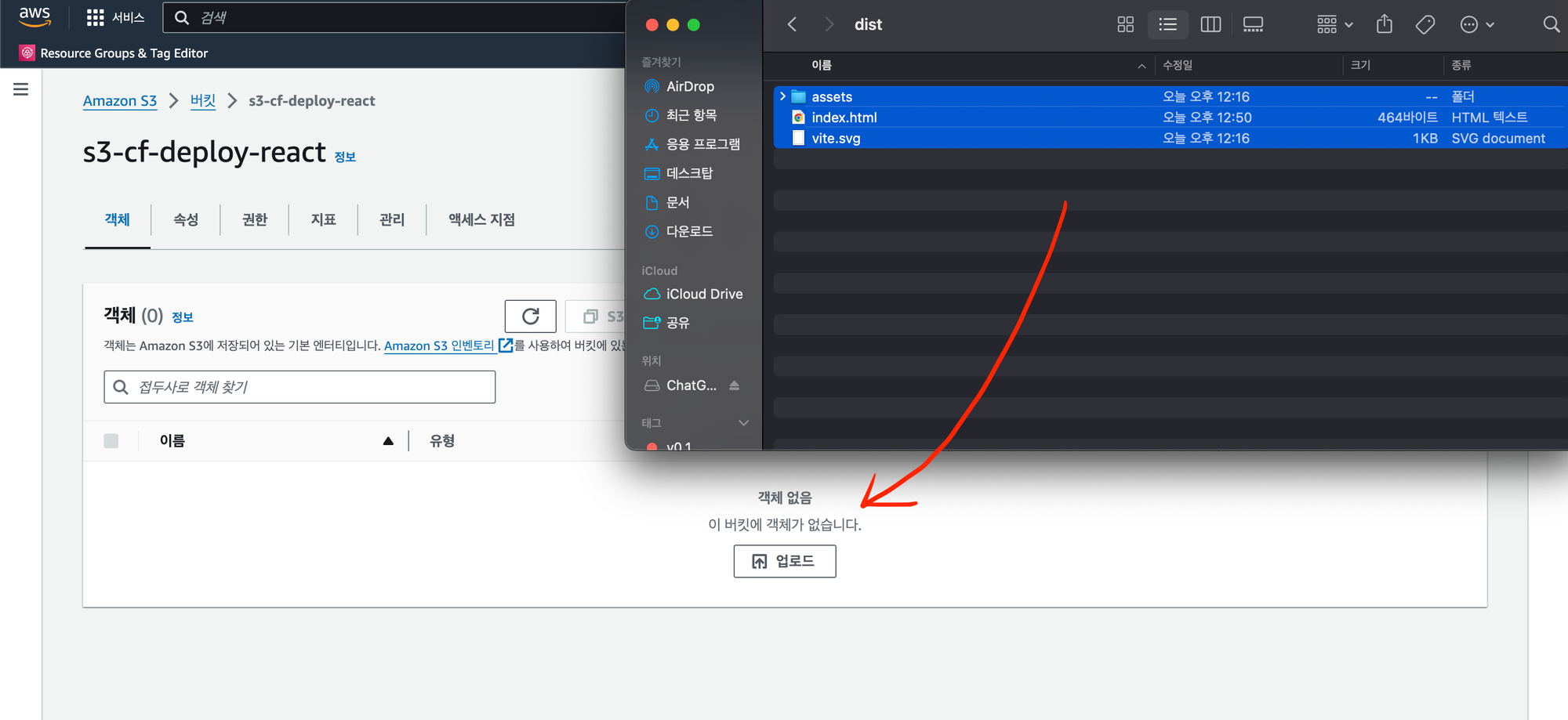
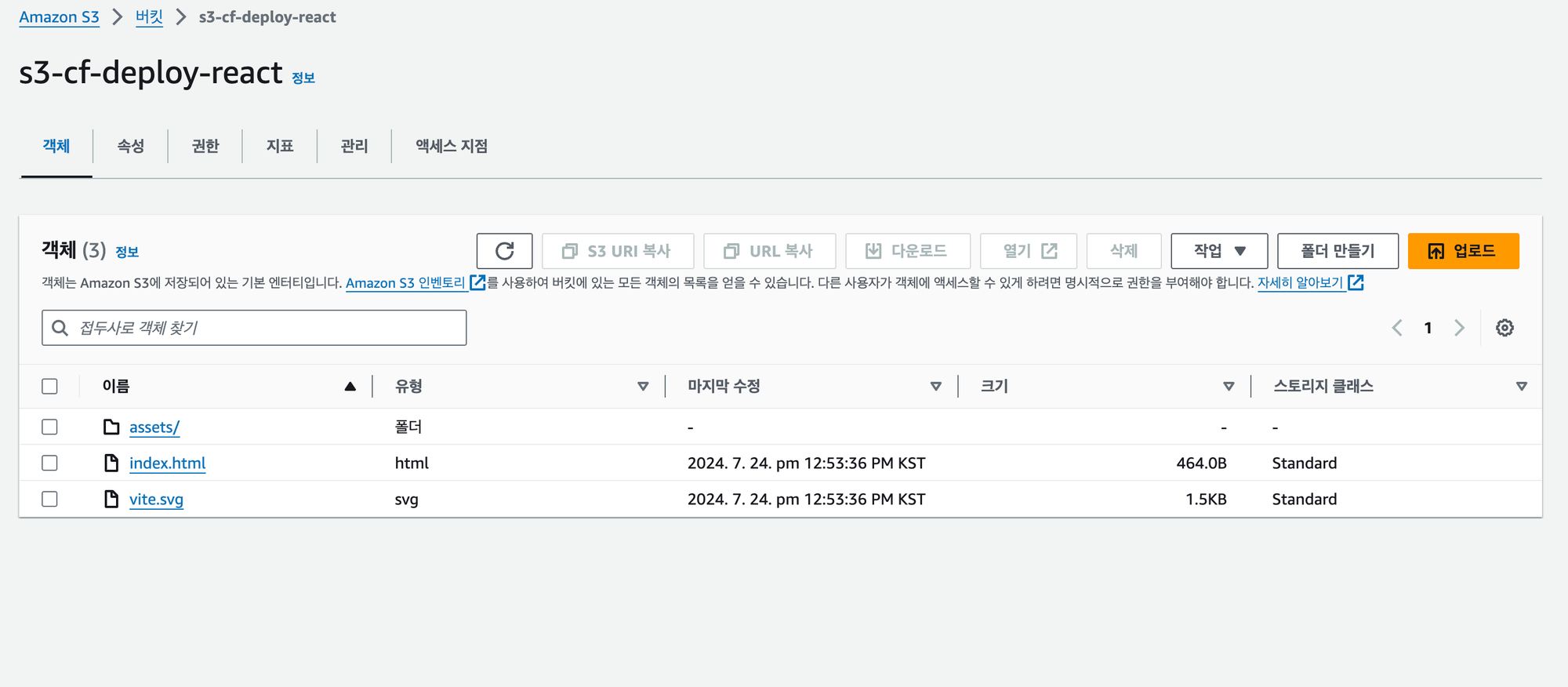
S3 버킷에 빌드 파일 업로드 하기

- build 한 파일들을 S3 버킷에 업로드를 하면 아래와 같은 화면이 나올 것 입니다.

