
클라우드의 종류와 서비스 제공 범위
SaaS(Software as a Service)
클라우드 제공자가 당장 사용 가능한 소프트웨어를 제공한다.
PaaS(Platform as a Service)
클라우드 제공자가 데이터베이스, 개발 플랫폼까지 제공한다.
IaaS(Intrastructure as a Service)
클라우드 제공자가 가상 컴퓨터까지 제공한다.
AWS로 배포하는 경우 여기에 해당한다고 할 수 있겠다. (특히 AWS EC2)
AWS S3

☁️ 클라우드 스토리지, S3
인터넷 공간에 데이터를 저장하는 저장소이다. 많이 알려진걸로 구글 드라이브, 네이버 MYBOX 등등이 클라우드 스토리지 서비스이다.
S3는 Simple Storage Service의 약자로 AWS에서 제공하는 클라우드 스토리지 서비스이다.
AWS S3의 특징
1. 확장성 - 우리는 사용한 만큼만 비용을 지불한다!
2. 강력한 내구성 - 저장된 파일이 유실될 가능성이 매우 적다.
3. 99.99%의 가용성 보장 - S3는 연간 99.99%의 스토리지 가용성을 보장하는데, 1년 동안 S3에 파일을 저장했을 시 8.76시간만 장애가 발생한다는 뜻이다.
4. 다양한 스토리지 클래스 제공 - 저장소의 목적에 따라 알맞은 클래스를 선택하면 된다.(Standard, Glacier ..)
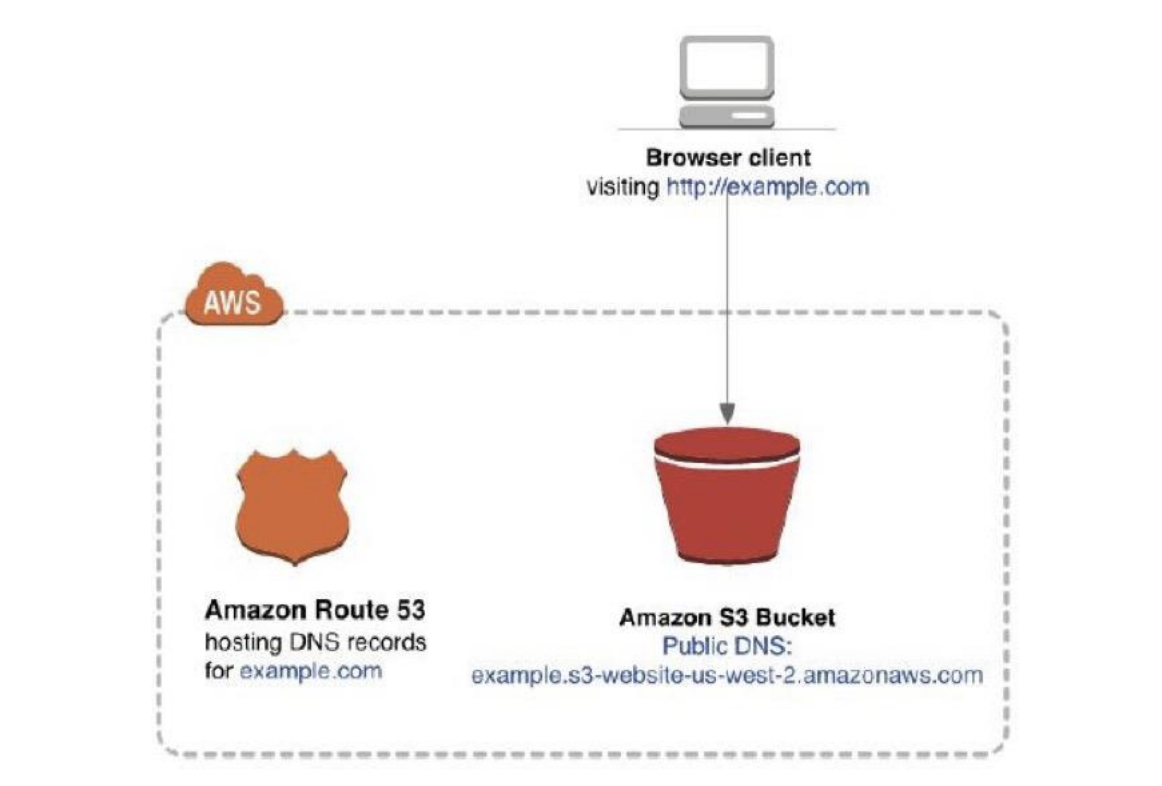
5. 정적 웹 사이트 호스팅 가능 - '버킷'이라는 개념으로 정적 웹 사이트를 호스팅할 수 있다.
AWS S3로 정적 배포하기
⚛️ React로 웹 애플리케이션을 만들었을 때, npm run build 라는 명령어로 정적 파일 형태의 결과물을 만들어낼 수 있다.
정적파일: 서버의 개입 없이 생성되어 클라이언트에게 제공될 수 있는 파일
- 애플리케이션에서 불필요한 데이터를 없애고, 통합 및 압축해 배포에 최적화된 상태로 만든다.
- 데이터의 용량이 줄어들고 웹 사이트에서의 로딩 속도도 줄어든다.

우선 React 애플리케이션을 배포에 최적화된 상태인 정적 파일로 빌드하고
→ AWS S3의 버킷에 정적 파일을 담는다.
→ 서버의 한 공간을 빌려 정적 파일이 웹에 호스팅 된다.
의 과정이라고 볼 수 있겠다.
AWS S3 배포하기
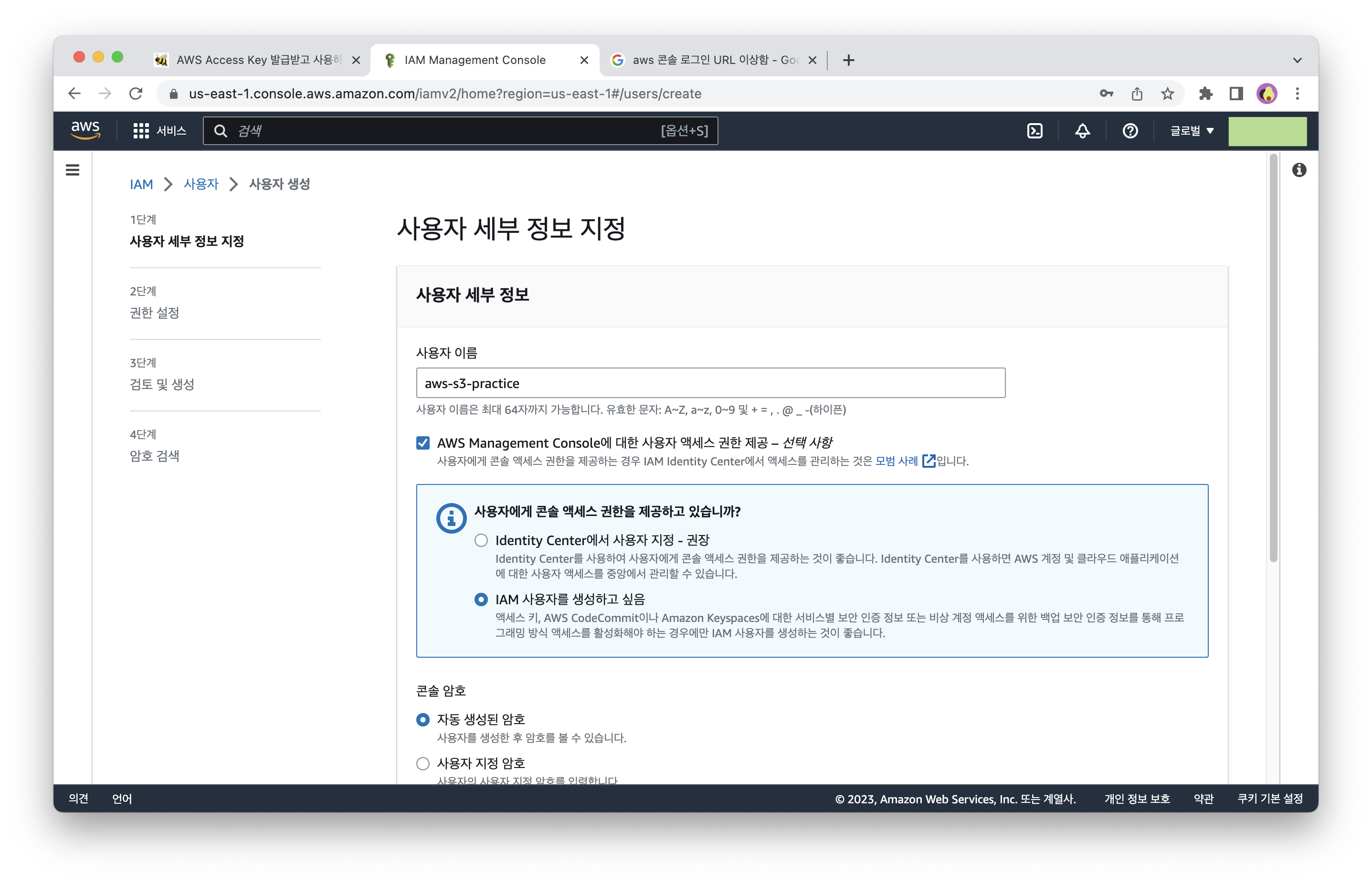
IAM 계정 생성

루트 계정에서 로그인한 상태에서 새로운 IAM 계정을 발급한다.

