2023.01.30 Hooks
훅이란?
클래스 컴포넌트에서는 생성자-constructor에서 이 state를 정의하고 setState () 함수를 통해 state를 업데이트한다.
이처럼 클래스 컴포넌트는 state와 관련된 기능뿐만 아니라 컴포넌트의 생명주기 함수들까지 모두 명확하게 정의되어 있기 때문에 잘 가져다 쓰기만 하면 된다.
하지만 기존 함수 컴포넌트는 클래스 컴포넌트와는 다르게 코드도 굉장히 간결하고,
별도로 state를 정의해서 사용하거나 컴포넌트의 생명주기에 맞춰 어떤 코드가 실행되도록 할 수 없다.
따라서 함수 컴포넌트에 이런 기능을 지원하기 위해서 나온 것이 바로 훅이다.
훅을 사용하면 함수 컴포넌트도 클래스 컴포넌트의 기능을 모두 동일하게 구현할 수 있게 되는 것이다.
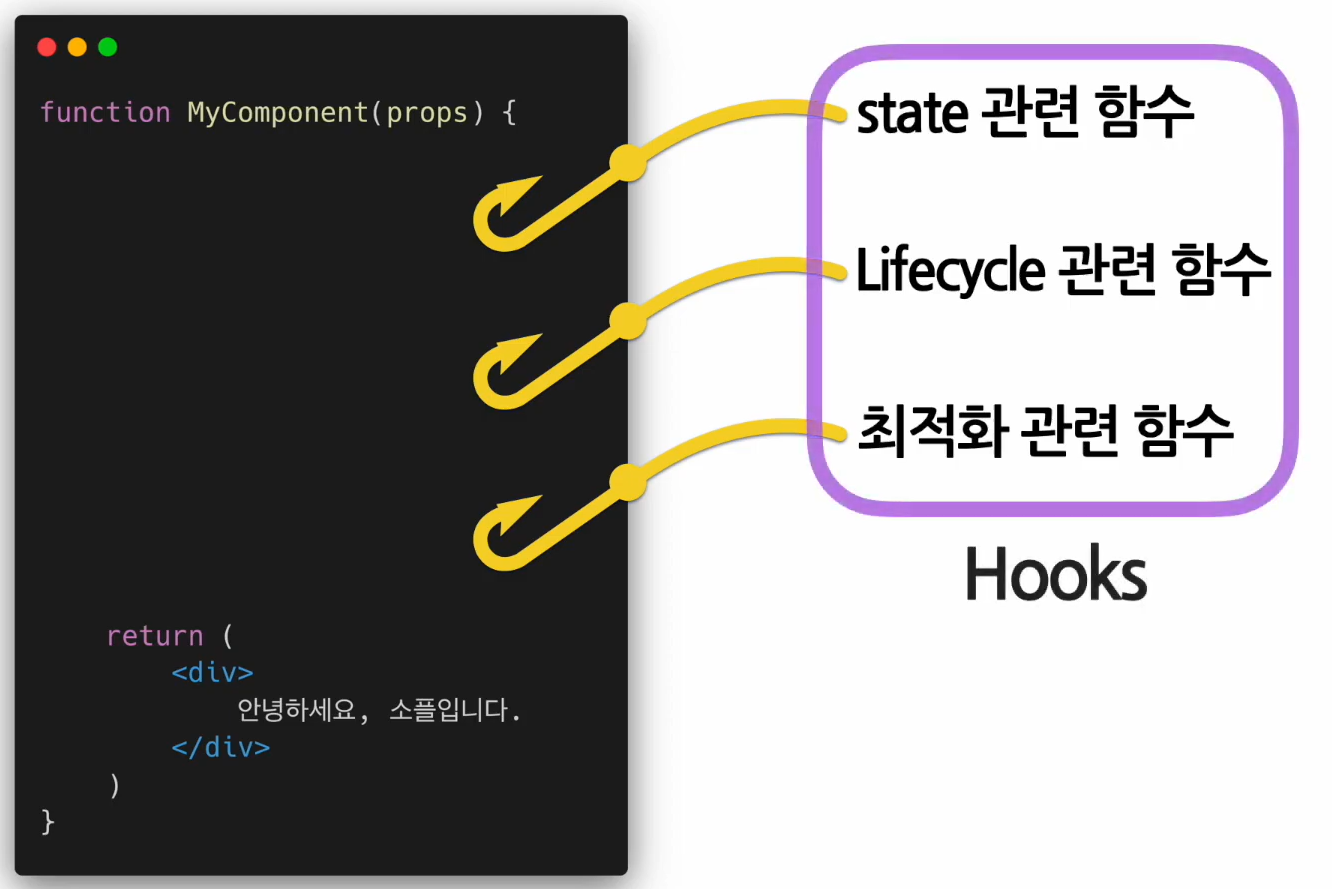
Hook이라는 영단어는 갈고리라는 뜻을 갖고 있는데,
보통 프로그래밍에서는 원래 존재하는 어떤 기능에 마치 갈고리를 거는 것처럼 끼어들어가
같이 수행되는 것을 의미한다.
리액트의 훅도 마찬가지로 리액트의 state와 생명주기 기능에 갈고리를 걸어 원하는 시점에 정해진 함수를 실행되도록 만든 것이다.