Cloudfront 를 통해 S3 파일 배포하기


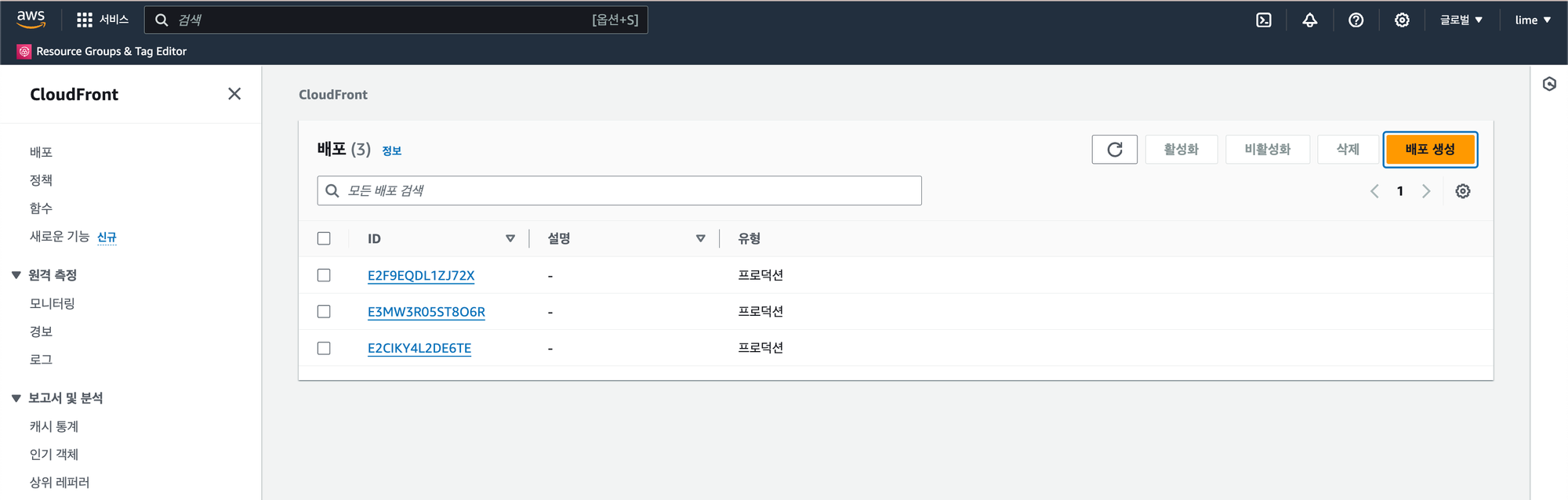
Cloudfront 콘솔로 이동 한 후, 배포 생성 버튼을 클릭 합니다.

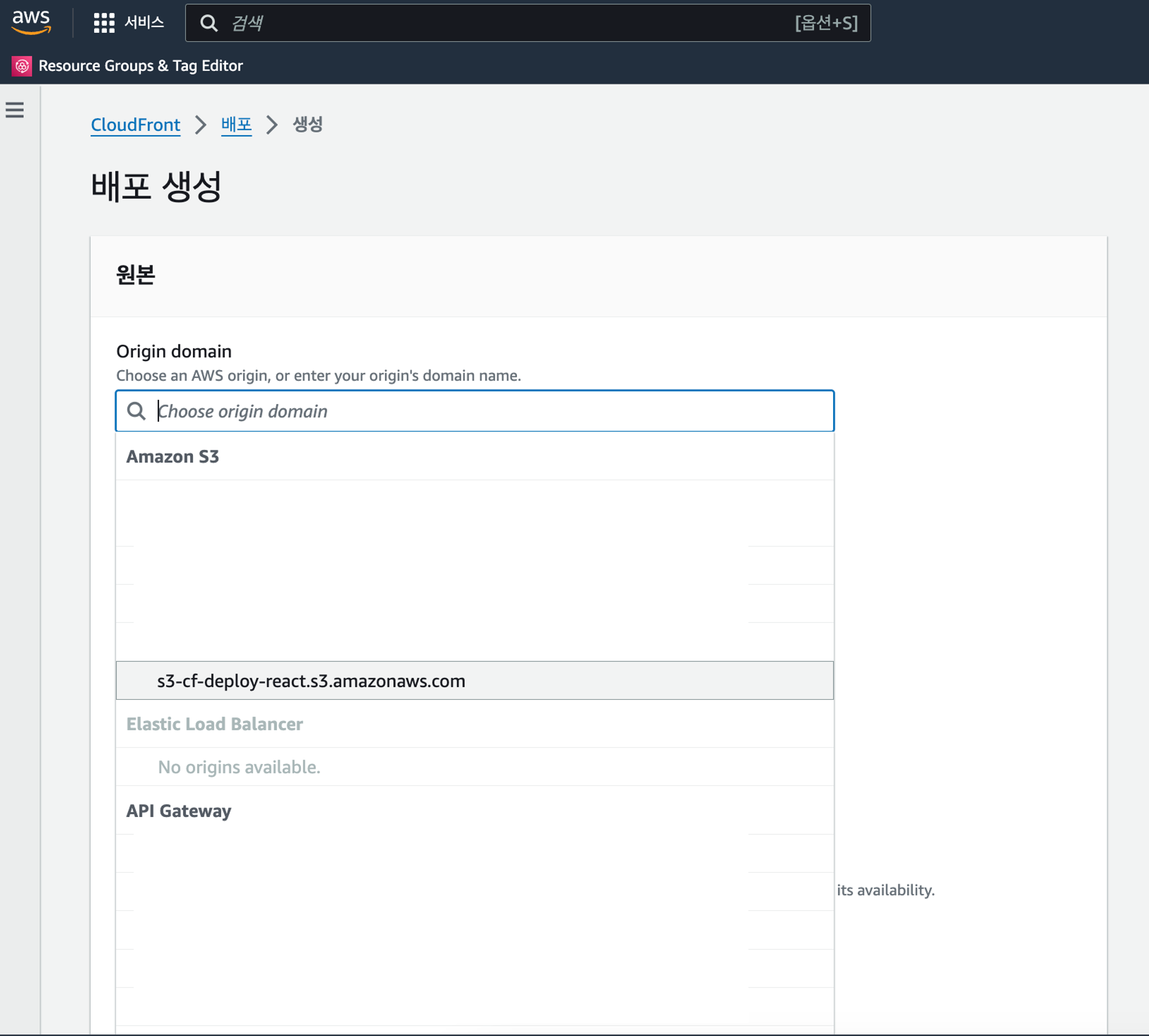
CloudFront 배포 생성 시 , 원본을 이번에 생성한 S3 버킷 이름으로 선택 합니다.

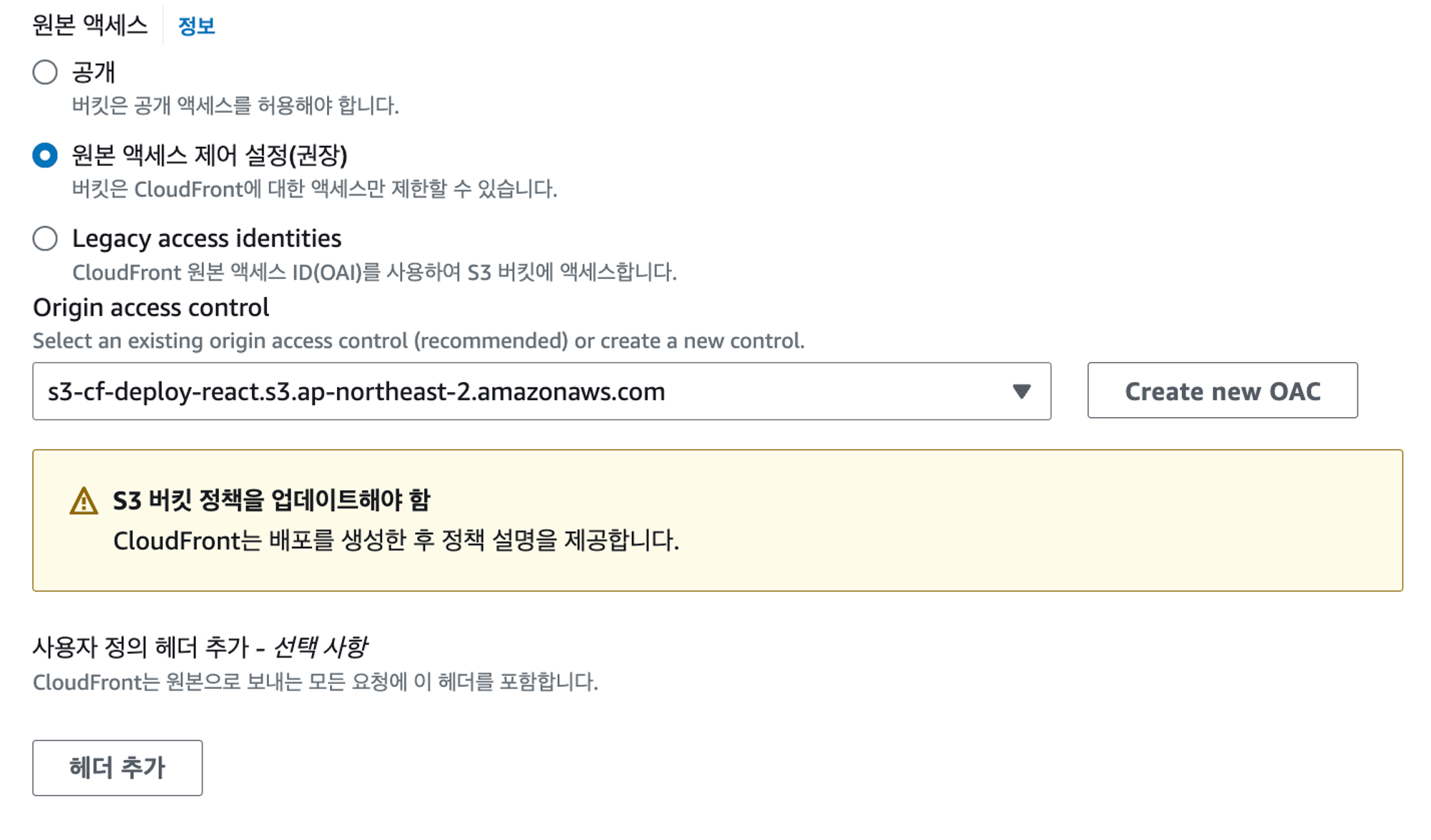
그 후, 원본 액세스 설정에서 원본 액세스 제어 설정 을 클릭후, OAC 를 새로 생성 하도록 합니다.
