CSS 폰트,배경,박스띄우기
5.폰트
color
- red, blue등 이미 정의된 색
- #000, #FFFFFF 등의 16진수 색상 코드
- rgb(255, 255, 255) 등의 rgb 색상
- rgba(200, 100, 150, 0.5) 등의 알파(투명도)가 적용된 rgba 색상
color 속성은 위 목록등의 값을 사용할 수 있으며,
기본값은 inherit으로 부모의 색상을 가져옵니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-size: 40px;
}
.c1{
color: #853c98;
}
.c2{
color: rgb(194, 79, 231);
}
.c3{
color: rgba(194, 78, 231, 0.5);
}/*a: 투명도*/
</style>
</head>
<body>
<div class="c1">hello</div>
<div class="c2">hello</div>
<div class="c3">hello</div>
</body>
</html>font-family
-
font-style: oblique;
-
font-weight:bold;
-
font-size: 40px;
-
line-height: 1.4em;
-
font-family: 'CookieRun',cursive,sans-serif;
-
font 단축속성: 사용 시 size와 family는 필수로 지정
style,weight,size,/line-height,family -
font: oblique bold 30px / 1.4 'CookieRun', cursive;
'Gaegu', cursive 서체 적용시 두개이상적용
적용 안될 시에 대체 문자적용 -
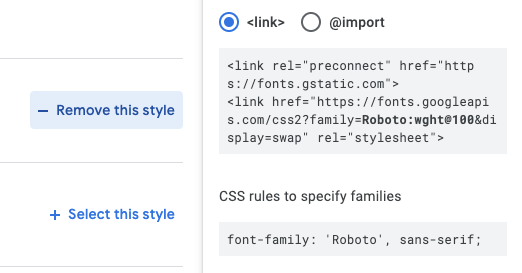
브라우저에 CSS font 검색해서 무료 폰트들을 이용할 수 있다.
link,import 선택

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gaegu:wght@300;400;700&display=swap" rel="stylesheet">
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic+Coding:wght@400;700&display=swap');
@font-face {
font-family: 'CookieRun';
src: url(./fonts/CookieRun\ Regular.ttf);
}
div {
font-size: 30px;
margin-bottom: 30px;
}
.font1 {
font-family: serif;
}
.font2 {
font-family: sans-serif;
}
.font3 {
font-family: monospace;
}
.font4 {
font-family: cursive;
}
.font5 {
font-family: fantasy;
}
.font6 {
font-family: 'Gaegu', cursive;
}
.font7 {
font-family: 'Nanum Gothic Coding', monospace;
}
.font8{
font: oblique bold 30px / 1.4 'CookieRun', cursive;
}/*'Gaegu', cursive 서체 적용시 두개이상적용
적용 안될 시에 대체 문자적용*/
</style>
</head>
<body>
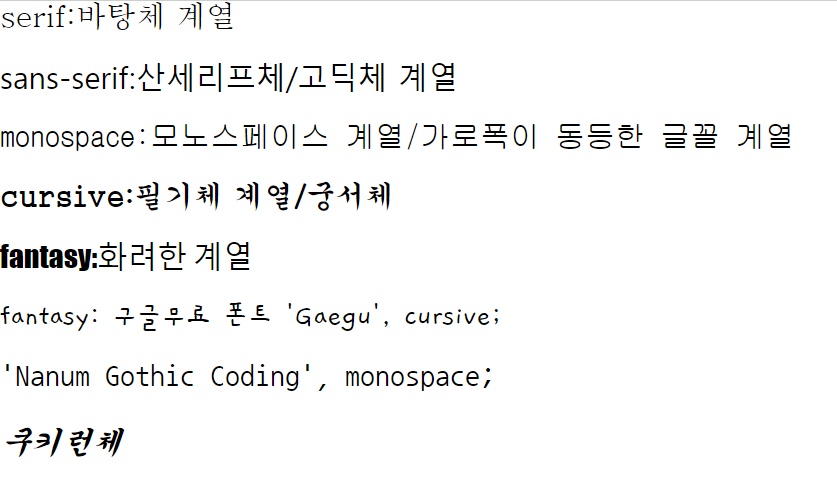
<div class="font1">serif:바탕체 계열</div>
<div class="font2">sans-serif:산세리프체/고딕체 계열</div>
<div class="font3">monospace:모노스페이스 계열/가로폭이 동등한 글꼴 계열</div>
<div class="font4">cursive:필기체 계열/궁서체</div>
<div class="font5">fantasy:화려한 계열</div>
<div class="font6">fantasy: 구글무료 폰트 'Gaegu', cursive;</div>
<div class="font7">'Nanum Gothic Coding', monospace;</div>
<div class="font8">쿠키런체</div>
</body>
</html>
line-height
- line-height: 줄높이 조정/글씨와 글씨사이즈가 넓어짐
박스의 height와 line-height 값이 같으면 수직정렬
text-align
-
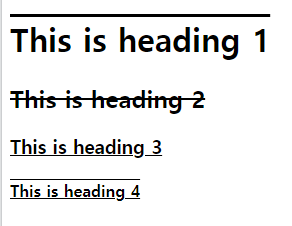
text-decoration: overline;
-
text-decoration: line-through;
-
text-decoration: underline;
-
