2023.02.07 CSS
CSS란?
Cascading Style Sheets
선택자
id선택자(#)
클래스선택자(.)
엘리먼트 선택자/태그 선택자
전체 선택자(*)
그룹 선택자(,로 구분)
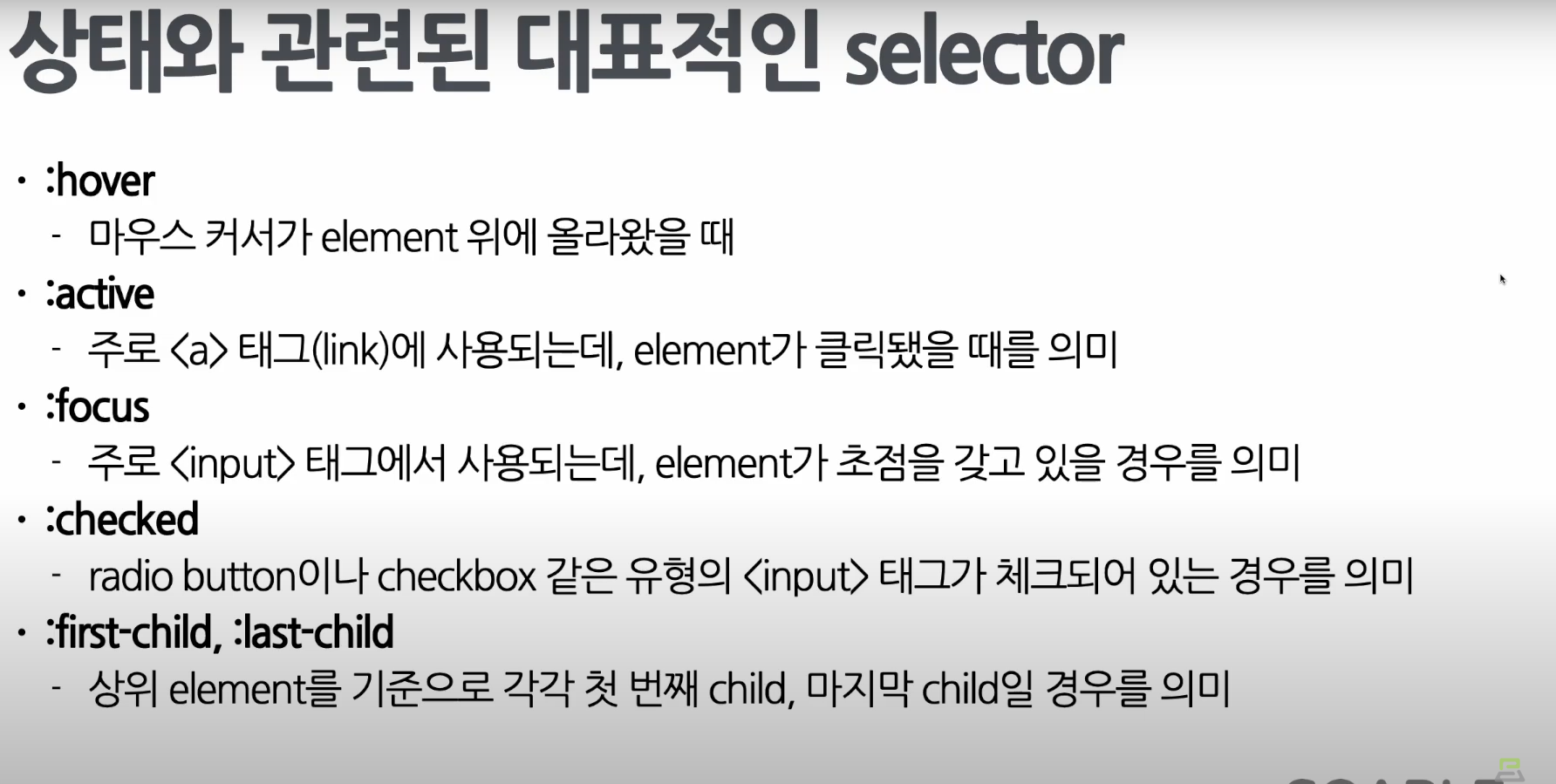
상태 선택자