방금 생성한 IAM 계정에 로그인한다.
S3 버킷 생성

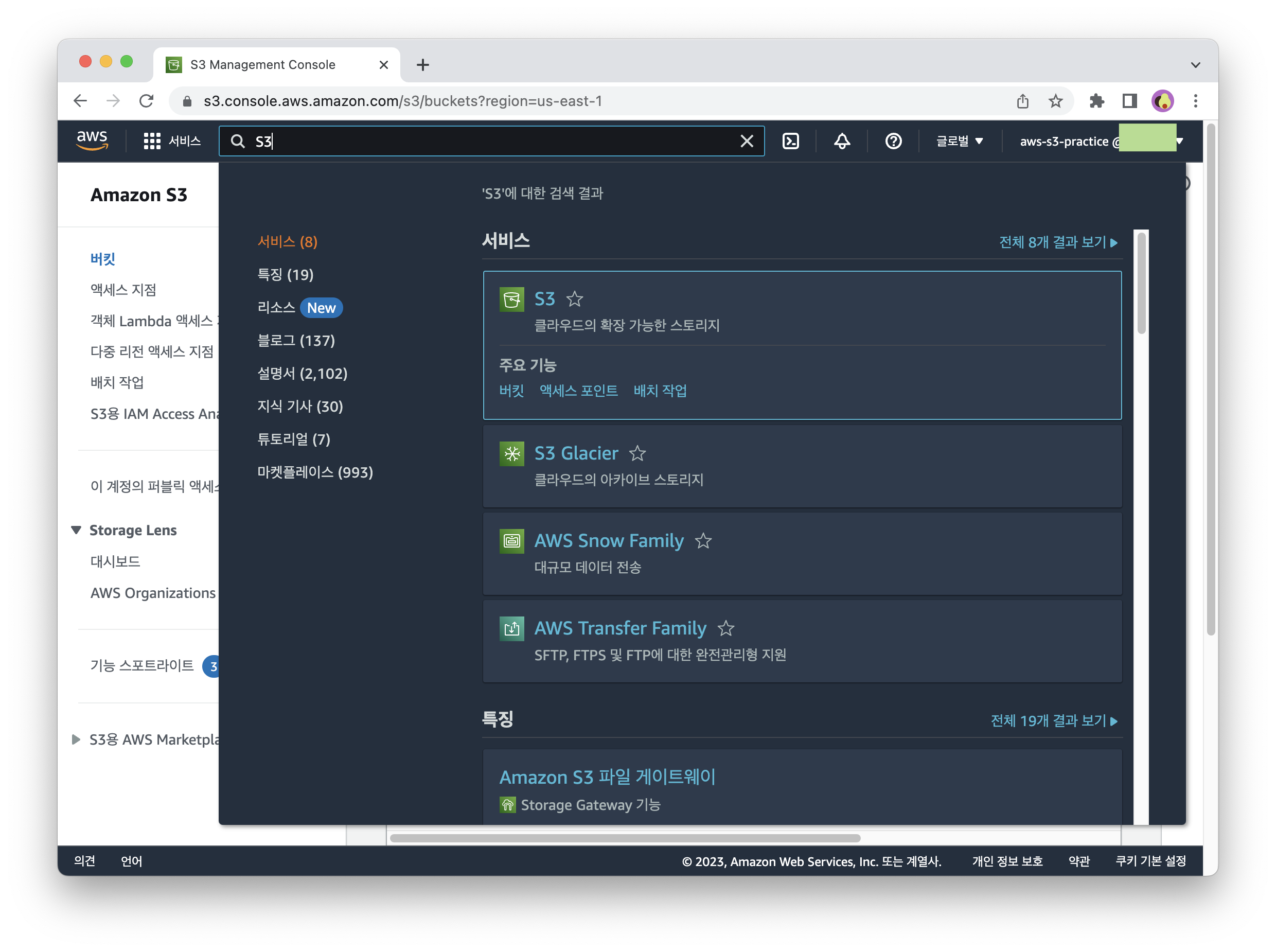
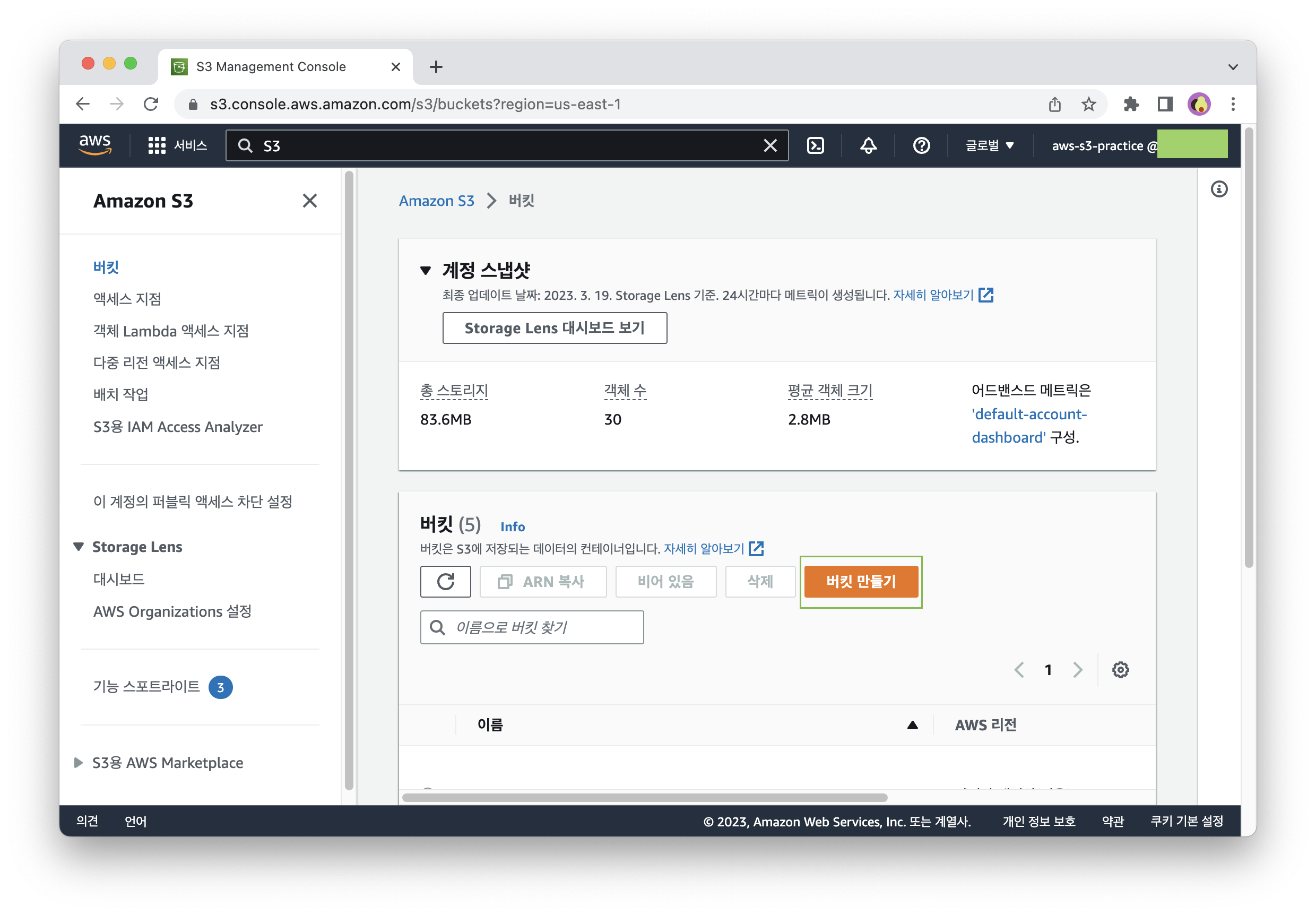
AWS의 S3 대시보드에 들어간다.

새로운 버킷을 만들기 위해 버킷 만들기를 클릭한다.

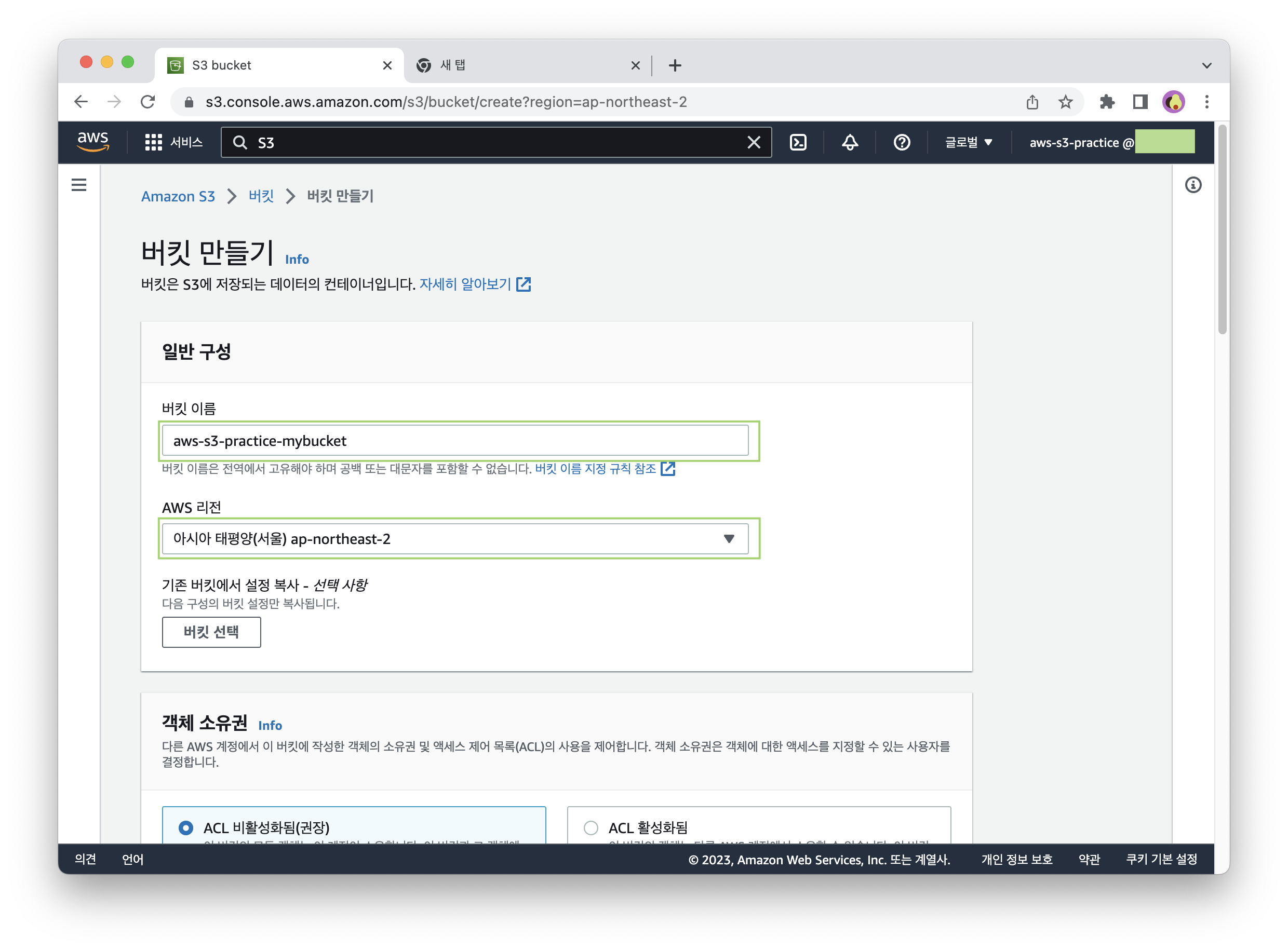
버킷 이름과 AWS 리전을 지정하고 나머지는 기본 설정으로 한 후, 버킷 만들기를 클릭한다.

