React
1.React - 개발환경 세팅

2023.01.25 React 개발환경 세팅
2.React - 소스코드수정,배포

2023.01.25 소스코드수정
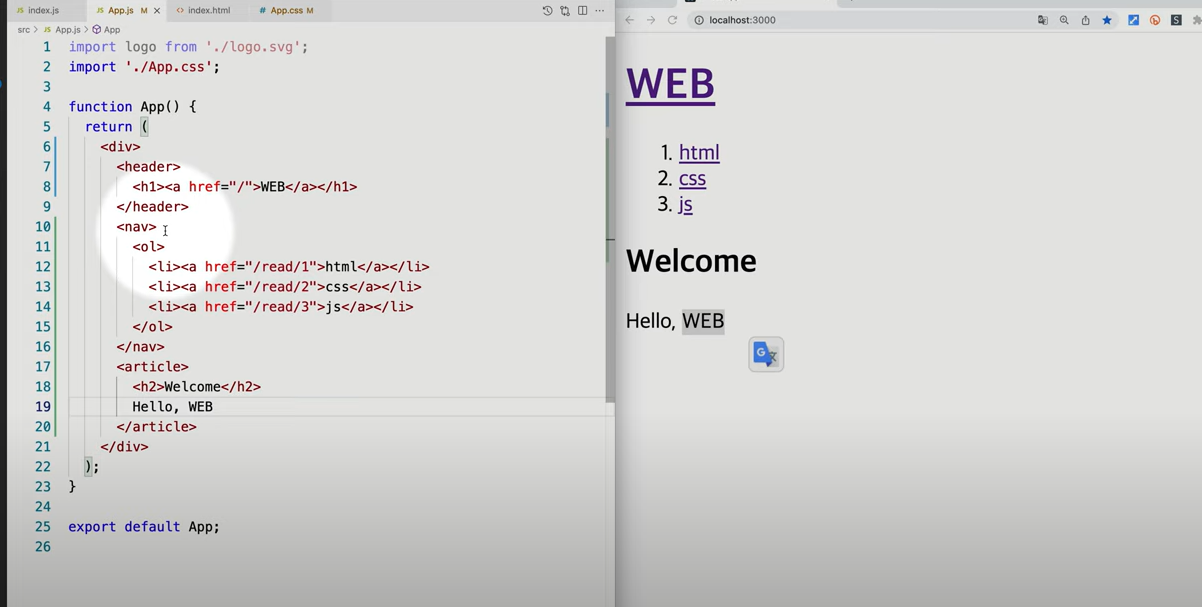
3.React - 사용자정의 태그 만들기