text-decoration: underline overline;

-
text-indent : 양수-들여쓰기/음수-내어쓰기
- letter-spacing: 30px;/글자 간격/
- word-spacing: 30px;/단어 간격/
- text-align: justify : 양쪽정렬/두줄이상일때 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-decoration: underline;
}
h2 {
text-decoration: line-through;
}
.img-box {
text-indent: 500px;
}
h3{
letter-spacing: 30px;/*글자 간격*/
word-spacing: 30px;/*단어 간격*/
}
p{
font-size: 24px;
padding: 20px;
text-align: justify;/*justify:양쪽정렬/두줄이상일때 사용*/
}
</style>
</head>
<body>
<h1>underline:밑줄</h1>
<h2>line-through:글자통과 줄</h2>
<div class="img-box">text-indent:양수-들여쓰기/음수-내어쓰기</div>
<h3>Hell world</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nisi lorem, accumsan pulvinar mi sit amet,
auctor mattis risus. Nullam vehicula quis leo vel ultricies. Cras suscipit dictum vestibulum. Mauris sodales
tincidunt tellus. Integer vitae tempor justo. Fusce nibh eros, accumsan vitae faucibus quis, eleifend sit amet
velit. Pellentesque et justo tellus. Aliquam erat volutpat. Morbi tempor magna et ornare maximus. Pellentesque
vulputate aliquam tincidunt.
</p>
</body>
</html>6.배경
backgroud
- background-color: yellowgreen;
- background-image: url(./images/images/sky.jpg);
- background-size: auto;
- auto(default)
- cover : 박스에 꽉 차게/그림 잘릴 위험있음
- contain : 크기비율 유지하면서 짧은 넓이에 맞춤
- background-repeat : no-repeat;
- no-repeat : 반복중지
- repeat-x : 가로반복
- %,px,em으로 지정 가능,가로축과 세로축을 한번에 지정가능
- 가로축만 사용하면 세로축은 가운데정렬
- %-> 왼쪽 상단 0%0%,오른쪽 하단 100% 100% - background-position: 50% 30%;
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 550px;
height: 350px;
border: 2px solid gray;
/*background 단축속성*/
background: yellowgreen url(./images/images/sky.jpg) no-repeat 0% 0% / cover;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>bg-attachment
- scroll : 배경 이미지가 요소를 따라서 같이 스크롤됨(기본값)
- fixed : 배경 이미지가 뷰포트에 고정되어 요소와 같이 스크롤되지 않음
- local : 요소 내 스크롤 시 배경 이미지가 같이 스크롤됨
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 3000px;
}
.box{
width: 90%;
height: 200px;
margin: 200px auto 0;
overflow: auto;
background-image: url(./images/images/sky.jpg);
background-size: 300px 200px;
background-repeat: no-repeat;
background-attachment: local;
}
</style>
</head>
<body>
<div class="box">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nisi lorem, accumsan pulvinar mi sit
amet, auctor mattis risus. Nullam vehicula quis leo vel ultricies. Cras suscipit dictum vestibulum. Mauris
