
AWS Amplify로 ⚛️React 앱을 🚀배포하고 자동화까지 적용해보자
참고 문서
1. AWS 계정 생성
2. AWS 계정 보안 설정, 사용자 그룹 생성
3. IAM 사용자 생성
- 이 때 secret key 등 정보 저장, 별칭 생성
4. aws-cli 설치
npm install -g @aws-amplify/cli sudo를 통해 실행해서 전역으로 설치하자!
- 맥북 기준 For all users 권한으로 설치할 경우
/usr/local/aws-cli에 설치됨

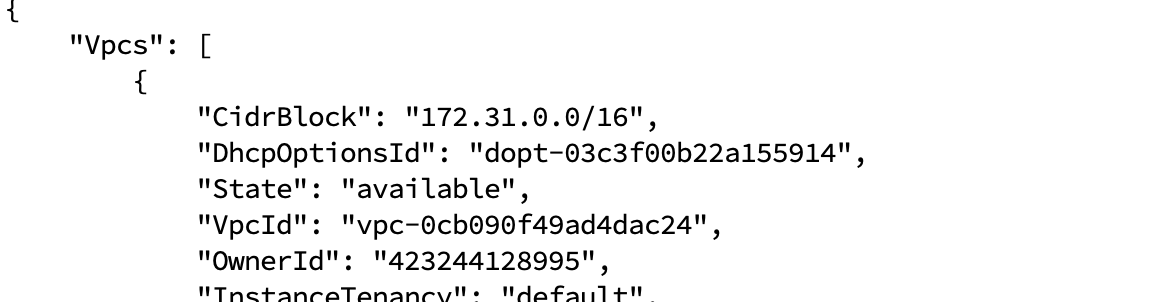
aws configure을 통해 region을 설정해주어야 한다. 🇰🇷 한국의 경우 northeast-2aws ec2 describe-vpcs명령어를 입력했을 때 올바르게 설정되었다면 config 파일을 볼 수 있다.

그리고~/.aws폴더에 가보면 config 파일과 credentials 파일이 생성되어 있을 것이다.

다음 단계는 AWS Cloud9 설정 단계인데 일단 생략하고 넘어가겠다.
Amazon Amplify에 웹 애플리케이션 배포 하기
1. Amplfiy 프로젝트 생성
1-1. Amplify 설치
npm install aws-amplify1-2. Amplify 구성
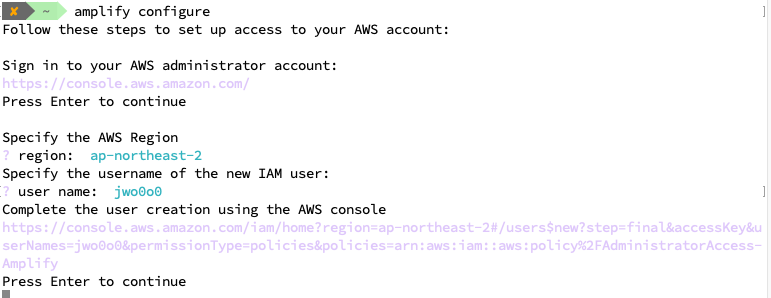
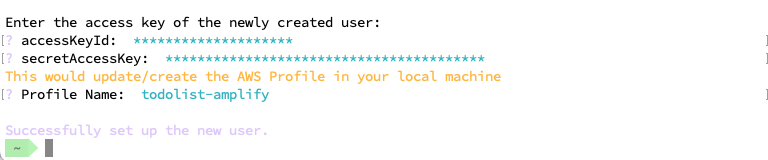
amplify configure 명령어를 입력해 Amplfiy를 구성한다.

- 우선 콘솔에서 정보를 입력하고, 브라우저에서 새로운 IAM 계정을 생성한다.

