CSS 가상선택자,박스모델
2.가상선택자
hover,active,focus
- :hover : 마우스올릴떄
- :active : 마우스 클릭
- :focus : 마우스 포커싱,input태그에 자주 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:hover { /*가상의 요소/마우스 올릴때*/
font-weight: bold;
font-size: 20px;
}
.box{
width: 100px;
height: 100px;
background: red;
}
.box:hover{
width: 200px;
transition: 0.5s; /*초단위로 느리게 변화*/
}
.box:active{/*마우스 클릭*/
width: 300px;
background: yellowgreen;
}
input{
width: 100px;
border: 1px solid gray;
padding: 5px 10px;
outline: none;
transition: 0.6s;
}
input:focus{/*마우스 포커싱,input태그에 자주 사용*/
border-color: green;
width: 200px;
}
</style>
</head>
<body>
<a href="#">Google로 이동</a>
<div class="box"></div>
<br>
<input type="text">
</body>
</html>first,last_child
- first-child : 첫번째 자식
- last-child : 마지막 자식
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--pseudo 수도(가짜) 선택자-->
<style>
.fruits>li:first-child{
color: greenyellow;
}
.fruits>li:last-child{
color: blue;
}
</style>
</head>
<body>
<ul class="fruits">
<li>딸기</li>
<li>사과</li>
<li>오렌지</li>
<li>망고</li>
</ul>
</body>
</html>nth-child
- nth-child(4) : 4번째 자식
- nth-child(even) : 짝수 자식, odd 홀수자식
- nth-child(3n+1) : n키워드 사용시 0부터 해석 (1.딸기 4.망고 7.파인애플)
- nth-of-type(n) : 같은 종류의 태그요소 중 n번째 요소
- not(제외하고싶은것)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.fruits>li:nth-child(4){
color: yellow;
}
.fruits>li:nth-child(even){ /*even 짝수 odd홀수*/
color: blue;
}
.fruits>li:nth-child(odd){
color: red;
}
/* n키워드 사용시 0부터 해석*/
.fruits>li:nth-child(3n+1){
font-style: italic;
}
/*food의 첫번째 자식은 p가 아니라 div로 인식함,태그가 다 달라서 변경안됨*/
.food p:nth-child(1){
color: violet;
}
/*nth-of-type 같은 종류의 요소 중 n번째 요소*/
.food p:nth-of-type(1){
color: violet;
}
.box-group>div>div:first-child{
color: red;
font-weight: bold;
}
/*not():제외하고 싶은것(.orange빼고 다 list-style: none으로 변경)*/
.fruits li:not(.orange){
list-style: none;
}
</style>
</head>
<body>
<ul class="fruits">
<li>딸기</li>
<li>사과</li>
<li class="orange">오렌지</li>
<li>망고</li>
<li>바나나</li>
<li>복숭아</li>
<li>파인애플</li>
</ul>
<hr>
<div class="food">
<div>짜장면</div>
<p>볶음밥</p>
<p>닭강정</p>
<span>짬뽕</span>
</div>
<hr>
<div class="box-group">
<div>1</div>
<div>2</div>
<div>3
<div>3-1</div>
<div>3-2</div>
<div>3-3</div>
</div>
</div>
</body>
</html>before,after
- ::before : 선택한 지정 태그 전에 가상의 요소 추가
- ::after : 선택한 지정 태그 후에 가상의 요소 추가
- content: '추가할 내용 없으면 공백'
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--before,after 선택한 지정 전에,후에 가상의 요소추가/원하는 위치 "::" 사용-->
<style>
ul li::before{
content: '번호';
font-weight: bold;
color: orange;
margin-right: 20px; /*오른쪽여백 20px*/
}
ul li::after{
content: ''; /*넣을내용없을때*/
width: 10px;
height: 10px;
background: deeppink;
border-radius: 50%; /*모서리 50%깍기*/
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>3.상속과 우선순위
상속
- 상속을 통해 부모 설정을 자식들이 물려받는다
- 상속되는 프로퍼티