2023.01.25 사용자정의 태그 만들기
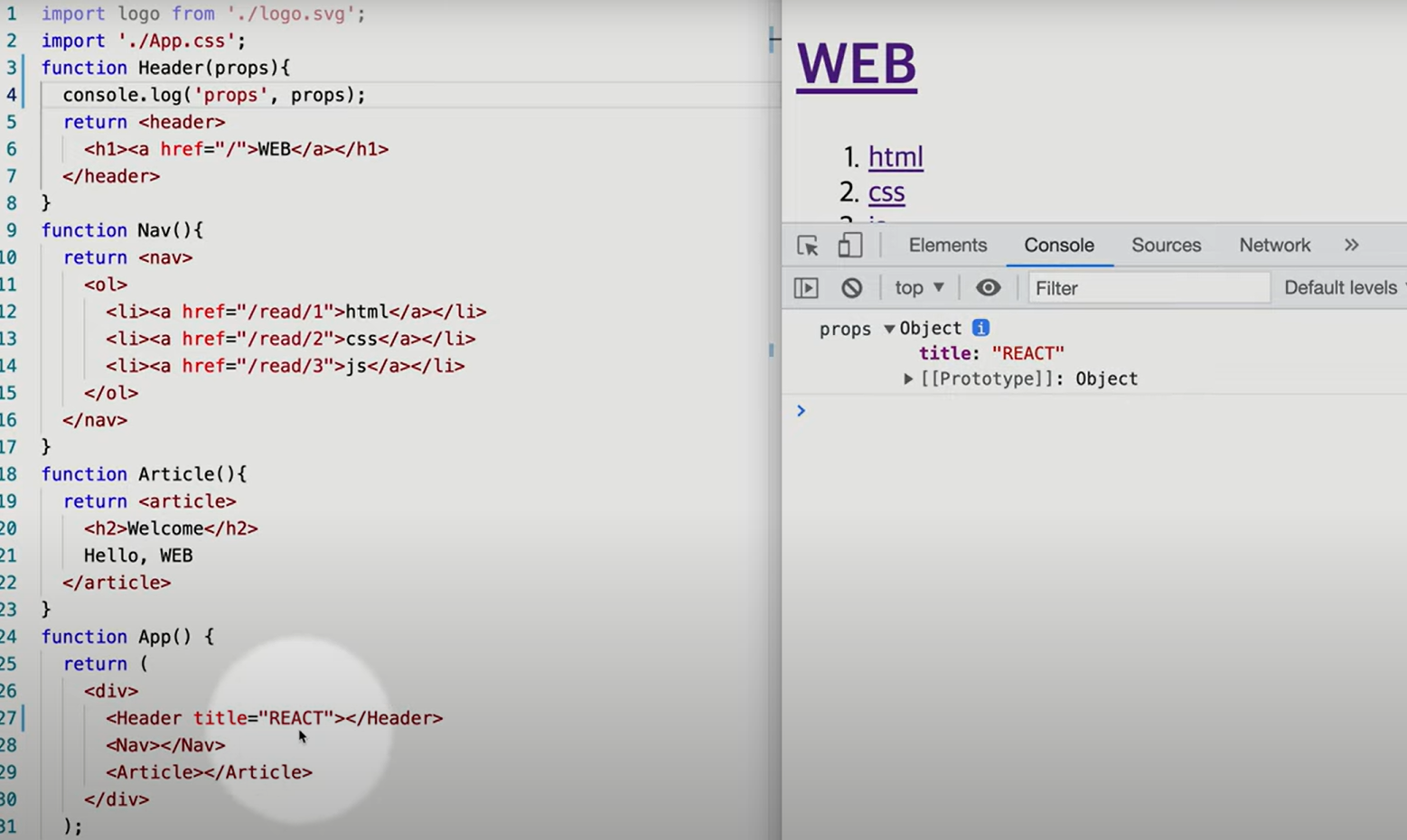
4.React - props

2023.01.25 props
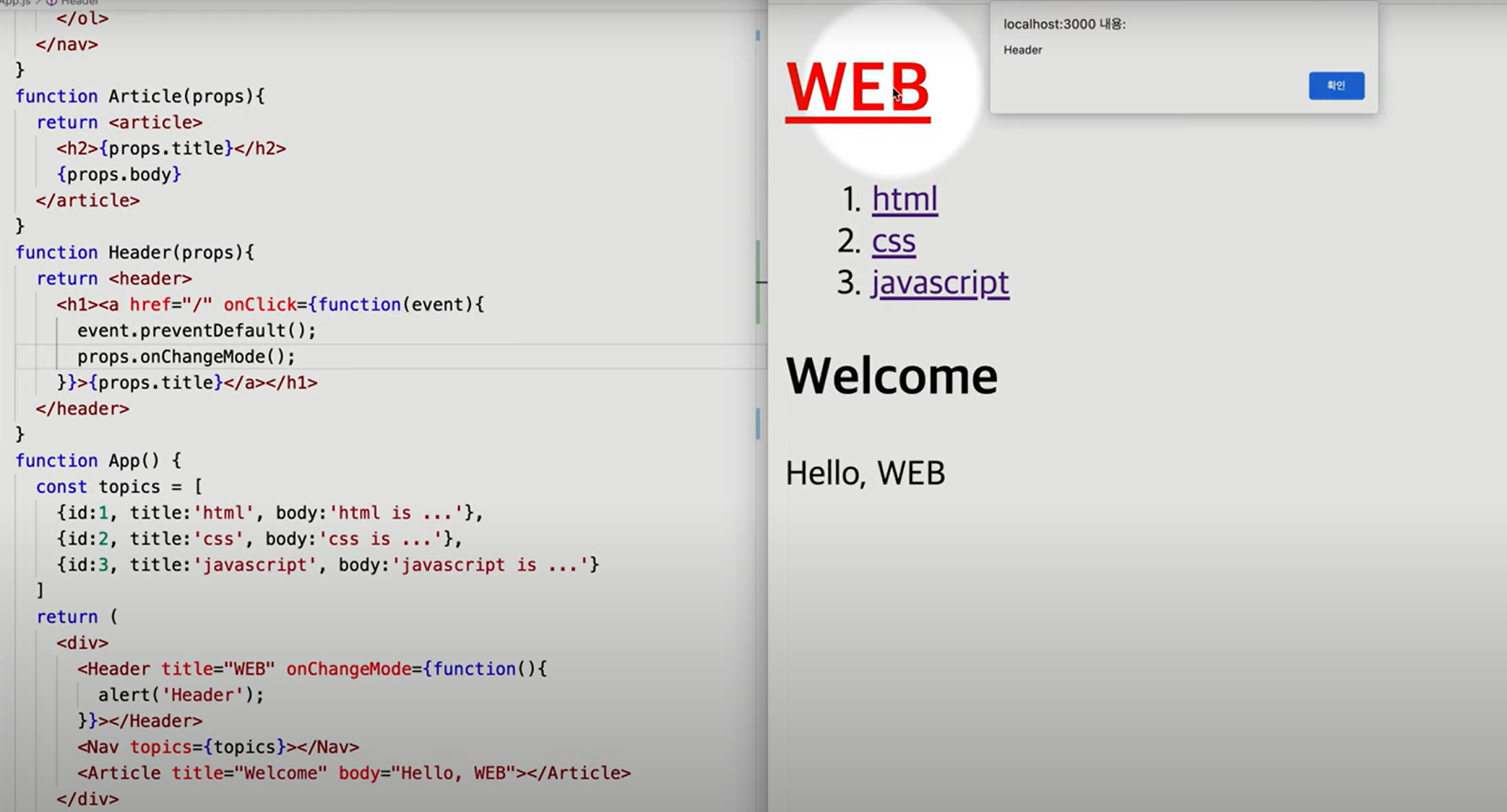
5.React - 이벤트

2023.01.25 이벤트
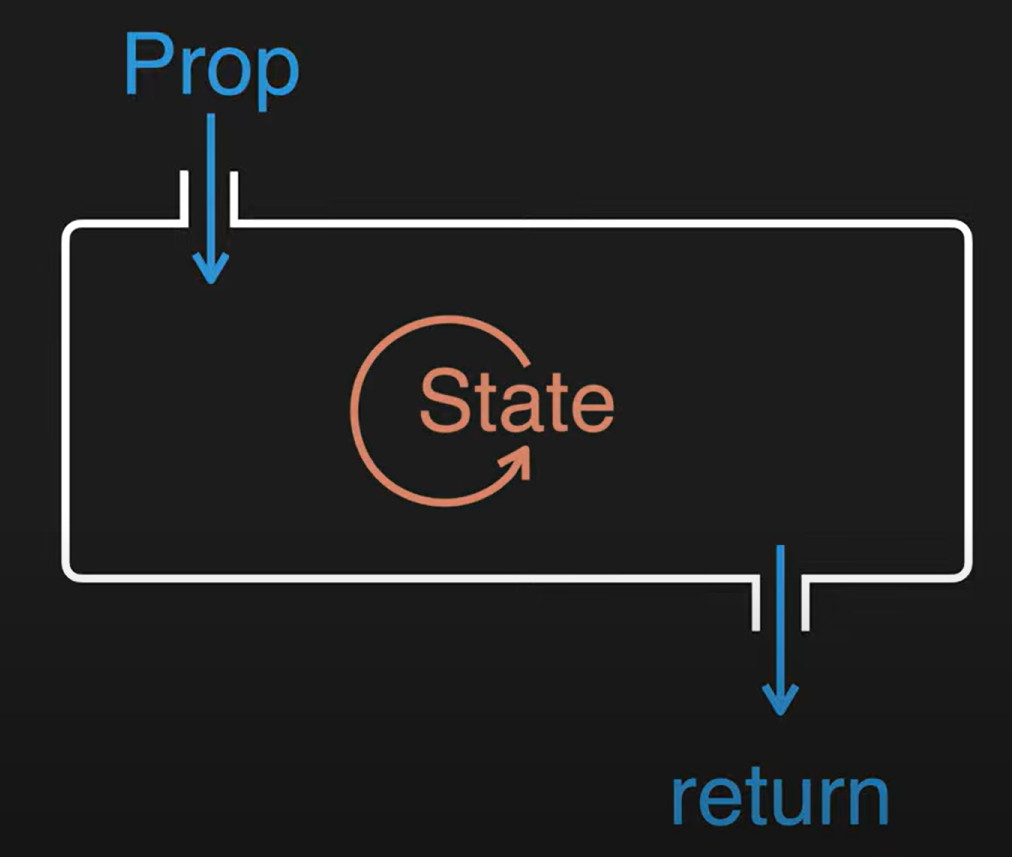
6.React - state

2023.01.25 state
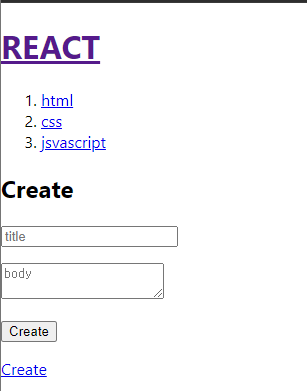
7.React - Create

2023.01.26 Create
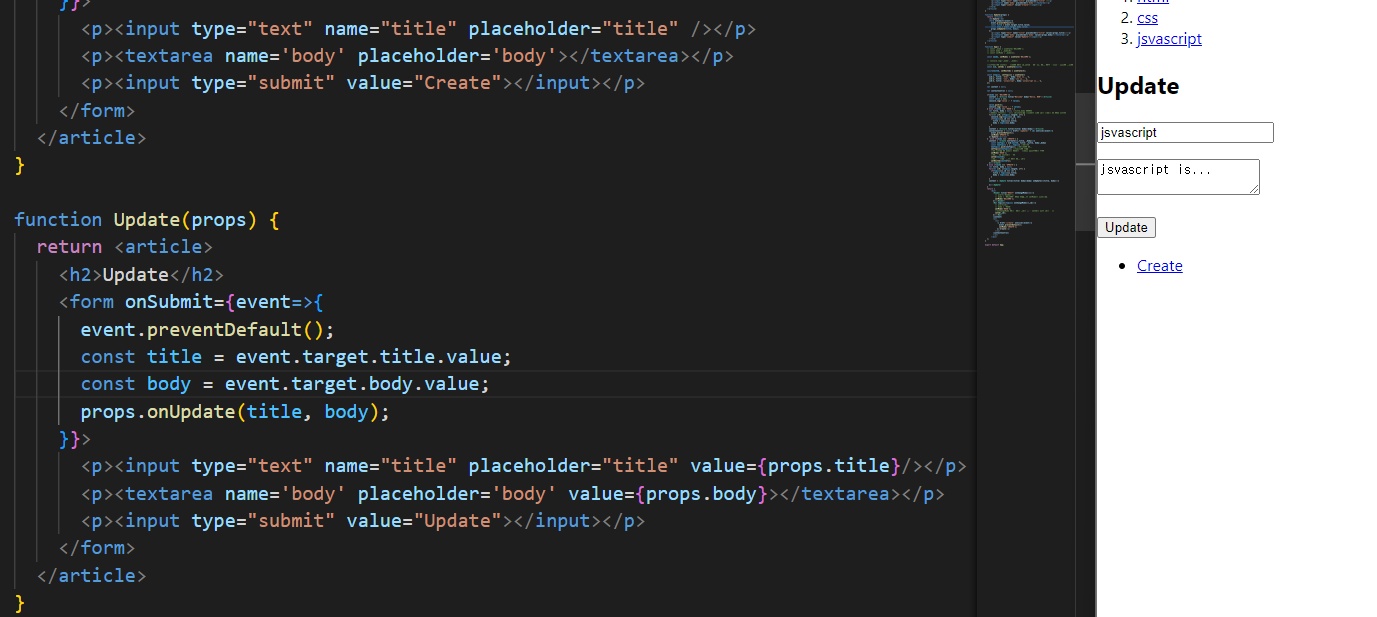