그리고 콘솔에서 생성한 IAM 계정에 로그인까지 해주자.
1-3. Amplify 초기화
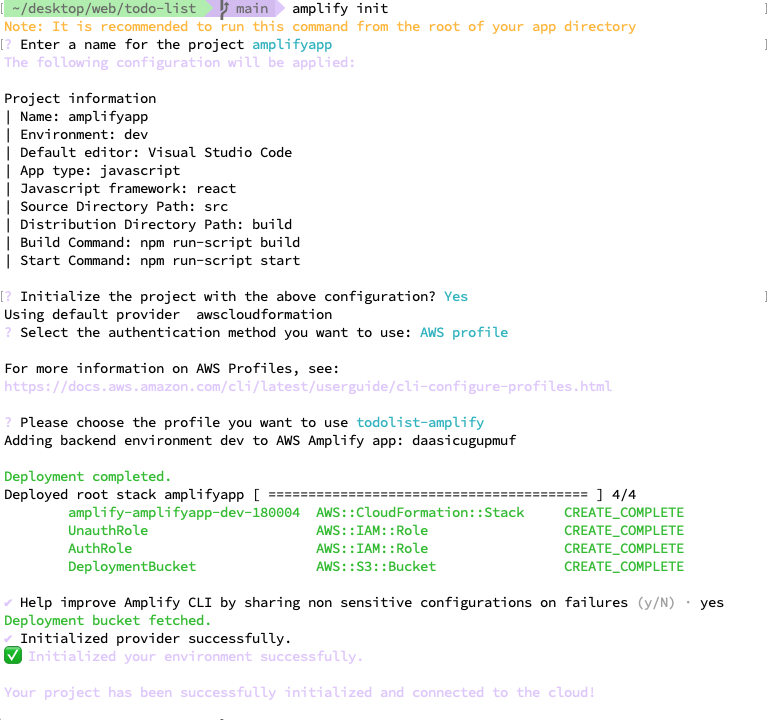
create-react-app으로 생성한 애플리케이션에 amplify init 명령어로 초기화를 진행한다.

초기화 완료 후 다음과 같은 일들이 일어난다.
✏️ 프로비저닝(provisioning)
사용자의 요구에 맞게 시스템 자원을 할당, 배치, 배포해 두었다가 필요 시스템을 즉시 사용할 수 있는 상태로 미리 준비해두는 것
- 애플리케이션에 필요한 클라우드 리소스를 프로비저닝하는데 사용할 AWS 프로필을 포함한 프로젝트 설정을 확인한다.
/amplify디렉터리가 생성된다.src/aws-export.js라는 파일이 생성된다. amplify에서 프로비저닝하는 서비스에 대한 구성을 포함하고 있다.- amplify 프로젝트를 보고 관리할 수 있는 AWS amplify 콘솔 내 애플리케이션에 대한 클라우드 프로젝트를 생성한다.

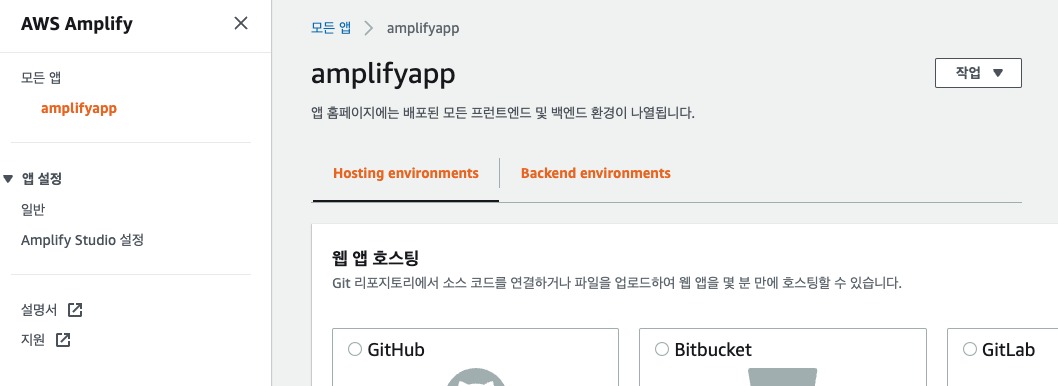
AWS amplify 콘솔에서 아까 설정했던 amplifyapp이라는 프로젝트가 생성된 것을 볼 수 있다.
1-4. Amplify 설치
npm install aws-amplify2. API 추가
2-1. Amplify React 라이브러리 설치
npm install @aws-amplify/ui-react
2-2. src/App.js 파일 수정
❗️ 공식 안내서에는
import { withAuthenticator, AmplifySignOut } from '@aws-amplify/ui-react';
import Amplify from 'aws-amplify';
import awsExports from './aws-exports';
Amplify.configure(awsExports);
function App() {
return (
<div>
<h1>Notes App</h1>
<AmplifySignOut />
</div>
);
}
export default withAuthenticator(App);다음과 같은 방식으로 amplify 설정을 추가해주었는데, 나는 'AmplifySignOut' is not exported from '@aws-amplify/ui-react' 에러가 떠서 에러 메시지에서 걸어준 링크 여기를 보고 설정을 추가해주었다.
import { Amplify } from 'aws-amplify';
import { withAuthenticator } from '@aws-amplify/ui-react';
import '@aws-amplify/ui-react/styles.css';
import { Header } from './Components/Header';
import { Main } from './Components/Main';
import awsconfig from './aws-exports';
Amplify.configure(awsconfig);
function App() {
return (
<div className="App">
<Header />
<Main />
</div>
);
}
export default withAuthenticator(App)↑ 내가 한 방식
2-3. authentication 추가
AWS 공식 가이드에는 없는 내용인데, 이 작업을 안해주었더니 에러가 나서 에러 메시지에서 안내해준 Amplify Dev Center 가이드를 보고 추가해주었다.
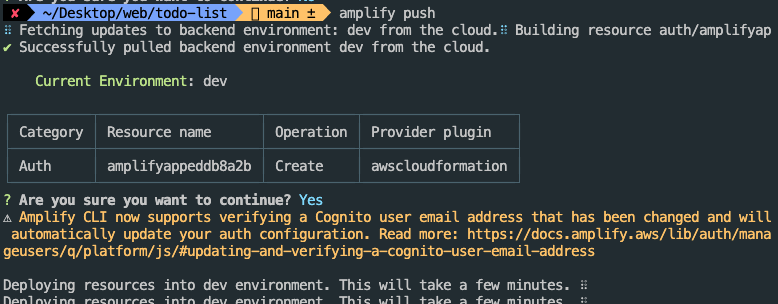
amplify add auth2-4. amplify 애플리케이션 배포
amplify push