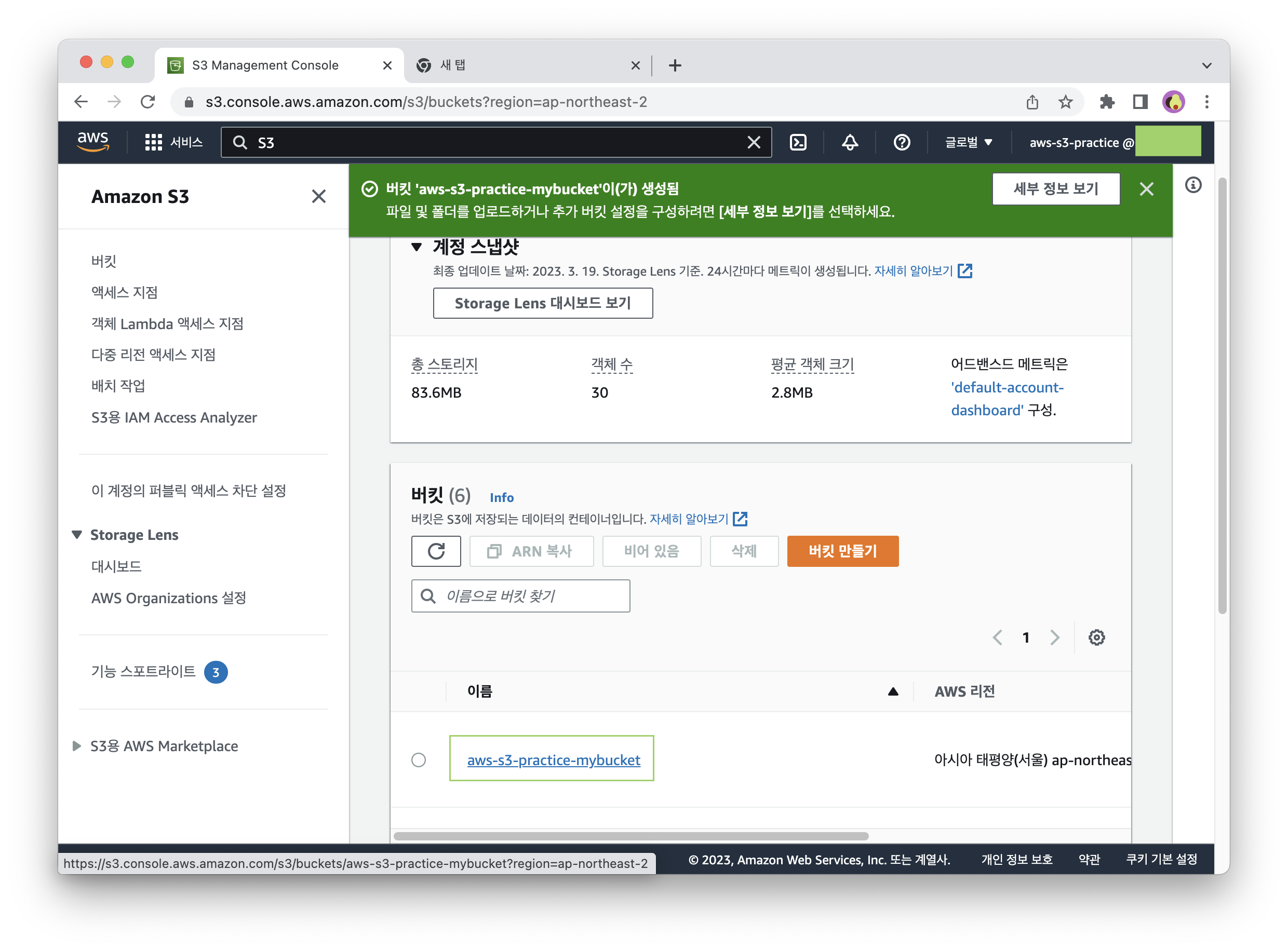
이제 새로 만들어진 버킷을 선택한다.


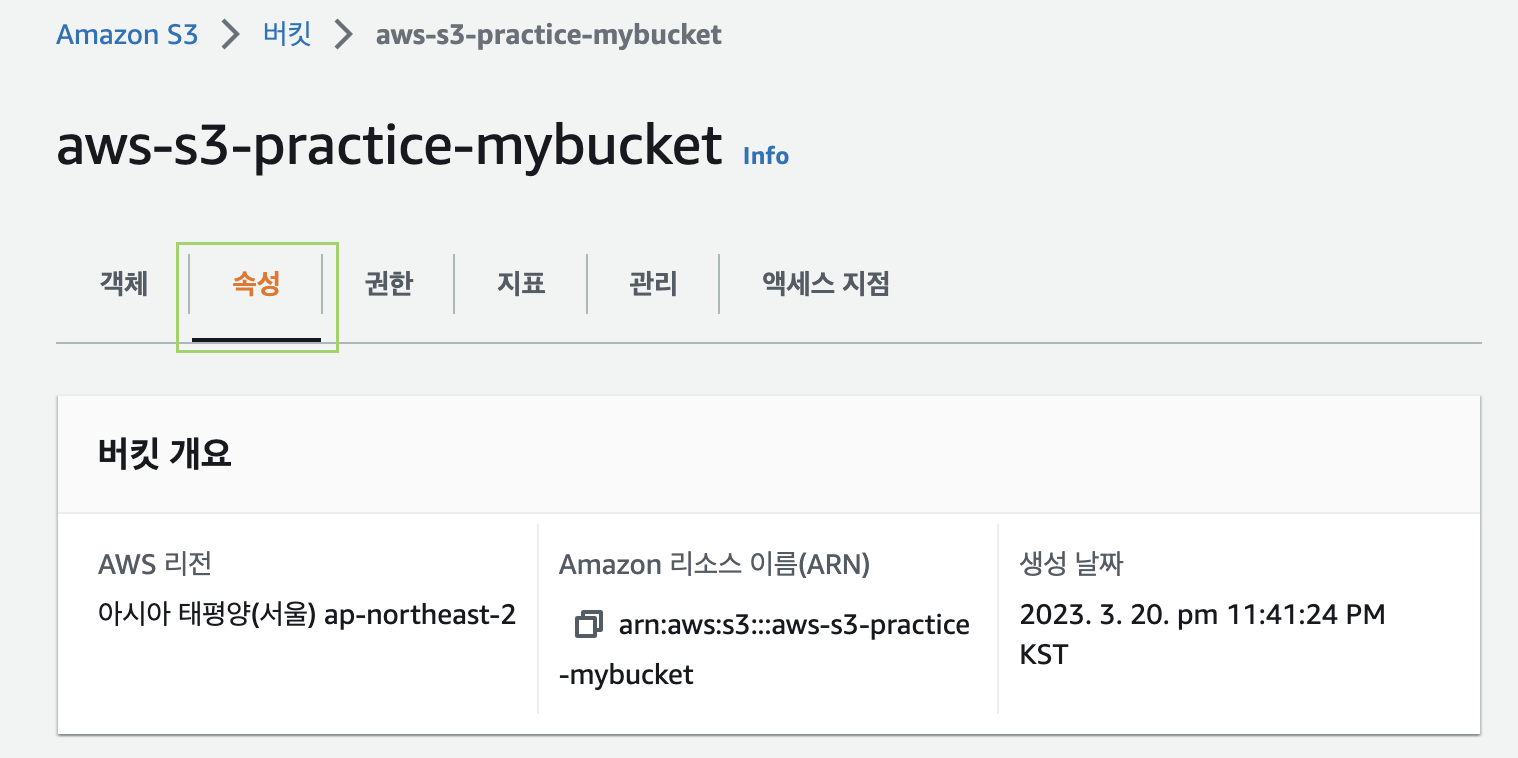
버킷의 속성 탭에서 정적 웹 사이트 호스팅 편집을 선택한다.