font-family, font-size, font-weight, line-height, visibility, opacity, color, line-height, text-align, white-space, list-style은 자식들에게 자동으로 상속된다. - 상속되지 않는 프로퍼티
margin, padding, border , box-sizing, display, background, vertical-align, text-ecoration, top/right/bottom/left, position, overflow, width/height - inherit를 쓰면 상속되지 않는 프로퍼티도 상속 가능
ex) margin: inherit , padding: inherit 등
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--상속가능:font,color 등등-->
<style>
.eco{ /*부모설정을 기본*/
color: aqua;
font-size: 30px;
}
.eco .plant{ /*상속을 통해 부모설정을 물려받고 추가 설정변경*/
font-size: 15px;
}
</style>
</head>
<body>
<div class="eco">
<div class="animal">동물</div>
<div class="plant">식물
<div>해바라기</div>
<div>튤립</div>
<div>소나무</div>
</div>
</div>
</body>
</html>우선순위
- !important 최고순위
- 인라인스타일
- id
- class
- tag
- *
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{ /*태그선택자 1점*/
color: green !important; /*!important 최우선/최후의 수단으로 사용*/
}
.c-red{/*클래스선택자 10점*/
color: red;
}
#i-yellow{/*아이디선택자 100점*/
color: yellow;
}
</style>
</head>
<body><!--인라인스타일 1000점-->
<div id="i-yellow" class="c-red" style="color: orange;">Hello</div>
</body>
</html>4.박스모델
단위
px
- px : 가장기본단위
브라우저마다 px의 길이가 다르다. - 10% : 직속부모요소의 크키 대비 %
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body * { /*px:가장기본단위/브라우저마다 px의 길이가 다름*/
border: 2px solid black;
}
.container{
width: 1200px;
}
.parent{
width: 50%; /*부모요소의 크기 대비 %*/
}
.child{
width: 30%; /*직속 부모의 크기 대비%*/
}
</style>
</head>
<body>
<div class="container">Container
<div class="parent">Parent
<div class="child">Child1</div>
<div class="child">Child2</div>
</div>
</div>
</body>
</html>em,rem
- em : 자기자신 폰트자이즈의 배수 (16px 기본)
- rem : html 폰트사이즈의 배수(16px 기본)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{
font-size: 10px;
}
body * {
border: 2px solid black;
}
.container{
width: 60em; /*1em->16px(기본사이즈)/em:자기자신 폰트사이즈의 배수*/
font-size: 20px;
}
.parent{
width: 50%;
font-size: 2em;
}
.child{
width: 30%;
font-size: 3rem; /*1rem->16px rem:html 폰트사이즈의 배수 */
}
</style>
</head>
<body>
<div class="container">Container
<div class="parent">Parent
<div class="child">Child1</div>
<div class="child">Child2</div>
</div>
</div>
</body>
</html>vw,vh
- vh는 Viewport height의 축약어 이며, 높이
Viewport는 웹사이트에서 보여지는 영역을 뜻한다.
만일 1vh로 속성값을 설정할 경우 뷰포트 너비의 1% 만큼 계산이 된다. - vh는 Viewport weigth의 축약어이다. 너비
1vw로 속성값을 설정할 경우 뷰포트 너비의 1% 만큼 계산이 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
.container{
/*vw,vh:viewport 화면전체크기 대비%/반응형*/
width: 50vw;
height: 100vh;
background: red;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>박스속성
border
- border width , stlye, color
- border: 5px solid red
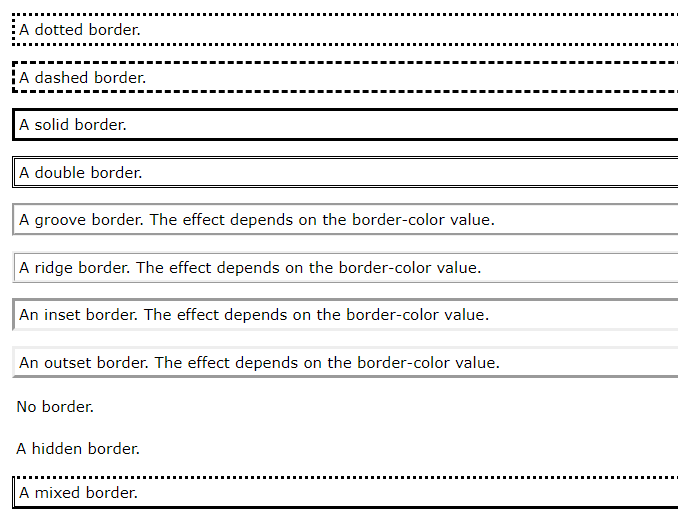
- border 종류
solid 기본선
dotted 동그란 점선
dashed 네모난 점선
groove 액자형태
reidge 액자형태
outset 액자형태 등