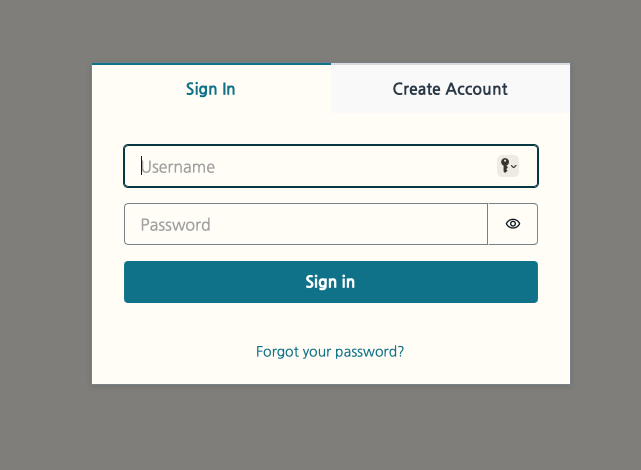
❗️ amplify로 배포 후 처음 애플리케이션을 실행했을 때는 계정을 생성하고 로그인 과정을 생성해야 한다.

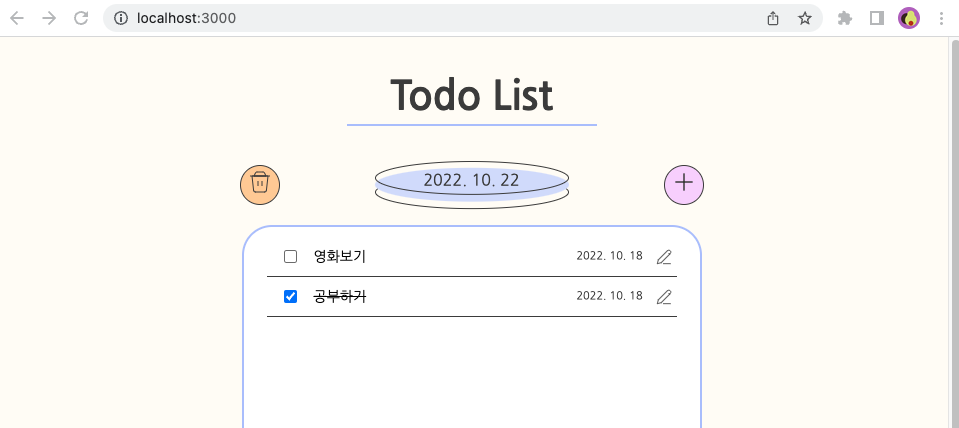
그러면 localhost에서도 앱이 문제없이 실행되는 것을 볼 수 있다.
🌐 데이터베이스 추가
AWS amplify는 AWS AppSync 및 Amazon DynamoDB를 사용해 GraphQL API를 구동할 수 있다.
AppSync는 GraphQL 서비스로 API를 관리, DynamoDB는 NoSQL 데이터베이스이다. 따라서 GraphQL 설정까지 완료해주면 프론트엔드 애플리케이션을 서버리스로 배포가 가능한 것이다.
그리고 Amplify Dev Center 가이드를 보면 REST 방식으로 api와 데이터베이스를 연결할 수도 있다. 구글링 해보면 방법은 다양하다.
나는 가이드에 나와있는 이 과정을 생략했기 때문에 현재는 json-server로 만든 서버에 axios로 요청하고 있는 상황이다. 따라서 아직 서버리스한 상태는 아니다.
3. 배포 자동화
이제 Github 레포지토리에 amplify에 연결하고 지속적인 배포가 가능하게 하는 설정을 해보자.
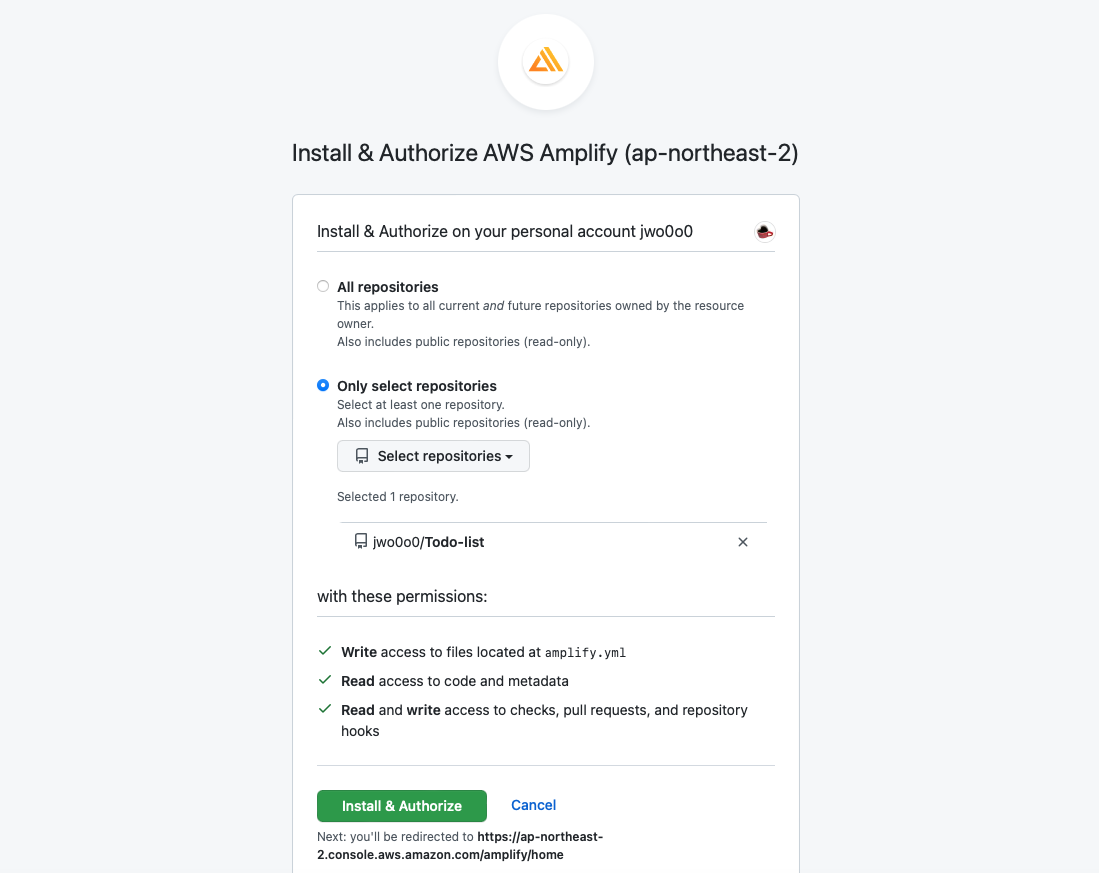
3-1. amplify app을 github 계정에 연결
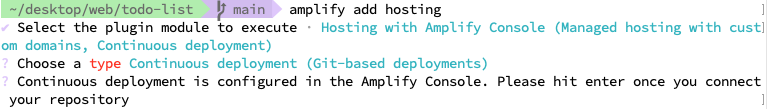
amplify add hosting
명령어를 입력해 다음과 같은 옵션을 설정한다.
(Hosting with Amplify Console / Continuous deployment)

그리고 github 계정과 연결한다.


