2023.01.27 JSX

JSX란?
A syntax extension to JavaScript
자바스크립트의 확장 문법이라는 뜻이다.
const element = <h1>Hello, world!</h1>;JSX는
JavaScript와 XML/HTML 을 합친 것이다.
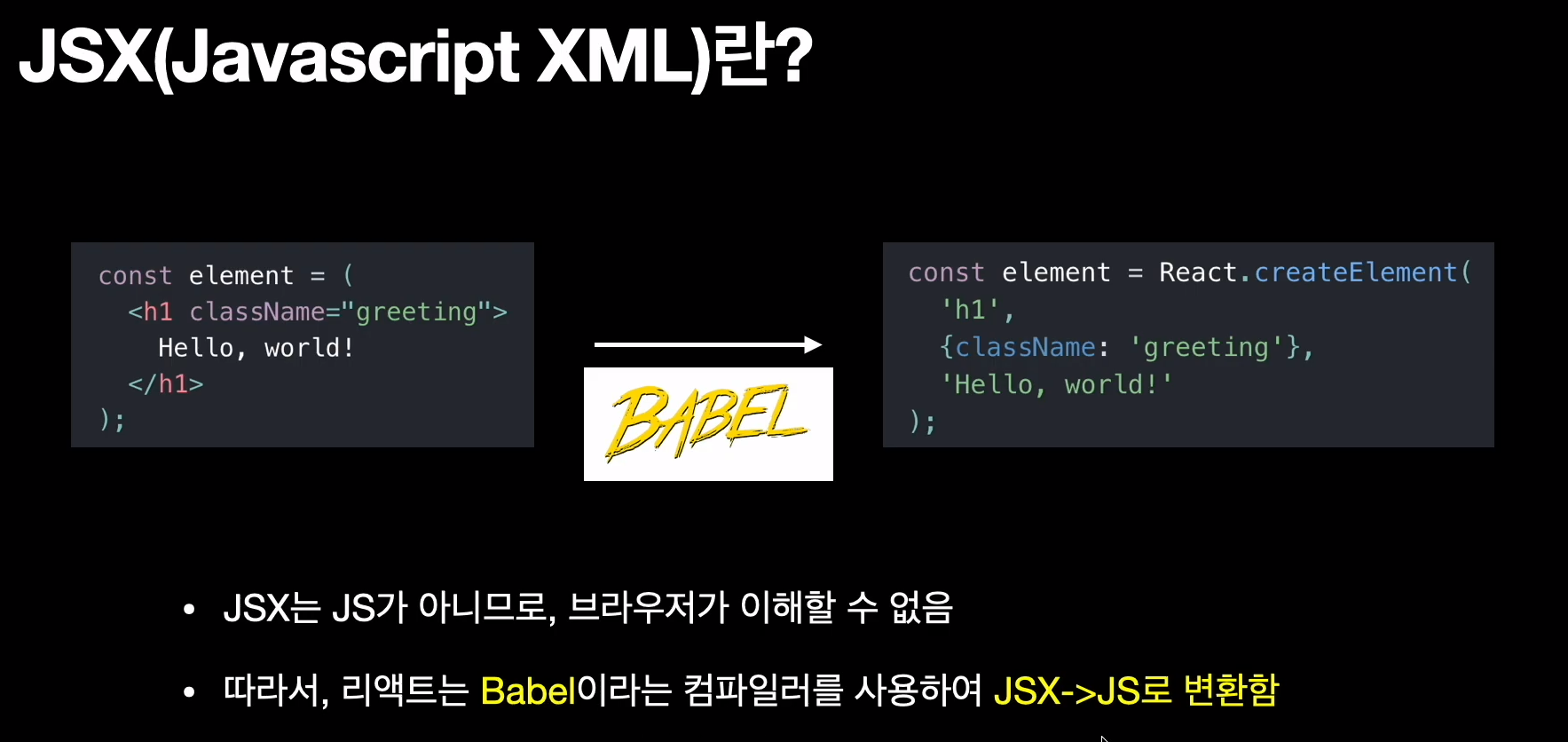
JSX의 역할
JSX는 내부적으로 XML/HTML 코드를 자바스크립트로 변환하는 과정을 거치게 된다.
그렇기 때문에 실제로 JSX로 코드를 작성해도
최종적으로는 자바스크립트 코드가 나오게 된다.
createElement( )
JSX코드를 자바스크립트 코드로 변환하는 역할을 하는 것이 바로 리액트의 createElement( )함수이다.
class Hello extends React.Component {
render() {
return <div>Hello {this.props.toWhat}</div>;
}
}
ReactDOM.render(
<Hello toWhat="world" />,
document.getElementById('root')
);위 코드는 JSX를 사용하고 있다.
이렇게 만들어진 컴포넌트를 ReactDOM의 render( ) 함수를 사용해서 실제 화면에 렌더링하고 있다.
class Hello extends React.Component {
render() {
return React.createElement('div', nullm `Hello ${this.props.toWhat}`);
}
}
ReactDOM.render(
React.createElement(Hello, { toWhat : 'World'} , null),
document.getElementById('root')
);위 코드는 JSX를 사용하지 않고 순수한 자바스크립트 코드만을 사용해서 방금 전에 봤던
코드와 완전히 동일한 역할을 하도록 만든 코드이다.