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
width: 400px;
padding: 5px;
box-sizing: border-box;
}
.p1{
/*
border-width: 5px;
border-style: solid;
border-color: #ff6347;
*/
border: 5px solid #ff6347;
}
.p2{
border: 5px dotted #ff6347;
}
.p3{
border: 5px dashed #ff6347 ;
}
.p4{
border: 10px groove #ff6347;
}
.p5{
border: 10px ridge #676;
}
.p6{
border: 10px outset #054;
}
</style>
</head>
<body>
<p class="p1">solid 기본선</p>
<p class="p2">dotted 점선</p>
<p class="p3">dashed</p>
<p class="p4">groove 액자형태</p>
<p class="p5">ridge 액자형태</p>
<p class="p6">outset 액자형태</p>
</body>
</html>display
- block : inline 요소를 block으로 변경
- inline-block : 인라인 요소이면서 가로,높이를 변경할 수 있음
- none : 숨기기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
width: 300px;
height: 300px;
background: tomato;
display: block;
}
a{
display: inline-block;
width: 100px;
height: 200px;
background: green;
}
.box{
height: 100px;
background: darkseagreen;
margin-top: 40px;
}/*
.box>input:nth-child(2){
display: none;
} /*요소 숨기기*/
.hide{
/*display: none;*/
opacity: 0;
}
</style>
</head>
<body>
<span>display 속성 공부<br>
span은 인라인요소라서 width/height 지정불가 <br>
display:block으로 변경</span>
<a href="#">inline-block 인라인 요소이면서 가로,높이를 변경</a>
<a href="#">방명록</a>
<div class="box">
<input type="text" value="1" >
<input type="text" value="2">
<input type="text" value="3">
<input type="text" value="4">
<input type="text" value="5">
<input type="text" value="6">
</div>
<button class="btn">클릭!</button>
<script>
const $box = document.querySelector('.box');
const $btn = document.querySelector('.btn');
$btn.onclick = () => {
$box.classList.toggle('hide');
}
</script>
</bod
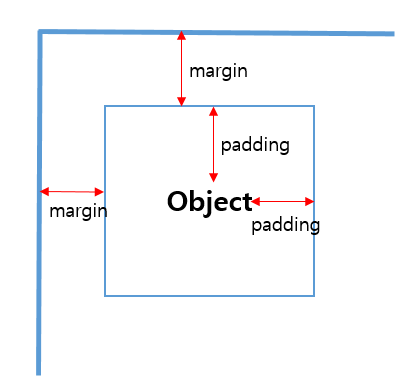
</html>margin
-
요소와 요소사이의 거리, 바깥쪽 거리
-
margin:위아래 좌우/top,bottom,left,right선택가능
-
단축 속성 사용 시
margin:값4개 위 오른쪽 아래 왼쪽 순서
margin:값3개 위 좌우 아래
margin:값2개 상하 좌우
margin:값1개 상하좌우 -
margin: 0 auto;
0 auto 자동계산해서 가운데정렬/자주사용!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>/*margin:요소와 요소사이의 거리,바깥쪽 거리*/
.container{
width: 400px;
height: 200px;
border: 4px solid salmon;
margin-left: 200px;
margin-top: 100px;
}
.box1{
width: 100px;
height: 100px;
border: 4px solid darkblue;
margin-top: 20px;
margin-left: 50%;
}
.box2{
width: 100px;
height: 100px;
border: 4px solid #000;
}
.outer{
background: orange;
height: 100px;
}
.inner{
width: 70%;
height: 100px;
background: green;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>padding
- 내부/경계선과 안에 컨텐츠와의 거리
padding을 주면 박스가 커진다. - 박스크기 유지하면서 padding 주는법
박스 사이즈 지정 -> border-box 테두리(경계선)을 기준으로 크기를 변경
content-box(default)내부요소를 기준으로 크기 변경
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--padding:내부/경계선과 안에 컨텐츠와의 거리/padding을 주면 박스가 커진다-->
<style>
.box{
width: 100px;
height: 100px;
background: tomato;
border: 10px solid #000;