-
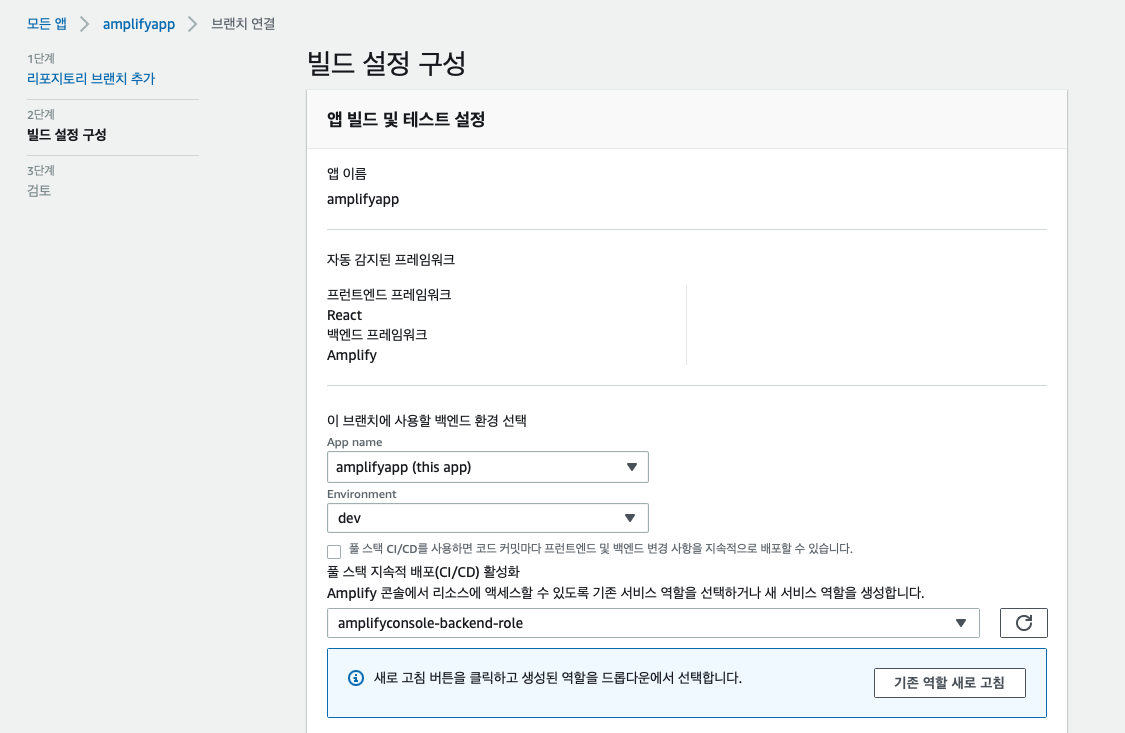
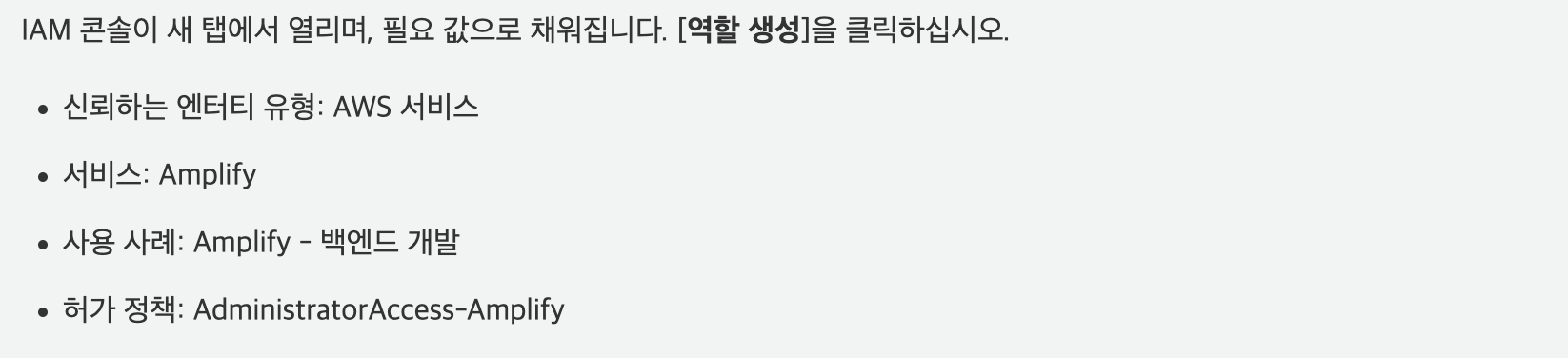
공식가이드를 따라 amplifyconsole-backend-role이라는 