- 원본 액세스 제어 설정은, Cloudfront 를 통해서만 S3에 접근 할 수 있게 하는 설정 입니다.
- Legacy access identities (OAI) 에 비해 암호화 등을 통해서 보안적인 부분이 업그레이드 된 설정 입니다.

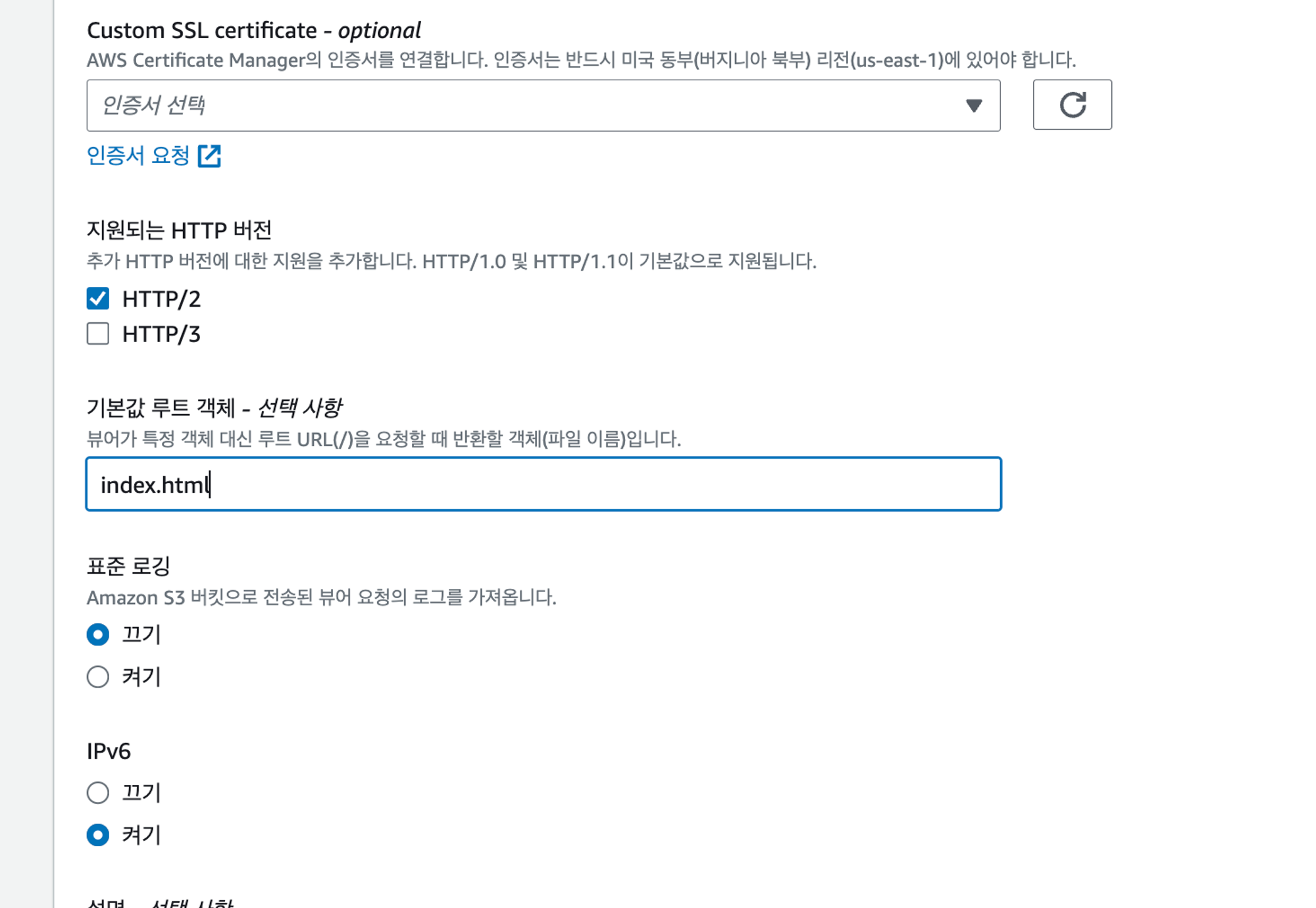
또한, 기본값 루트 객체를index.html 로 설정하여 Cloudfront url 로 접속시 index.html 이 반환되도록 설정 합니다.
나머지는 기본 설정 으로 해도 무방 합니다.
WAF, 로케이션 설정, Origin Shield의 경우 과금이 될 수 있으니 상황에 맞게 설정 하시면 되겠습니다.