8.React - Update

2023.01.26 Update
9.React - Delete

2023.01.27 Delete
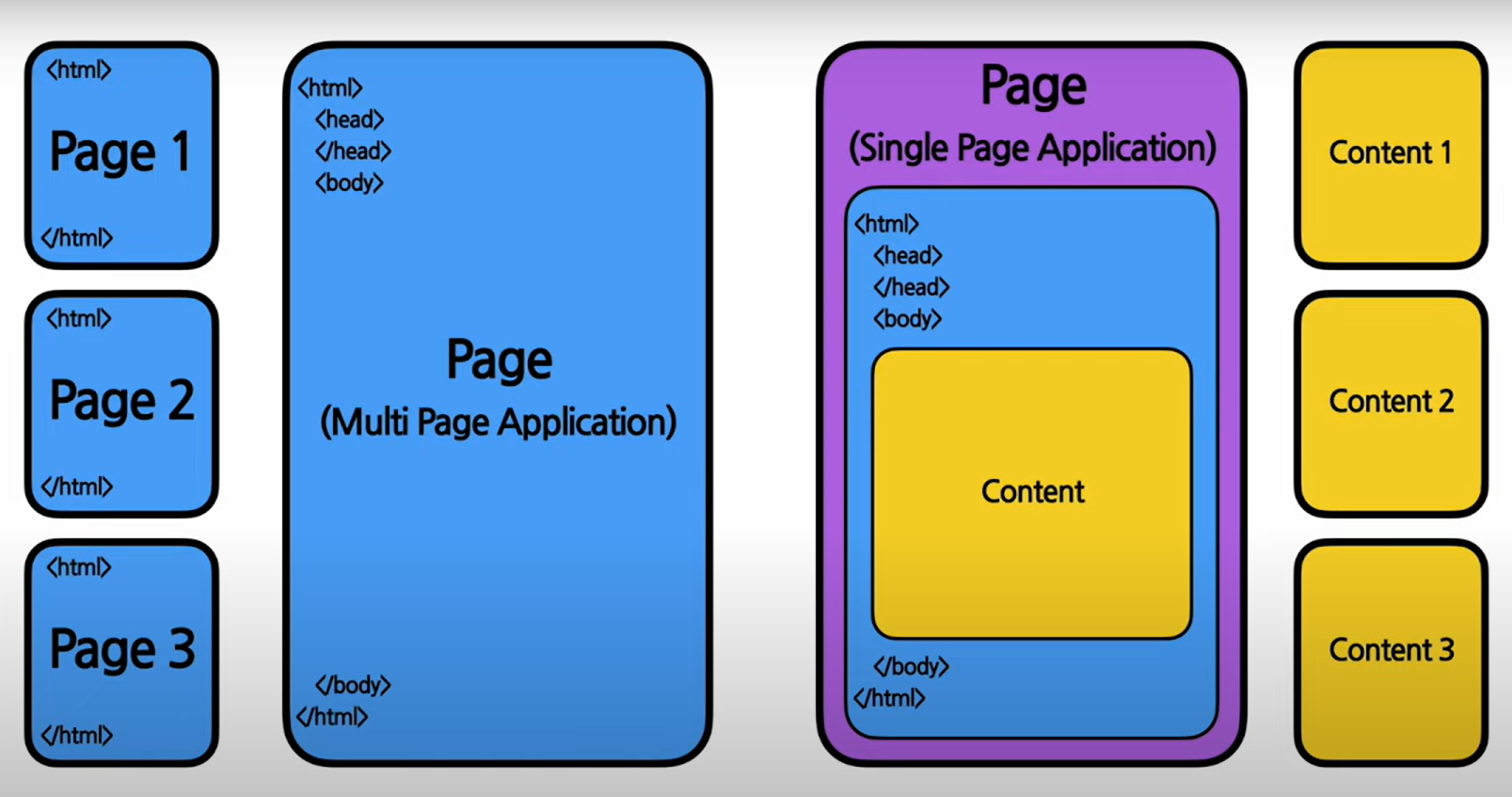
10.SPA란?

2023.01.27 React SPA
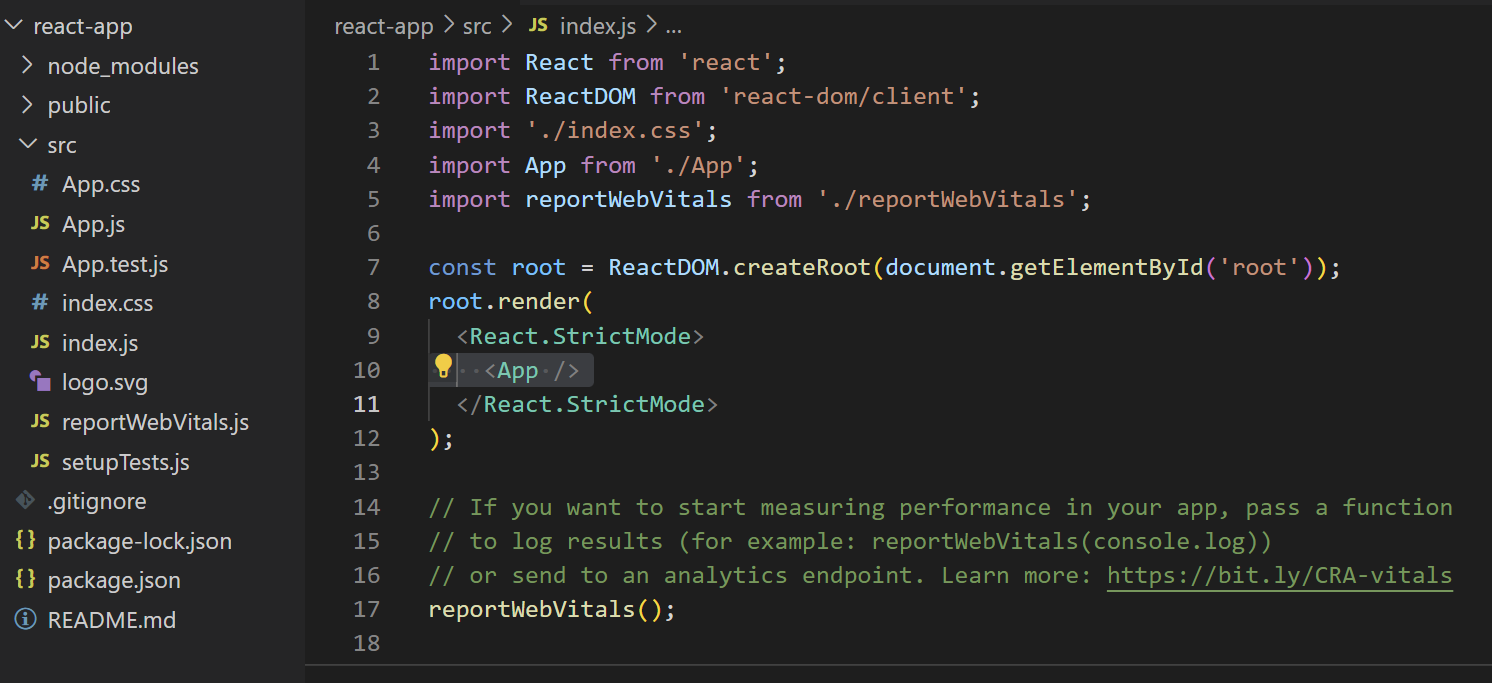
11.책 - 2-1강. 리액트시작하기(실습)

2023.01.27 소플의 처음 만난 리액트 책
12.2-2강. create-react-app

2023.01.27 책 리액트 시작하기(실습) create-react-app
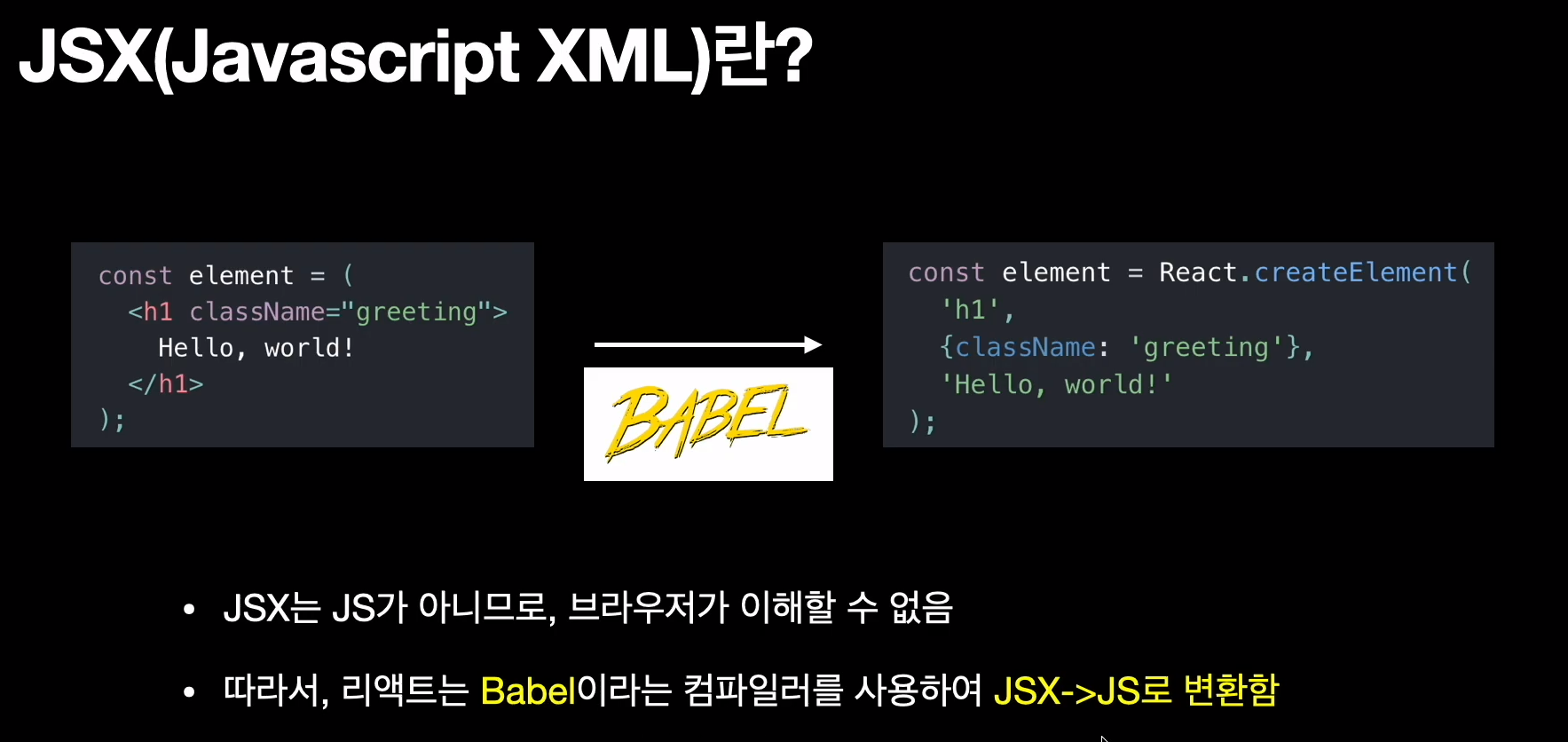
13.3-1강. JSX