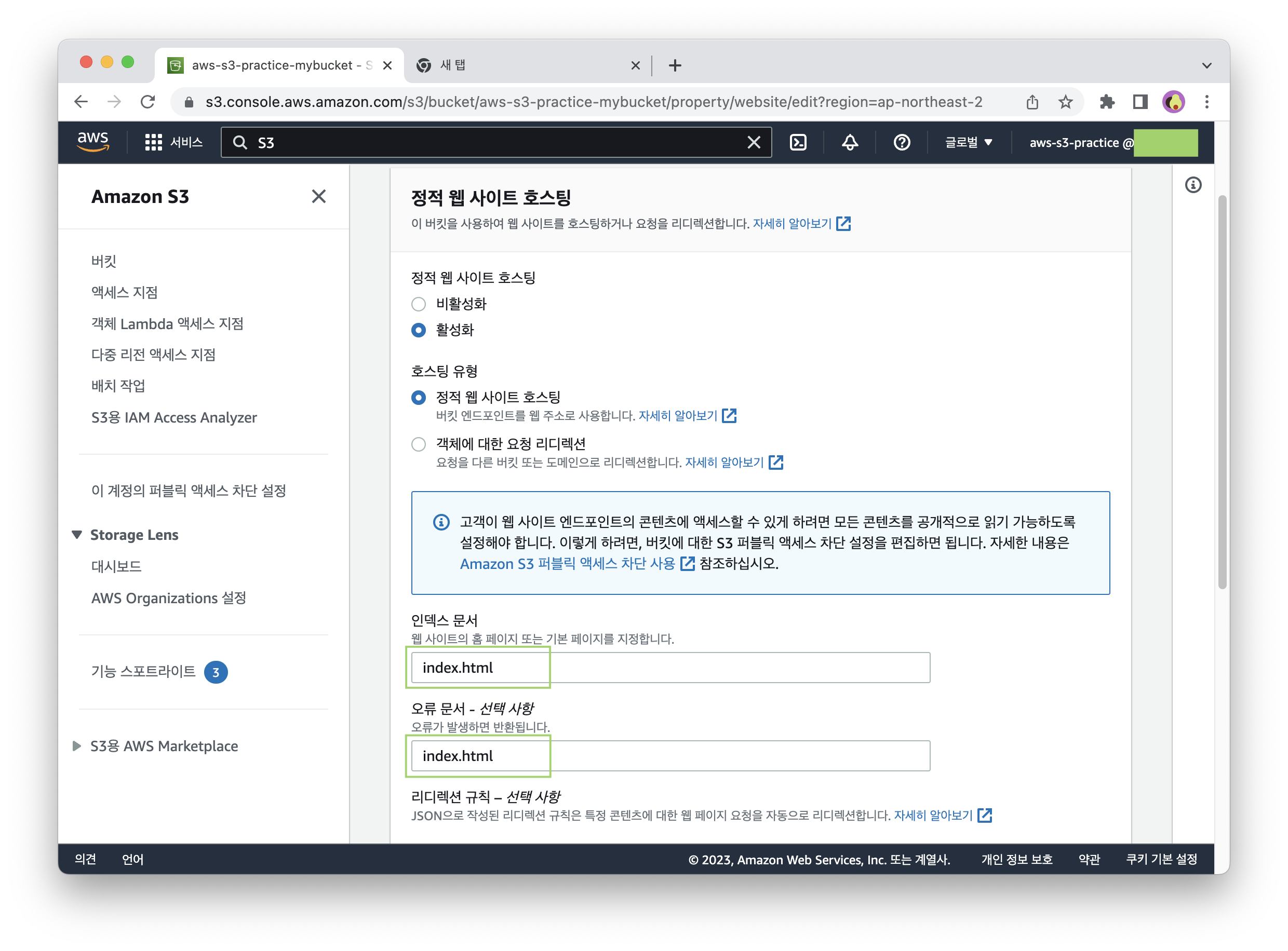
정적 웹 사이트 호스팅을 활성화해주고 인덱스 문서와 오류 문서를 index.html로 지정한다.

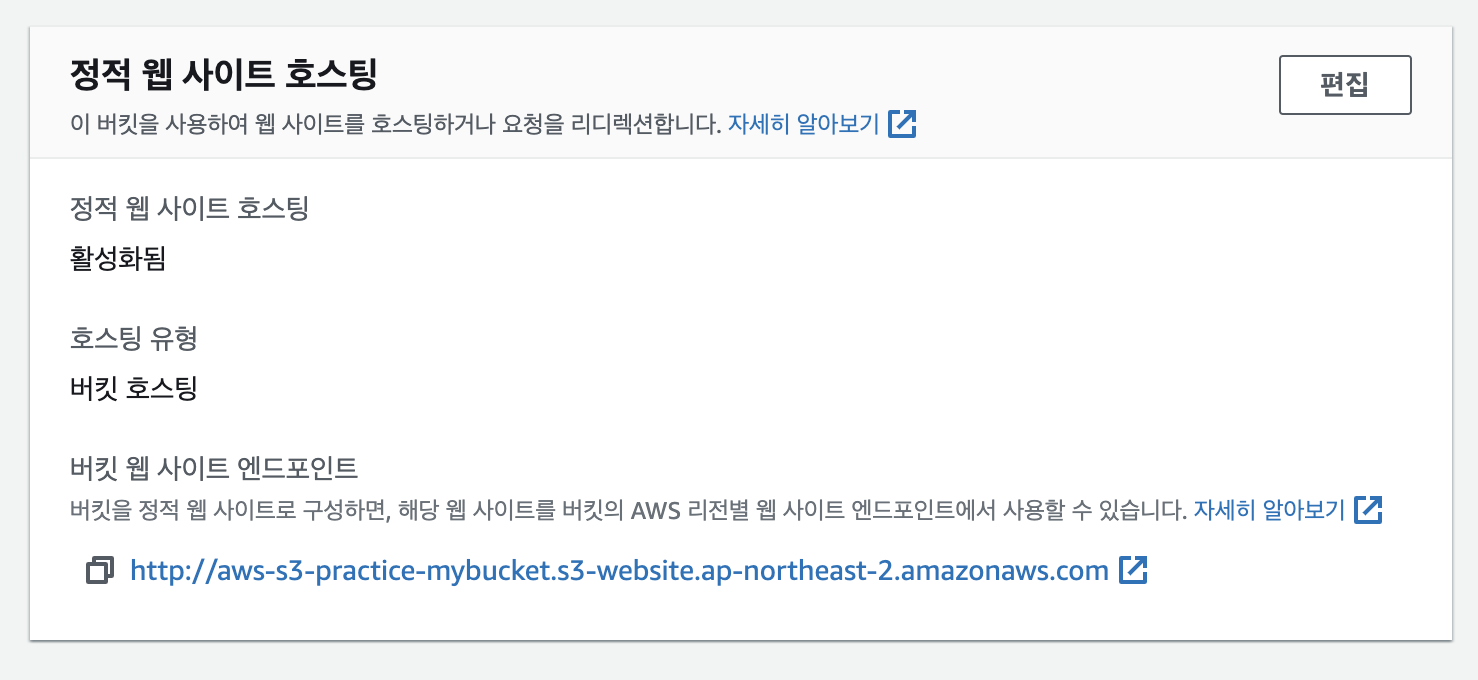
이제 버킷에 대한 엔드포인트가 생성되었지만 접속해보면 아직 오류가 뜨고 있다.
버킷에 정적 파일 업로드