sodales tincidunt tellus. Integer vitae tempor justo. Fusce nibh eros, accumsan vitae faucibus quis,
eleifend sit amet velit. Pellentesque et justo tellus. Aliquam erat volutpat. Morbi tempor magna et ornare
maximus. Pellentesque vulputate aliquam tincidunt.<br>
</p>
</div>
</body>
</html>7.박스띄우기
박스띄우기 basic
- float : 박스 띄우기 left,right
- 박스가 왼쪽으로 뜨고 p태그의 내용들이 오른쪽으로 배치됨.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.picture {
width: 200px;
height: 150px;
background: red;
/*float:부유하다*/
float: left;
margin-right: 15px;
}
</style>
</head>
<body>
<div class="picture"></div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nisi lorem, accumsan pulvinar mi sit amet,
auctor mattis risus. Nullam vehicula quis leo vel ultricies. Cras suscipit dictum vestibulum. Mauris sodales
tincidunt tellus. Integer vitae tempor justo. Fusce nibh eros, accumsan vitae faucibus quis, eleifend sit amet
velit. Pellentesque et justo tellus. Aliquam erat volutpat. Morbi tempor magna et ornare maximus. Pellentesque
vulputate aliquam tincidunt.
</p>
</body>
</html>박스수평정렬
- box 1,2,3을 float:left를 이용해 띄운 후
new-box를 그냥 두면 box 1,2,3 밑으로 들어가게 되므로
clear:both를 추가해 float를 해제시켜 주어야한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 150px;
height: 100px;
background: red;
font-size: 30px;
color: #fff;
margin: 10px;
float: left;
}
.new-box{
width: 200px;
height: 150px;
background: orange;
clear: both;
/*clear:float의 성질 지우기/띄움 해제*/
}
</style>
</head>
<body>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="new-box">4</div>
</body>
</html>float해제
- float를 하게 되면 부모요소가 자식요소를 잃어버려서
부모요소의 테두리를 벗어나게 된다.
float를 해제시켜서 부모요소가 자식요소를 인식할 수 있게 해주어야 한다. - 자식의 float 해제 시키는 방법
부모 클래스에 .clearfix 클래스 추가 - .clearfix::after{
content: ''; 없음
display: block;
clear: both;
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 600px;
padding: 20px;
border: 2px solid salmon;
/*overflow:hidden; 자식의 float해제 시키는 방법(1) 지양*/
}
.box{
width: 200px;
height: 150px;
border: 3px solid green;
background-color: orange;
font-size: 50px;
float: left;
}
/* 자식의 float해제 시키는 방법(2)
.clearfix::after:가상의 요소 추가
부모 클래스에 클래스 추가*/
.clearfix::after{
content: '';
display: block;
clear: both;
/*위 코드 이름과 코드 내용 그대로를 자주 사용*/
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="box">1</div>
<div class="box">2</div>
</div>
</body>