레이아웃
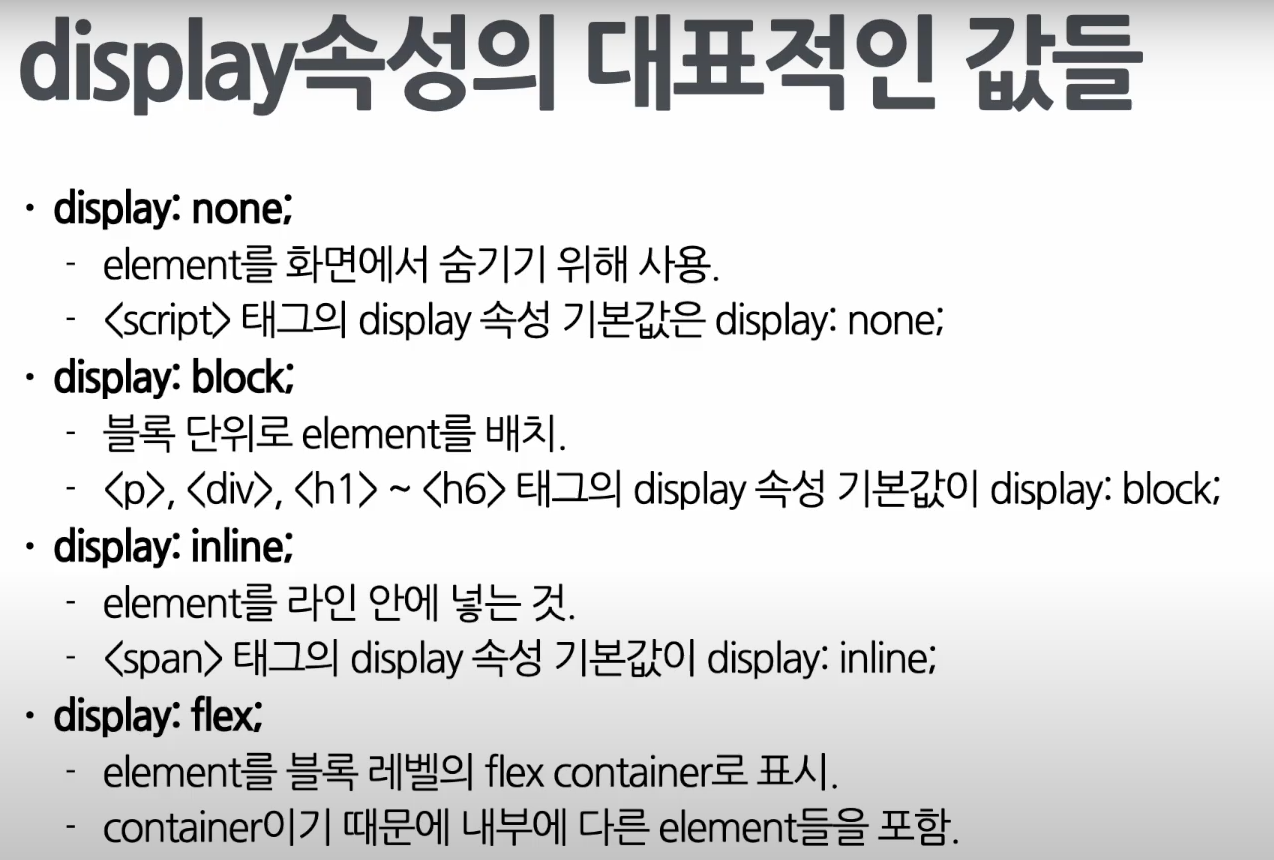
display

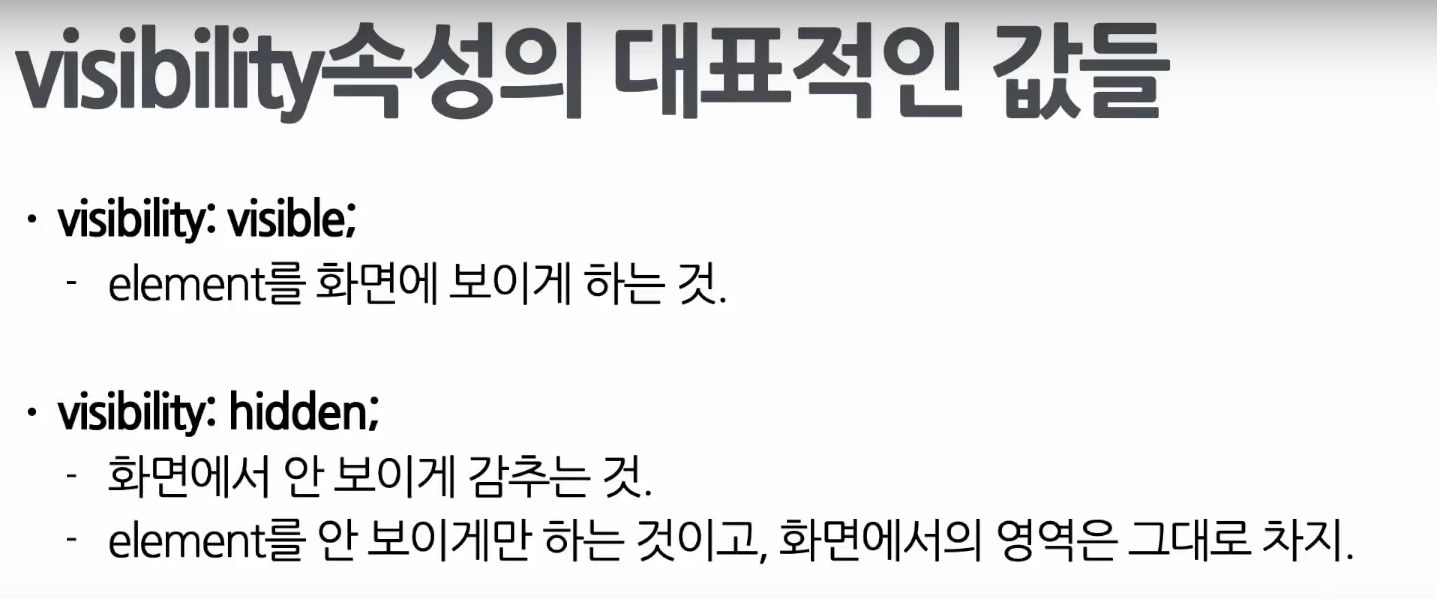
visibility

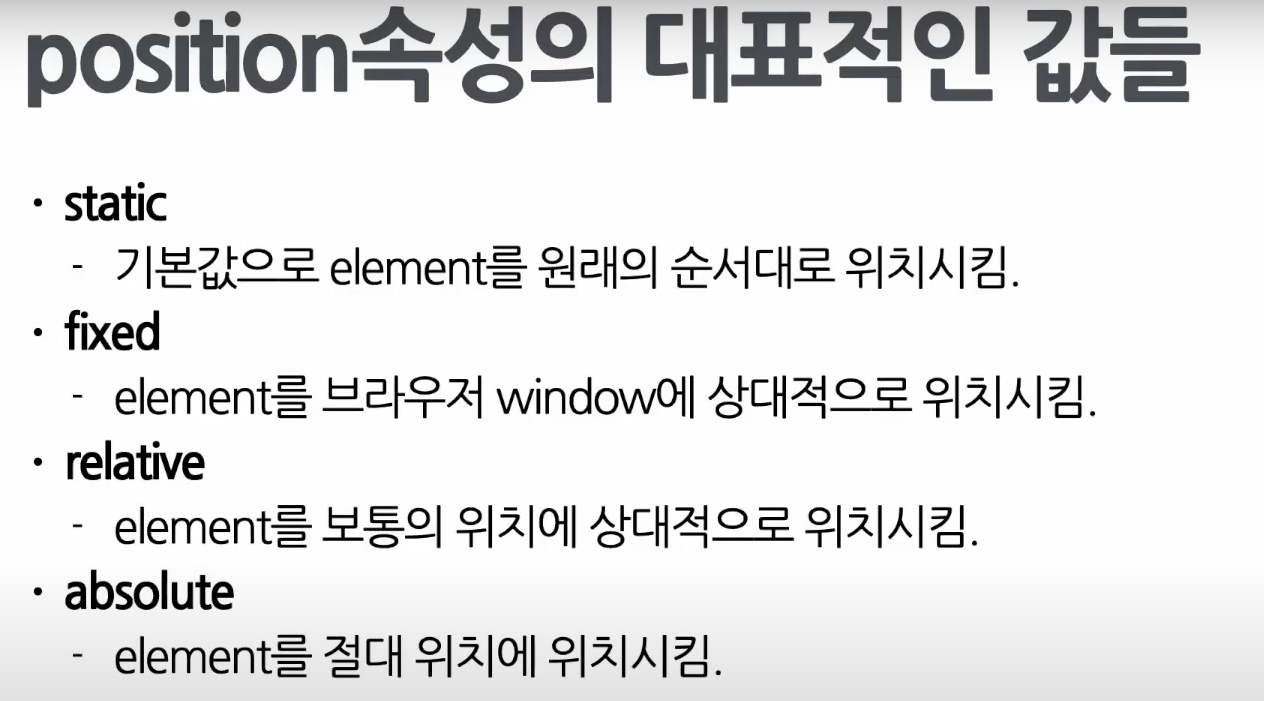
position

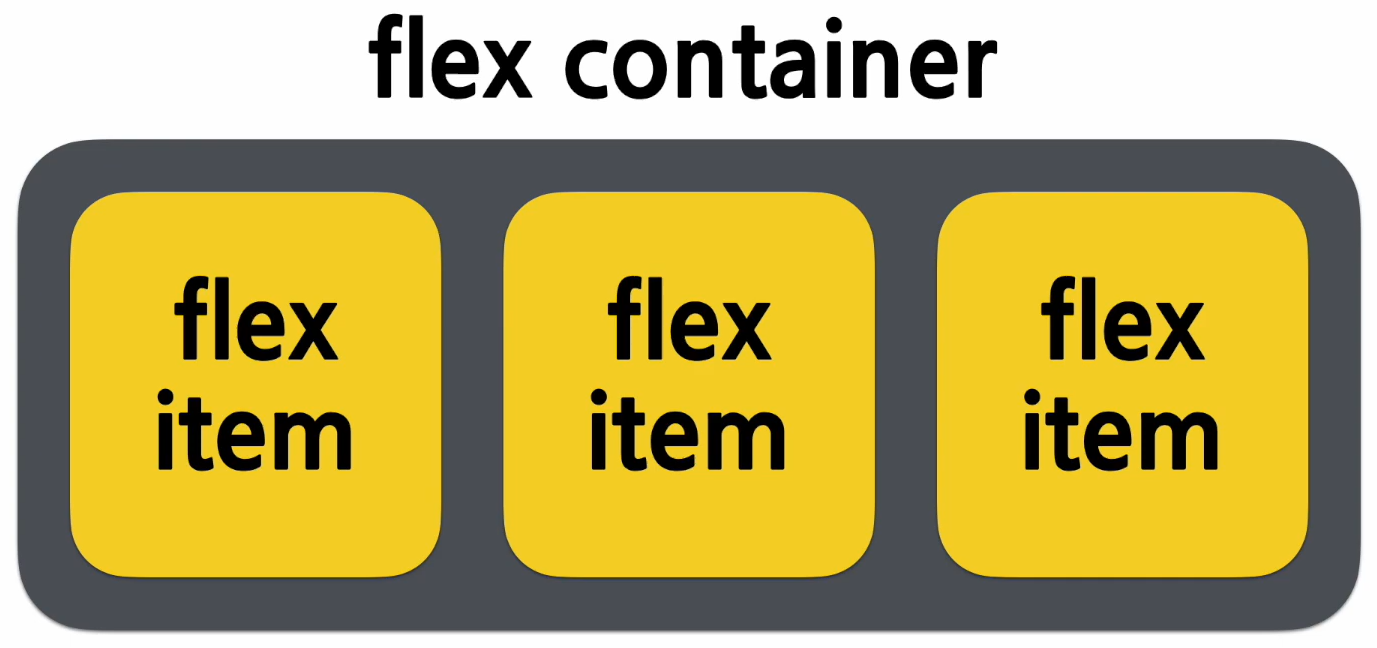
플렉스박스

플렉스박스는 크게 컨테이너와 아이템으로 구성됩니다.
