
queue()와 complete()를 JavaScript로 보면 다음과 같다.
- queue(): async, await 키워드를 쓰지 않은 경우
- complete(): async, await 키워드를 쓴 경우
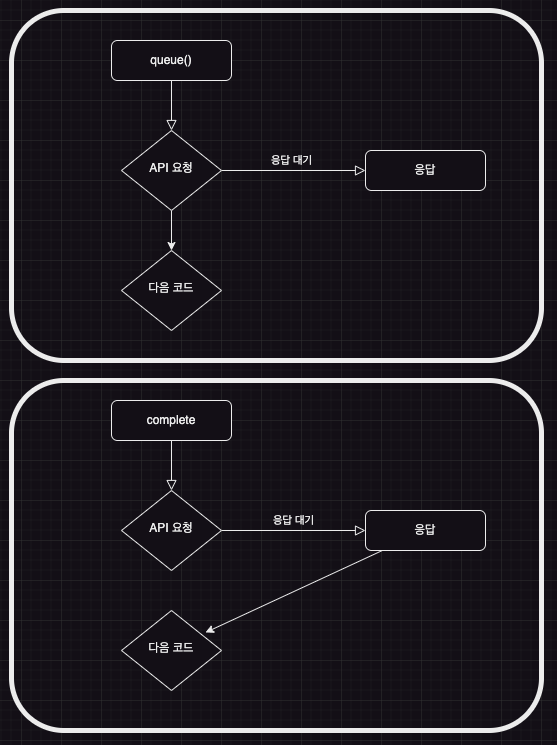
말로 표현하면 queue()를 사용하면 API 요청을 보내놓고 바로 다음 코드를 실행한다.
그런데 complete()를 사용하면 API 요청을 보내고 응답이 오기 전까지 다음 코드를 실행하지 않는다.
다음 그림은
queue()와complete()를 비교하여 설명한 그림이다.