2023.01.27 JSX
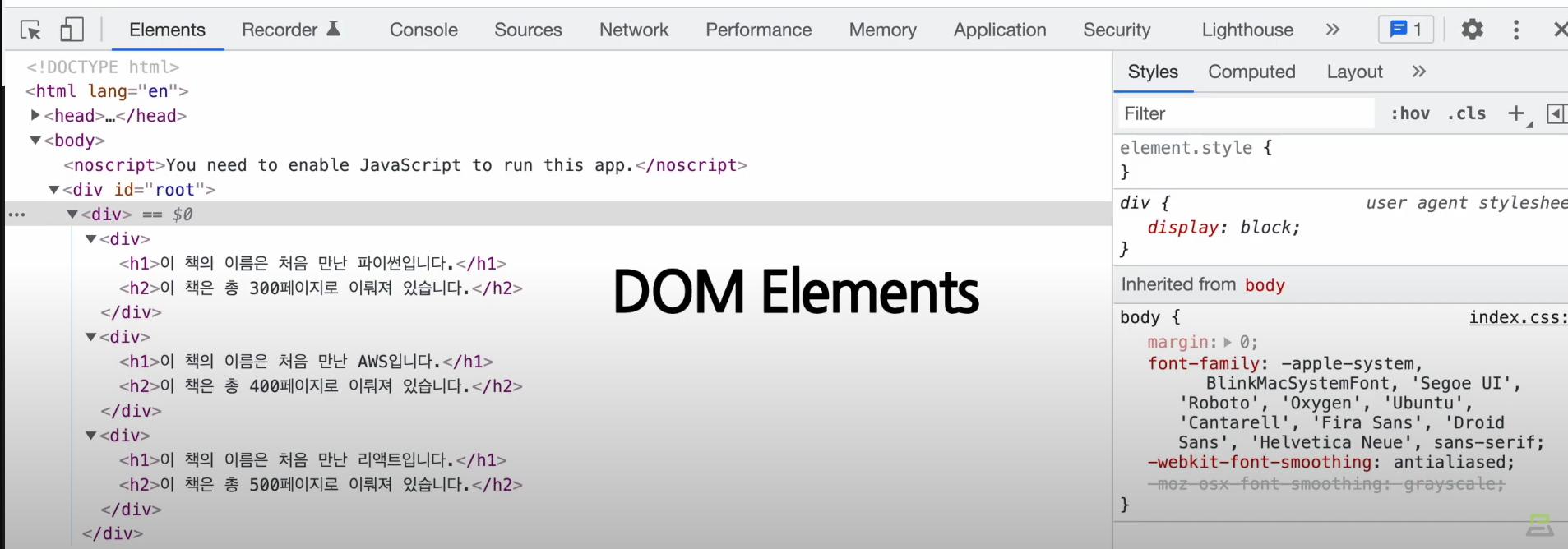
14.4-1강. Rendering Elements

2023.01.27 엘리먼트 렌더링
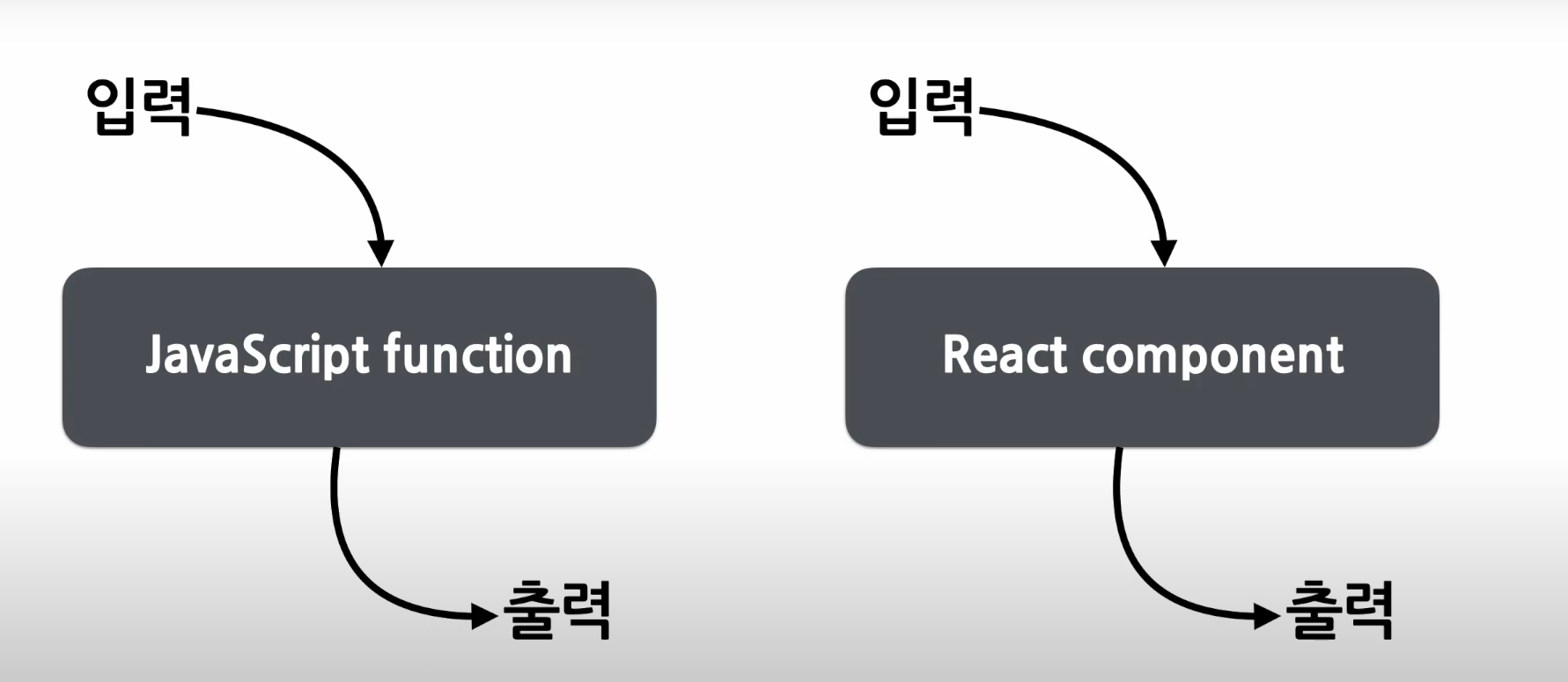
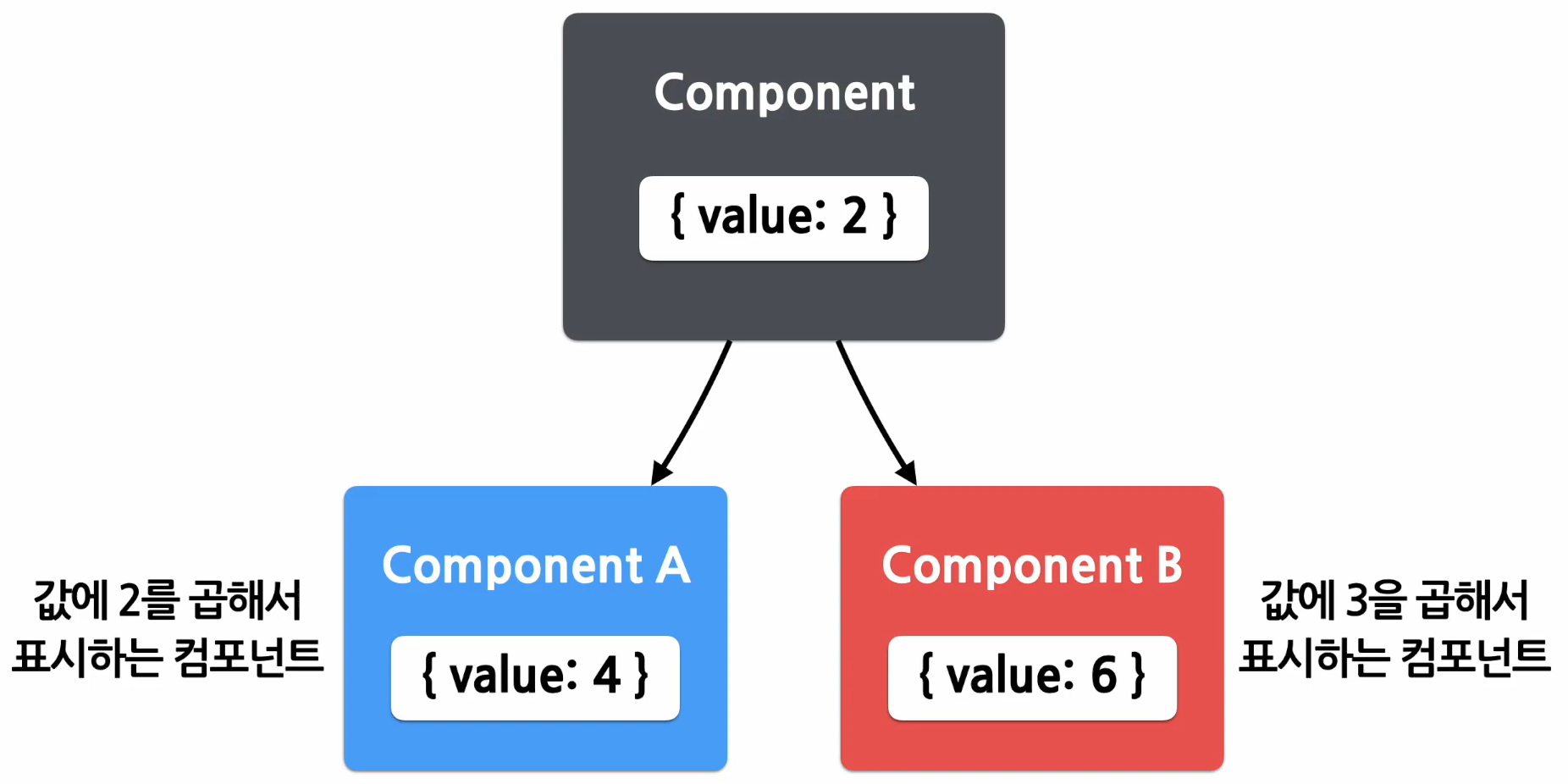
15.5-1강. Components와 Props