그리고 이때 실행되는 함수를 혹이라고 부르기로 정한 것이다.
이러한 혹의 이름은 모두 use로 시작한다.
훅이 수행하는 기능에 따라서 이름을 짓게 되었는 데 각 기능을 사용하겠다는 의미로 use를 앞에 붙였다.
개발자가 직접 커스텀 custom hook 을 만들어서 사용할 수도 있는데 커스텀 훅은 개발자 마음대로 이름을 지을 수 있지만 뒤에서 배울 혹의 규칙에 따라 이름 앞에 use를 붙여서 혹이라는 것을 나타내주어야 한다.

요약
훅
-
훅이란?
- 리액트의 state와 생명주기 기능에 갈고리를 걸어
원하는 시점에 정해진 함수를 실행되도록 만든 것
- 리액트의 state와 생명주기 기능에 갈고리를 걸어
-
useState( )
- state를 사용하기 위한 훅
- 함수 컴포넌트에서는 기본적으로 state라는 것을 제공하지 않음
- 클래스 컴포넌트처럼 state르 사용하고 싶으면 useState( )훅을 사용해야 함
- 사용법
- const [변수명, set함수명] = useState(초깃값);
- 변수 가각에 대해 set 함수가 따로 존재함
-
useEffect( )
- 사이드 이펙트를 수행하기 위한 훅
- 사이드 이펙트란 서버에서 데이터를 받아오거나 수동으로 DOM을 변경하는 등의 작업
- useEffect( ) 훅만으로 클래스 컴포넌트의 생명주기 함수들과 동일한 기능을 수행할 수 있음
- 사용법
- useEffect(이펙트 함수, 의존성 배열);
- 의존성 배열 안에 있는 변수 중에 하나라도 값이 변경되었을 때 이펙트 함수가 실행됨
- 의존성 배열에 빈 배열[ ]을 넣으면 마운트와 언마운트시에 단 한 번씩만 실행됨
- 의존성 배열 생략 시 컴포넌트가 업데이트될 때마다 호출됨
- 선언된 컴포넌트의 props와 state에 접근할 수 있음
- USeEfect)에서 리턴하는 함수는 컴포트 마운트가 해제될 때 호출됨
-
useMemo ()
- Memoized value를 리턴하는 훅
- 연산량이 높은 작업이 매번 렌더링될 때마다 반복되는 것을 피하기 위해 사용
- 렌더링이 일어나는 동안 실행되므로 렌더링이 일어나는 동안 실행돼서는 안될 작업을 useMemo() 에 넣으면 안 됨
- 사용법
- const memoizedValue = useMemo(값 생성 함수, 의존성 배열):
- 의존성 배열에 들어있는 변수가 변했을 경우에만 새로 값 생성 함수를 호출하여 결값을 반환함
- 그렇지 않은 경우에는 기존 함수의 결값을 그대로 반환함
- 의존성 배열을 넣지 않을 경우 렌더링이 일어날 때마다 매번 값 생성 함수가 실행되므로 의미가 없음
-
useCallback ()
- useMemo() 훅과 유사하지만 값이 아닌 함수를 반환한다는 점이 다름
- useCallback(콜백 함수, 의존성 배열)은
useMemo(() => 콜백 함수. 의존성 배열) 과 동일 - 컴포넌트 내에 함수를 정의하면 매번 렌더링이 일어날 때마다 함수가 새로 정의되므로
useCallback() 훅을 사용하여 불필요한 함수 재정의 작업을 없애는 것 - 사용법
- const memoizedCallback = useCallback(콜백 함수. 의존성 배열):
- 의존성 배열에 들어있는 변수가 변했을 경우에만 콜백 함수를 다시 정의해서 리턴함
-
useRef()
- 레퍼런스를 사용하기 위한 훅
- 레퍼런스란 특정 컴포넌트에 접근할 수 있는 객체를 의미
- 매번 렌더링될 때마다 항상 같은 레퍼런스 객체를 반환
- 사용법
- const refContainer = useRef(초깃값);
- .current라는 속성을 통해서 접근
훅의 규칙
-
무조건 최상위 레벨에서만 호출해야 함
- 반복문이나 조건문 또는 중첩된 함수들 안에서 혹을 호출하면 안 됨
- 컴포넌트가 렌더링될 때마다 매번 같은 순서로 호출되어야 함
-
리액트 함수 컴포넌트에서만 훅을 호출해야 함
- 훅은 리액트 함수 컴포넌트에서 호출하거나 직접 만든 커스텀 훅에서만 호출할 수 있음
커스텀 훅
- 이름이 use로 시작하고 내부에서 다른 훅을 호출하는 단순한 자바스크립트 함수
- 파라미터로 무엇을 받을지, 어떤 것을 리턴해야 할지를 개발자가 직접 정할 수 있음
- 중복되는 로직을 커스텀 훅으로 추출하여 재사용성을 높이기
- 이름이 use로 시작하지 않으면 특정 함수의 내부에서 훅을 호출하는지를 알 수 없기 때문에
훅의 규칙 위반 여부를 자동으로 확인할 수 없음