새로운 역할을 생성하자.
-
환경은
amplify init을 할 때 생성했던 dev를 선택한다.
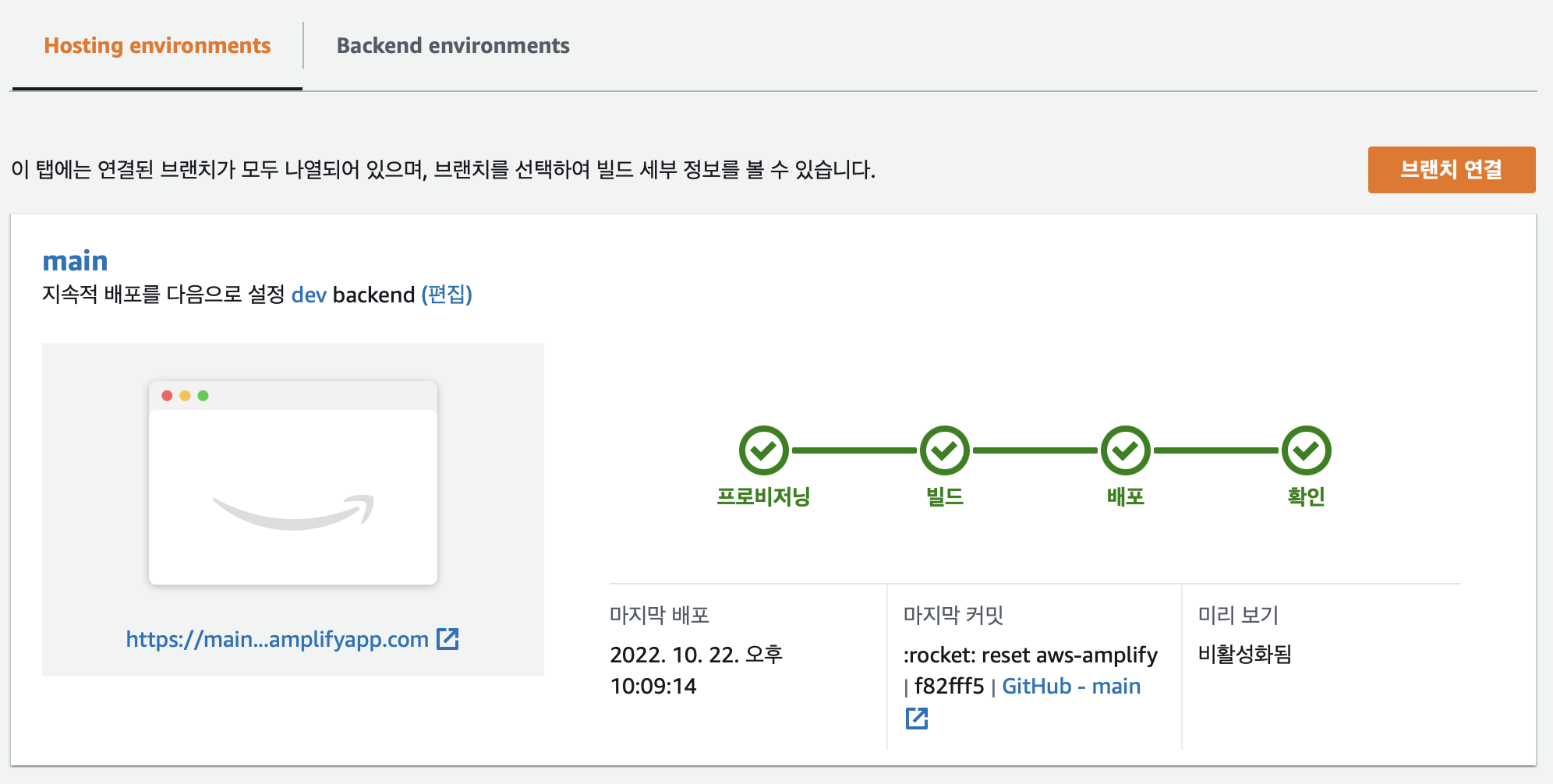
3-2. 배포 과정 확인하기