padding: 30px;
/*박스크기 유지하면서 padding주는법
박스 사이즈 지정->border-box 테두리(경계선)을 기준으로 크기를 변경,
content-box(default) 내부요소를 기준으로 크기변경
*/
box-sizing: border-box;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box">Hello World</div>
</body>
</html>
width,height
- width: auto; 기본설정 부모의100%
- height: auto; == 0px
max, min 설정도 가능
- max-width: 400px;
- min-height: 200px;
overflow
- visible : default
- auto : 넘치면 스크롤
- scoroll : 안넘쳐흘러도 계속 스크롤이 존재
- hide : 흘러넘치면 가리기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent {
width: 300px;
height: 250px;
border: 4px solid #001;
/*overflow: visible; 기본값 */
overflow: auto;
}
.child {
width: auto;
height: auto;
background: green;
border: 4px solid orange;
font-size: 40px;
}
.tx1 {
border: 1px solid #777;
width: 300px;
height: 300px;
overflow: auto;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">overflow흘러넘치는것 가리기 overflow:hide</div>
<div class="child">overflow:scroll은 안넘쳐흘러도 계속 있음</div>
</div>
<hr>
<p class="tx1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam aliquet eros eget suscipit rutrum. Proin sodales
tortor augue, a sodales velit dignissim a. Interdum et malesuada fames ac ante ipsum primis in faucibus. Aenean
mauris eros, elementum sit amet suscipit ac, condimentum ac tellus. Sed a diam urna. Ut a ligula vitae magna
mollis volutpat. Phasellus vitae scelerisque nulla. Nulla risus odio, posuere eget dictum in, fermentum in urna.
Nulla nec purus mollis, tristique dui sed, sodales purus. Curabitur in odio eu libero dignissim consequat vel et
nunc. Etiam a quam egestas, gravida arcu sed, volutpat nibh. Praesent aliquam dolor eu arcu commodo lacinia.
Aenean ultrices faucibus odio, sit amet aliquet nisl porttitor ullamcorper. In vehicula tortor placerat augue
malesuada, efficitur placerat lacus lobortis. In vitae rutrum sapien, efficitur convallis leo. Etiam vitae
mauris ut nisl consequat placerat. In at justo a sem euismod auctor. Sed facilisis faucibus bibendum. Vestibulum
ornare felis turpis, in fermentum augue tincidunt id. Nam dignissim orci a neque efficitur sollicitudin vel quis
nisl. Phasellus justo enim, pellentesque vel risus fermentum, feugiat mollis enim. Curabitur accumsan tincidunt
placerat.
Generated 2 paragraphs, 182 words, 1231 bytes of Lorem Ipsum
</p>
</body>
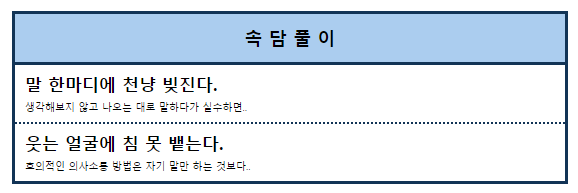
</html>박스모델 문제1

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--reset.css-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<style>
section{
width: 550px;
border: 3px solid #123456;
margin: 50px auto 0;
font-size: 10px;
}
section h1 {
text-align: center;
font-weight: bold;
border-bottom: 3px solid #123456 ;
background: #abcdef;
padding: 15px 0;
font-size: 18px;
margin: 0;
}
section article:nth-of-type(1){
border-bottom: 2px dotted #123456;
