
데보션 영 2기 활동을 하면서 매월마다 DEVOCEAN에서 다양한 주제로 열리는 테크세미나를 듣고 있다.
얼마 전까지 데보션 영 2기분들과 프론트엔드 성능최적화 스터디를 했는데 마침 6월 테크세미나 주제가 '웹 프론트엔드 성능 최적화 방법 및 적용 사례'여서 열심히 집중해서 들었다!


발표자는 두 분이 위와 같은 내용으로 진행해주셨다.
크게 웹 프론트엔드 성능 최적화의 필요성과 실제 적용 사례로 나누어 알려주셨는데 둘 다 유익하고 중요한 내용이라 재미있게 들을 수 있었다.
웹 프론트엔드 성능 최적화의 필요성
웹 프론트엔드 개발자의 역량
- 프론트엔드 개발자에게 필요되는 역량에 퍼포먼스 최적화의 중요성이 높아지고 있다.
- 최근 구인공고를 보아도 우대사항에 성능최적화 경험을 요구하는 곳이 많다.
서비스 관점에서

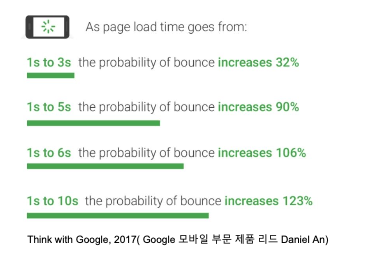
구글에서 실시했던 유저의 이탈률에 관한 유명한 조사결과인데 예시로 들어주셨다.
서비스에서 3초 로딩이 생기면 이탈률이 32%나 증가한다. 단순히 기술적인 관점에서 성능 최적화가 필요한 것 뿐만이 아니라 더 많은 사용자를 끌어오고, 유지하기 위해 서비스 관점, 비즈니스 관점에서도 성능 최적화는 중요하다.
그래서 프론트엔드와 협력하는 백엔드 개발자, PM, 디자이너도 성능 최적화의 중요성을 인지하고 있어야한다고 말씀해 주셨다.
ex) PM은 태스크에 성능 최적화의 비중을 늘리거나, 디자이너는 렌더링 시간을 고려해 디자인한다던가 등등이 있겠다.
모바일 성능 최적화도 중요하다

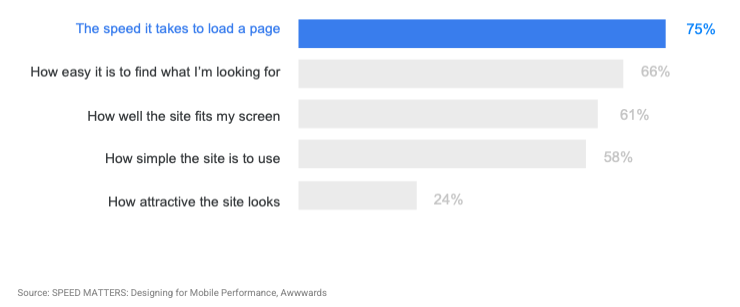
발표 자료에 있는 조사 결과인데 사용자 경험에 '속도'가 굉장히 중요한 지표임을 알 수 있다.
사실은 내가 찾는 컨텐츠를 더 빨리 찾을 수 있는지 보다 빨리 컨텐츠가 뜨는지가 더 중요하다고 한다.
그래서 연구 결과 0.1초의 속도 개선만으로도 conversion rates 와 average order value 가 증가한다는 연구결과도 있다.
성능을 어떻게 측정할 것인가
성능 측정에는 여러 지표가 있는데 여기에 대해서도 자세히 말씀히 주셨다. 특히 최신 트렌드까지 반영해 말씀해주셔서 더욱 유심히 들었다.
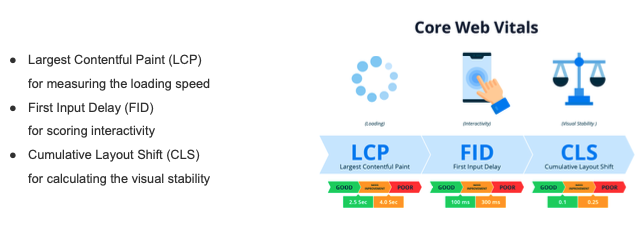
Core Web Vitals

많이 사용되는 지표로는 구글에서 정의한 Core Web Vitals가 있다. Lighthouse를 사용하면서 많이 접해보았는데 재미있는 예시를 들어 설명해주셨다.
CWV 이전에는 네트워크 request 수, 전체 페이지 수 등의 지표로 프론트엔드 성능을 측정할 수 있었는데,
구글에서 CWV를 발표하고 특히 각광을 받은 이유는 사용자 관점에서 정의된 기준이기 때문인 것 같다고 말씀해주셨다.
🍽️ 음식점에 갔을 때,
- FID: 처음 들어 갔을 때 점원이 반응하는 속도
- LCP: 메인 메뉴가 얼마나 빨리 나오는지
- CLS: 중식당에 회전 테이블에서 내가 먹고 싶은 음식을 바로 가져다 먹을 수 있는지