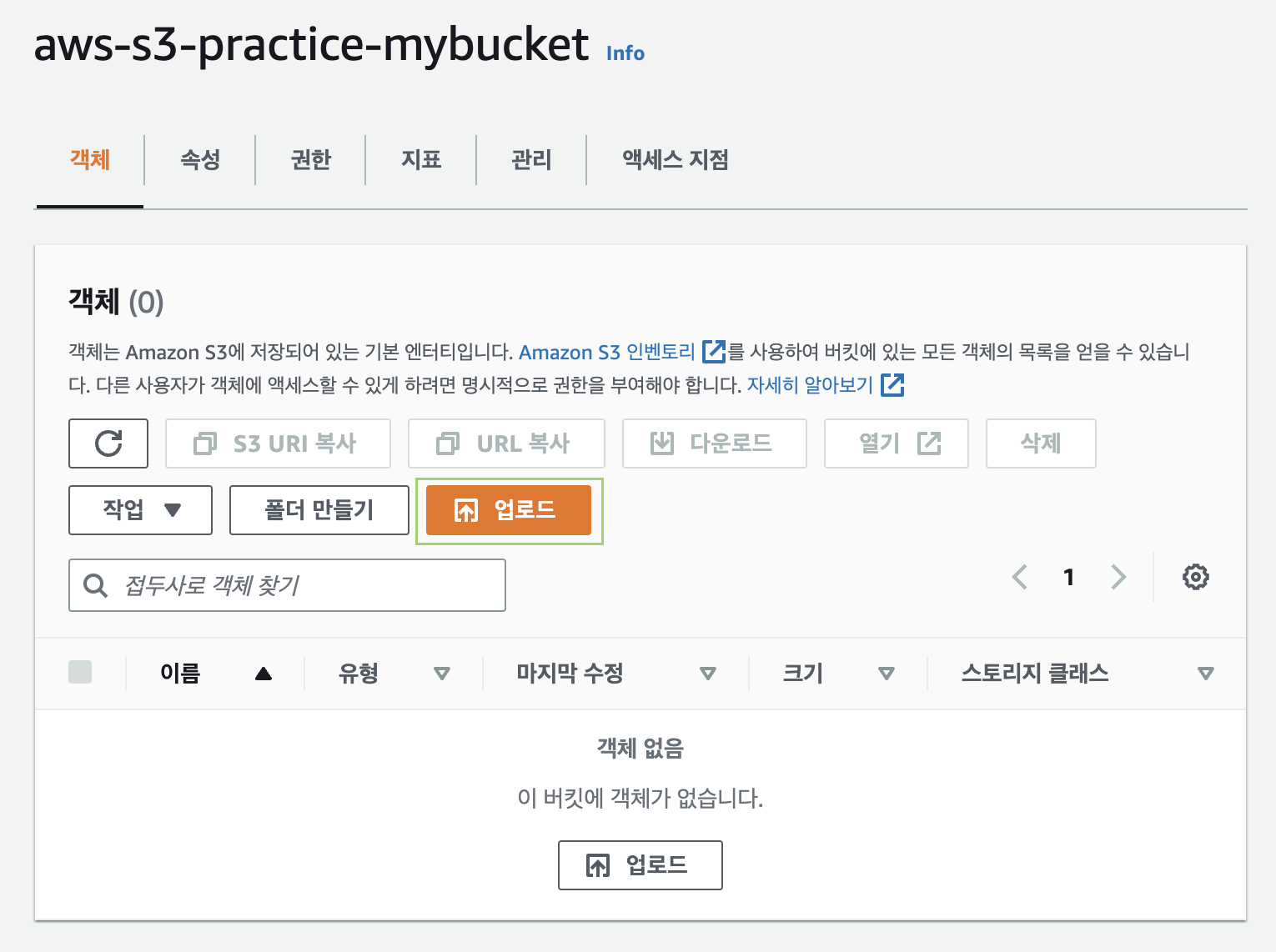
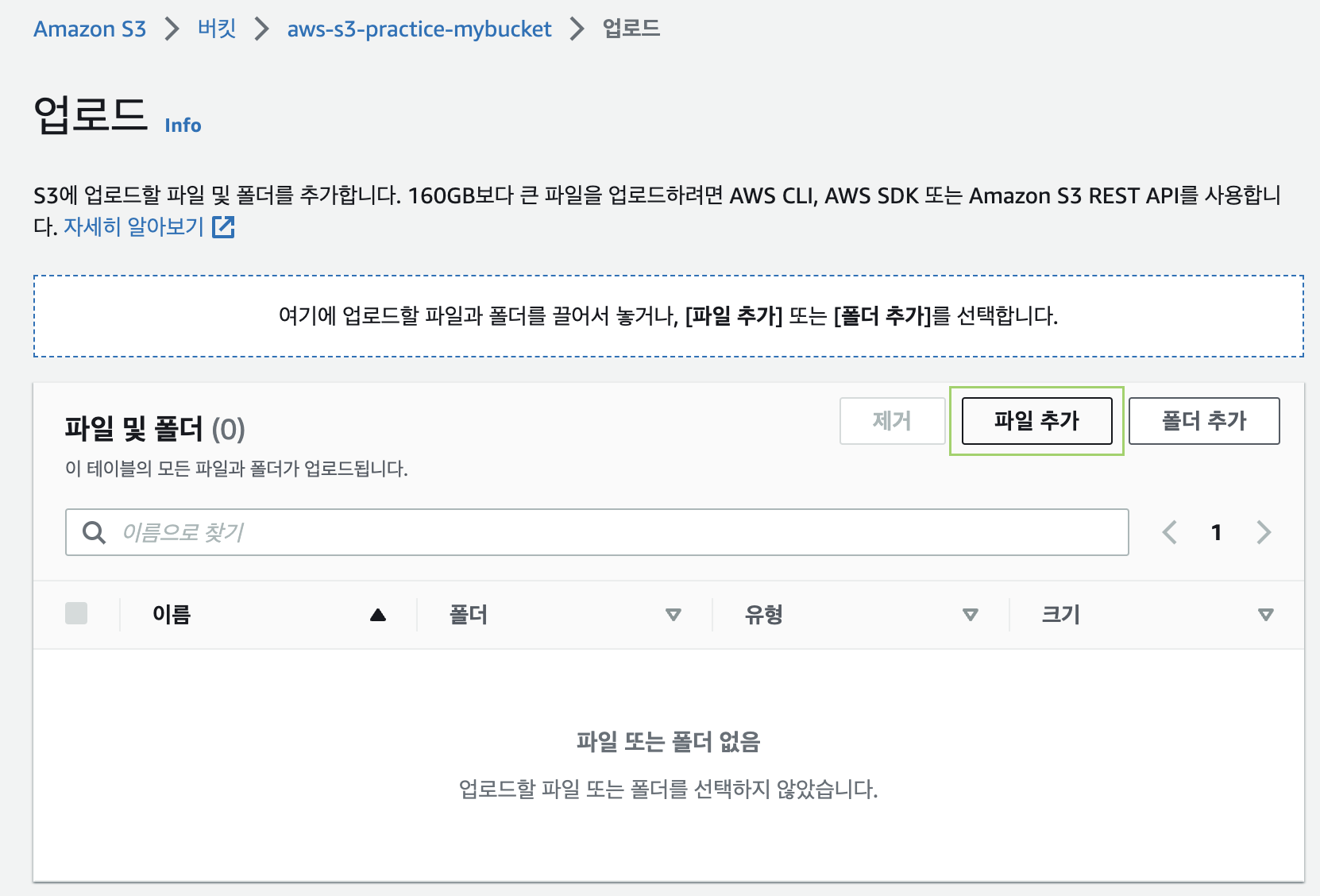
버킷의 객체 탭에서 업로드를 클릭한다.


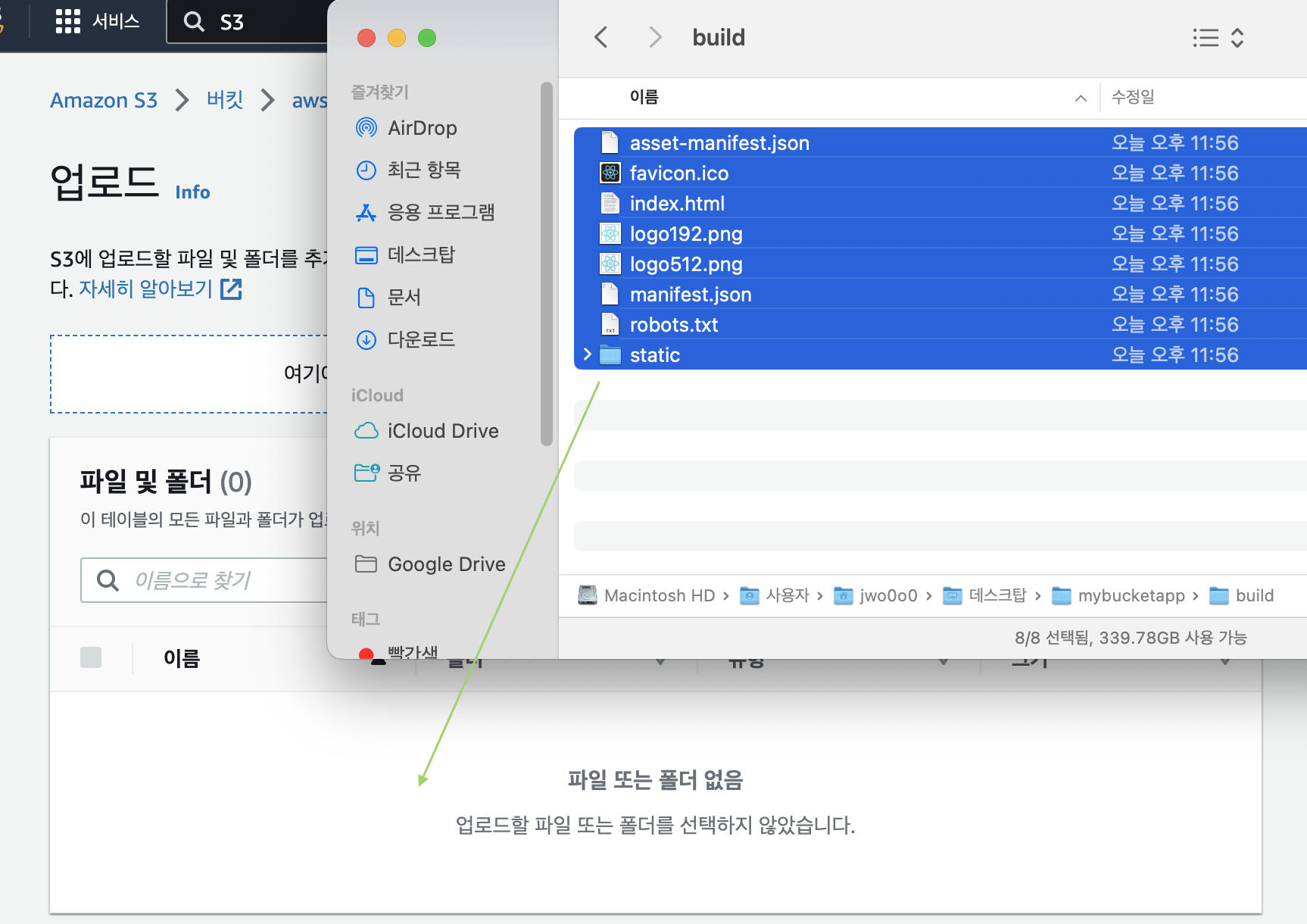
파일 추가 버튼을 클릭해서 빌드된 React 애플리케이션의 정적 파일 결과물을 업로드한다.
이 때, build 폴더 안의 내용물을 모두 업로드해야 한다. (폴더 자체가 아님!)