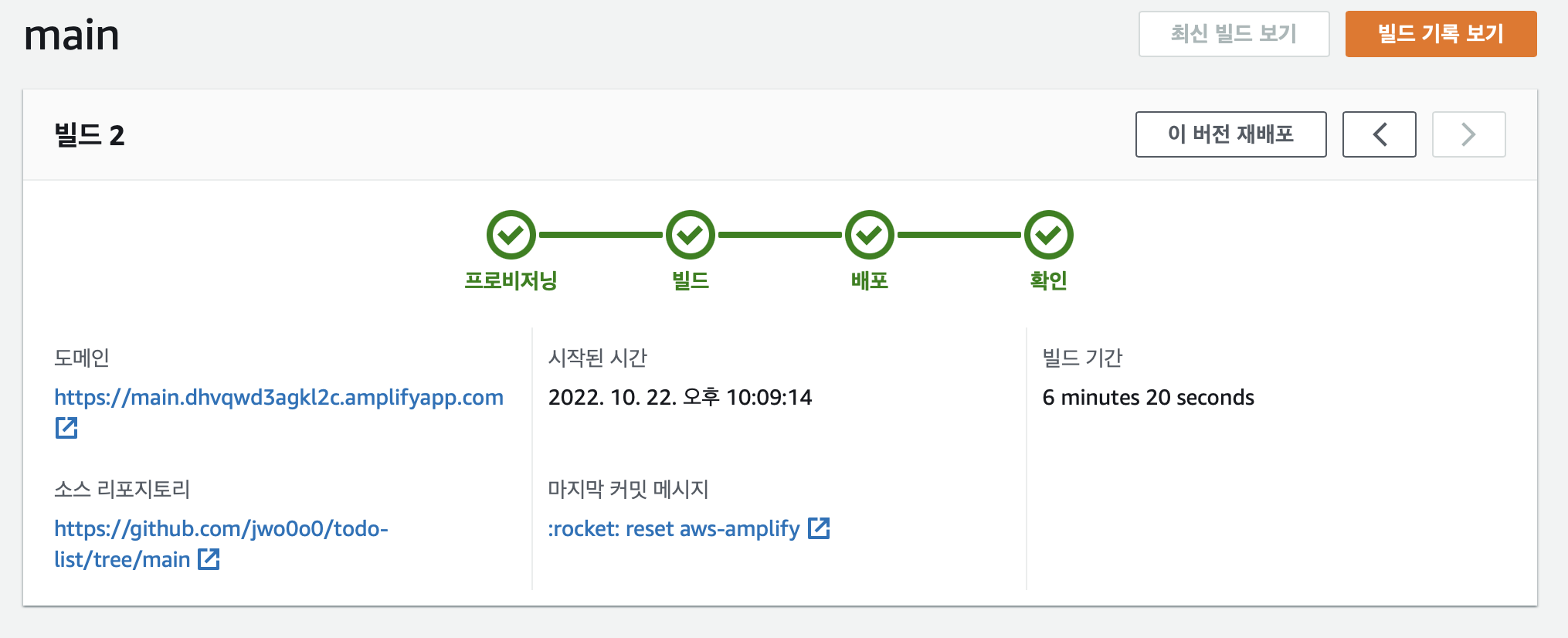
github 레포지토리와 branch까지 연결했다면 이제 해당 브랜치에 새로운 커밋이 푸쉬될 때마다 amplify가 변경사항을 적용해 자동으로 빌드하고 새로 배포한다. (대박 짱인듯 👍)