display: flex;를 사용하면 엘리먼트가 플렉스 컨테이너가 된다.
플렉스 CSS속성
div{
display: flex
flex-dirextion: row | colum | row-reverse | colum-reverse
align-items: stretch | flex-start | center | flex-end | vaseline
justify-content: flex-start | center | flex-end | space-between | space-arounf먼저 엘리먼트를 플렉스 컨테이너로 사용하기 위해서 display: flex; 를 써주어야합니다.
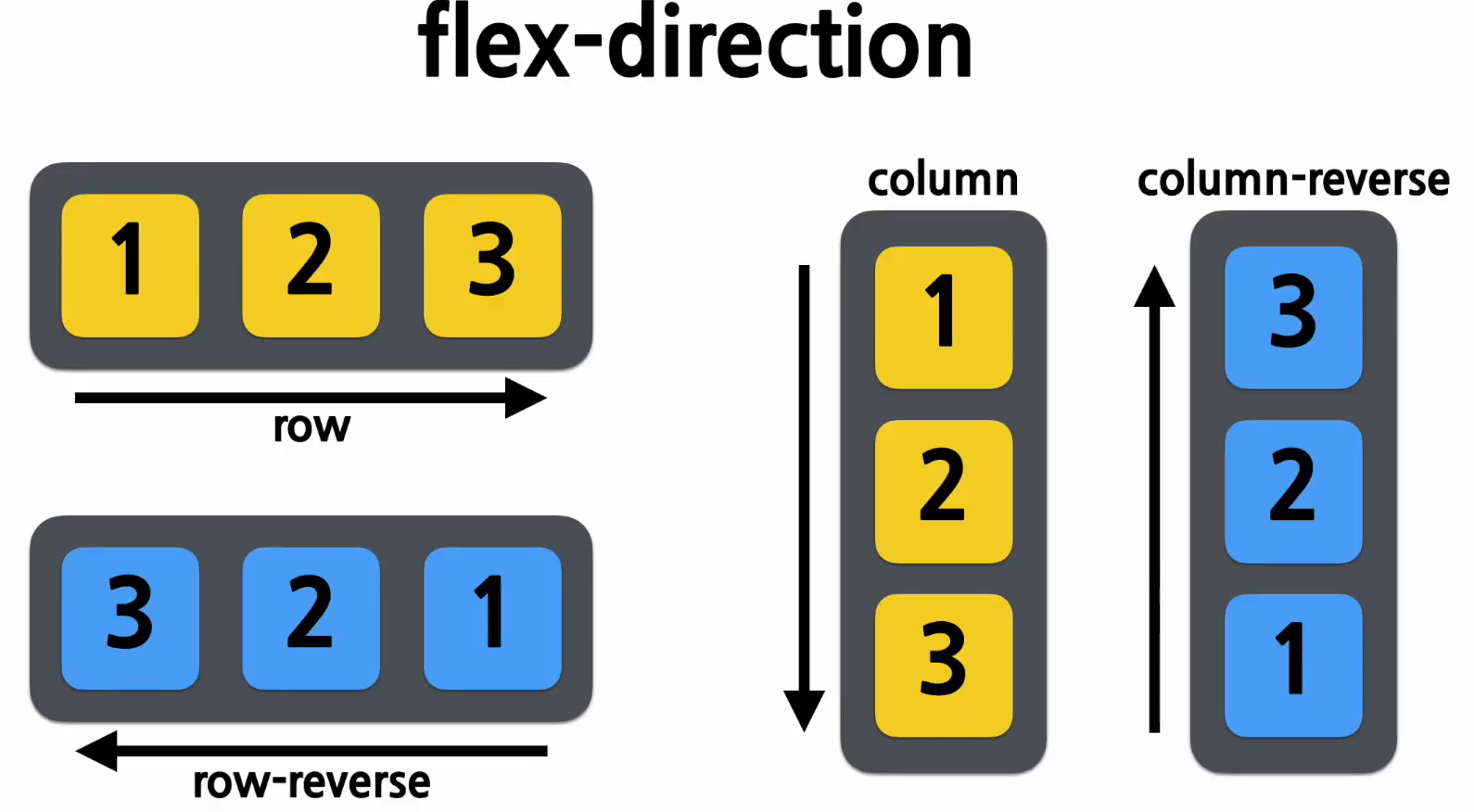
그리고 이후에는 flex-direction 속성을 사용하여 아이템들이 어떤 방향으로 배치될것인지를 지정합니다.
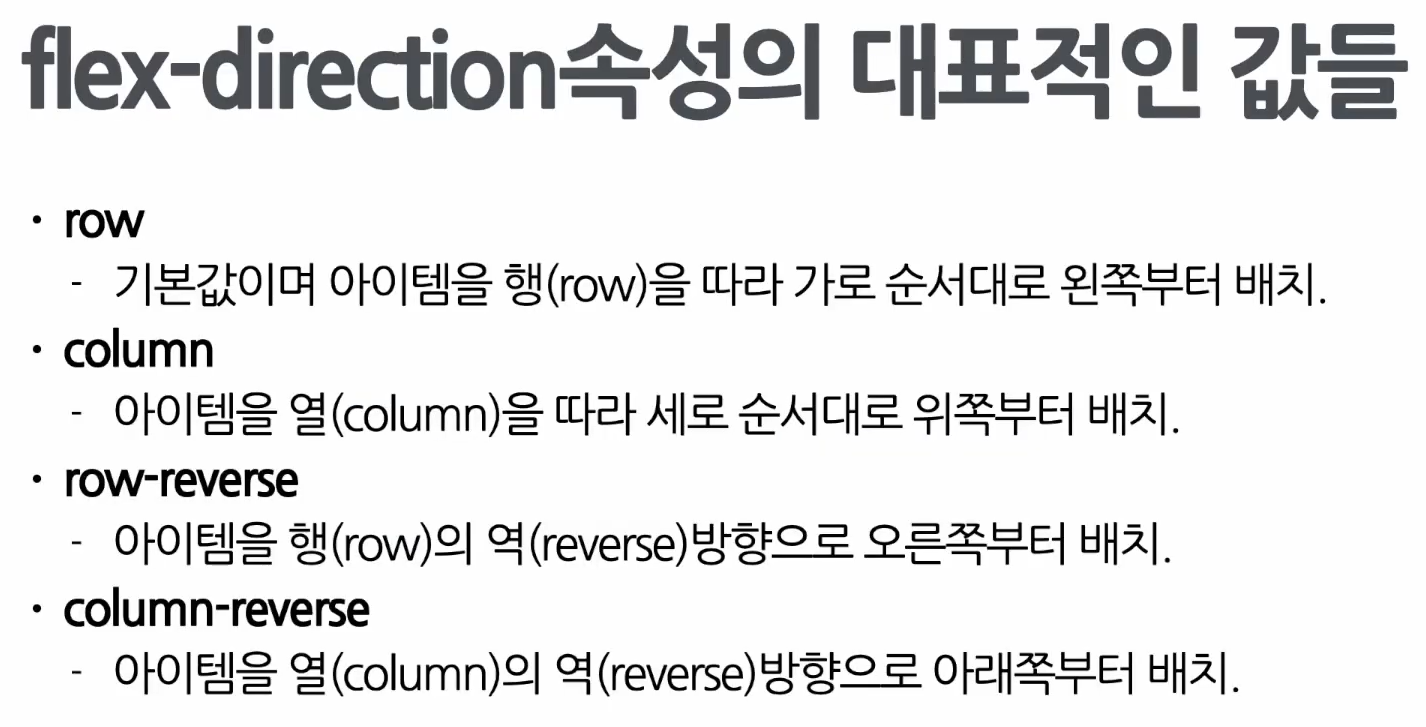
flex-direction 속성