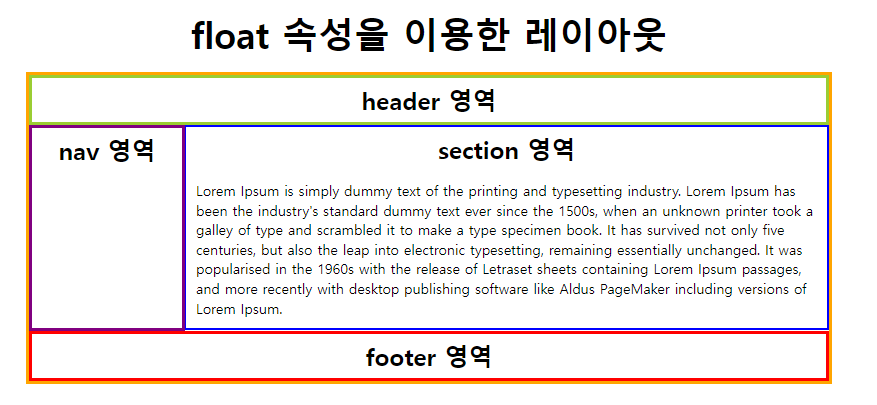
</html>레이아웃잡기

- nav영역에 float: left
- 부모요소인 div태그에 clearfix 클래스 추가
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<style>
h1 {
font-size: 36px;
font-weight: bold;
margin: 20px;
text-align: center;
}
h2{
font-size: 24px;
font-weight: bold;
text-align: center;
padding: 10px;
}
p{
font-size: 14px;
line-height: 1.4;
padding: 10px;
}
.container{
border: 3px solid orange;
width: 800px;
margin: 0 auto;
}
header{
border: 3px solid yellowgreen;
}
nav{
border: 3px solid purple;
width: 150px;
height: 200px;
float: left;
}
section{
border: 2px solid blue;
margin-left: 155px;
}
footer{
border: 3px solid red;
}
.clearfix::after{
content: '';
display: block;
clear: both;
}
</style>
</head>
<body>
<h1>float 속성을 이용한 레이아웃</h1>
<div class="container">
<header>
<h2>header 영역</h2>
</header>
<div class="main-content clearfix">
<nav>
<h2>nav 영역</h2>
</nav>
<section>
<h2>section 영역</h2>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the
industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type
and scrambled it to make a type specimen book. It has survived not only five centuries, but also the
leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s
with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop
publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</section>
</div>
<footer>
<h2>footer 영역</h2>
</footer>
</div>
</body>
</html>박스띄우기 실습 문제
문제1

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix::after{
content: '';
display: block;
clear: both;
}
section.tea{
width: 500px;
padding: 10px;
border: 5px solid salmon;
margin: 20px auto 0;
background: pink;
}
h1{
font-size: 24px;
font-weight: bold;
text-align: center;
padding: 10px;
}
div{
width: 200px;
padding: 15px;
}
div p{
text-align: justify;
text-indent: 5px;
line-height: 1.5;
}
.green{
background: #dda;
float: left;
}
.coffee{
background: #ba7;
float: right;
}
</style>
</head>
<body>
<section class="tea clearfix">
<h1>녹차와 커피</h1>
<div class="green">
<p>
녹차는 은은한 향을 좋아하는 사람들이 애용하는 차이다. 녹차를 마실 줄 모르는 사람들은
티백들을 모두 뜯어 주전자에 넣고 끊이기도 하는데 강한 차의 향기도 견디기 힘들겠지만
보관도 힘들고 그때그때 방금 끓인 듯한 맛을 느끼지 못하게 되며 진한 카페인 덕에 밤에
잠들기도 힘들 것이다.
</p>
</div>
<div class="coffee">
<p>
커피는 독한 향을 좋아하는 사람도 매우 좋아하며 심한 경우 태어나기 전부터 커피를 마신
듯 강한 중독 증세를 보이는 경우가 많다. 심지어 원두를 씹어서 향에 자신을 담그는 사람도
있고 설탕, 시럽 등 다른 조미를 절대로 허락하지 않는 오직 커피맛만을 고집하는 마니아들
이 늘고 있다.