2023.01.30 Components와 Props
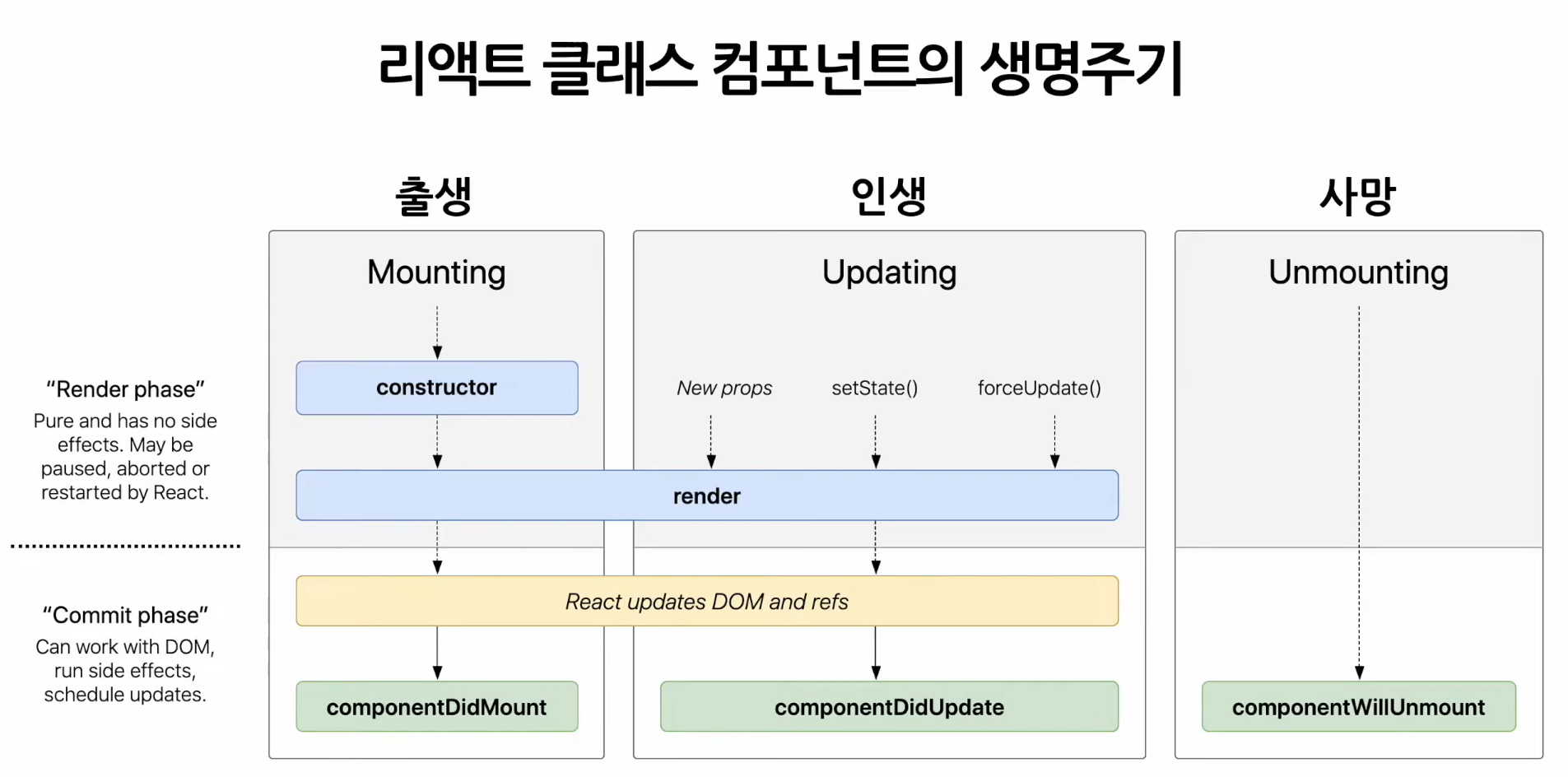
16.6-1강. State and Lifecycle

2023.01.30 State and Lifecycle
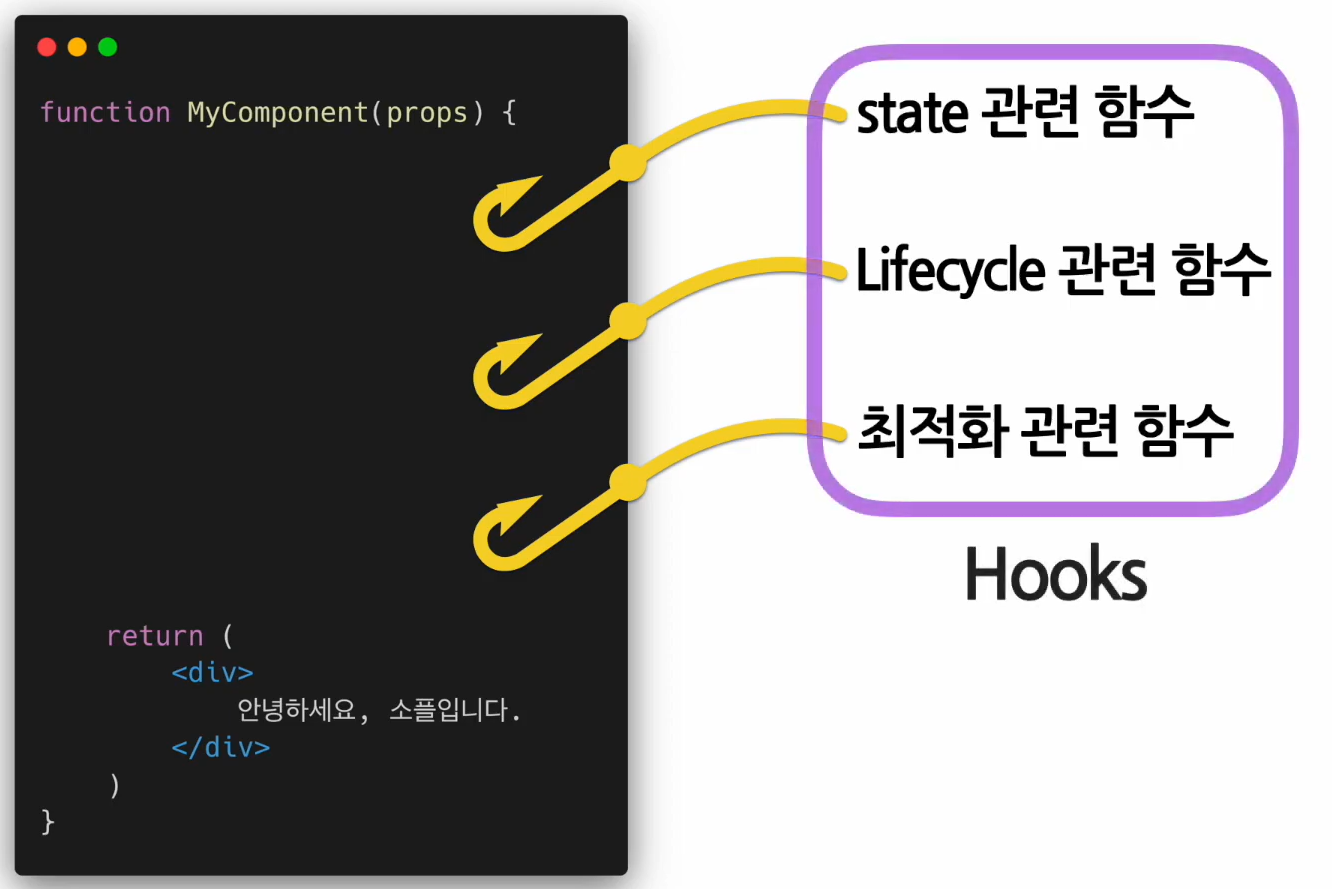
17.7-1강. Hooks

2023.01.30 Hooks
18.7-1강. Hooks - useState ( )

2023.01.31useState( )
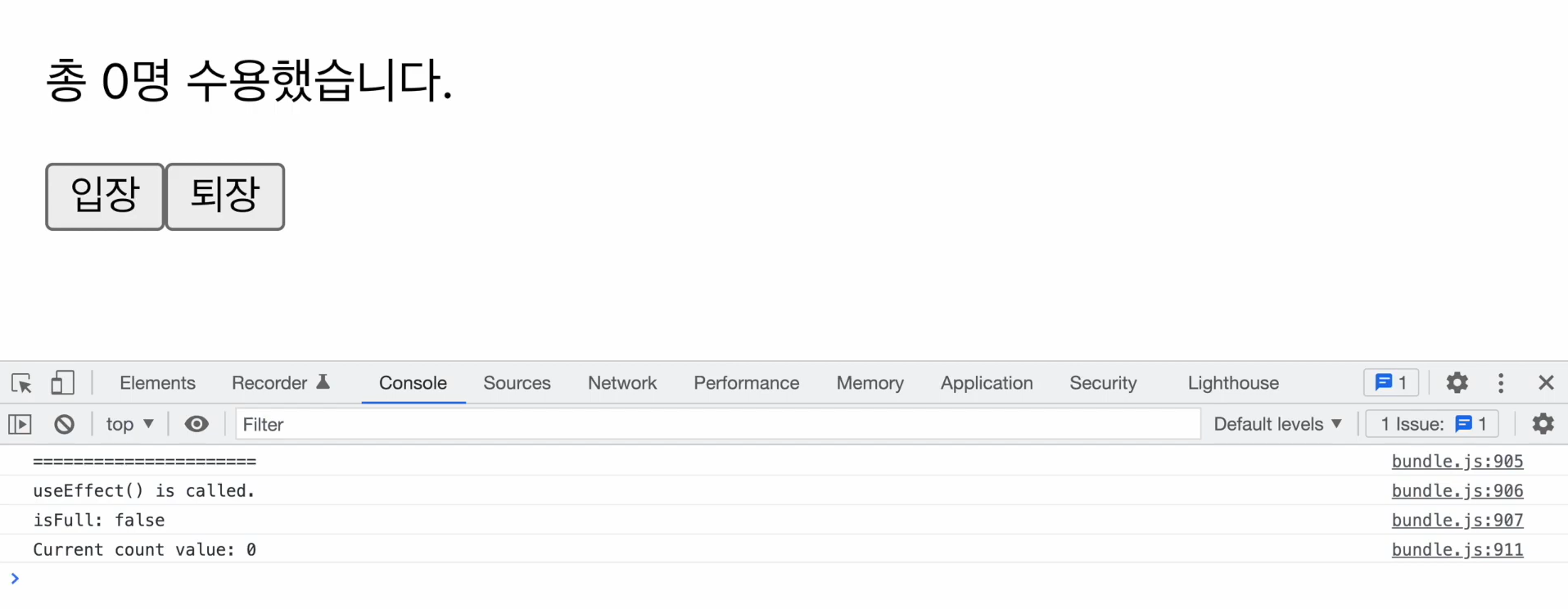
19.7-1강. Hooks - useEffect ( )