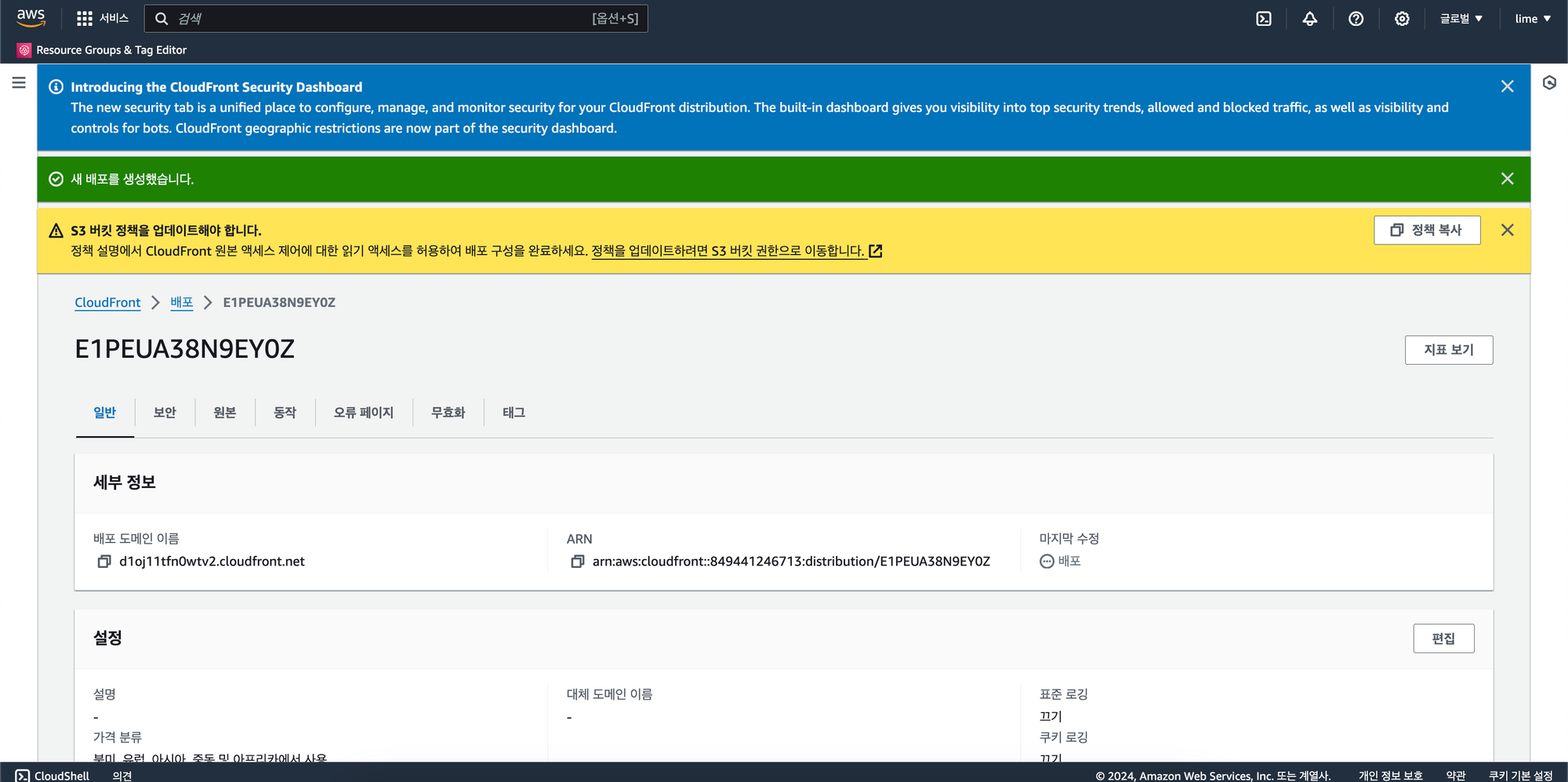
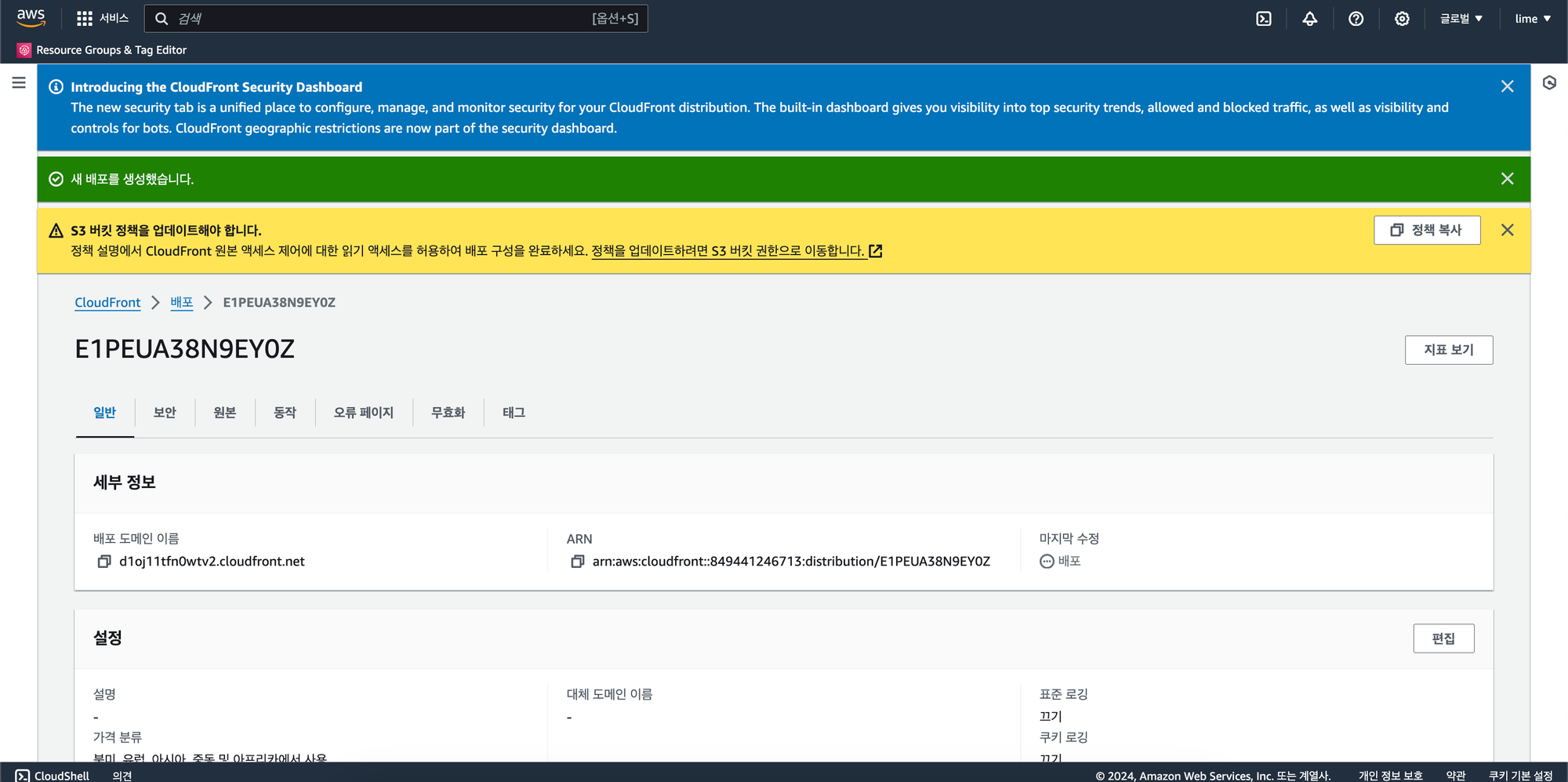
그후 배포를 하게 되면 정책 을 설정해서 배포 구성을 완료 하라는 메시지가 나옵니다.

정책을 복사하면 아래와 같은 S3 버킷 정책이 나옵니다.
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "AllowCloudFrontServicePrincipal",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::s3-cf-deploy-react/