배치순서

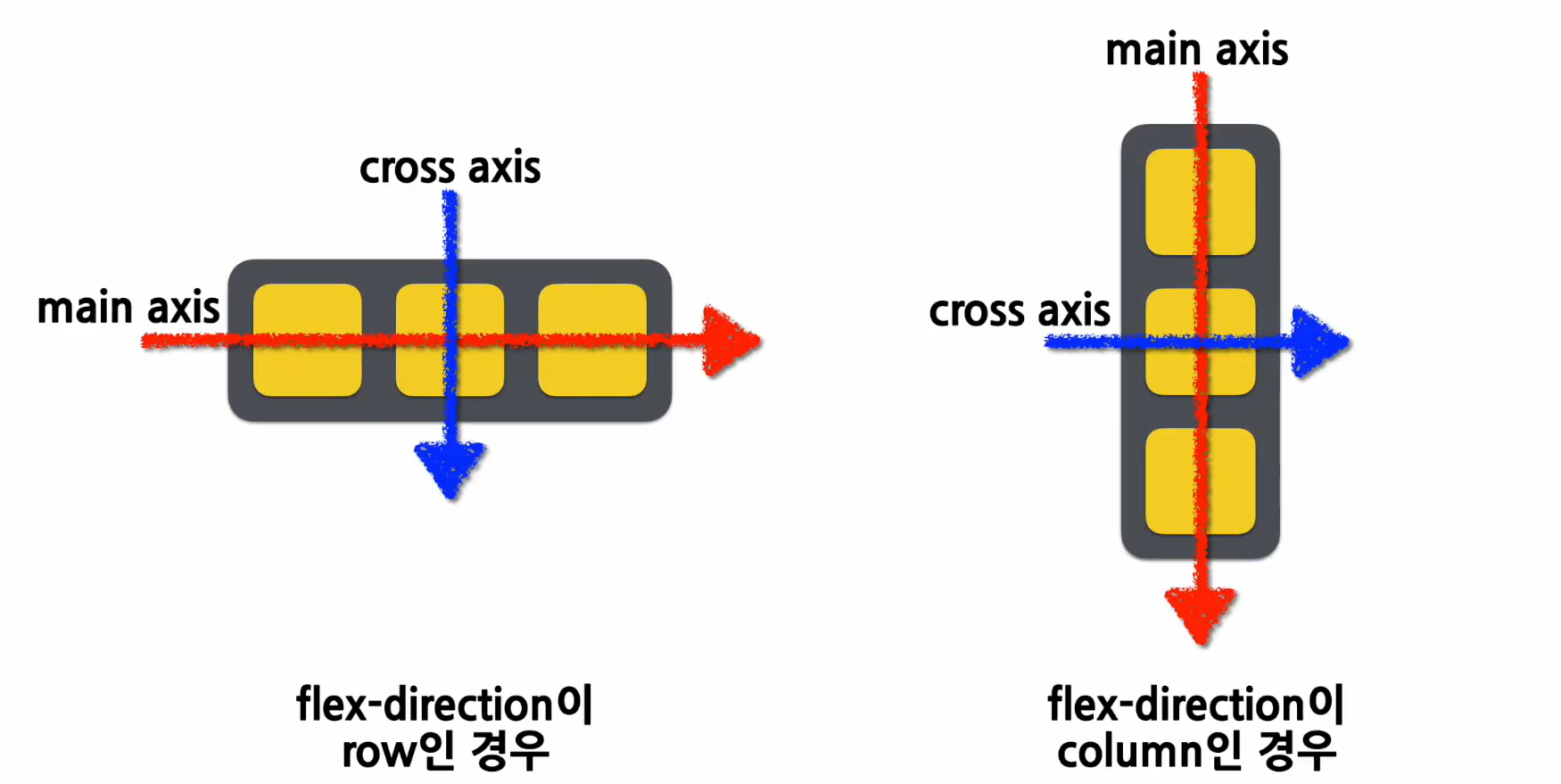
그리고 flex-direction으로 지정된 방향으로 향하는 축을 main axis라고 부르고
main axis를 가로지르는 방향으로 향하는 축을 cross axis라고 부릅니다.

이 mian axis와 cross axis의 방향에 따라서 아래에 나올 alingn-items와 justify-content 속성값의 의미가 달라지게 됩니다.
align-items
align-items는 말 그대로 컨테이너 내에서 아이템을 어떻게 정렬할 것인지를 결정합니다.
이때 정렬은 cross axis를 기준으로 하게 됩니다.