2023.01.31 useEffect( )
20.7-1강. Hooks - useMemo ( ), useCallback( )

2023.01.31 useMemo( )
21.7-1강. Hooks - useRef

2023.01.31 useRef
22.7-1강. Hooks - 규칙

2023.01.31 Hooks의 규칙
23.7-1강.Hooks - 자신만의 Hook 만들기

2023.01.31 자신만의 Hook 만들기
24.8-1강. Handling Events

2023.01.31 Event의 정의 및 Event 다루기
25.8-1강. Handling Events(인자전달하기)

2023.02.01 Handling Events Arguments 전달하기
26.9-1강. 조건부 렌더링

2023.02.01 Confitional Rendering 조건부 렌더링
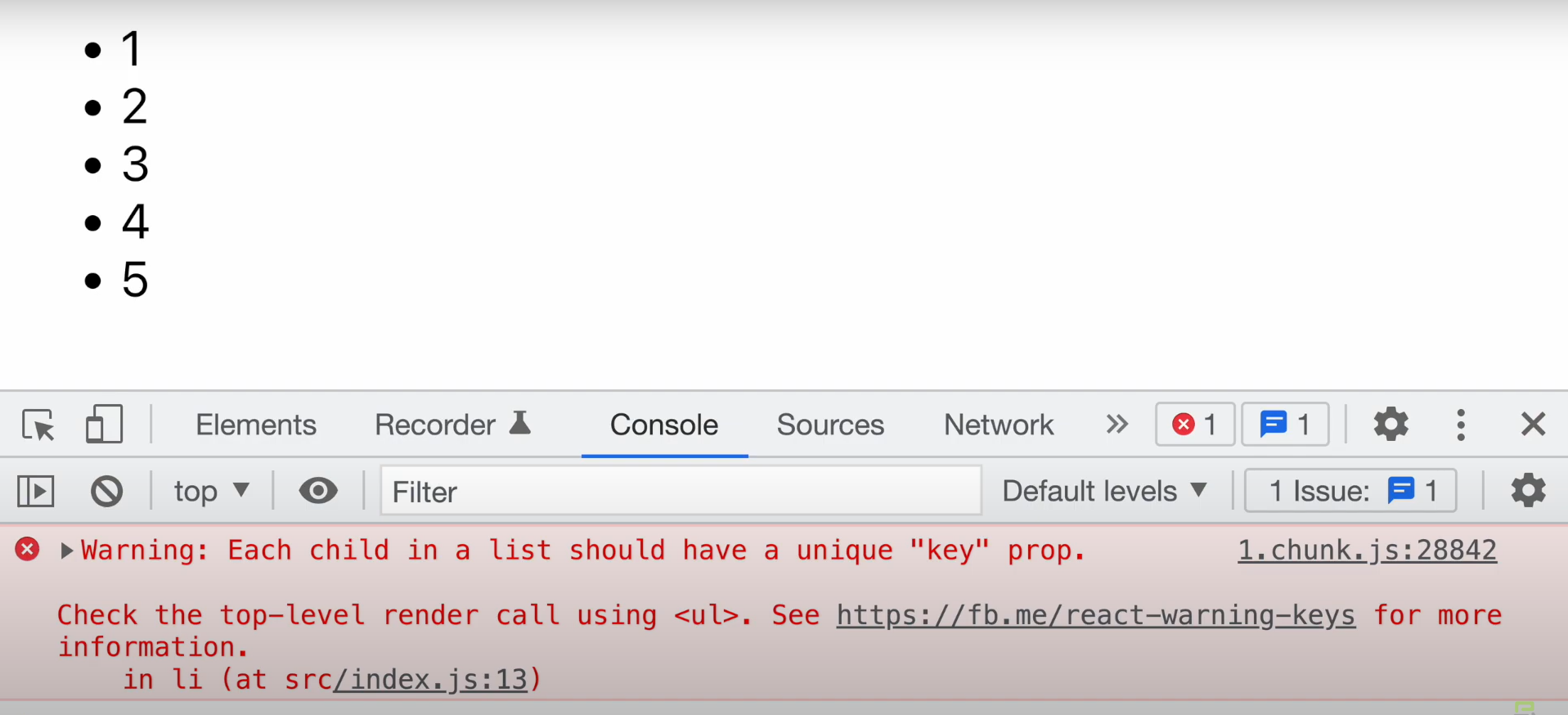
27.10-1강. List and Keys

2023.02.01 리스트와 키
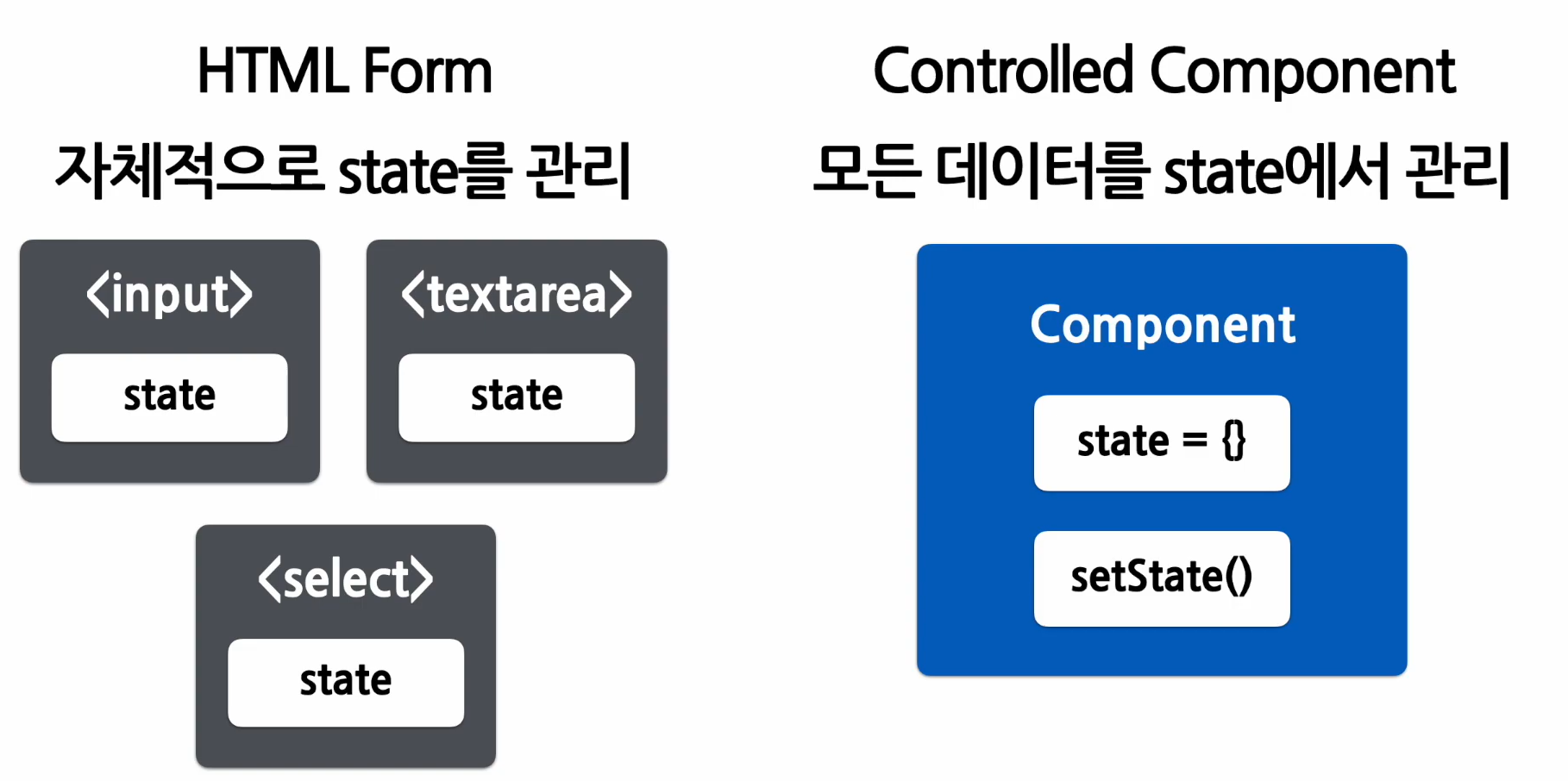
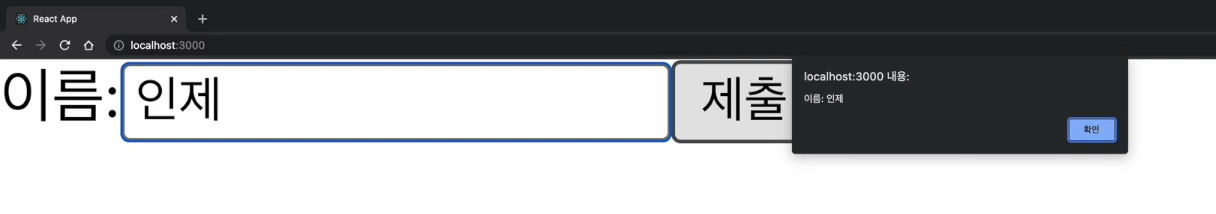
28.11-1강. Forms