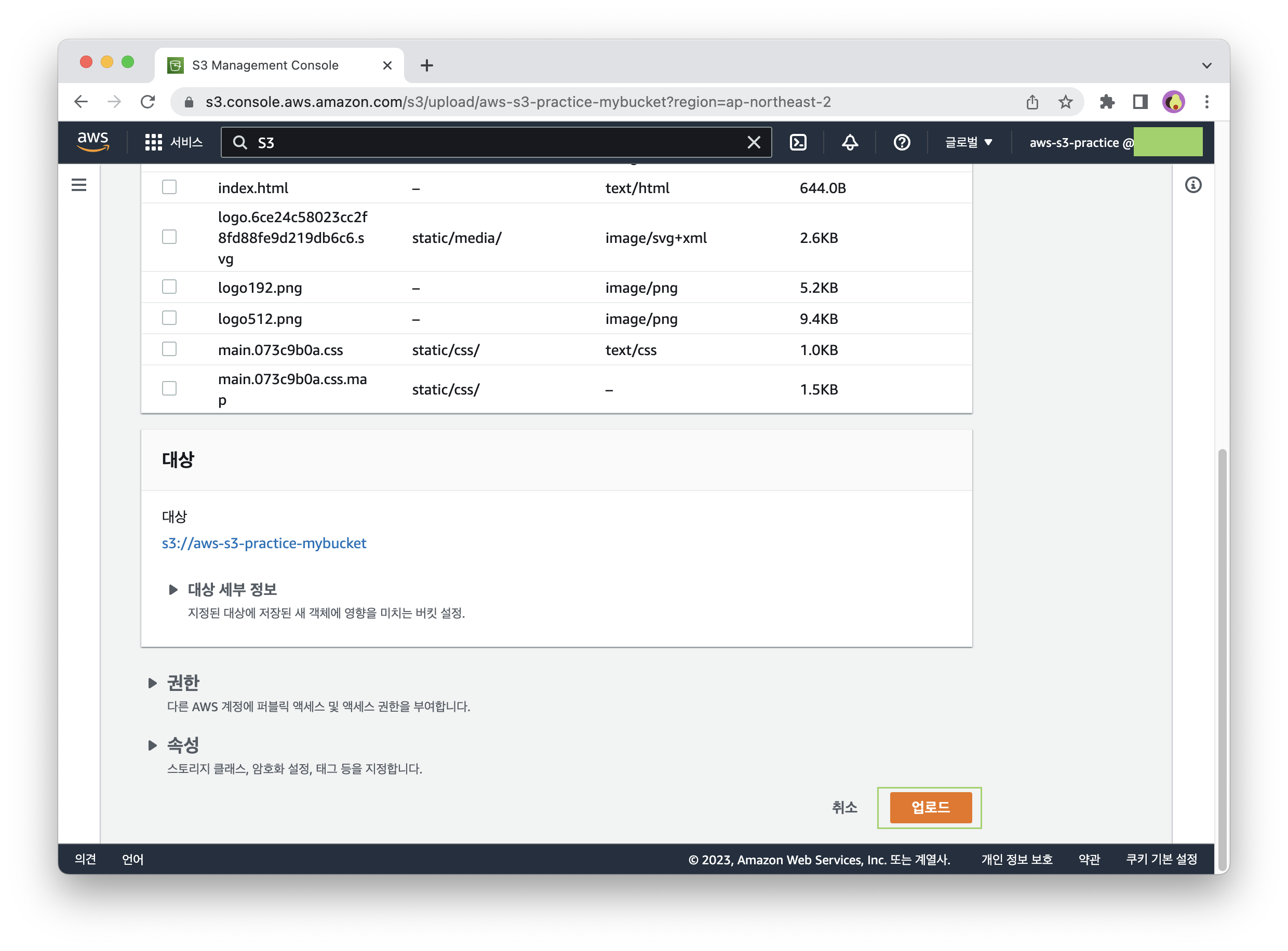
업로드할 파일을 선택했으면 업로드 버튼을 클릭한다.

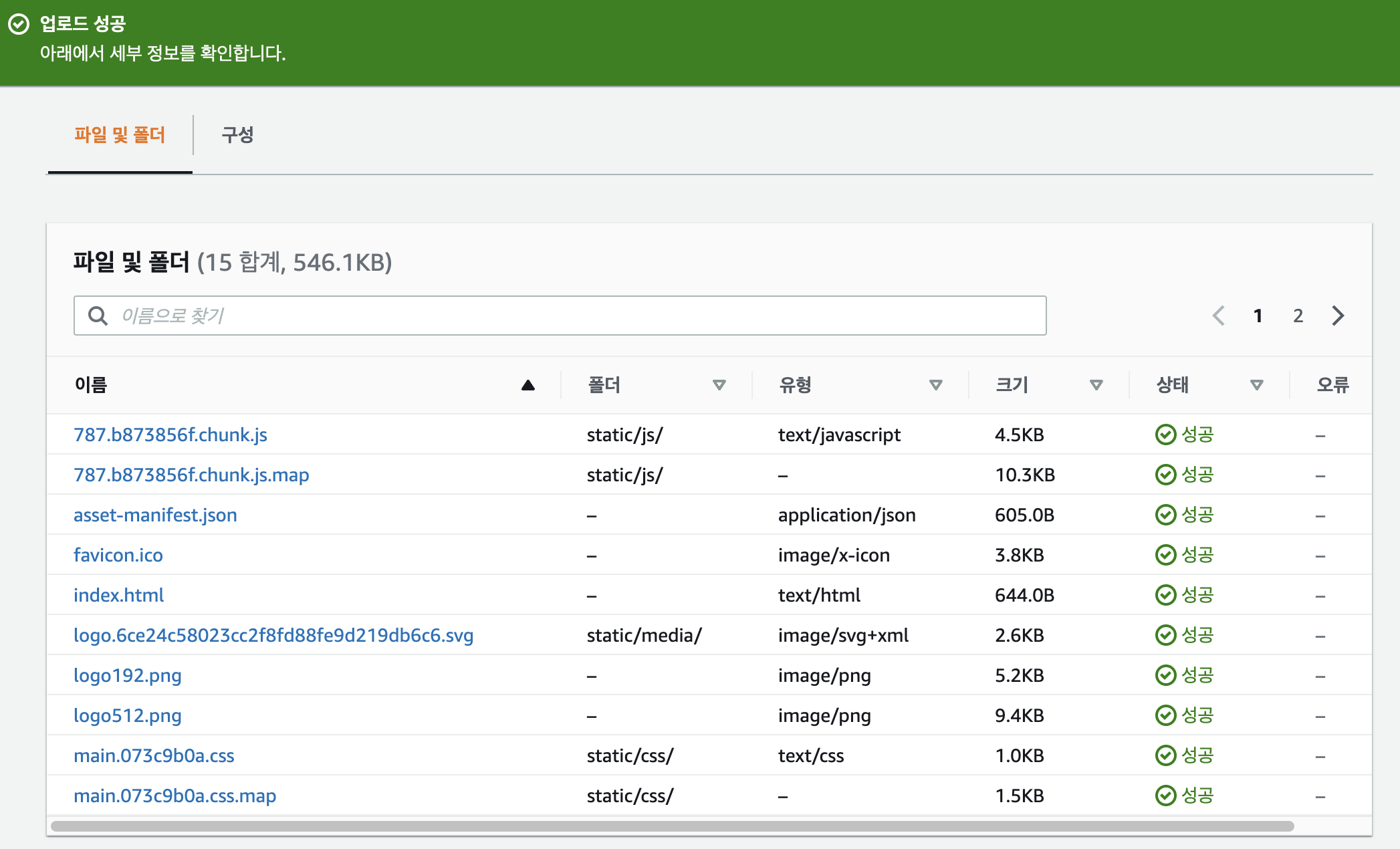
업로드 성공!
버킷 권한 설정

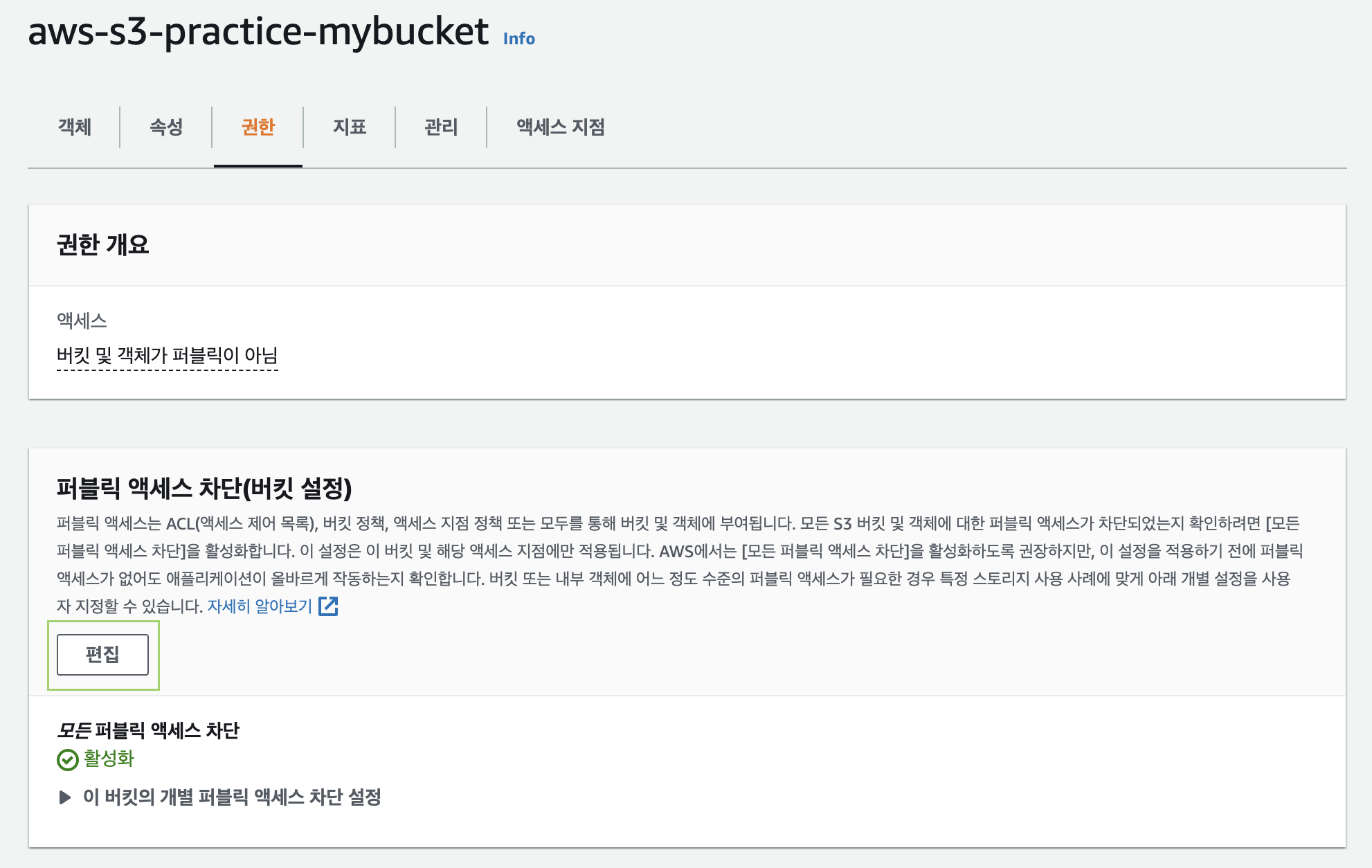
권한 탭에서 퍼블릭 엑세스 차단 편집을 클릭한다.