}
section article{
padding: 10px;
}
section article h2{
margin-bottom: 10px;
font-weight: bold;
font-size: 17px;
}
</style>
</head>
<body>
<section>
<h1>속 담 풀 이</h1>
<article>
<h2>말 한마디에 천냥 빚진다.</h2>
<p>생각해보지 않고 나오는 대로 말하다가 실수하면..</p>
</article>
<article>
<h2>웃는 얼굴에 침 못 뱉는다.</h2>
<p>호의적인 의사소통 방법은 자기 말만 하는 것보다..</p>
</article>
</section>
</body>
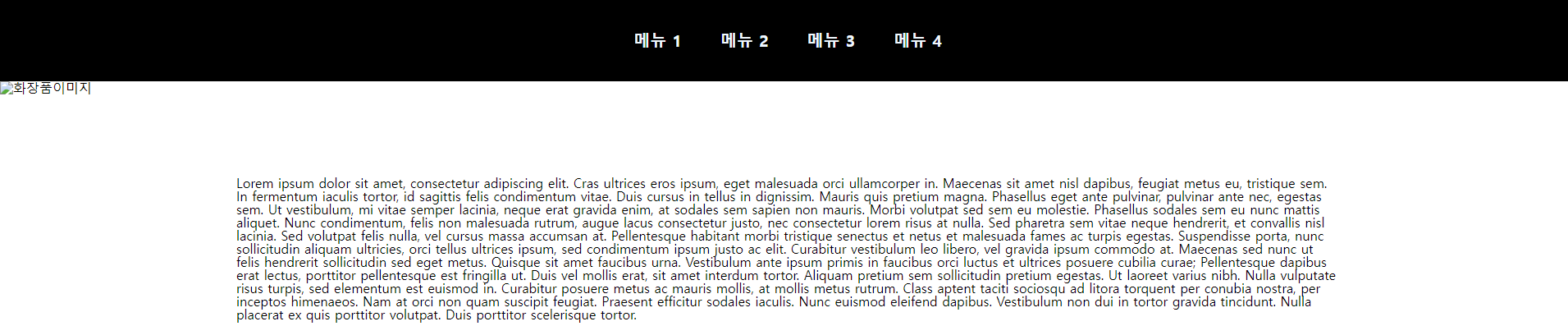
</html>박스모델 문제2

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<style>
.box{
background: black;
text-align: center;
}
.menu li {
display: inline-block;
width: 100px;
height: 100px;
line-height: 100px;
}
.menu li a{
color: aliceblue;
font-size: 20px;
font-weight: bold;
text-decoration: none;
}
img{
width: 100%;
}
.inner{
width: 70%;
margin: 100px auto 0;
}
</style>
</head>
<body>
<nav class="box">
<ul class="menu">
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
</ul>
</nav>
<section>
<img src="./1.jpg" alt="화장품이미지" >
<div class="inner">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras ultrices eros ipsum, eget malesuada orci ullamcorper in. Maecenas sit amet nisl dapibus, feugiat metus eu, tristique sem. In fermentum iaculis tortor, id sagittis felis condimentum vitae. Duis cursus in tellus in dignissim. Mauris quis pretium magna. Phasellus eget ante pulvinar, pulvinar ante nec, egestas sem. Ut vestibulum, mi vitae semper lacinia, neque erat gravida enim, at sodales sem sapien non mauris. Morbi volutpat sed sem eu molestie. Phasellus sodales sem eu nunc mattis aliquet. Nunc condimentum, felis non malesuada rutrum, augue lacus consectetur justo, nec consectetur lorem risus at nulla. Sed pharetra sem vitae neque hendrerit, et convallis nisl lacinia. Sed volutpat felis nulla, vel cursus massa accumsan at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse porta, nunc sollicitudin aliquam ultricies, orci tellus ultrices ipsum, sed condimentum ipsum justo ac elit. Curabitur vestibulum leo libero, vel gravida ipsum commodo at.
Maecenas sed nunc ut felis hendrerit sollicitudin sed eget metus. Quisque sit amet faucibus urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Pellentesque dapibus erat lectus, porttitor pellentesque est fringilla ut. Duis vel mollis erat, sit amet interdum tortor. Aliquam pretium sem sollicitudin pretium egestas. Ut laoreet varius nibh. Nulla vulputate risus turpis, sed elementum est euismod in. Curabitur posuere metus ac mauris mollis, at mollis metus rutrum. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam at orci non quam suscipit feugiat. Praesent efficitur sodales iaculis. Nunc euismod eleifend dapibus. Vestibulum non dui in tortor gravida tincidunt. Nulla placerat ex quis porttitor volutpat. Duis porttitor scelerisque tortor.
</div>
</section>
</body>
</html>