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::<AWS 계정 번호>:distribution/<CloudFront 배포 ID>"
}
}
}
]
}S3 버킷 정책 설정하기
다시, S3 버킷으로 돌아가, 권한 탭에 들어가게 되면 버킷 정책 할 수 있는 화면이 있습니다.
이 화면에 들어가 편집을 누르고 Cloudfront 에서 복사한 정책을 붙여넣기 하면 배포 설정은 이것으로 끝입니다.


배포 화면 접속하기
Cloudfront 배포 화면을 보면 배포 도메인 이름 에 따라서 접속을 하면 빌드 한 React App 화면을 볼 수 있습니다.


S3 + Cloudfront 프론트엔드 배포하기
이 조합은 CSR 의 이점을 가장 크게 살린 배포 방법이라고 생각합니다.
가격이 저렴할 뿐 아니라, 서버 설정 및 Cloudfront 캐싱과 같은 CDN의 역할로 이용자가 몇배로 늘어나도 아무런 변경 없이 이용자를 받아들일 수 있는 장점이 있습니다.
하지만, SSR 및 실제 서버 없이 프론트엔드를 서빙 하는 것 이기 때문에, 서버를 이용한 동적 로직(Proxy, Middleware 등) 을 사용하지 못한다는 단점을 가지고 있습니다. (CSR은 동적 컨텐츠에 대한 SEO에 대응이 쉽지 않은 것 처럼..)
이러한 동적 기능 이 없다면 거의 무료에 가까운 가격으로 웹을 호스팅 할 수 있기 때문에 사랑받는 배포 조합이 아닐까 생각합니다.
CI/CD
S3와 Cloudfront 조합은 CI/CD 를 하기 정말 쉬운데요, 구글링을 하면 정말 많은 자료가 있습니다. 일단 대체적으로 아래와 같은 3단계의 순서를 가지고 있습니다.
- [Code Push 및 Merge시 작동]
- 빌드 된 정적 파일을 S3에 업로드 한다
- Cloudfront 를 무효화 한다
따라서, 잘 짜여진 Github aciton의 yaml 파일을 작성하여 구현 할 수 있고, 쉘 스크립트를 직접 작성해 구현 하여도 괜찮을 것 같습니다.