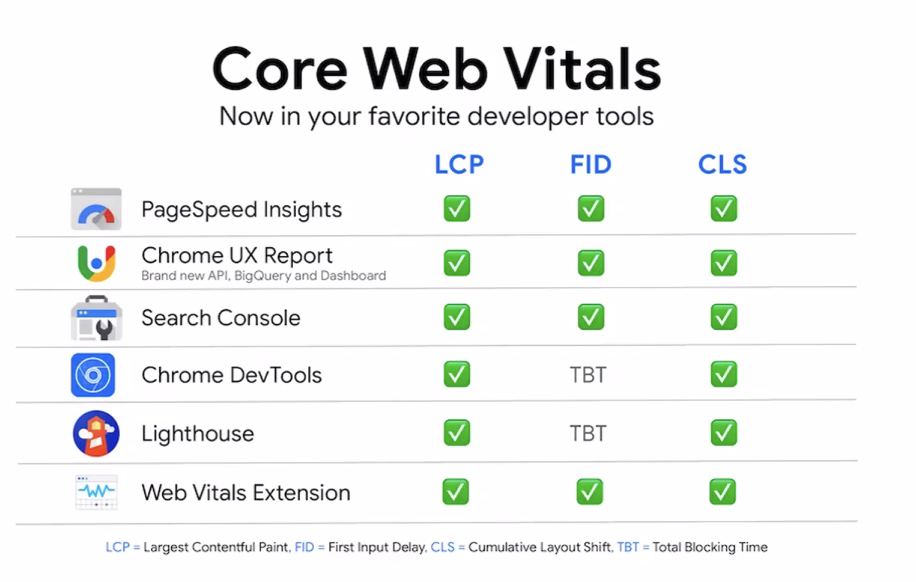
Core Web Vitals를 측정하기 위해 구글에서 제공하는 성능 측정도구는 이런 것들이 있다.
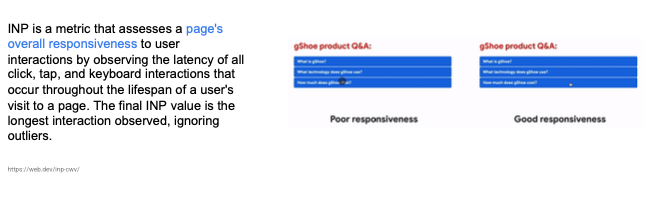
FID → INP

5월에 있던 구글 IO에서 발표한 새로운 기준이다.
FID와 다르게 INP는 모든 지연을 측정해서 평균 낸 지표이다. 전체 인터랙션이 지연된 정도를 알 수 있다. 앞으로는 INP가 FID를 대체하게 될 것이라고 한다.
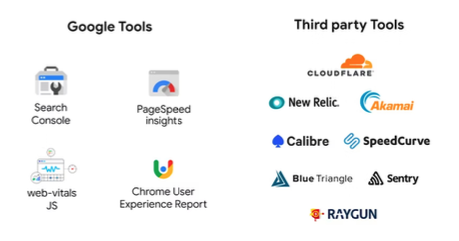
RUM 데이터 측정 도구
Real User Monitoring을 위해 자주 들어오는 사용자들의 캐시가 반영된 실제 데이터로 성능을 측정할 수 있는 도구는 이런 것들이 있다.

성능 최적화 적용 사례
실제 적용 사례는 ifland studio라는 소셜 메타버스 서비스의 성능 최적화 작업 과정과 결과를 말씀해주셨다.
작업 과정

Measure -> Analyze -> Optimize의 단계로 나누어 성능 최적화 단계를 진행하셨다고 했는데 추후에 성능 최적화를 진행하게 되면 이런 방식을 적용해 보아야겠다고 생각했다.


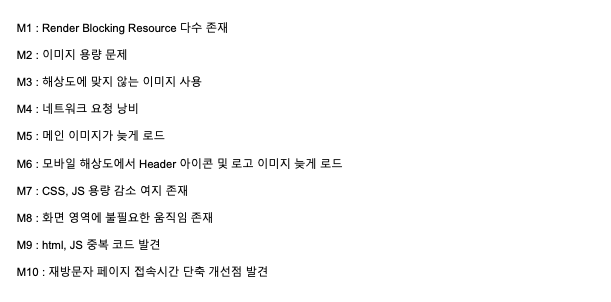
추천해주신 툴인 Webpage test를 통해 최적화 전 성능을 측정하고, 다음과 같은 문제를 찾아내 각각에 대해 성능 최적화를 적용한 방법을 들을 수 있었다.
자세한 내용은 발표자료에 있기 때문에 굳이 정리하지는 않겠다.
마지막으로
웹 프론트엔드 개발자라면 '측정 가능한 지표'를 정의하고 목표를 설정해 성능 최적화를 적용할 수 있다. 이 과정에서 사용자 중심으로 생각해서 지속적으로 성능을 개선해 나갈 필요가 있다.
전문가분들이 프론트엔드 성능 최적화의 중요성과 최신 트렌드, 현업 적용 사례, QNA까지 명쾌하고 알기 쉽게 설명해주셔서 정말 유익한 시간이었다. 발표자료와 들으면서 정리한 노션은 앞으로 성능 최적화 공부할 때도 계속해서 참고할 것 같다!