</p>
</div>
</section>
</body>
</html>문제2

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
margin: 0 auto;
width: 50%;
border: 1px solid black;
padding: 5px;
}
.inner{
width: 25%;
padding: 5px;
float: left;
box-sizing: border-box;
}
.clearfix::after{
content: '';
display: block;
clear: both;
}
.inner .content{
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="inner">
<div class="content">
<img src="./img/bg.png" alt="사진">
<div>
모든 패딩 5px
</div>
</div>
</div><div class="inner">
<div class="content">
<img src="./img/bg.png" alt="사진">
<div>
모든 패딩 5px
</div>
</div>
</div><div class="inner">
<div class="content">
<img src="./img/bg.png" alt="사진">
<div>
모든 패딩 5px
</div>
</div>
</div><div class="inner">
<div class="content">
<img src="./img/bg.png" alt="사진">
<div>
모든 패딩 5px
</div>
</div>
</div><div class="inner">
<div class="content">
<img src="./img/bg.png" alt="사진">
<div>
모든 패딩 5px
</div>
</div>
</div><div class="inner">
<div class="content">
<img src="./img/bg.png" alt="사진">
<div>
모든 패딩 5px
</div>
</div>
</div><div class="inner">
<div class="content">
<img src="./img/bg.png" alt="사진">
<div>
모든 패딩 5px
</div>
</div>
</div><div class="inner">
<div class="content">
<img src="./img/bg.png" alt="사진">
<div>
모든 패딩 5px
</div>
</div>
</div>
</div>
</body>
</html>문제3

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<style>
.clearfix::after{
content: '';
display: block;
clear: both;
}
section{
width: 800px;
border: 3px double #123456;
margin: 20px auto 0;
color: #333;
}
section h1{
font: bold 42px cursive,sans-serif;
background: #ccc;
text-align: center;
padding: 20px;
}
section .intro{
font-size: 18px;
background: #464141;
color: white;
border-bottom: 3px solid gray;
text-align: center;
padding: 10px;
}
section .intro em {
color: yellow;
font-size: 1.1em;
}
section .gallery{
padding: 20px 0;
background: #6e6a6a;
}
section .gallery li{
width: 23.75%;
height: 330px;
border: 1px solid #ccc;
padding: 5px;
box-sizing: border-box;
margin-right: 1%;
float: left;
}
.gallery li h2{
height: 150px;
border: 1px solid lightgray;
background: #fff;
}
.gallery li p{
margin-top: 20px;
padding: 0 10px;
font-size: 15px;
font-weight: bold;
line-height: 1.3;
color: black;
}
#tulip{
margin-left: 1%;
background: #d31515;
}
#tulip h2{
background-image: url(../7.배경/images/images/tulip.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: 40%;
}
#jebi{
background: #e941f9;
}
#jebi h2{
background: url(../7.배경/images/images/jebi.jpg) no-repeat 50% / cover;
}
#hobak{
background: #fe692b;
}
#hobak h2{
background: url(../7.배경/images/images/hobak.jpg) no-repeat 40% / cover;
}
#sunflower{
background: #f3ea33;
}
#sunflower h2{
background: url(../7.배경/images/images/sunflower.jpg) no-repeat 20% / cover;
}
</style>
</head>
<body>
<section >
<h1>나의 아름다운 정원</h1>
<p class="intro">
사람들은 아마 자신에게 <em>자신감을 복돋워 주는</em>
표정 있는 꽃들을 선호할 것이다.
</p>
<ul class="gallery clearfix">
<li id="tulip">
<h2></h2>
<p>너무 화려하지 않으며 고귀한 느낌을 가지고 있다. 붉은 색이 단연 으뜸이며 한 송이만 있어도 빼어나다.</p>
</li>
<li id="jebi">
<h2></h2>
<p>드물게 푸른색을 띠고 있으며 작지만 시원해 보이는 어린 꽃이라고 할 수 있다. 여럿이 함께 있을 때 더욱 아릅답다.</p>
</li>
<li id="hobak">
<h2></h2>
<p>색도 모양도 화려하며 이름과 걸맞지 않게 아름다운 꽃으로 매우 완숙한 이미지를 풍기는 꽃이다.</p>
</li>
<li id="sunflower">
<h2></h2>
<p>태양만 바라보는 일편단심의 꽃으로 얼굴이 큰 편에 속하며 송이가 적어야 제격이다.</p>
</li>
</ul>
</section>
</body>
</html>