2023.02.01 폼
29.11-1강. Forms 다양한 폼

2023.02.01 textarea,select 등
30.12-1강. Lifting State UP

2023.02.02 State 끌어올리기
31.13-1강. 합성 (Composition) vs 상속 (Inheritance)

2023.02.02 합성 (Composition) vs 상속 (Inheritance)
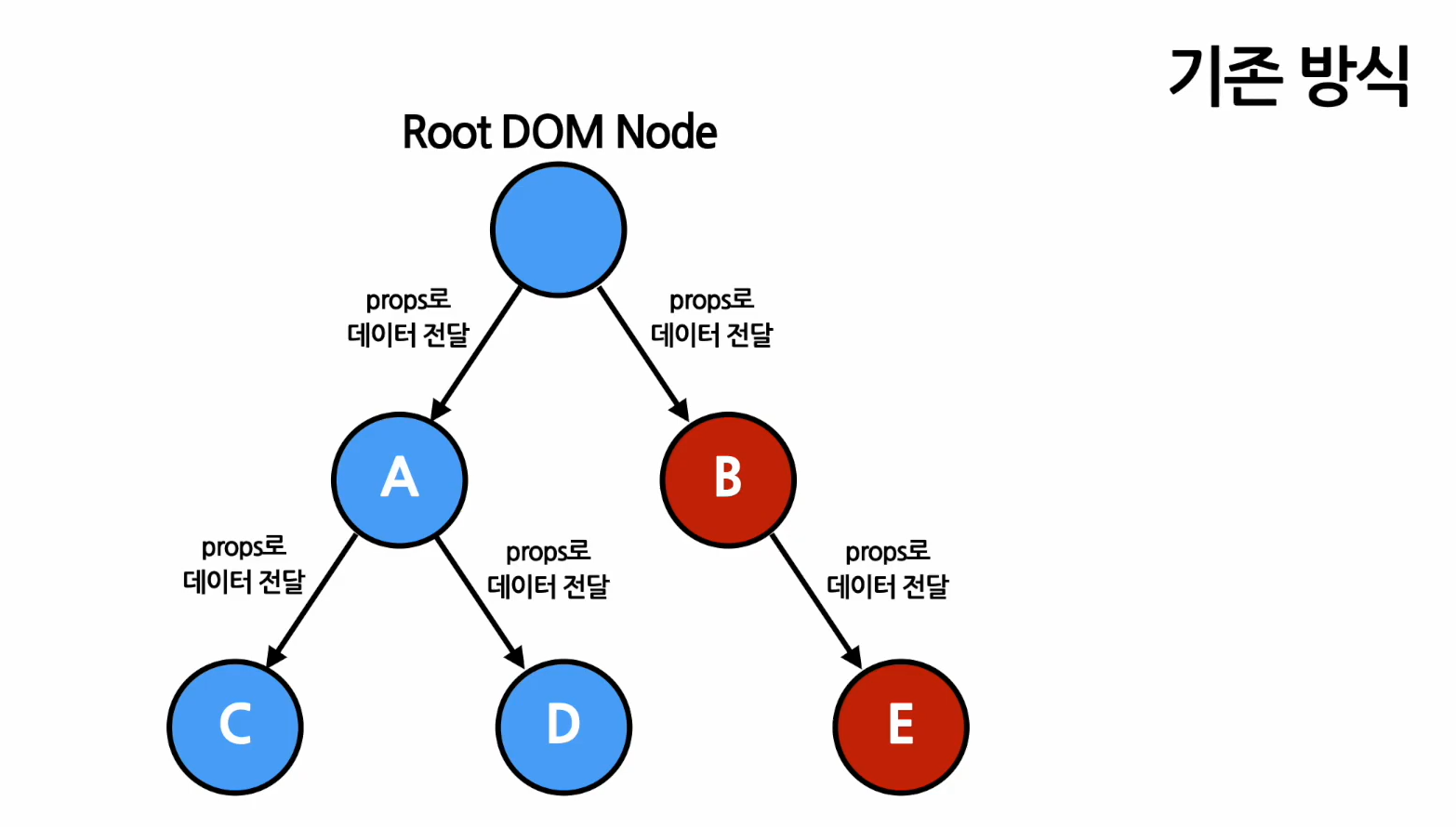
32.14-1강. Context