빌드 기록을 볼 수 있는데 시간이 얼마나 소요되었는지도 볼 수 있고, 현재 버전에 문제가 있으면 이전 버전을 선택해서 배포할 수도 있다.

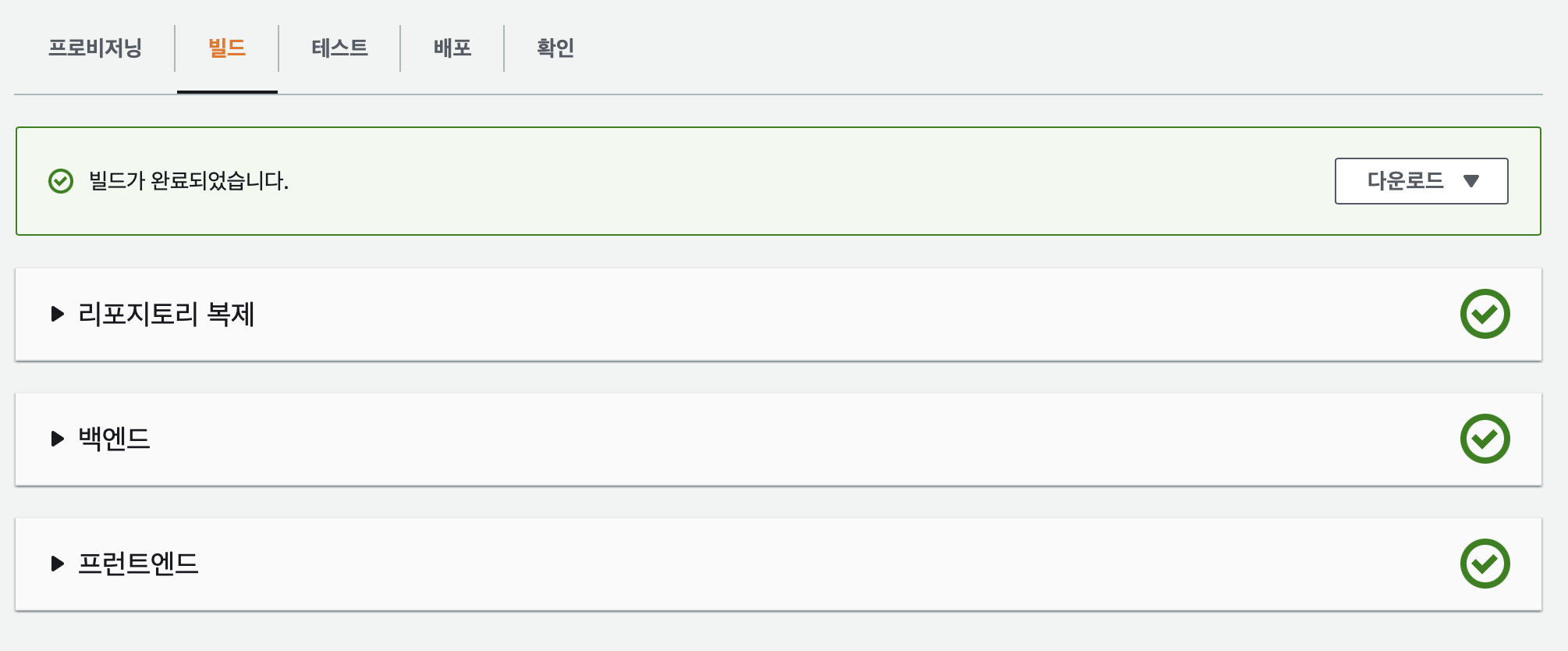
빌드 과정을 자세히 볼 수 있는데 빌드가 실패했다면 여기서 에러를 자세히 확인할 수 있다.
🛠 나는 프런트엔드에서 빌드에서 계속 에러가 나서 삽질하다가 