모든 퍼블릭 엑세스 차단을 해제하고 변경 사항을 저장한다.

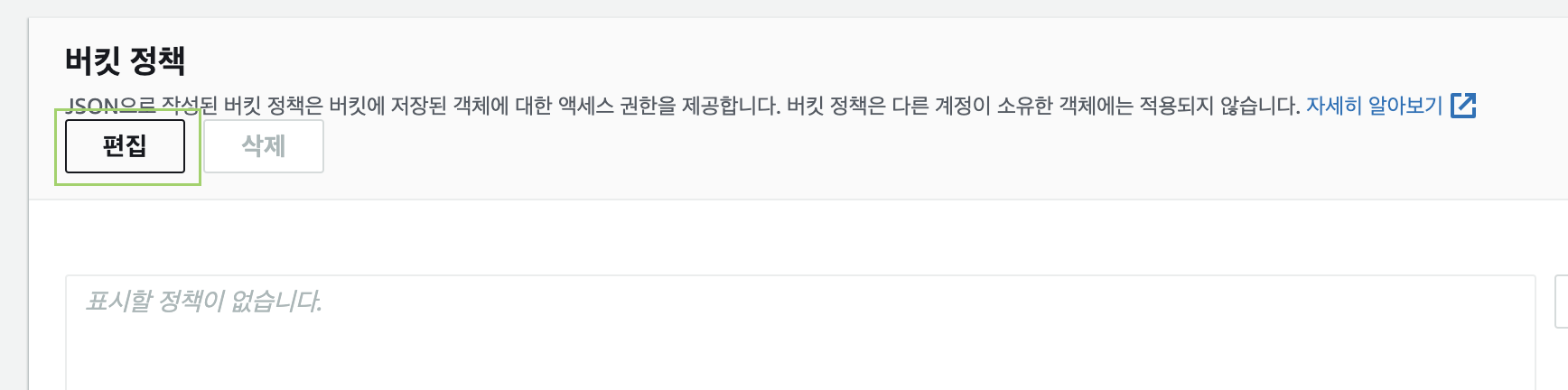
이어서 권한 탭에서 버킷 정책 편집을 클릭한다.

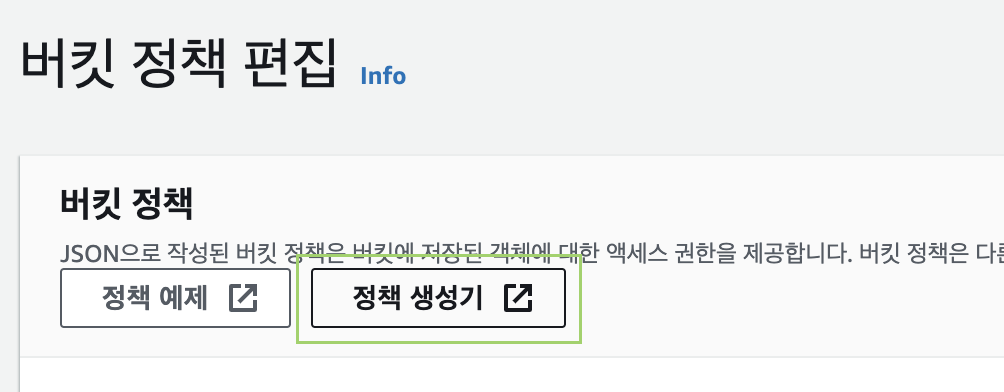
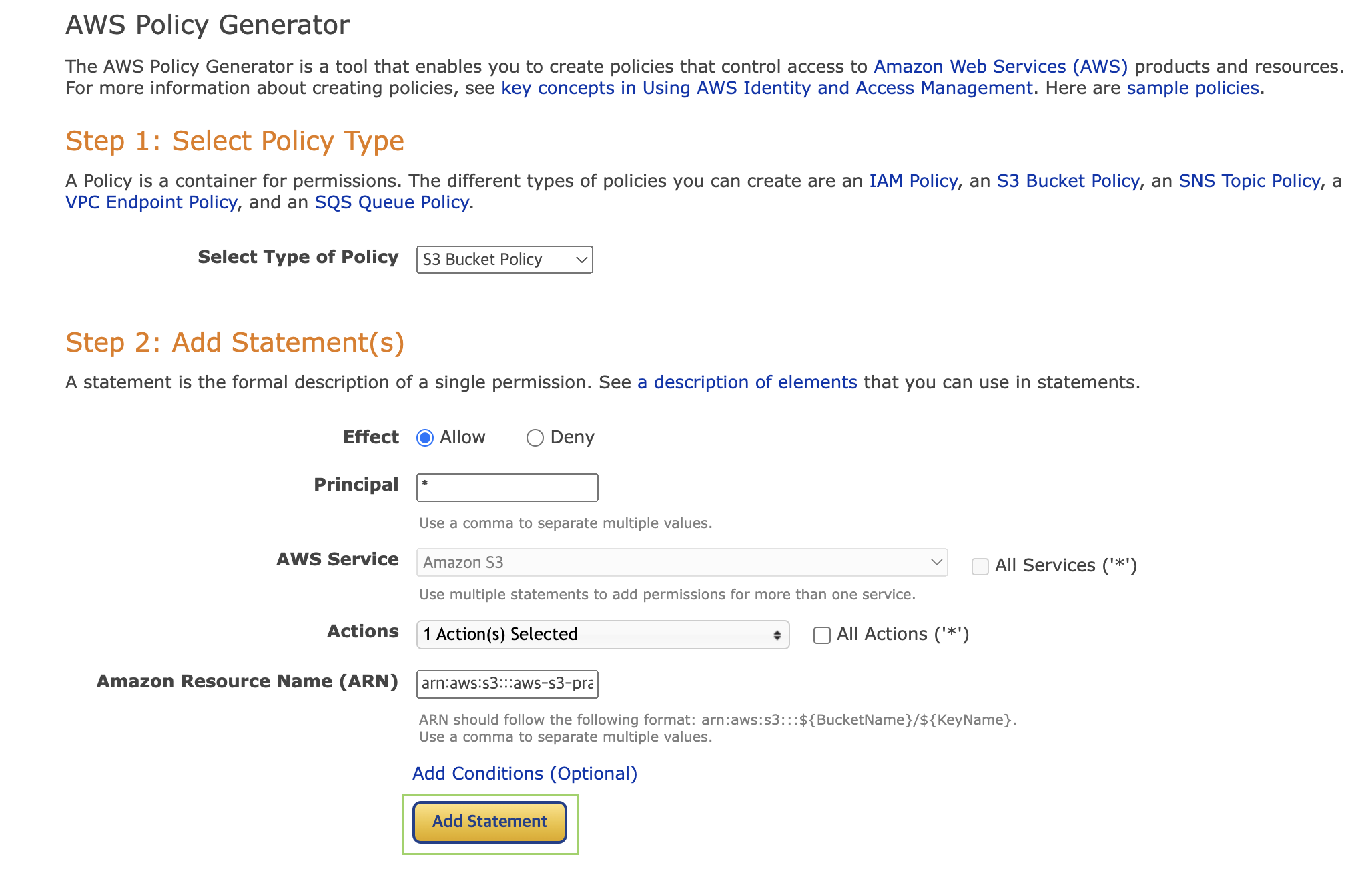
정책 생성기를 눌러 AWS Policy Generator 페이지로 이동한다.