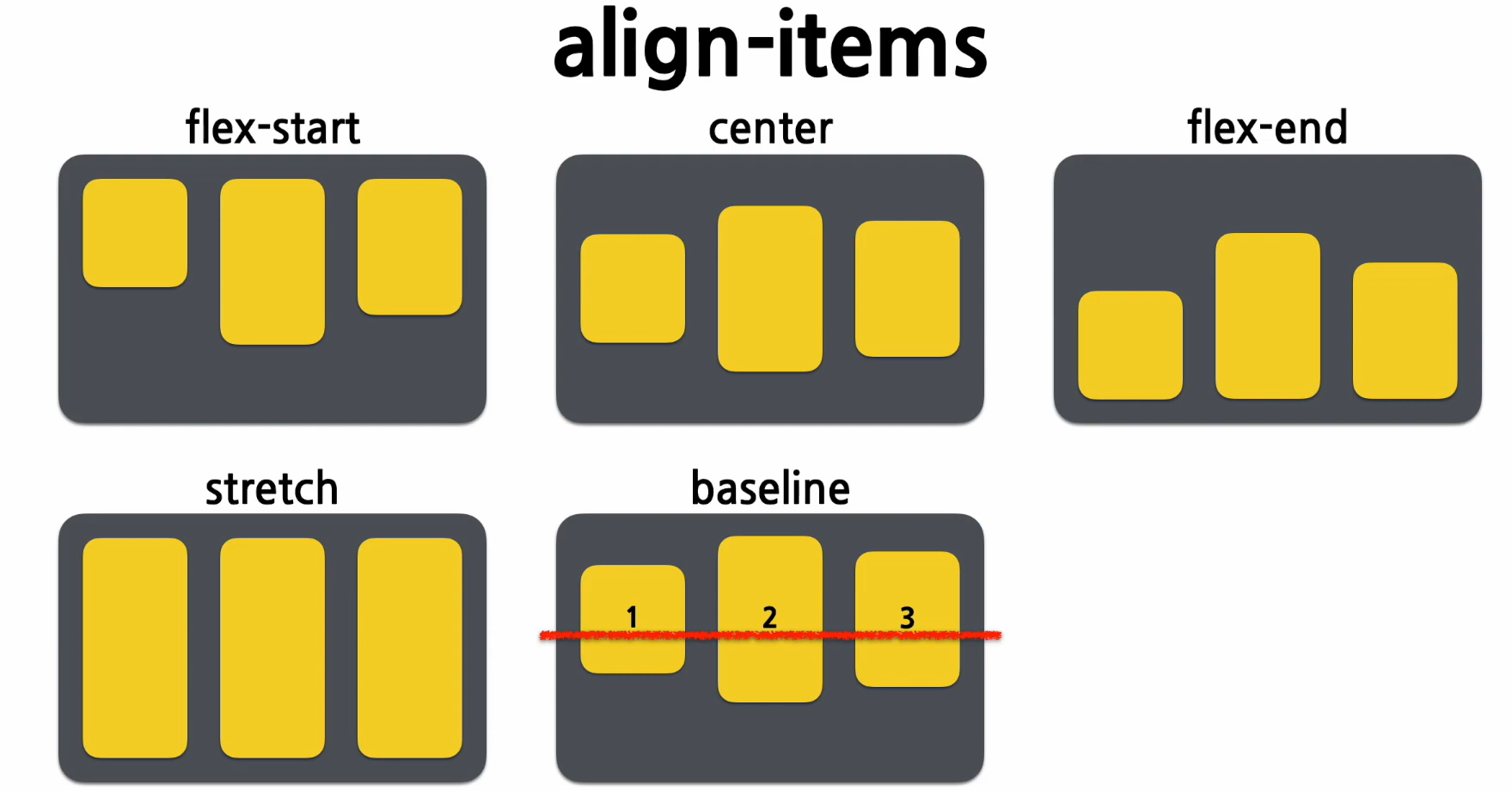
정렬 결과

justify-content
justify-content는 컨테이너 내에서 아이템을 어떻게 나란히 맞출것인지를 결정합니다.
이때 맞추는 기준은 align-items와 반대로 main axis를 기준으로 하게 됩니다.