JSX 문법을 사용하면
리액트에서는 내부적으로 모두 createElement( )라는 함수를 사용하도록 변환되는 것이다.
그리고 최종적으로는 이 createElement( )함수를 호출한 결과로 자바스크립트 객체가 나오게 된다.
#JSX 사용
const element = (
<h1 className="greeting">
Hello, world!
</h1>
)
#JSX 사용X
const element = React.createElement(
'h1',
{ className: 'greeting'},
'Hello, world!'
)리액트는 이러한 객체를
"React 엘리먼트”라고 하며, 화면에서 보고 싶은 것을 나타내는 표현이라 생각하면 된다.
React는 이 객체를 읽어서, DOM을 구성하고 최신 상태로 유지하는 데 사용한다.
const element = (
type: 'h1',
props: {
className: 'greeting',
children: 'Hello, world!'
}
)createElement( )의 파라미터
React.createElement(
type,
[props],
[...children]
)-
type : 엘리먼트의 유형을 나타낸다.
<div>나 <span> 같은 html태그가 올수도 있고,
다른 리액트 컴포넌트가 들어갈 수도 있다. -
props :
-
children : 여기에서 children이란 현재 엘리먼트가 포함하고 있는 자식 엘리먼트라고 보면 된다.
JSX에 표현식 포함하기
JSX의 중괄호 안에는 유효한 모든 JavaScript 표현식을 넣을 수 있습니다.
예를 들어 2 + 2, user.firstName 또는 formatName(user) 등은 모두 유효한 JavaScript 표현식입니다.
예제
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
);JSX 속성 정의
어트리뷰트에 따옴표를 이용해 문자열 리터럴을 정의할 수 있다.
const element = <a href="https://www.reactjs.org"> link </a>;중괄호를 사용하여 어트리뷰트에 JavaScript 표현식을 삽입할 수도 있다.
const element = <img src={user.avatarUrl}></img>;어트리뷰트에 JavaScript 표현식을 삽입할 때 중괄호나 따옴표 하나만 사용해야한다.
JSX는 camelCase 사용한다.
JSX는 HTML보다는 JavaScript에 가깝기 때문에
ReactDOM은 HTML 어트리뷰트 이름 대신 camelCase 프로퍼티 명명 규칙을 사용한다.
JSX 실습코드 작성
name과 numOfPage를 받아서 출력하는 코드
Book.jsx
import React from "react";
function Book(props) {
return (
<div>
<h1>{`이 책의 이름은 ${props.name} 입니다.`}</h1>
<h2>{`이 책은 총 ${props.numOfPage}페이지로 이뤄져 있습니다.`}</h2>
</div>
);
}
export default Book;Library.jsx
import React from "react";
import Book from "./Book";
function Library(props) {
return (
<div>
<Book name="처음 만난 파이썬" numOfPage={300} />
<Book name="처음 만난 AWS" numOfPage={400} />
<Book name="처음 만난 리액트" numOfPage={400} />
</div>
)
}
export default Library;
index.js
index.js 수정
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
//Library 컴포넌트 import
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Library /> //Library 컴포넌트 전달
</React.StrictMode>
);
reportWebVitals();
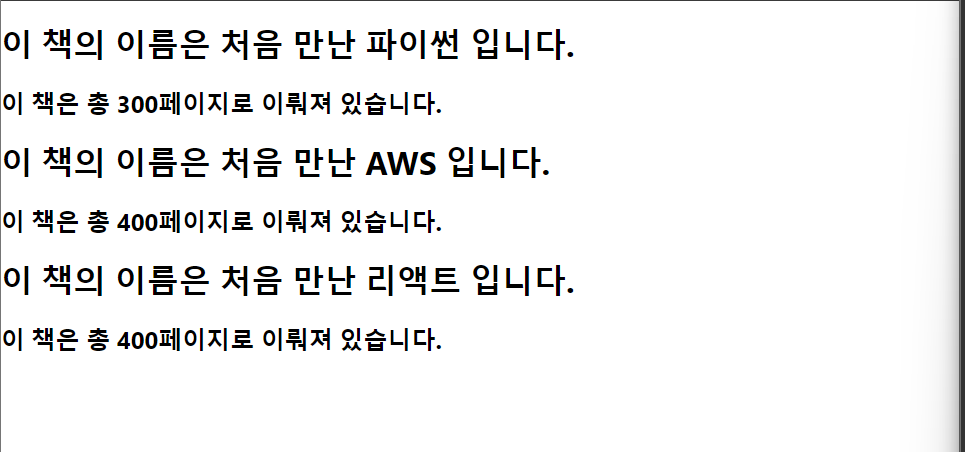
결과

JSX의 장점
- 코드가 간결해짐
- 가독성 향상
- Injection Attack을 방어함으로써 보안성이 올라감