2023.02.06 Context
33.14-1강. Context - API

2023.02.06 Context - API
34.15-1강. CSS

2023.02.07 CSS
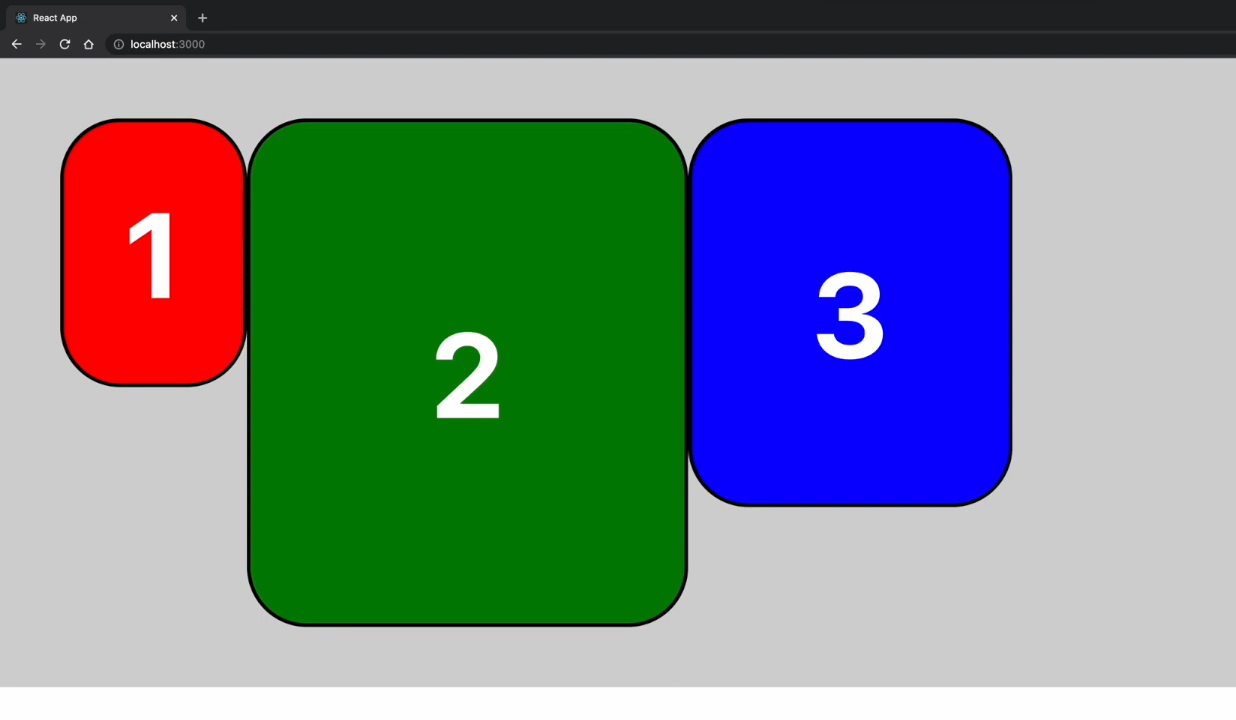
35.15-2강. styled-components

2023.02.07 styled-components
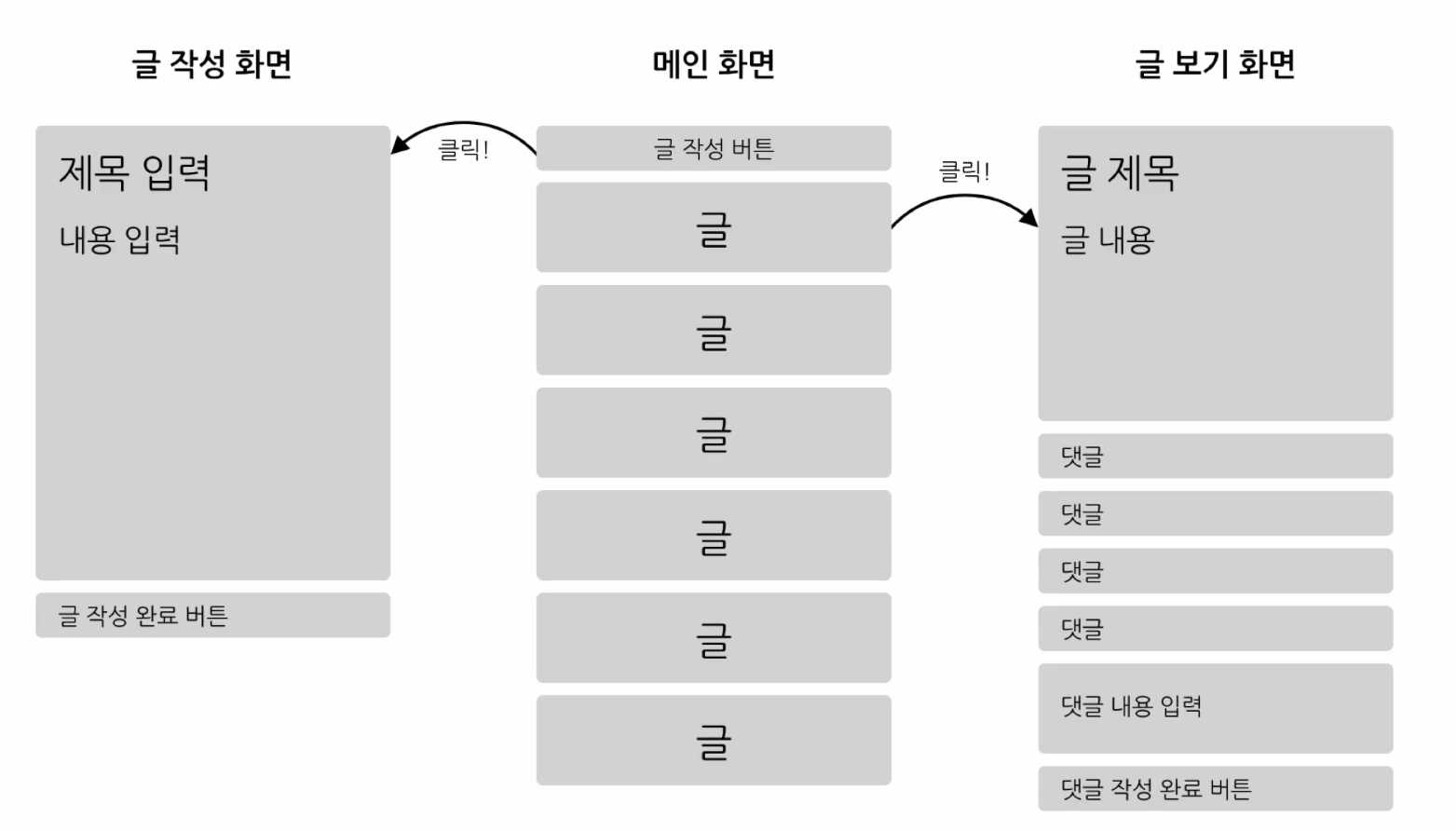
36.미니블로그 - 기획하기

2023.02.07 미니 블로그 기획하기
37.미니블로그 - 컴포넌트 구현하기(UI,List)

2023.02.07 미니블로그 UI,LIST 컴포넌트 구현하기
38.미니블로그 - 컴포넌트 구현하기(Page)

2023.02.07 미니블로그 Page 컴포넌트 구현하기
39.미니블로그 - 경로 구성하기

2023.02.07 미니블로그 각 페이지별 경로 구성하기
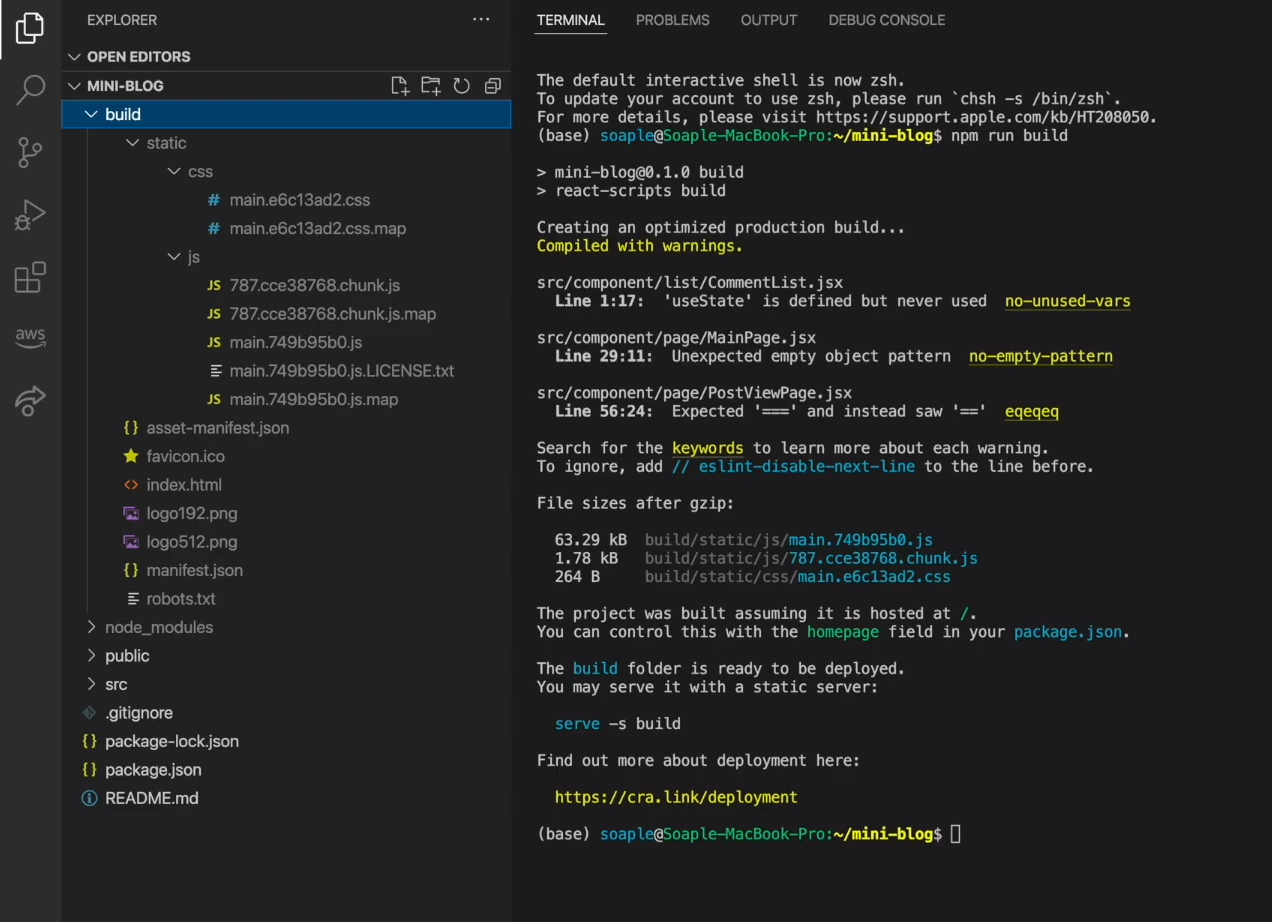
40.미니블로그 - Production 빌드하기

2023.02.08 Production 빌드하기
41.인브로즈 React

2023.02.15 인브로즈 유튜브 React 강의
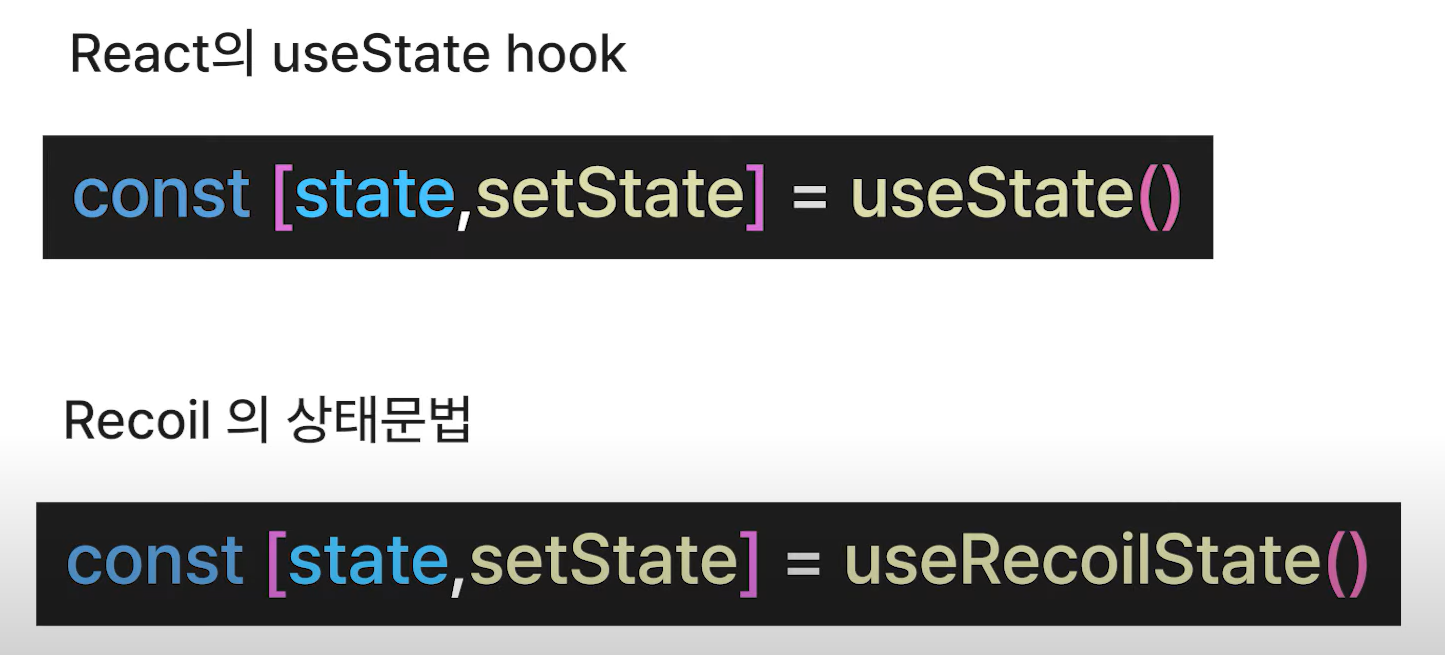
42.recoil

recoil 전역상태관리 라이브러리