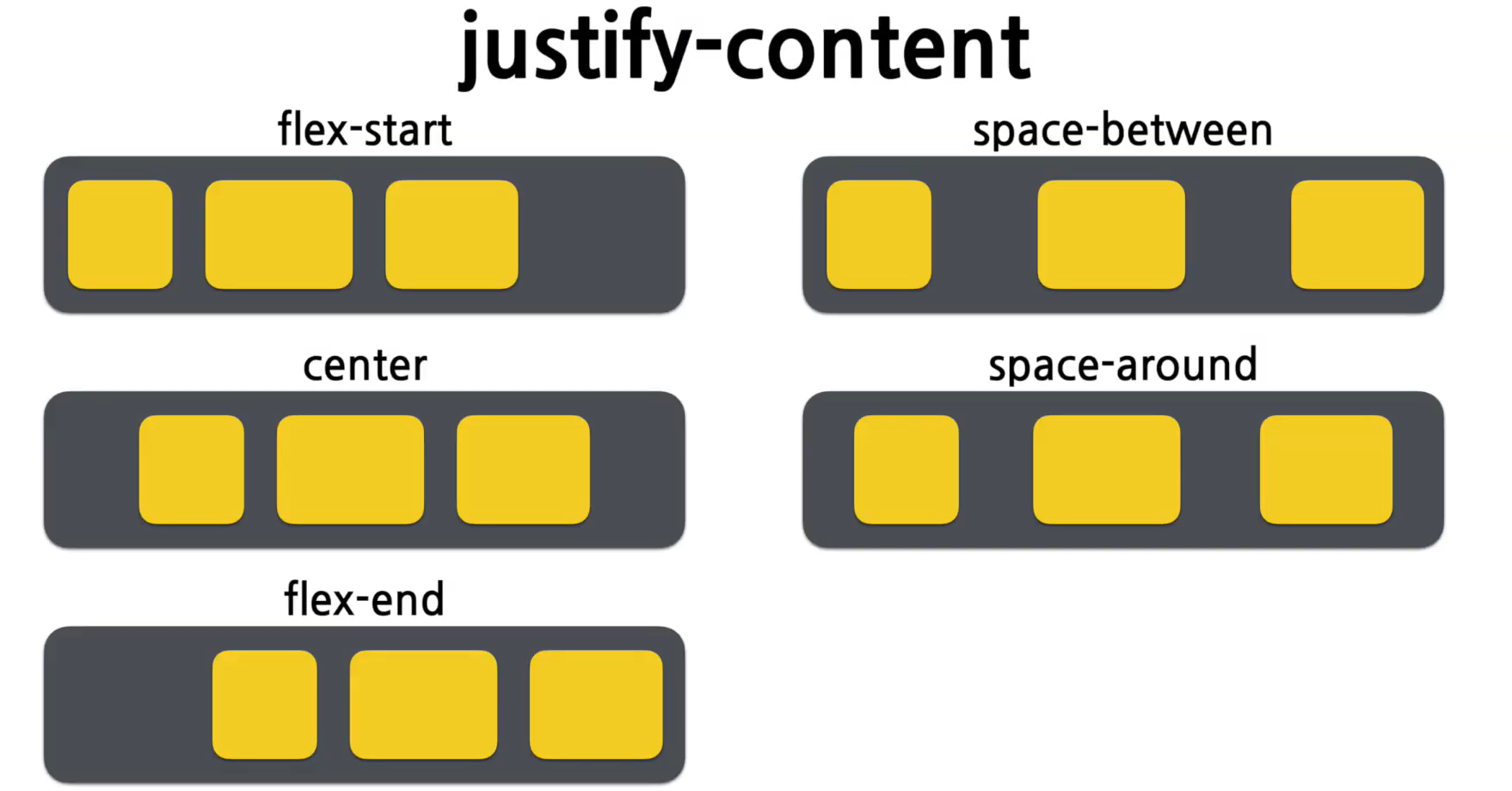
정렬결과

폰트
#title {
font-family: "사용할 글꼴 이름", <일반적인 글꼴 분류>;
font-siz: value;
font-weight: normal | bold;
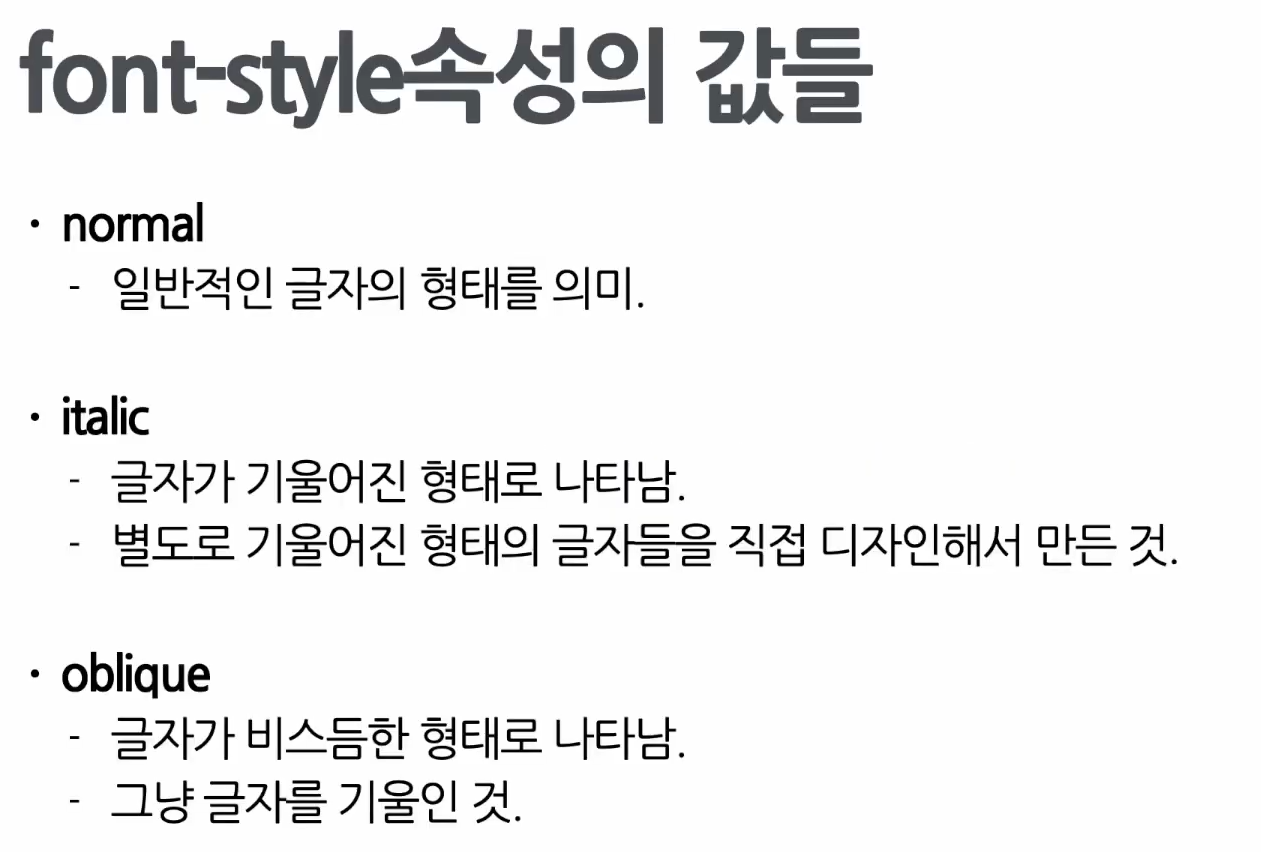
font-style: normal | italic | oblique;
}font-family 사용 시 주의할 점 : 글꼴의 이름에 띄어쓰기가 들어갈 경우 큰따옴표""로 묶어주어야함.
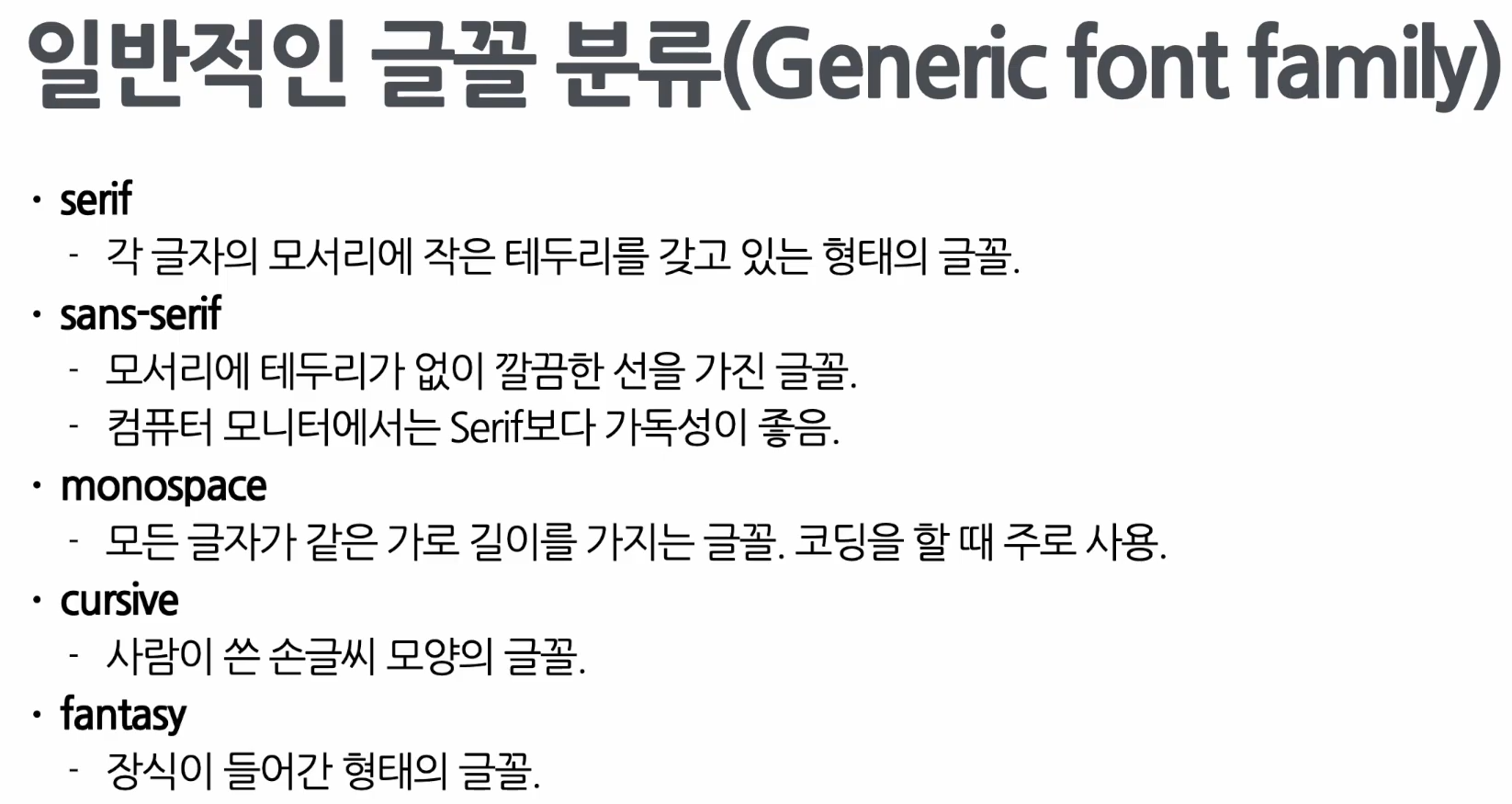
일반적인 글꼴 분류