결국 aws amplify 환경을 지우고 다시 설치했다.
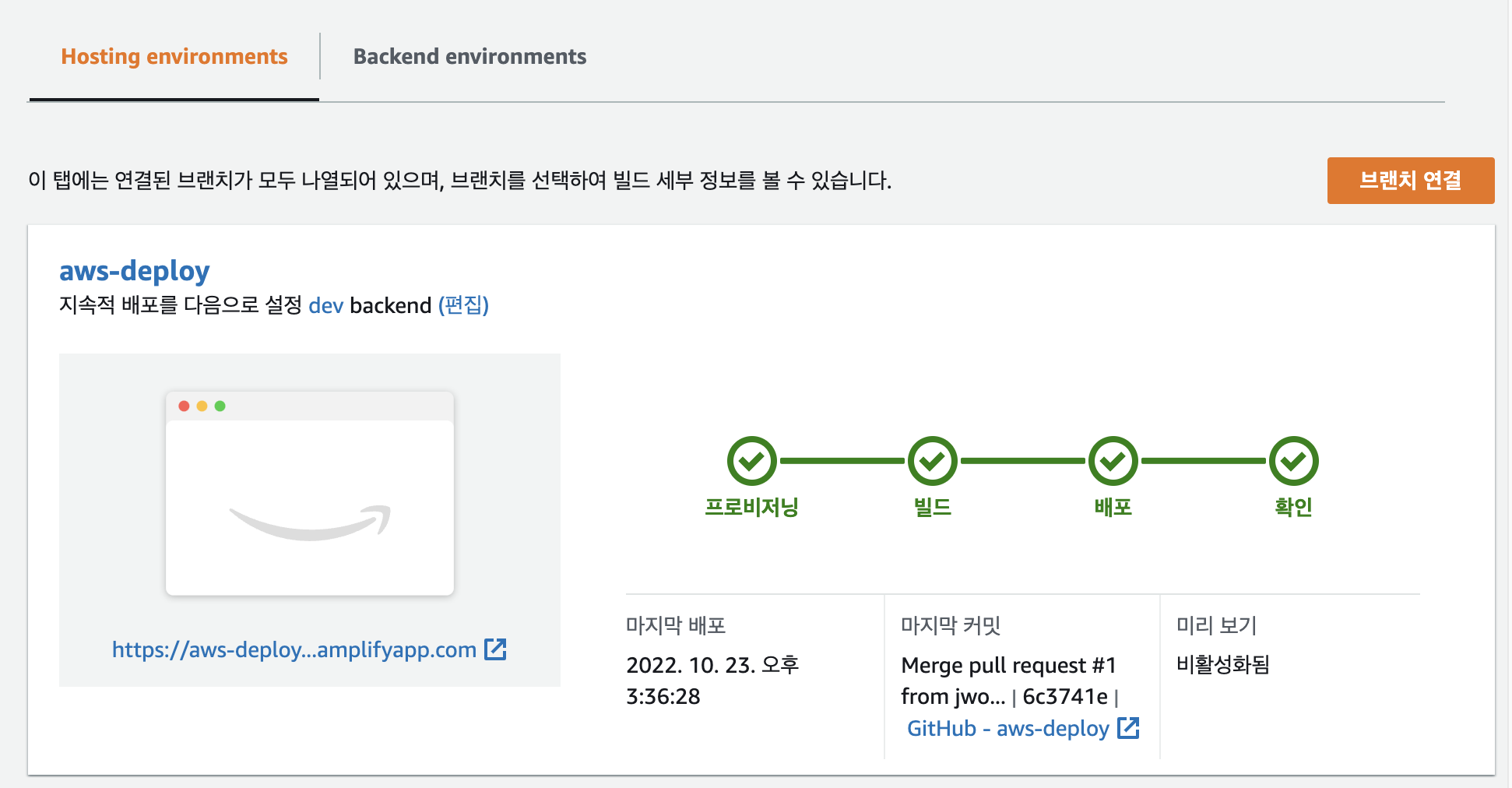
3-3. 배포 브랜치 설정

나는 aws-deploy라는 배포용 브랜치를 새로 생성해 AWS Amplify와 연결해주고 main 브랜치는 CI/CD 비활성화를 해놓았다.
여기까지 우여곡절 끝에 Amplify로 배포 어느정도는 완료!