- Principal : *
- Actions : Get Object
- ARN: [버킷의 ARN]/* ex)
arn:aws:s3:::aws-s3-practice-mybucket/*
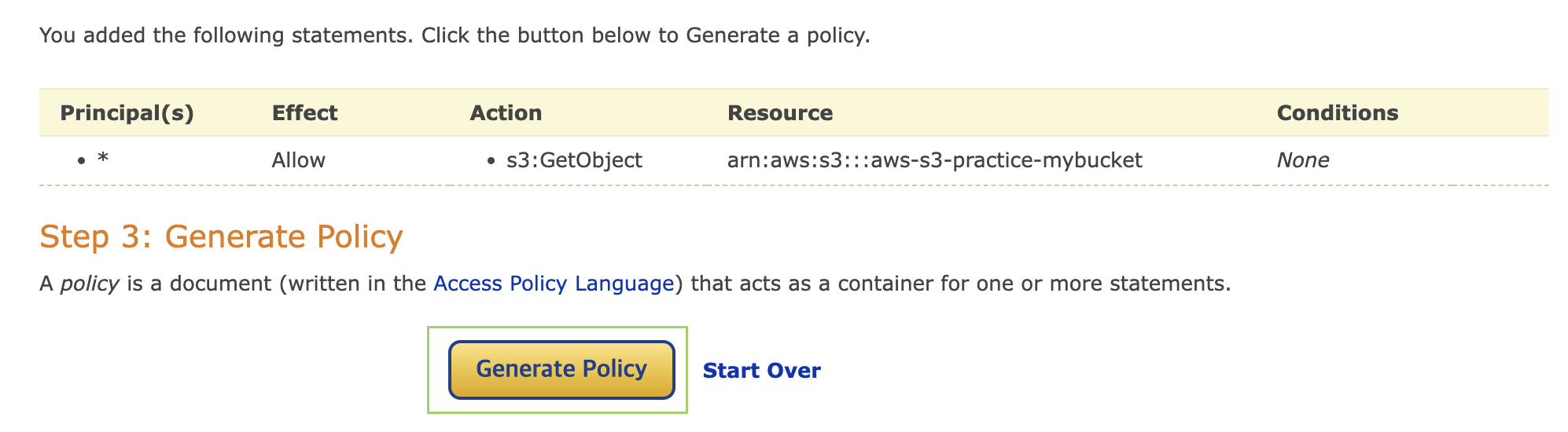
으로 지정하고 Add Statement를 클릭한다.

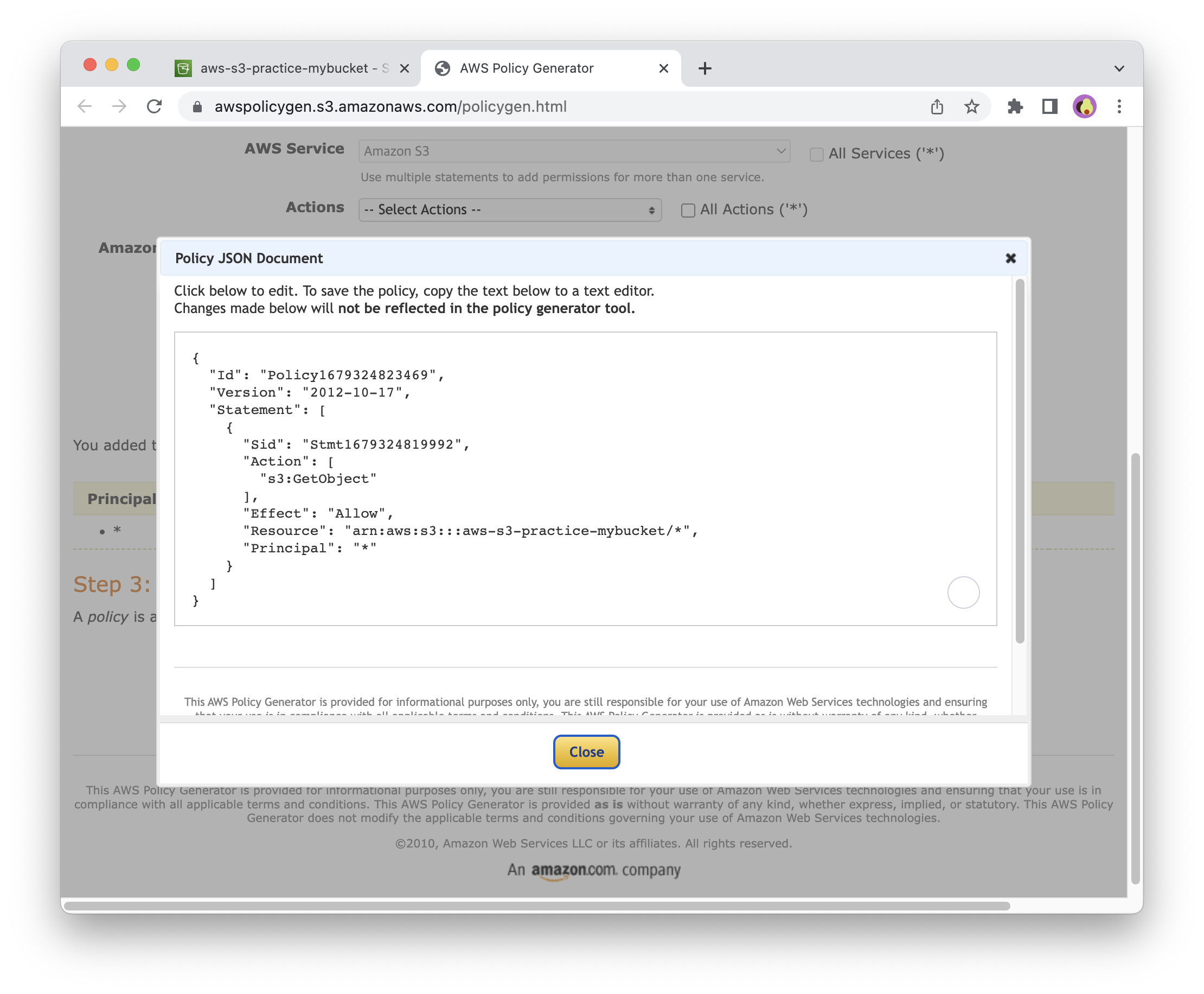
이어서 Generate Policy로 정책을 생성하고,

생성된 JSON 형식의 정책을 복사한다.

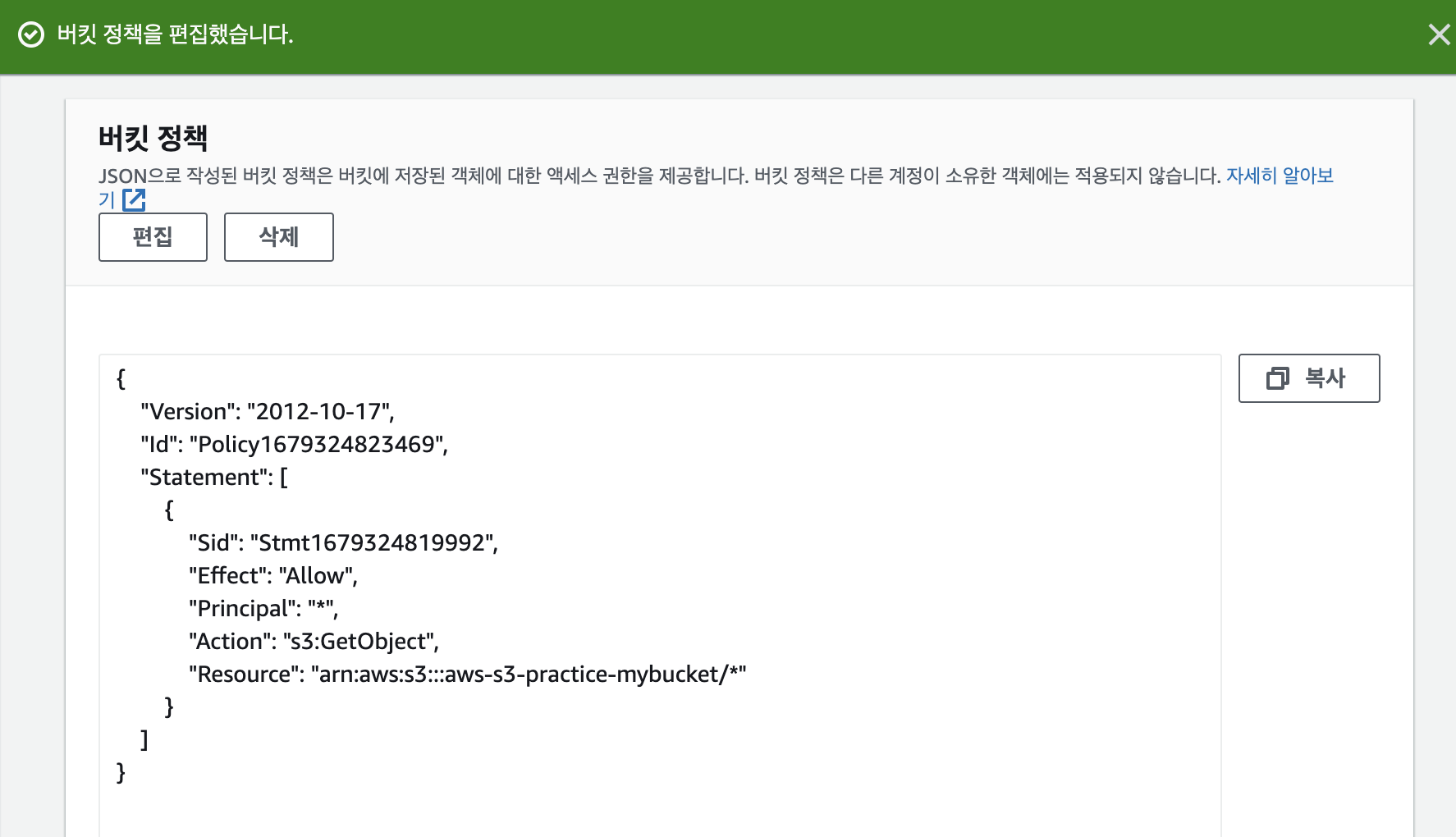
버킷 정책에 그대로 붙여넣고 편집을 완료한다.
테스트

다시 버킷의 엔드포인트 주소로 접속하면 빌드된 애플리케이션이 무사히 작동하는 것을 볼 수 있다!
수동 재배포
수동으로 재배포를 하는 경우 버킷에 업로드 되어있던 기존의 객체들을 지우고 빌드된 결과물만 새로 업로드하면 된다.
Github Action을 통한 CI/CD는 다음시간에 이어서..