font-style

많이 사용하는 기타 속성
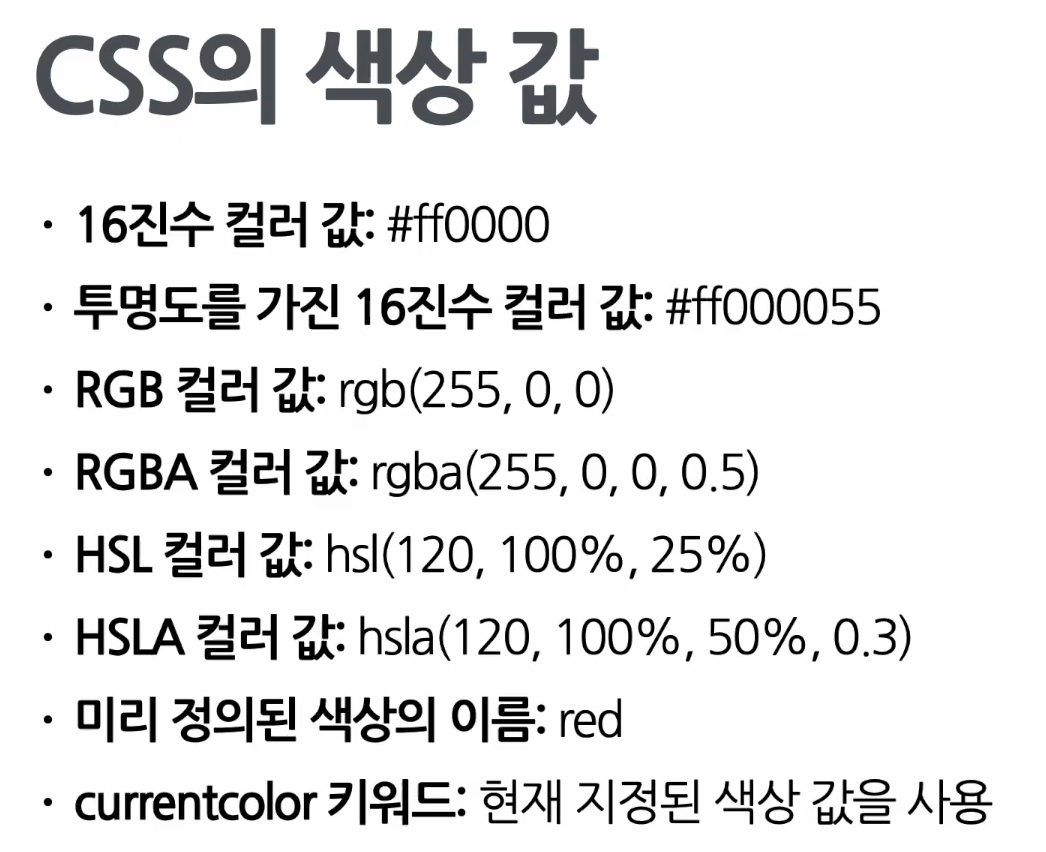
background-color

만약 배경색을 투명하게 만들고 싶을 경우에는 값에 transparent 키워드를 써주면 됩니다.
border
div {
background-color: color | transparent;
border: border-width border-style border-color;
}